關於H5在微信獲取授權
很尷尬,flag倒了很久,這才來更新。
1、作為一枚小前端,所做的就是把微信獲取授權之後的連結和所需的引數給到後端,定好之後只要獲取連結就好了。(⊙o⊙)…確實就是這麼簡單,基本上這種授權是需要後端來配置的,但是多瞭解一些也沒有壞處。主要就是利用連結重定向來操作。
舉個栗子:http://baibu.com/weixin/OAuth?url=http://test.xiaobai.com/html/wx.html?share=1 配置之後會獲取微信授權,網頁重定向後會到url的地址http://test.xiaobai.com/html/wx.html?share=1
微信的API上說的很詳細,基本上都可以看得懂。
具體而言,網頁授權流程分為四步:
1、引導使用者進入授權頁面同意授權,獲取code
2、通過code換取網頁授權access_token(與基礎支援中的access_token不同)
3、如果需要,開發者可以重新整理網頁授權access_token,避免過期
4、通過網頁授權access_token和openid獲取使用者基本資訊(支援UnionID機制)
——————————————————————————————————————————————————————
友好的分割線
——————————————————————————————————————————————————————
就不搬磚了,下面附上做後端的朋友的流程:
測試環境
- 地址 測試登入
- 介面配置
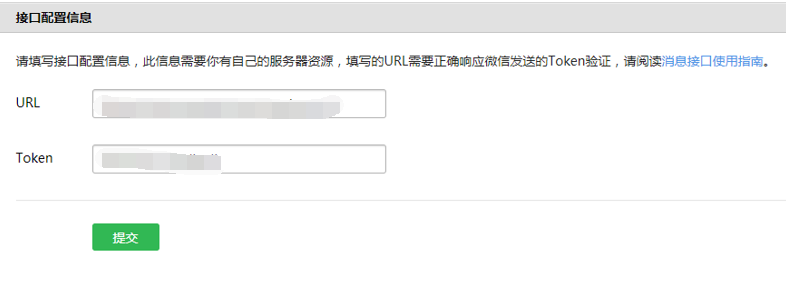
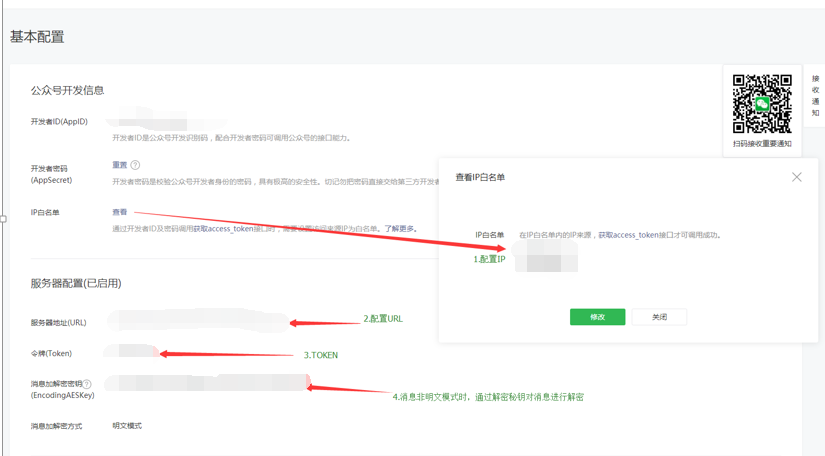
a) URL和token, 提交時去指定的URL地址服務去驗證, 如圖:

配置圖:

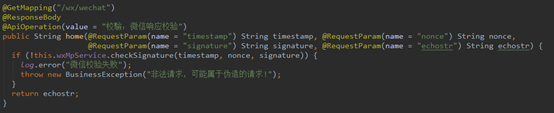
校驗圖:
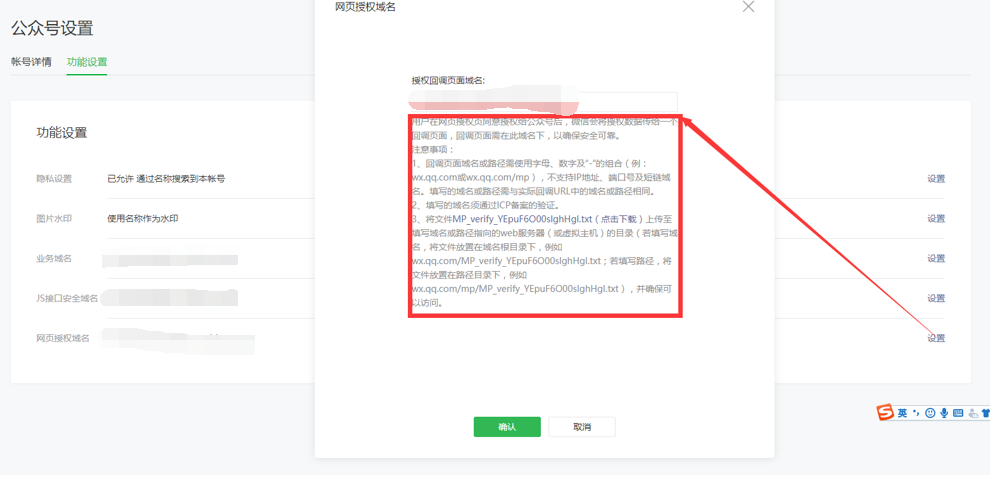
a) JS 域名

b) 關注測試公眾號,關注公眾號才能獲得使用者資訊

c) 介面許可權列表配置, 常用


回撥域名也是後臺服務域名。
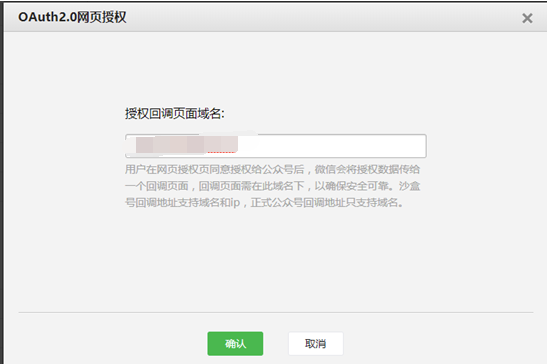
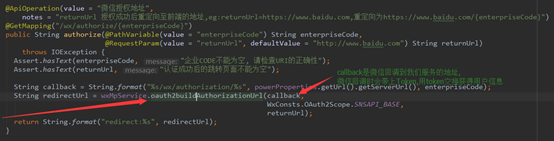
d) 授權流程:
先由後臺重定向到 微信服務進行認證, 如下圖

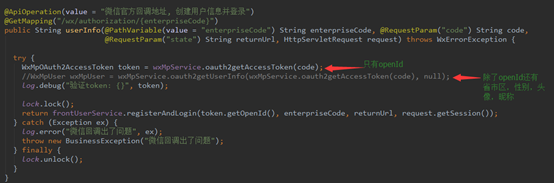
微信服務驗證通過後回撥到,如圖

ending____________________________________________
正式環境:
跟測試環境區別:
1、基本配置區別
2、
介面配置區別
網頁授權區別

————————————————————————————————————
另外最近也接入了微博授權和qq授權,都是同一個道理
有一個後端大佬還真是幸福吖。
相關推薦
關於H5在微信獲取授權
很尷尬,flag倒了很久,這才來更新。 1、作為一枚小前端,所做的就是把微信獲取授權之後的連結和所需的引數給到後端,定好之後只要獲取連結就好了。(⊙o⊙)…確實就是這麼簡單,基本上這種授權是需要後端來配置的,但是多瞭解一些也沒有壞處。主要就是利用連結重定向來操作。 舉個栗子:http://baibu.com
H5微信網頁授權
一.網頁開發時的微信授權,首先公司要開通一個公眾號,然後需要配置相關的東西: 1.微信網頁授權:用於獲取使用者針對於公眾號的唯一標識openid。但只能新增一個域名,通常把它設定為一級域名。網頁授權回撥域名,首先,在微信公眾號請求使用者網頁授權之前,開發者需要先
H5微信網頁授權介面開發 PHP[附原始碼]
背景 上篇分享了微信分享介面的文章,本篇分享微信授權介面的原始碼及使用說明。 介面開發語言是PHP,是通過兩次跳轉實現的。前端跳轉到伺服器介面獲取使用者資訊,並通過追加使用者
H5獲取微信網頁授權
esp lin storage {} cti 調用接口 set auth nav //判斷是否微信瀏覽器 isWeiXin: function(){ let ua = window.navigator.userAgent.toLowerCase(); retur
微信網頁授權獲取用戶信息等機制
json 開發者 userinfo 技術分享 nal amp 分隔 response unionid 參考官方文檔 https://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html 1.用戶進入授權
微信網頁授權-公眾號支付(獲取openid、用戶信息等)
blog red code rect ref true 說明 oauth2 具體細節 名詞解釋: openid 用戶唯一標識,請註意,在未關註公眾號時,用戶訪問公眾號的網頁,也會產生一個用戶和公眾號唯一的OpenID 業務功能描述:實現H
h5 微信授權
今天準備詳細講解h5頁面嵌入微信公眾號中 然後獲取使用者的openid 一:微信授權域名 1.首先去登入微信開發者平臺 公眾號設定-》功能設定 “網頁授權域名”去設定 (請注意,①:這裡填寫的是域名(是一個字串),而不是URL,因此請勿加 http:// 等協議頭 ②:配置www.qq.com
微信網頁授權——獲取code、access_token、openid,及跨域問題解決
首先在微信開發文件中有提到微信網頁授權的操作步驟: 第一步:使用者同意授權,獲取code 在確保微信公眾賬號擁有授權作用域(scope引數)的許可權的前提下(服務號獲得高階介面後,預設擁有scope引數中的snsapi_base和snsapi_userinfo),引導關注者開啟如下頁面:
微信網頁授權獲取code
<script> (function(){ var code = GetQueryString('code'); if(code){ alert(code) return false; }else{ shouquan(); } function shouquan(){ var redi
PHP 微信網頁授權獲取使用者資訊
class WxController extends Controller { //put your code here /** * 微信授權相關介面
微信網頁授權,獲取微信code,獲取access_tocken,獲取使用者資訊
微信開發中,經常有這樣的需求:獲得使用者頭像、繫結微訊號給使用者發信息.. 那麼實現這些的前提就是授權! 1.配置安全回撥域名: 在微信公眾號請求使用者網頁授權之前,開發者需要先到公眾平臺官網中的“開發 - 介面許可權 - 網頁服務 - 網頁帳號 - 網
H5+sdk 整合微信登入授權吊不起來授權頁面問題
H5+sdk 整合微信登入授權吊不起來授權頁面問題 原因:按照官方文件的步驟,我們在Android平臺離線打包授權登陸外掛配置的時候使用的包是釋出版的,所以真機除錯的debug版本是不起效的,必須打包成有簽名的釋出版本 有圖有真相 所以接下來我們離線打包,這裡使用的是a
微信網頁授權,獲取微信code,獲取access tocken 獲取使用者資訊
微信開發中,經常有這樣的需求:獲得使用者頭像、繫結微訊號給使用者發信息.. 那麼實現這些的前提就是授權!1.配置安全回撥域名:在微信公眾號請求使用者網頁授權之前,開發者需要先到公眾平臺官網中的“開發 - 介面許可權 - 網頁服務 - 網頁帳號 - 網頁授權獲取使用者基本資訊”的配置選項中,修改授權回撥域名,值
微信小程式:最新微信登入授權並獲取openid等資訊
簡介 為優化使用者體驗,使用 wx.getUserInfo 介面直接彈出授權框的開發方式將逐步不再支援。從2018年4月30日開始,小程式與小遊戲的體驗版、開發版呼叫 wx.getUserInfo 介面,將無法彈出授權詢問框,預設呼叫失敗。 小程式使用 button 元件,並
Java微信網頁授權獲取使用者資訊 微信分享
1. 微信授權獲取使用者資訊 1. 網頁連結 javascript: var redirectUrl = window.location.protocol + "//" + window.location.host + "/web/share/index.h
java微信網頁授權獲取使用者資訊以及JSSDK自定義分享等功能
<span style="font-size:18px;color:#ff0000;background-color: rgb(255, 255, 255);">一個超級重要的類,簽名類忘記發源碼了:</span><pre name="code
微信 獲取 使用者資訊訪問授權管理
define( "WX_APPID" ,$appid); //公眾號的appid define( "WX_SRC" , $screat ); 公眾號seceat define( "WX_CALLBACK_URLL" , $serverName.'/parter/weixin/c
微信獲取openid和網頁授權
獲取openid 1.引入依賴weixin-java-mp 2.構造網頁授權 @GetMapping("/authorize") public String authorize(@RequestParam("returnUrl") Str
微信網頁授權獲取使用者基本資訊
如果使用者在微信客戶端中訪問第三方網頁,公眾號可以通過微信網頁授權機制,來獲取使用者基本資訊,但這種授權需要使用者手動同意,並且由於使用者同意過,所以無須關注,就可在授權後獲取該使用者的基本資訊。 網
微信網頁授權—獲取使用者資訊
開發前必讀 關於網頁授權回撥域名的說明 1、在微信公眾號請求使用者網頁授權之前,開發者需要先到公眾平臺官網中的“開發 - 介面許可權 - 網頁服務 - 網頁帳號 - 網頁授權獲取使用者基本資訊”的配置選項中,修改授權回撥域名。請注意,這裡填寫的是域名(是一個
