MyBatis快取機制的設計與實現
本文主要講解MyBatis非常棒的快取機制的設計原理,給讀者們介紹一下MyBatis的快取機制的輪廓,然後會分別針對快取機制中的方方面面展開討論。
MyBatis將資料快取設計成兩級結構,分為一級快取、二級快取:
一級快取是Session會話級別的快取,位於表示一次資料庫會話的SqlSession物件之中,又被稱之為本地快取。一級快取是MyBatis內部實現的一個特性,使用者不能配置,預設情況下自動支援的快取,使用者沒有定製它的權利(不過這也不是絕對的,可以通過開發外掛對它進行修改);
二級快取是Application應用級別的快取,它的是生命週期很長,跟Application
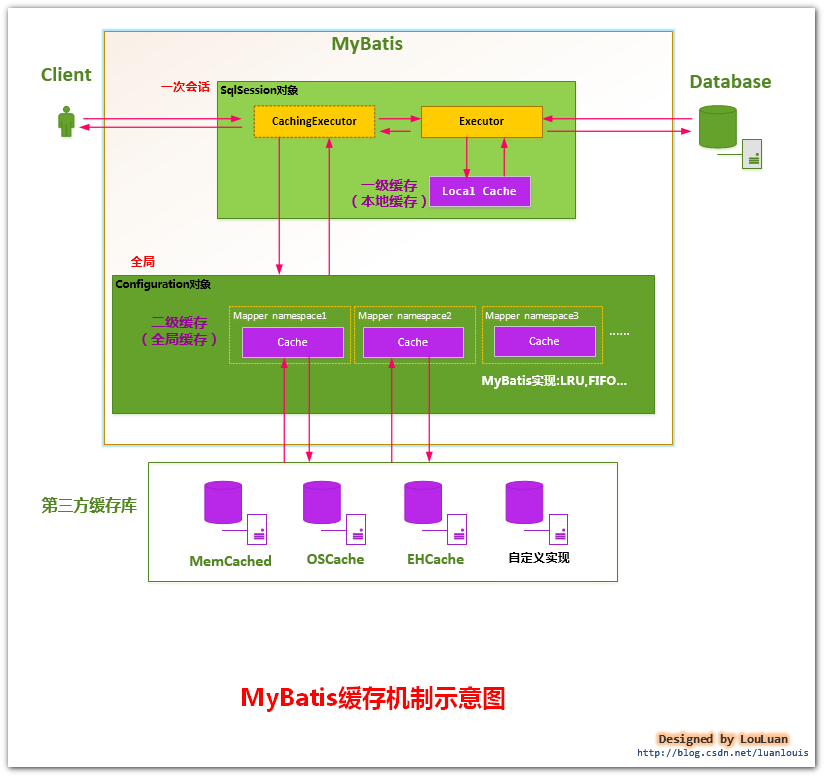
MyBatis中一級快取和二級快取的組織如下圖所示:
一級快取的工作機制:
一級快取是Session會話級別的,一般而言,一個SqlSession物件會使用一個Executor物件來完成會話操作,Executor物件會維護一個Cache快取,以提高查詢效能。關於一級快取的詳細實現,我已經在 一文中有非常詳盡的討論,讀者可以前去了解。
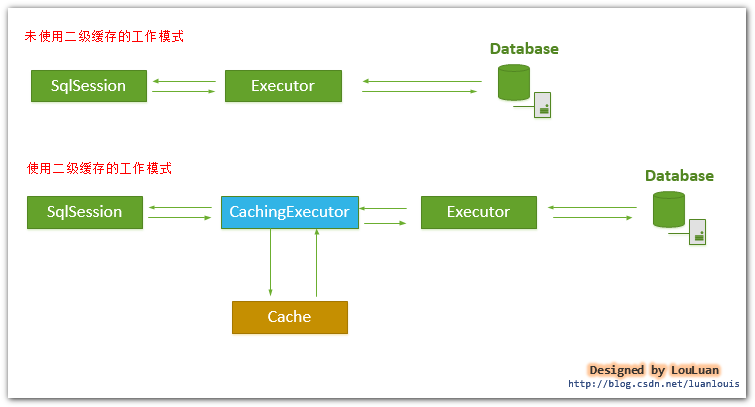
二級快取的工作機制:
如上所言,一個SqlSession物件會使用一個Executor物件來完成會話操作,MyBatis的二級快取機制的關鍵就是對這個Executor
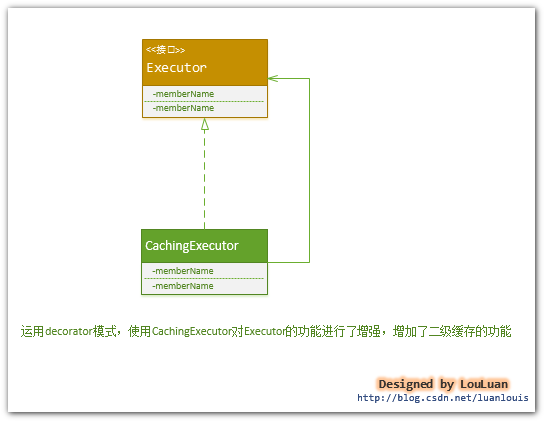
物件做文章。如果使用者配置了"cacheEnabled=true",那麼MyBatis在為SqlSession物件建立Executor物件時,會對Executor物件加上一個裝飾者:CachingExecutor,這時SqlSession使用CachingExecutor物件來完成操作請求。CachingExecutor對於查詢請求,會先判斷該查詢請求在Application級別的二級快取中是否有快取結果,如果有查詢結果,則直接返回快取結果;如果快取中沒有,再交給真正的Executor物件來完成查詢操作,之後CachingExecutor會將真正Executor返回的查詢結果放置到快取中,然後在返回給使用者。MyBatis的二級快取設計得比較靈活,你可以使用MyBatis自己定義的二級快取實現;你也可以通過實現org.apache.ibatis.cache.Cache介面自定義快取;也可以使用第三方記憶體快取庫,如Memcached等,這個我們會在後續的文章中詳細討論。

由於快取機制東西太多,所以將快取機制的敘述拆成一下幾部分(讀者可點選檢視):
-----------------------------------------------------------------------------------------------------------------------------------------
本文源自 http://blog.csdn.net/luanlouis/,如需轉載,請註明出處,謝謝!相關推薦
快取伺服器設計與實現(六)
本文講快取中的內容管理–檔案的刪除。 基本原理 快取系統中的檔案,從無到有是被動產生的。初始狀態,快取系統中是空的,請求過來之後,快取會回源取,然後存在本地。而不像web伺服器,檔案是通過其他的手段(傳統的是通過ftp上傳)來建立的,這個建立檔案
一種極簡的非同步超時處理機制設計與實現(C#版)
1.引言 當執行某些動作之後,會期待反饋。最終要麼是得到了結果,要麼就是超時了。當超時發生時,可能是期望得到通知,或是希望能自動重試,等等。於是設計了一種通用的非同步超時的處理機制,以期通過簡潔易理解的方式完成超時的處理過程。 2.對外介面設計 從使用的角度,呼叫方期望的是“指定超時時長,時間到自動執行指定過
《深入理解mybatis原理》 MyBatis快取機制的設計與實現
本文主要講解MyBatis非常棒的快取機制的設計原理,給讀者們介紹一下MyBatis的快取機制的輪廓,然後會分別針對快取機制中的方方面面展開討論。 MyBatis將資料快取設計成兩級結構,分為一級快取、二級快取: &nb
MyBatis快取機制的設計與實現
本文主要講解MyBatis非常棒的快取機制的設計原理,給讀者們介紹一下MyBatis的快取機制的輪廓,然後會分別針對快取機制中的方方面面展開討論。 MyBatis將資料快取設計成兩級結構,分為一級快取、二級快取: 一級快取是Session會話級別的快
《深入理解mybatis原理4》 MyBatis緩存機制的設計與實現
針對 ces 機制 實現 ssi 查看 緩存機制 內存 完成 《深入理解mybatis原理》 MyBatis緩存機制的設計與實現 本文主要講解MyBatis非常棒的緩存機制的設計原理,給讀者們介紹一下MyBatis的緩存機制的輪廓,然後會分別針對緩存機制中的方方面面展開討論
分散式站點資料同步機制的設計與實現[出自別處]
摘要:在網際網路蓬勃發展的今天,把集團公司下的各個水電站的資料同步起來,統一管理的需求日益突顯。本公司首先採用了oracle公司自身提供的解決方案高階複製技術,但限於本國網速緩慢網路時常斷線的不穩定的狀態的特殊國情,實施效果不盡如人意。針對我國苛刻的網路條件,本公司努力研發,自主地設計了一套低網速資料同步系統
《Linux核心設計與實現》讀書筆記(十六)- 頁快取記憶體和頁回寫
好久沒有更新了。。。 主要內容: 快取簡介 頁快取記憶體 頁回寫 1. 快取簡介 在程式設計中,快取是很常見也很有效的一種提高程式效能的機制。 linux核心也不例外,為了提高I/O效能,也引入了快取機制,即將一部分磁碟上的資料快取到記憶體中。 1.1 原理 之所以通過快取能
馬蜂窩推薦系統容災快取服務的設計與實現
資料庫突然斷開連線、第三方介面遲遲不返回結果、高峰期網路發生抖動...... 當程式突發異常時,我們的應用可以告訴呼叫方或者使用者
jQuery架構設計與實現(2.1.4版本)
需要 引入 hasclass 8.4 uri and hub 組織 移除 市面上的jQuery書太多了,良莠不齊,看了那麽多總覺得少點什麽 對"幹貨",我不喜歡就事論事的寫代碼,我想把自己所學的知識點,代碼技巧,設計思想,代碼模式能很好的表達出來,所以考慮通過分析jQuer
畢業設計-證券宣傳手機微網站的設計與實現
信息 browser .com 接受 熱點 互聯網 計算機網絡 業務 結構 本文介紹基於.net的證券公司宣傳微網站手機網頁的設計與實現方法。 隨著計算機技術的快速發展,基於Web的計算機網絡金融、證券宣傳或交易網站已成為現代金融理財發展的熱點,B/S(Browser/Se
MVC實戰之排球計分(四)—— View設計與實現
service family 角色 元素 需要 rom 之前 con xsl (view)視圖 視圖是用戶看到並與之交互的界面。對老式的Web應用程序來說,視圖就是由HTML元素組成的界面,在新式的Web應用程序中,HTML依舊在視圖中扮演著重要的角色,但一些新的技術已層出
MVC實戰之排球計分(五)—— Controller的設計與實現
需要 strong 技術 ret web src alt 點擊 cnblogs 控制器 控制器接受用戶的輸入並調用模型和視圖去完成用戶的需求。所以當單擊Web頁面中的超鏈接和發送HTML表單時, 控制器本身不輸出任何東西和做任何處理。它只是接收請求並決定調用哪個模型構件去處
stm32視頻教程分享:心率檢測儀的設計與實現
stm32視頻教程分享:心率檢測儀的設計與實現 STM32系列是基於專為要求高性能、低成本、低功耗的嵌入式應用專門設計的ARM Cortex-M3內核。 本項目主要講述了通過心律傳感器采集我們的心律數據,然後通過串口傳送到上位機中,上位機用Qt
MVC之排球比賽計分程序 ——(四)視圖的設計與實現
元素 role view logs image 技術 size 之前 log (view)視圖 視圖是用戶看到並與之交互的界面。對老式的Web應用程序來說,視圖就是由HTML元素組成的界面,在新式的Web應用程序中,HTML依舊在視圖中扮演著重要的角色,但一些新的技術
MVC之排球比賽計分程序 ——(三)model類的設計與實現
比賽 用戶 count class 包括 result 控制 類的設計 可能 實體類是現實實體在計算機中的表示。它貫穿於整個架構,負擔著在各層次及模塊間傳遞數據的職責。一般來說,實體類可以分為“貧血實體類”和“充血實體類”,前者僅僅保存實體的屬性,而後者還包含一些實體間的關
模型類的設計與實現(四)
介紹 傳遞數據 規則 添加 play using ota 實體類 重要 實體類是現實實體在計算機中的表示。它貫穿於整個架構,負擔著在各層次及模塊間傳遞數據的職責。 一般來說,實體類可以分為“貧血實體類”和“充血實體類”,前者僅僅保存實體的屬性,而後者還包含一些實體間的關系與
jQuery技術內幕:深入解析jQuery架構設計與實現原理
源碼 att root 功能 技術內幕 瀏覽器 sel 緩存 callbacks jQuery源碼(jquery-1.7.1.js)的總體結構:(function( window, undefined ) {// 構造jQuery對象 var jQuery = (fun
軟件設計與實現
一個 基礎 建模 分析 解決 是什麽 哪些 模型 動態 我們寫軟件就是要解決用戶的需求,我麽需要表達和傳遞下面的信息,在“需求分析”階段,我們要搞清楚在問題領域中的現實世界中,都有哪些實體,如何抽象出我們真正的關心的屬性,實體之間的關系是什麽,在這個基礎上,用戶的需求是什麽
自己主動升級系統的設計與實現(續2) -- 添加斷點續傳功能 (附最新源代碼)
blog down 決定 top lin dom itl com 關於 一.緣起 之前已經寫了兩篇關於自己主動升級系統OAUS的設計與實現的文章(第一篇、第二篇)。在為OAUS服務端添加自己主動檢測文件變更的功能(這樣每次部署版本號升級時,能夠節省非常多時間。
隊列順序存儲 - 設計與實現 - API函數
http 出隊 插入 tmp .cpp tdi tree 順序 位置 隊列是一種特殊的線性表 隊列僅在線性表的兩端進行操作 隊頭(Front):取出數據元素的一端 隊尾(Rear):插入數據元素的一端 隊列不同意在中間部位進行操作! queu