RecyclerView 分組 item顯示不同view
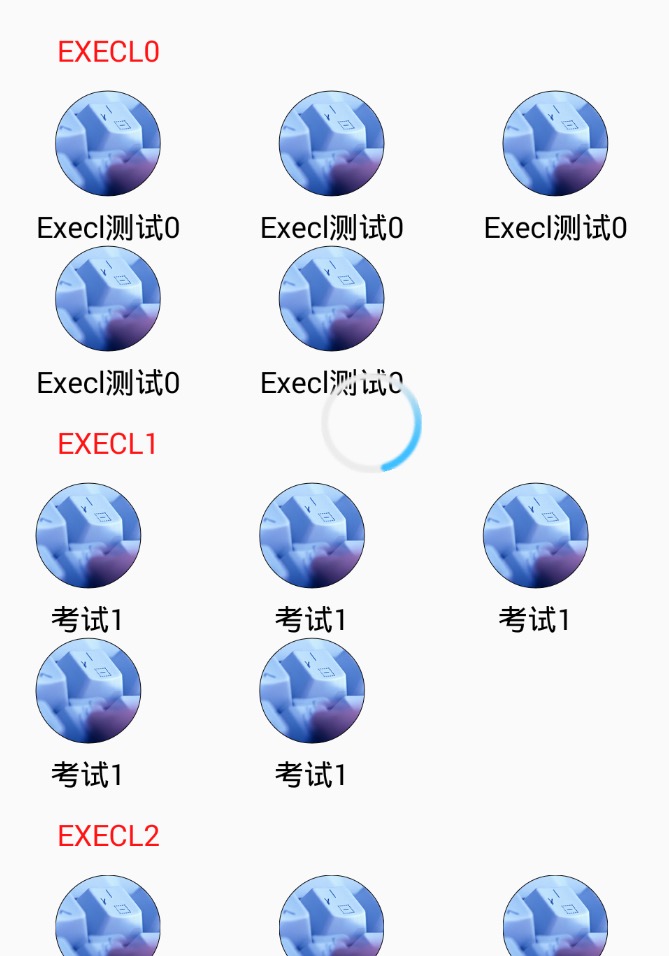
先上圖:
其實實現很簡單
//需求必須使用GridLayoutManager佈局管理器
manage=new GridLayoutManager(getApplicationContext(),3, OrientationHelper.VERTICAL,false);
tast_RecyclerView.setLayoutManager(manage);
/**
* 假資料
*/
/**
* 假資料
*/
private List<String>getList=null;
private 相關推薦
RecyclerView 分組 item顯示不同view
先上圖: 其實實現很簡單 //需求必須使用GridLayoutManager佈局管理器 manage=new GridLayoutManager(getApplicationContext(),3, OrientationHelper
android:RecyclerView佈局管理顯示不同跨度和空佈局
佈局管理器顯示不同跨度: 實用RecyclerView必須設定一個佈局管理器,這裡設定GridLayoutManager,還需要給佈局管理器設定一個方法; //設定表格,根據position計算在該position處item的跨度(佔幾列資料) lay
解決ScrollView巢狀RecyclerView時item顯示不全的問題
問題:ScrollView巢狀RecyclerView時,RecyclerView的item顯示不全 第一種方法:在RecyclerView的外層套一層相對佈局RelativeLayout並設定:android:descendantFocusability="blocks
解決ScrollView巢狀RecyclerView出現item顯示不全的問題
問題:ScrollView巢狀RecyclerView時,RecyclerView的item顯示不全 出現問題不要慌,耐心解決才是王道,哈哈。首先說下出現這個問題的情景吧,首先宣告這個問題在23版本以上出現的,23版本是android 6.0版本,是的當我們targetSd
關於ScrollView嵌套RecyclerView出現item顯示不全的問題
layout led 就會 none 重寫 作用 () you gets 最近使用ScrollView時,發現裏面嵌套Listview顯示不全,試過重寫Listview的onMeasure(),並沒有起作用。然後將ListView換成RecyclerView後,高度還是顯示
RecyclerView中顯示不同的item
測試程式碼: activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.
RecyclerView巢狀RecyclerView item 顯示不全及資料不顯示問題
今天在做專案中的商品屬性選擇彈框,用RecyclerView巢狀RecyclerView來實現,發現子RecyclerView item資料不顯示並且item數不全,如圖: 查了網上的解決方案。改為 父RecyclerView繫結佈局方式: return new AttributesV
Android RecyclerView隱藏item(多佈局)的所在區域顯示空白
問題描述 由於需求,需要把recycler view的其中一個條目GONE掉,且該RecyclerView為多佈局狀態,複寫了getItemViewType()方法。若只是把內容隱藏,這樣就會出現一片
RecyclerView 點選 Item 後,Item移動到 View 中間
RecyclerView Item點選後顯示到View中間,這個主要適用於視訊劇集,綜藝列表 Item 點選後顯示到View 中間,這個主要是提升使用者體驗。具體實現列入下: 方法介紹 1.判斷當前點選的 Item 是否可見 private boolean isVisi
自定義View:實現RecyclerView的item新增懸浮層的效果
前言 20天后,終於良心發現更新部落格了,又到了年底,好多的事情都要收尾,今天分享一個RecyclerView的容器類,幫助大家實現新增Item的浮層的效果。 首先看一下效果圖: 有人會問我:老鐵,你實現的這個東西有個卵用?如果你沒看明白,我們再看一張非常熟悉
ScrollView+RecyclerView 判斷item是否顯示在螢幕內
今天專案有個需求:列表滑動停止後,那幾個item顯示給了使用者,這幾個item就呼叫某個方法,沒有顯示給使用者的不能呼叫。 1.首先第一個問題就是滑動監聽 先嚐試給RcyclerView新增滑動監聽,結果無任何反應,這是因為滑動監聽被外面的ScrollView攔截了,所以
Android設定RecyclerView為GridLayoutManager的時候,根據內容的長度,設定每行顯示不同span
電商專案,搜尋介面,有搜尋歷史和熱詞推薦。item內容都是TextView,但是如果設定每行顯示的item為固定的話,那麼某個詞如果過長的話,當前介面肯定不和諧。下面是處理方法; gridLayoutManager = new GridLayoutManager(this,
RecyclerView系列(五)item顯示列數切換
效果圖 實現原理 RecyclerView搭配GridLayoutManager manager = new GridLayoutManager(this, 3)構造出三列顯示的Manager,在更改每行顯示列數的開關使用manager.set
RecyclerView中item巢狀RecyclerView不顯示問題
在巢狀時要給巢狀的RecyclerView設定寬高,否則不顯示 /** * 重設item的高度 */ private void resetRecyclerHeight(int type, int size) { ViewGroup.LayoutParams
android Listview顯示不同的item遇到的問題
11-21 23:01:23.450: E/AndroidRuntime(31626): FATAL EXCEPTION: main 11-21 23:01:23.450: E/AndroidRuntime(31626): java.lang.ArrayInde
在Coordinatorlayout中使用RecyclerView導致recyclerview最後一個item顯示不全的問題
recyclerview layout in coordinatorlayout cause last item not visible (cutting off) 在Coordinatorlayout中使用RecyclerView使用一些自定behavior實現巢狀滾動用
RecyclerView的item寬度不能全屏顯示
錯誤寫法: @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerView中獲取顯示Item位置
if (mRecyclerView != null && mRecyclerView.getChildCount() > 0) { try { int currentPosition = ((RecyclerView.Layou
測試scrollTop--隨滾動條距離頂部的高度body顯示不同的顏色
javascript<!doctype html> <html> <head> <title>測試scrollTop--隨滾動條距離頂部的高度body顯示不同的顏色</title> <meta name="author" con
實現不同的用戶登錄到主界面後顯示不同的功能——權限管理
需要 tle 有一個 sta vertica font eth rules sql 登陸頁面 2.php 1 <title>無標題文檔</title> 2 </head> 3 4 <body>