傲遊瀏覽器 頁面廣告過濾 自定義 過濾規則 及使用方法 不定時更新
使用方法:
1.開啟傲遊瀏覽器,開啟以下列表中需要過濾廣告的域名
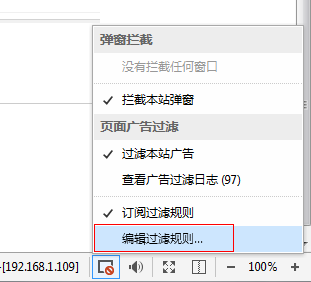
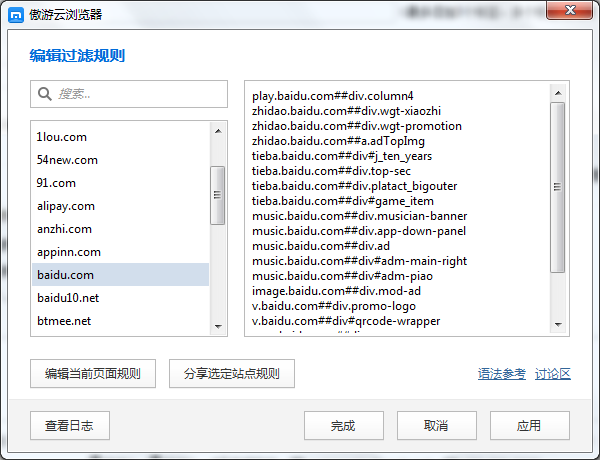
2.單擊傲遊瀏覽器右下角廣告獵手,點選編輯過濾規則
3.將以下列表的規則貼上到右側輸入框中
4.點選完成,頁面會自動重新整理,完成後頁面廣告消失
baidu.com(包含百度音樂盒、百度知道、百度貼吧、百度音樂、百度圖片、百度視訊、百度地圖、百度百科等頁面廣告)
play.baidu.com##div.column4
zhidao.baidu.com##div.wgt-xiaozhi
zhidao.baidu.com##div.wgt-promotion
zhidao.baidu.com##a.adTopImg
tieba.baidu.com##div#j_ten_years
tieba.baidu.com##div.top-sec
tieba.baidu.com##div.platact_bigouter
tieba.baidu.com##div#game_item
music.baidu.com##div.musician-banner
music.baidu.com##div.app-down-panel
music.baidu.com##div.ad
music.baidu.com##div#adm-main-right
music.baidu.com##div#adm-piao
image.baidu.com##div.mod-ad
v.baidu.com##div.promo-logo
v.baidu.com##div#qrcode-wrapper
map.baidu.com##div.open-map
map.baidu.com##div.stOccupyPic
map.baidu.com##div.addrBottomImg
baike.baidu.com##div.banner
xunlei.com(包含迅雷快傳、迅雷積分、迅雷雲播等頁面廣告)
kuai.xunlei.com##div.adv_area
jifen.xunlei.com##div.adv_area
jifen.xunlei.com##div.ban
vod.xunlei.com##div.yb_nav_area
vod.xunlei.com##div.yb_index
vod.xunlei.com##div.z_infobox
vod.xunlei.com##div.footer
qq.com(包含QQ空間、QQ郵箱等頁面廣告)
qzone.qq.com##div.icenter-right-ad
qzone.qq.com##div.mod-rm-card
qzone.qq.com##div.new-rm-card
qzone.qq.com##div.hotbar_wrap
qzone.qq.com##div#QM_Container_11
qzone.qq.com##div#QM_Container_100002
qzone.qq.com##div#div_corner_ad_container
qzone.qq.com##li#tb_app_li
mail.qq.com##div.tipstitle_title
mail.qq.com##div.tipbook-top
mail.qq.com##div#TodayRightInbox
163.com(包含163郵箱等頁面廣告)
ewebmail.mail.163.com##div.gWel-main
91.com(包含91論壇首頁等頁面廣告)
ibbs.91.com##div.a_mu
alipay.com(包含支付寶首頁等頁面廣告)
my.alipay.com##div.ads
anzhi.com(包含安智論壇首頁等頁面廣告及首頁滾動熱點)
bbs.anzhi.com##div.a_t
bbs.anzhi.com##div.kk_xshow
gfan.com(包含機鋒論壇首頁等頁面廣告及首頁滾動熱點)
bbs.gfan.com##table.gfan_topic
ithome.com(包含IT之家新聞頁面等頁面廣告)
##div.con-recom
##div.bx
renren.com(包含人人首頁等頁面廣告)
##div#rightapp_side_div
weibo.com(包含新浪微博我的首頁等頁面廣告)
##div#pl_rightmod_ads36
##div.M_activities M_abverArea
##div#pl_content_biztips
xiazaiba.com(包含下載吧首頁等頁面廣告)
##div.search-test
##div.xzb-app
##div.img-220
skycn.com(包含天空下載站首頁等頁面廣告)
##div.top-test
csdn.net(包含CSDN部落格等頁面廣告)
blog.csdn.net##div.notice
blog.csdn.net##div.tracking-ad
btmee.net(包含BT迷首頁、搜尋結果頁等頁面廣告)
http://www.tk001.com/*
##div#advmain
##div.btmee-notice
相關推薦
傲遊瀏覽器 頁面廣告過濾 自定義 過濾規則 及使用方法 不定時更新
使用方法: 1.開啟傲遊瀏覽器,開啟以下列表中需要過濾廣告的域名 2.單擊傲遊瀏覽器右下角廣告獵手,點選編輯過濾規則 3.將以下列表的規則貼上到右側輸入框中 4.點選完成,頁面會自動重新整理,完成後頁面廣告消失 baidu.com(包含百度音樂盒、百度知道、百度貼吧
傲遊瀏覽器---自定義 UserAgent 字符串
2.3 0.10 tab andro body aid 聯想 uc瀏覽器 box 遨遊瀏覽器:http://www.maxthon.cn/ 自定義 UserAgent : http://www.fynas.com/ua 手機UserAgent大全
001_自定義過濾及添加文件內容腳本(nginx)
parser sys idt fin rip readlines pat utf default 一、工作中遇到sed添加及修改在nginx末尾添加太麻煩了 需求:隨意查找添加一條以前不存在的內容加到"}"前一行 實現: #!/usr/bin/env python #
weex 項目開發(五)自定義 過濾函數 和 混合 及 自定義 Header 組件
定義 blog weex top ber slice ear notice earch 1.自定義 過濾函數 src / filters / index.js /** * 自定義 過濾函數 */ export function host (url) { if (
vue導航守衛beforeRouteLeave瀏覽器返回時,自定義彈窗提醒使用者儲存資訊
H5頁面中經常會遇到的情況,當前頁面點選返回,想要提示彈窗"是否確認離開當前頁面"之類的需求。自己試著看了一下網上的方法,大多是alert出系統彈窗。其實要實現自定義彈窗提示,也是很容易的。 從另一個頁面點選跳轉到當前頁(如下),點選瀏覽器返回按鈕,則會彈窗下面的彈窗,點選彈窗確定按鈕,頁面
[Swift4.2實際操作]九、完整例項-(7)登入頁面:建立自定義檢視及相關元件
本文將開始建立登入頁面,首先建立該頁面所需的一些自定義元件:做為登入按鈕的自定義檢視物件。在【RegLogin】組的名稱上點選滑鼠右鍵,開啟右鍵選單。【New File】->【Cocoa Touch Class】建立新檔案【RegButton.swift】Name:RegButtonSubclass:S
移動端app,mui頁面互動之自定義偵聽事件
b.html程式碼 //引數1:處罰這個事件的頁面物件 //引數2:自定義事件名稱,自取 //引數3:傳值 Object 物件的形式 var homePage = plus.webview.currentWebview().opener();//獲取a頁面物件 var a = 1; mui.fi
監聽手機返回鍵或瀏覽器後退鍵並自定義跳轉地址
/** * 監聽手機返回鍵或瀏覽器後退鍵並自定義跳轉地址 * oldUrl 本頁對應的url * backUrl 後退到頁面的Url */ function backBtnToUrl(oldUrl,backUrl){ &nbs
springboot自動以filter,interceptor,listener實現自定義過濾、攔截、監聽
1:自定義攔截器 (1)實現Filter介面 (2)添加註解WebFilter,指定要過濾的路徑、指定filer的名字、指定初始化引數 (3)新增@ServletComponentScan註解開啟掃描servlet元件 package top.lrshu
排他佈局,點選導航顯示不同頁面內容。自定義屬性應用於索引。
排他佈局,點選不同導航,會顯示不同的內容。關鍵在於給導航標籤span設定自定義屬性index用於索引。這樣不同的導航索引對應下面不同內容。如:當點選產品:則顯示對應的產品模組。obj.setAttribute("index",i); var numb=obj.getAttr
C# 訊息處理機制及自定義過濾方式
一、訊息概述 Windows 下應用程式的執行是通過訊息驅動的。訊息是整個應用程式的工作引擎,我們需要理解掌握我們使用的程式語言是如何封裝訊息的原理。1. 什麼是訊息(Message) 訊息就是通知和命令。在.NET框架類庫中的System.Windows.Forms名稱
傲遊瀏覽器裡設定Bing(必應)搜尋為預設搜尋
裝了傲遊瀏覽器,發現搜尋引擎列表裡沒有Bing(必應)搜尋的選項,就自己DIY了下。 步驟: 1. 在傲遊搜尋引擎列表管理裡,新增一個新的搜尋引擎項: Name:填寫上”Bing(必應)“ (這個可以隨便,你自己喜歡就行) Search Url: http://www
Spring MVC 更靈活的控制 json 返回(自定義過濾欄位)
前言: 我們要做什麼? 我們要在springmvc的控制層,在返回字串的時候,動態改變一下到底要返回哪些字串,比如我們要返回實體Article,他裡面有4個屬性我們只想返回其中的3個
關於wordpress在文章編輯頁面新增自定義欄位的方法
關於wordpress在文章編輯頁面新增額外的欄位表單等,比如新增“本文來源於:11111”等在文章上面或下面的內容。 本文專門記錄了本人歷經艱難險阻最終撥開雲霧找到一個簡單方法的過程。 首先,我是新手,很多不懂。剛開始我就百度類似“wordpress文章編輯頁面新增欄位
Jeesite 自定義api介面 404 訪問不到頁面
1、類上面要有路徑 @RequestMapping(value = "${adminPath}/sys/good") adminPath 值可以在 jeesite.properties 找到。 2、方法上要加 @ResponseBody &
[Spring Security] 表單登入通過配置自定義登入頁面,以及自定義認證成功/失敗處理機制
1.目錄結構2.配置自定義登入頁通過配置SecurityProperties,MyProperties,SecurityCoreConfig來讀取resources資料夾下application.properties中相關配置項。SecurityProperties:pack
SPFx debug:頁面無法載入自定義的按鈕
錯誤資訊: “Failed to load component "這裡是component的guid" ***Manifest not found for component id "0d910c1c-13b9-4e1c-9aa4-b008c5e42d7d" and ve
web專案前後臺登入自定義過濾實現
最近在做一個專案,用到了web的過濾器,與大家分享下:webxml中需要配置:<pre name="code" class="html"><!-- 登入攔截 --> <filter> <filter-name>Login
關於html頁面引用Ext自定義的名稱空間的變數以及方法
現在的專案中是springMVC+ExtJs,工程訪問到一個index.html.然後就是Ext在工作. 當Ext生成的頁面有訪問到html頁面的時候,html頁面也需要訪問Ext定義的方法的時候,如下圖: xxx.js 我們就可以在firstpage.html
Jquery Validate 默認校驗規則及常用的自定義驗證規則
字符 eth ber exp string amp 手機 zip 子郵件 Jquery Validate 相關參數及常用的自定義驗證規則 一、官網地址:http://bassistance.de/jquery-plugins/jquery-plugin-validatio