iOS中對圖片拉伸的四種方式
1. UIImageView整體拉伸
方式一是通過設定容器UIImageView中圖片的顯示模式:UIImageView-contentMode,使容器內的圖片按照需要的拉伸方式在容器中顯示。
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill, // 預設 拉伸(會變形)
UIViewContentModeScaleAspectFit, // 等比例拉伸
UIViewContentModeScaleAspectFill, // 等比例填充 2. UIImage區域性拉伸
// 按4邊間距顯示不拉伸的區域
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
// 按2點拉伸
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets 3.圖形上下文等比例拉伸
//圖片按比例內縮放,使一條邊等於需要的一邊長,另外一條邊小於等於需要的另一邊邊長
- (UIImage *)scaleToSize:(CGSize)newSize
{
CGFloat width = self.size.width;
CGFloat height= self.size.height;
CGFloat newSizeWidth = newSize.width;
CGFloat newSizeHeight= newSize.height;
if (width <= newSizeWidth &&
height <= newSizeHeight) {
return self;
}
if (width == 0 || height == 0 || newSizeHeight == 0 || newSizeWidth == 0) {
return nil;
}
CGSize size;
if (width / height > newSizeWidth / newSizeHeight) {
size = CGSizeMake(newSizeWidth, newSizeWidth * height / width);
} else {
size = CGSizeMake(newSizeHeight * width / height, newSizeHeight);
}
CGSize drawSize = CGSizeMake(floor(size.width), floor(size.height));
//Determine whether the screen is retina
if([[UIScreen mainScreen] scale] == 2.0){
UIGraphicsBeginImageContextWithOptions(size, NO, 2.0);
}else{
UIGraphicsBeginImageContext(size);
}
[self drawInRect:CGRectMake(0, 0, drawSize.width, drawSize.height)];
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}4.Assets.xcassets
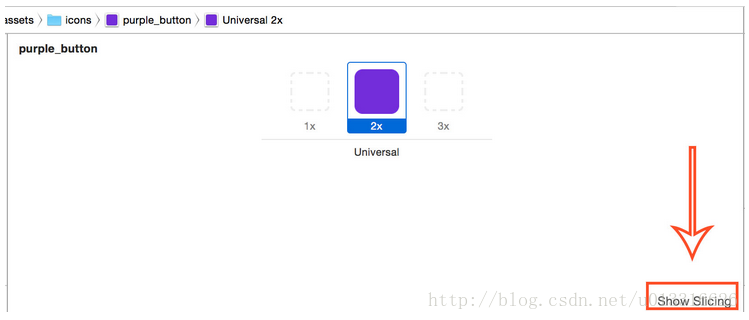
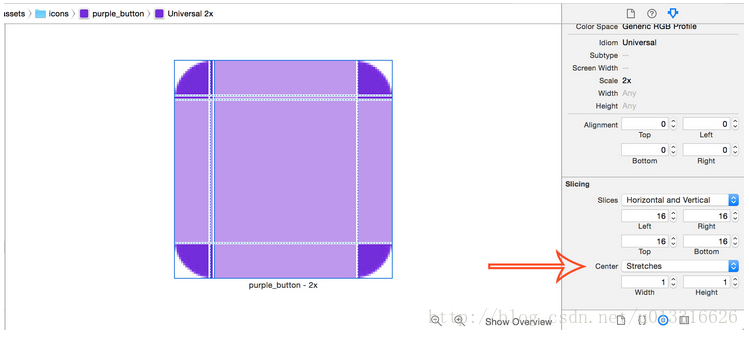
通過Xcode中Asset Catalog的slice和dice,我們不需要程式碼也能拉伸圖片。首先在Xcode中選中圖片,然後點選右下角的Show Slicing:
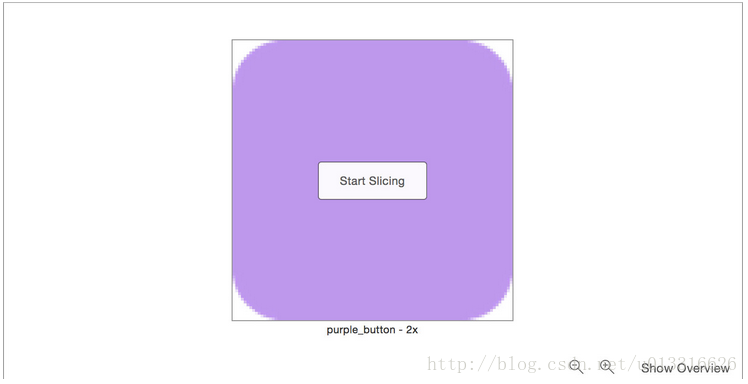
我們能看到slicing 面板和一個按鈕”Start Slicing”。
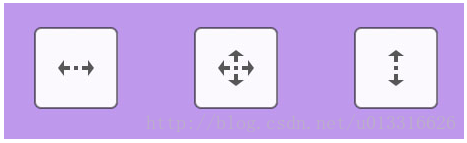
在你點選按鈕之後,會顯示下面的三個選項:
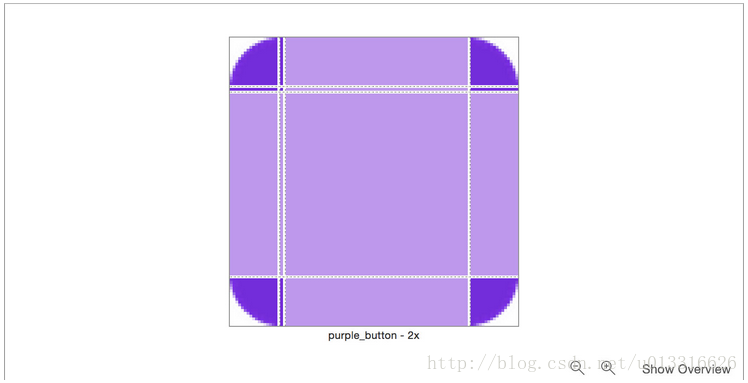
左邊的按鈕用於horizontal edge insets,右邊的按鈕用於vertical edge insets,中間的則是兩個都有。在我們的例子中要保留圓角,所以我們按中間的按鈕,告訴系統我們想要按鈕的中間在水平和垂直方向拉伸。在按下按鈕之後,就能看到一些可以拖動的細條,這可以設定從哪裡開始拉伸圖片。
系統會保留深紫色的區域,淺紫色的區域會被拉伸。
更厲害的是,Xcode自動找到了圓角,所以我們不需要設定從哪裡開始拉伸圖片。最後別忘了在Attribtues pane中設定圖片是可拉伸的。
如果我是你的話,我就會嘗試並習慣這個功能。有了這個無價之寶,你就不用再在resizableImageWithCapInsets方法中填寫那些神奇的數字了,也能幫助你分離view邏輯和app邏輯。
相關推薦
iOS中對圖片拉伸的四種方式
1. UIImageView整體拉伸 方式一是通過設定容器UIImageView中圖片的顯示模式:UIImageView-contentMode,使容器內的圖片按照需要的拉伸方式在容器中顯示。 typedef NS_ENUM(NSInteger, UIV
freemarker匯出word文件對圖片拉伸或拉長的處理
*@param iType 圖片型別 已混搭圖 和餅圖為例 * @param isEnlarge 是否放大 0-不放大,1-放大 選擇性的放大圖片 * @remarks 當 實際寬高小於目標設定寬高時等比縮小後word展示的圖片過小,此時下可設定等比放大,放大到合適大小 * @return *
Java中對xml檔案的四種解析方式
books.xml <?xml version="1.0" encoding="utf-8"?> <bookstore> <book id="1"> <name>冰與火之歌</name>
iOS中ViewController載入View的幾種方式
ViewController 載入 View 的方式有: 建立 ViewController 的同時載入 View,此種方式可分別通過載入關聯1了 VC 的 xib,或純程式碼建立實現。相關的呼叫方法有: init 載入關聯了 VC 的 xib,或者純
Android中跨程序通訊的四種方式
由於android系統中應用程式之間不能共享記憶體。因此,在不同應用程式之間互動資料(跨程序通訊)就稍微麻煩一些。在android SDK中提供了4種用於跨程序通訊的方式。這4種方式正好對應於android系統中4種應用程式元件:Activity、Content Provider、Broadcast和Serv
Android中實現定時器的四種方式
第一種方式利用Timer和TimerTask 1、繼承關係 java.util.Timer 基本方法 schedule 例如: timer.schedule(task, delay,per
C++ 作業系統程序中執行緒同步的四種方式
執行緒同步的定義: 同步就是協同步調,按預定的先後次序進行執行。如:你說完,我再說。“同”字從字面上容易理解為一起動作其實不是,“同”字應是指協同、協助、互相配合。如程序、執行緒同步,可理
iOS中建立單例的兩種方式
剛剛開始做iOS開發的時候,不知道怎麼建立單例,在網上搜的也大多數都不太全,所以總結了一下建立單例的兩種方式 首先在.h檔案中宣告類方法 1 +(instancetype)sharedUtils; 然後在.m檔案中實現它,實現的方法有兩種 第一種,在建立一個物件
Java中遍歷Map的四種方式
() code color hash size 推薦 str println iter Demo如下 Map<String, String> map = new HashMap<>(); map.put("key1","da
IOS中圖片拉伸,類似Android中的點9圖片
其中capInsets這個引數的格式是(top,left,bottom,right),從上、左、下、右分別在圖片上畫了一道線,這樣就給一個圖片加了一個框。只有在框裡面的部分才會被拉伸,而框外面的部分則不會改變。 (adsbygoogle = window.adsbygoogle ||
iOS圖片拉伸技巧的三種方式
button.png,尺寸為:24x60 現在我們把它用作為按鈕背景,按鈕尺寸是150x50: // 得到view的尺寸 CGSize viewSize = self.view.bounds.size; // 初始化按鈕 UIButton *button
IOS圖片拉伸的幾種方式
在iOS開發工作中,其實圖片拉伸還是很常用的,特別是在UI不給力的情況下,那麼下面根據以往的工作經驗,現在總結了一下最新且常用的兩種拉伸方法。 關鍵字:Show Overview、Slicing、Slice、resize、stretch 拉伸前:(假如給一個button
iOS圖片拉伸技巧
div 大小 hle lstat log 需要 sets width pin iOS圖片拉伸技巧 本文目錄 一、iOS 5.0之前 二、iOS 5.0 三、iOS 6.0 縱觀移動市場,一款移動app,要想長期在移動市場立足,最起碼要包含以下幾個要素:實用的功能、極強的
iOS 中 延遲操作四種方式
spl close user scheduled gif lec nbsp 時間 time_t 本文列舉了四種延時執行某函數的方法及其一些區別。假如延時1秒時間執行下面的方法。 - (void)delayMethod { NSLog(@"execute"); } 1.p
iOS 實現類似安卓.9.png圖片拉伸效果
// >= ios 5.0 UIImage *image = [[UIImage imageNamed:@"bg_box"] resizableImageWithCapInsets:UIEdgeInsetsMake(0,10,0,10)]; // < io
h5頁面對於ios系統在瀏覽器中存在橡皮筋拉伸行為的優化處理
問題:所做的h5頁面在公司app中以及微信等瀏覽器中存在拉伸時出現滑動卡頓,向下拉昇底部或者向上滑動頂部出現微信瀏覽器自帶灰黑色背景以及由於佈局出現的body背景顏色。解決方法:採用iNoBounce.js, 使用方法:在需要滾動滑動的元素上加上height或者max-hei
IOS 圖片拉伸技巧
對於有些圖示等按鈕 在美工設計的按鈕下可以通過拉伸效果處理所需效果,最熟悉的莫過於微信聊天的 橢圓背景,也是通過這個這個原理進行背景圖片。 如對該圖片拉伸,如何操作? 首先找到要拉伸的部分,很明顯 兩側橢圓是不變 要拉伸的是中間部分,如何指定中間部位,先看下圖 指定
關於圖片拉伸的幾種方法總結
系統至ios6之後,關於圖片拉伸的方法已經擴充套件至3個函式: 1.ios4提供的方法: - (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInt
Matlab中圖片儲存的四種方法
matlab的繪圖和視覺化能力是不用多說的,可以說在業內是家喻戶曉的。Matlab提供了豐富的繪圖函式,比如ez**系類的簡易繪圖函式,surf、mesh系類的數值繪圖函式等幾十個。另外其他專業工具箱也提供了專業繪圖函式,這些值得大家深入學習好久。今天我只是討論下如何儲存這些由Matlab繪製出來的影象呢?
iOS中儲存圖片到相簿中的兩種方式
方式一: UIImageWriteToSavedPhotosAlbum(self.imageV.image, self, @selector(image:didFinishSavingWithEr