【RPA實例教學】UIbot——數據抓取功能
阿新 • • 發佈:2019-01-17
dbcc 實例 消息 使用 cdb 安裝 京東 strong 點擊 UiBot 0.7 版新增加了【數據抓取】功能,這項功能可以方便獲取網頁中的相似元素,將相似元素的數據采集到數組中,比如各種電商網站(淘寶、京東、拼多多等)的商品分類、商品列表信息(商品名、價格等),或者網頁中的各種列表、表格的數據。

本期教學以抓取【京東】網站搜索某個關鍵字列出的所有商品為例,實現商品列表的數據采集:
- 準備工作
目前數據抓取功能僅支持 Google Chrome 瀏覽器,在安裝 UiBot 時,會自動安裝 Google Chrome 瀏覽器擴展程序,使 UiBot 能夠正常操作 Google Chrome 瀏覽器的元素,如果擴展程序安裝失敗,或沒有啟用,則需要先啟用擴展程序,才能使用這項功能,啟用 Google Chrome 瀏覽器擴展程序可以參考這個帖子的教程:
http://forum.uibot123.com/?thread-31.htm
- 編寫使用瀏覽器定位到京東指定商品關鍵字頁面功能:


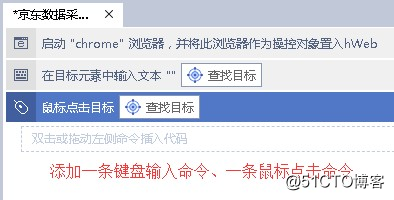
設置屬性,使用 Google Chrome 瀏覽器 打開 https://www.jd.com


點擊 查找目標 分別選擇京東商品搜索輸入框和搜索按鈕。
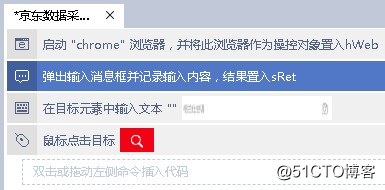
如果我們希望接收用戶輸入的商品名進行搜索,可以再添加一個 輸入對話框 命令,到鍵盤輸入之前:


設置輸入消息框的屬性,使消息框更美觀,將輸入消息框的【輸出到】設置為一個變量名(默認變量會自動創建)

將輸入消息框的【輸出到】屬性設置的變量填寫到鍵盤輸入的【寫入文本】屬性中,如果沒有添加輸入對話框元件,這裏可以直接輸入商品名(例如"CPU",註意要帶上半角的雙引號,表示這是一個字符串)

現在可以運行檢查效果是否符合預期,如果運行效果無法達到要求,需要按照前幾步的教學檢查是否有屬性沒有設置對,或元件順序是否正確。
【RPA實例教學】UIbot——數據抓取功能
