VSCode Vue開發推薦外掛和VSCode快捷鍵
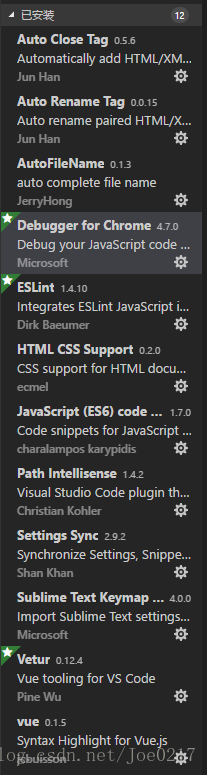
不喜歡說廢話,反正點進來的也不是為了看介紹的,先貼上我自己的外掛列表吧
首先這幾個是VSCode推薦Vue開發必備的外掛
Vetur —— 語法高亮、智慧感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化選中程式碼,兩個Ctrl需要同時按著)
EsLint —— 語法糾錯
Debugger for Chrome —— 對映vscode上的斷點到chrome上,方便除錯(配置有點麻煩,其實我沒用這個)
Auto Close Tag —— 自動閉合HTML/XML標籤
Auto Rename Tag —— 自動完成另一側標籤的同步修改
JavaScript(ES6) code snippets —— ES6語法智慧提示以及快速輸入,除js外還支援.ts,.jsx,.tsx,.html,.vue,省去了配置其支援各種包含js程式碼檔案的時間
Path Intellisense —— 自動路勁補全
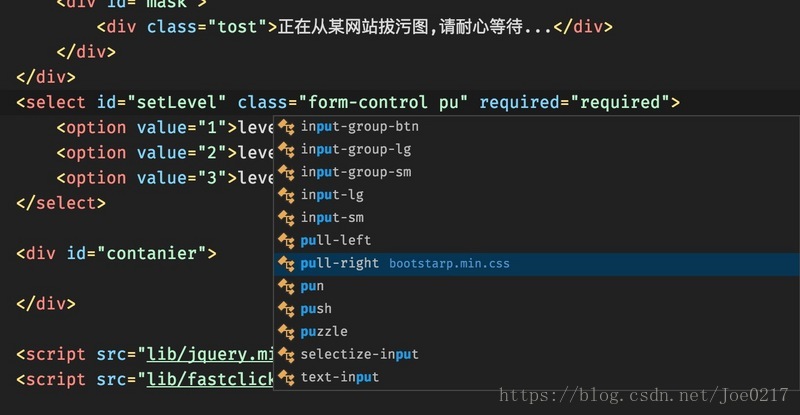
HTML CSS Support —— 讓 html 標籤上寫class 智慧提示當前專案所支援的樣式
Bootstrap 4 & Font awesome —— 常用 bootstrap 的可以下
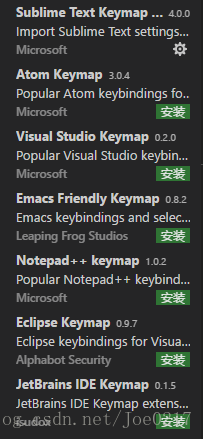
然後可以根據自己的編輯習慣下載編輯器快捷鍵外掛,我用的是Sublime,Sublime的快捷鍵點這裡
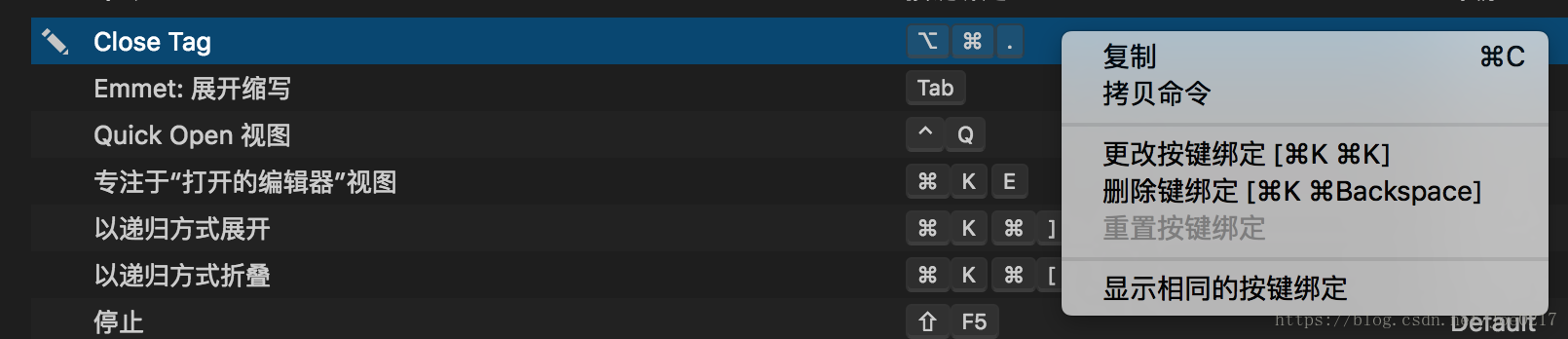
快捷鍵也可以根據自己喜歡去修改,位置是首選項→鍵盤快捷鍵方式
VSCode快捷鍵
相關推薦
VSCode Vue開發推薦外掛和VSCode快捷鍵
不喜歡說廢話,反正點進來的也不是為了看介紹的,先貼上我自己的外掛列表吧 首先這幾個是VSCode推薦Vue開發必備的外掛 Vetur —— 語法高亮、智慧感知、Emmet等 包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K
vscode 格式化vue外掛wpy-beautify 快捷鍵ctrl+shift+6
vscode 格式化vue外掛wpy-beautify Features Beautify Vue or wpy code in Visual Studio Code. preview Usage Keyboard Shortcut: ctrl+shi
vscode-vue開發自動格式化設置備忘
scrip pre save rip lse false git html 格式 插件 需要安裝Vetur+Eslint插件,然後註意eslint的提醒,如果缺少全局插件,需要npm安裝; 首選項設置 { "eslint.autoFixOnSave": true,
vscode下MarkDown推薦外掛月使用技巧
vscode下MarkDown推薦外掛與使用技巧 1. vscode外掛推薦 vscode即visual studio code,是微軟開發的一款開源編輯器,預設可以支援MarkDown,
vue開發常用外掛
dependencies devDependencies babel-plugin-import // 會在編譯過程中將 import 的寫法自動轉換為按需引入的方式,注意:配置 babel-plugin-import 外掛後將不允許匯入所有元件 // .babelrc 中
vue 開發一個外掛Toast
Vue.js 的外掛應當有一個公開方法 install 。這個方法的第一個引數是 Vue 構造器 , 第二個引數是一個可選的選項物件。 1.toast.js // 1.定義外掛物件 var Toa
fiddler中QuickExec命令行和鍵盤快捷鍵的使用
依次 AS telerik 參考 字符 快捷鍵使用 href 鍵盤 shift 一、QuickExec快捷命令使用: 1.Alt+Q 可以快速切換至命令窗口(quickexec) 2.ctrl+alt+F 可以將後臺運行的fiddler 放置在當前可視頁面;hide可隱藏在
Windows用命令打開常用的設置頁面和常用快捷鍵
evm 需要 nta perf 磁盤管理工具 管理工具 圖標 內容 alt Win+R輸入以下內容來快捷打開常用設置 compmgmt.msc # 計算機管理 diskmgmt.msc # 磁盤管理 devmgmt.msc # 設備管理 services.ms
IDEA開發中比較常用的快捷鍵
一.找檔案找程式碼找引用相關 1.雙擊shift 在專案的所有目錄查詢,就是你想看到你不想看到的和你沒想過你能看到的都給你找出來 2.ctrl+f 當前檔案查詢特定內容 3.ctrl+shift+f 當前專案查詢包含特定內容的檔案 4.ctrl+n 查詢類 5
VS code快捷鍵和chrome快捷鍵
編輯器名稱:Visual Studio Code 像我一樣的小白可以參考一下: 一、 vc 快捷鍵: 全篇搜尋:Ctrl+F (可選全匹配/不全匹配) 跳轉到指定行:Ctrl+G 跳轉到開啟的指定頁面:Ctrl+G再刪除:上下鍵
Pycharm個性化設定和常用快捷鍵
設定Pycharm為暗色面板主題 步驟:File -> Settings -> Appearance&Behavior -> Appearance -> Theme -> 選擇“Darcula”,size選擇“16”(建議字型大小為16~24),如下圖所
Java開發除錯技巧及Eclipse快捷鍵使用的方法
除錯的技巧: 1.syso alt+/ system.out.println(); 2.syse alt+/ system.err.println();//輸出紅色字型的錯誤的資訊,方便除錯 3.try…catch finally 丟擲異常 4.斷點除錯,除錯模式執行
intellij idea快捷鍵以及和eclipse快捷鍵對比-不定時更新
快捷鍵對比 快捷鍵功能 Intellij idea eclipse 定位到類 Ctrl + B ctrl + 滑鼠左鍵 F3
解決Eclipse快捷鍵和系統快捷鍵之間的衝突
Ctrl + Shift + F 程式碼格式化 問題:與搜狗輸入法預設的繁簡切換快捷鍵衝突 解決:開啟搜狗設定,按鍵關閉簡繁快捷鍵 Ctrl + Alt + 上/下鍵 複製行 問題:作業系統的螢幕翻轉快捷鍵衝突 解決:開啟顯示卡控制面版關閉快捷鍵 &nb
idea main和System快捷鍵
1、在IntelJ中和Eclipse中稍有不同,在Eclipse中,輸入main再按Alt+/即可自動補全main函式,但是在IntellJ中則是輸入psvm,選中即可 這裡寫圖片描述 2、在方法體內部有for迴圈,在IntellJ中是輸入fori,然後會有一個提示,選中需要的for迴圈即可
eclipse 和idea 快捷鍵對照
分類 功能點 Eclipse快捷鍵 IDEA快捷鍵 搜尋 搜尋文字 Ctrl + F Ctrl + F Ctrl + R 查詢替換 Alt + P/A 逐個/全部替換 Alt + F3 查詢當前選中詞 繼續搜尋 Ctrl + K 向前 Ctrl + Shift + K 向後 F3
做APP設計需要的PS技巧和一些快捷鍵
PS學習筆記 快捷鍵: 工具箱: (shift+) 預設前景色和背景色 【D】 切換前景色和背景色 【X】 臨時使用移動工具 【Ctrl】臨時使用吸色工具 【Alt】 檔案操作: 開啟已有的影象 【Ctrl
AndroidStudio程式設計常用快捷鍵和完整快捷鍵
一.常用快捷鍵 個人總結了一些使用AndroidStudio時較為常用的快捷鍵,如下(後續會慢慢補充): Ctrl+Shift+s——系統設定 Alt+左右箭頭——切換選項卡 空格——程式碼提示 滑鼠放
jdk1.8配置及Eclipse配置和常用快捷鍵的介紹
jdk1.8配置概述: 1 新增JAVA_HOME環境變數,指向JDK安裝目錄 計算機—>屬性—>高階系統設定—>環境變數 2 修改path:用於指定作業系統的可執行指令的路徑,在路徑最前面新增 %JAVA_HOME%\bin; 3.(可選)新
cmd命令和pycharm快捷鍵
cmd命令 >>> echo off >>> color 0a 更換字型顏色 Ping 127.0.0.1