使用ZBar來讀取條形碼和二維碼的方法
2.新建一個專案。
3.匯入 ZBar的sdk。把ZBar SDK的目錄拉入專案,然後選中copy選項
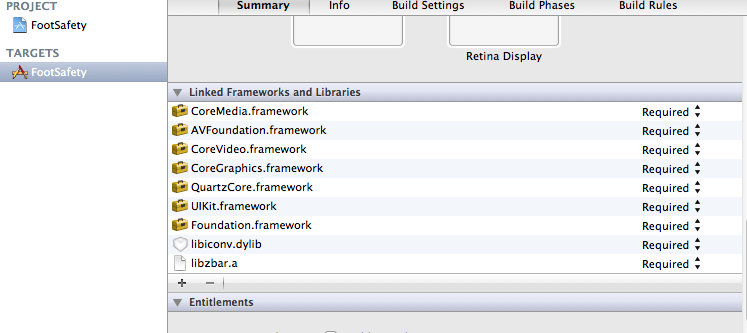
4.在專案檔案的target中加入 以下framework
5.在appDelegate檔案中加入 標記部分的程式碼
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease]; // Override point for customization after application launch. self.viewController = [[[ViewController alloc] initWithNibName:@"ViewController" bundle:nil] autorelease]; self.window.rootViewController = self.viewController; [self.window makeKeyAndVisible]; // force view class to load so it may be referenced directly from NIB [ZBarReaderView class]; return YES; }
注意此程式碼:
// force view class to load so it may be referenced directly from NIB
[ZBarReaderView class];// // ViewController.h // FootSafety // // Created by 澤宇 徐 on 12-6-12. // Copyright (c) 2012年 __MyCompanyName__. All rights reserved. // #import <UIKit/UIKit.h> #import "ZBarSDK.h" @interface ViewController : UIViewController<ZBarReaderViewDelegate> { IBOutlet UILabel * label ; ZBarReaderView *readerView; ZBarCameraSimulator *cameraSim; } @property(nonatomic,retain) UILabel * label ; @property (nonatomic, retain) IBOutlet ZBarReaderView *readerView; @end
7.在.m檔案中要實現的主要方法是:
- (void) readerView: (ZBarReaderView*) view
didReadSymbols: (ZBarSymbolSet*) syms
fromImage: (UIImage*) img
{
// do something useful with results
for(ZBarSymbol *sym in syms) {
self.label.text = sym.data;
break;
}
}
這裡是功能是讀取照片資訊,把條碼放如label顯示
-(void) viewDidAppear:(BOOL)animated { // run the reader when the view is visible [readerView start]; }
這個是在顯示檢視的時候,啟動攝像頭,開始掃描
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// the delegate receives decode results
readerView.readerDelegate = self;
// you can use this to support the simulator
if(TARGET_IPHONE_SIMULATOR) {
cameraSim = [[ZBarCameraSimulator alloc]
initWithViewController: self];
cameraSim.readerView = readerView;
}
}
在初始化的時候,設定託管。
.m檔案所有內容是:
//
// ViewController.m
// FootSafety
//
// Created by 澤宇 徐 on 12-6-12.
// Copyright (c) 2012年 __MyCompanyName__. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize label;
@synthesize readerView;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// the delegate receives decode results
readerView.readerDelegate = self;
// you can use this to support the simulator
if(TARGET_IPHONE_SIMULATOR) {
cameraSim = [[ZBarCameraSimulator alloc]
initWithViewController: self];
cameraSim.readerView = readerView;
}
}
-(void) viewDidAppear:(BOOL)animated
{
// run the reader when the view is visible
[readerView start];
}
- (void) readerView: (ZBarReaderView*) view
didReadSymbols: (ZBarSymbolSet*) syms
fromImage: (UIImage*) img
{
// do something useful with results
for(ZBarSymbol *sym in syms) {
self.label.text = sym.data;
break;
}
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
-(void) dealloc
{
[self.readerView release];
[self.label release];
[super dealloc];
}
@end
在ViewController.xib檔案中 增加一個view,並且修改view的類是ZBarReaderView ,並且指向 .h檔案中定義的
ZBarReaderView *readerView;相關推薦
使用ZBar來讀取條形碼和二維碼的方法
2.新建一個專案。 3.匯入 ZBar的sdk。把ZBar SDK的目錄拉入專案,然後選中copy選項 4.在專案檔案的target中加入 以下framework 5.在appDelegate檔案中加入 標記部分的程式碼 - (BOOL)application:(UIA
Java生成讀取條形碼和二維碼圖片(未測試)
生成條形碼,二維碼圖片,解析條形碼,二維碼圖片的工具類,需要用到的jar包:core.jar,zxing-javase.jar ZxingTool.java package zxing; import com.google.zxing.BarcodeFormat; import c
vue項目條形碼和二維碼生成工具試用
def info 接口 eight width ppi PE port image 項目開發需要,優惠券分不同類型,簡單的使用id生成條形碼供店鋪使用,麻煩點的需要多個字段的就需要使用二維碼來展示了,對應的效果如下 條形碼(一維碼)使用工具code128 需引入co
3.2.2Python之ReportLab繪製條形碼和二維碼
條形碼和二維碼 #引入所需要的基本包 from reportlab.pdfgen import canvas from reportlab.graphics.barcode import code39, code128, code93 from repor
C#利用Zxing.net生成條形碼和二維碼並實現列印的功能
開篇:zxing.net是.net平臺下編解條形碼和二維碼的工具。 Step1:使用VS2010新建一個窗體程式專案: Step2:新增三個類:分別是BarCodeClass.cs、DocementBase.cs、imageDocument.cs。(下
opencv+zbar配置實現簡單的二維碼和條形碼識別
目錄 4.效果 5.總結 0.準備工作 0.1我的實驗配置: win10+VS2015community+opencv2.4+zbar0.10 0.2資源下載: 0.2新建專案: 在vs中新建一個空專案,名字自己取一個。 1.open
一維碼和二維碼開源庫zint學習
一、資源下載 zint本來是可以不需要任何其他庫(libpng和zlib)的支援,但是如果希望zint能夠生成PNG格式的圖片,那麼就需要libpng的支援,而libpng需要zlib的支援。 zint下載:https://github.com/zint/zint libpng庫下載
js微訊號和二維碼輪播
<script type="text/javascript"> var arr_wx=["a","b","c"]; var wx_index = Math.floor(Math.random()*arr_wx.length); var stxlwx= arr_wx[wx_index];
中琅條碼列印軟體之如何匯出條形碼或二維碼向量檔案到Coredraw
通過Coredraw進行向量設計的時候,我們經常會用到條形碼和二維碼,雖然可以生成一個條碼或者二維碼,但是約束比較多,有的時候設計出來的條碼識別度等級達不到A級,其實大家完全可以先在條碼列印軟體中設計出需要的條碼或二維碼,然後匯出為PDF文件,再匯入Coredraw中使用。 首先我們開啟條碼列印軟體
掃一掃和二維碼
掃一掃 匯入 repositories { mavenCentral() maven { url "http://dl.bintray.com/journeyapps/maven" } } implementation 'com.jour
微信小程式 獲取小程式碼和二維碼java介面開發
前言:目前小程式推出了自己的識別碼,小程式碼,這個圓形的碼看起來比二維碼好看。本文總結微信小程式的獲取小程式碼和二維碼並生成二維碼圖片的介面開發。主要內容摘抄自微信小程式的API文件,java介面開發是自己總結開發。 微信小程式API文件:獲取二維碼 一
基於Metronic的Bootstrap開發框架經驗總結(14)--條碼和二維碼的生成及列印處理
在很多專案裡面,對條形碼和二維碼的生成和列印也是一種很常見的操作,在Web專案裡面,我們可以利用JS生成條形碼和二維碼的元件有很多。本文引入兩個比較廣泛使用的JS元件,用來處理條形碼和二維碼的生成處理,並介紹如何利用CLODOP元件實現內容的列印輸出。生成條形碼使用元件JsBarcode,生成二維碼使用元件q
條形碼、二維碼的生成與掃描、解析本地二維碼
自行添加了條形碼的生成功能,圖片路徑獲取程式碼。 效果圖: ** 準備工作 **: 1.新增許可權 <!-- 對儲存裝置的讀寫許可權 --> <uses-permission android:name="an
java生成一維碼和二維碼
這兩天想了解一下二維碼是怎樣生成的。然後在網上看了很多資料,也有很多原始碼可以直接用的。我也沒有自己寫,也是拿著原始碼進行看和修改的,然後生成自己想要的二維碼和一維碼,還是很不錯的,所以分享一下。 首先第一步,需要匯入jar包,我把我用的jar包放上來吧
Java呼叫TSC條碼印表機介面列印條碼和二維碼
公司新買了一臺TSC條碼印表機,型號:TSC TTP-244 PRO,讓和現有資產管理系統對接,可以根據系統上的編碼直接列印。 研究了幾天,終於調試出來了,下邊是程式碼,,目測可用: java後臺除錯程式碼(連線好印表機後可直接列印,用於直接除錯): import
基於Zxing的二維碼生成和二維碼掃描
最近又在倒騰二維碼,發現網上的教程都不夠用,所以把之前整合的二維碼Demo有拿出來重新新增些功能,這裡也算是重新學習吧! 當然對於二維碼,相信大家都很熟悉了。這裡就不多說。本專案是基於Zxing的開源專案開發的。 這裡用的Demo是之
HTML頁面中條形碼或二維碼掃描槍的使用
條形碼或二維碼掃描槍是一個輸入工具,功能與鍵盤、滑鼠相似,與鍵盤滑鼠的區別是掃描槍從條形碼或二維碼中讀取資料,鍵盤或滑鼠需要手動錄入資料。 一、使用掃描槍的常用場景是 1.使用掃描槍掃描錄入資料,直接儲存到後臺系統 2.使用掃描槍掃描查詢資料並顯示出來 二、掃描槍在HTML
esp-pos列印圖片和二維碼
ByteArrayOutputStream buffer = new ByteArrayOutputStream(); data[0] = 0x1D;data[1] = 0x76;data[2] = 0x30;data[3] = 0x00;data[4] = (byte)
Halcon一維碼和二維碼的解碼步驟和技巧——第11講
tro 二維碼 blog .com -s get font 中一 針對 針對Halcon中一維碼和二維碼的解碼,我分別寫了兩篇文章,參見: 《Halcon的一維條碼解碼步驟和解碼技巧》:https://www.cnblogs.com/xh6300/p/1048
Java 建立/識別條形碼、二維碼
條形碼(Barcode)是將寬度不等的多個黑條和空白,按照一定的編碼規則排列,用以表達一組資訊的圖形識別符號。常用於標示物品的生產國、製造廠家、商品名稱、生產日期、圖書分類號、郵件起止地點、類別、日期等資訊,廣泛應用於各個領域。常見的包括一維條碼(條碼)、二維條碼(二維碼)、彩色條碼,在具體碼制上可分為多種不
