Qt實現選單欄,工具欄,狀態列
1.選單欄
1.設計模式
點選 在這裡輸入 輸入完畢後直接回車即可

同樣子選單也是同樣操作。
如果我們想給選單設定ICON,可以如下操作:
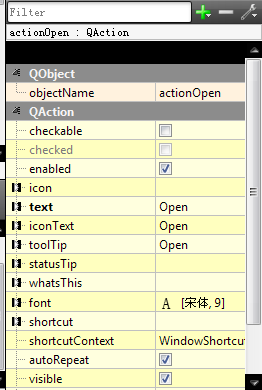
在File下新建一個Open子選單,現在想給Open子選單新增Icon圖示。選中子選單Open,在Open子選單對應的QAction屬性中可以設定icon

點選icon後的下三角,可以發現有兩個選擇,一個是選擇檔案,另一個是選擇資源。
a)選擇檔案:
我們點選選擇檔案,然後選中相應的icon,這時我們在設計模式下,是能正常看到此圖示在選單顯示了

然後在qt Creator裡清除->構建->執行Qmake,然後執行即可。
b)選擇資源:
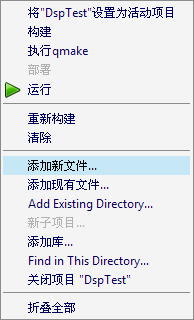
我們先來建立資原始檔。右擊工程專案->新增新檔案,

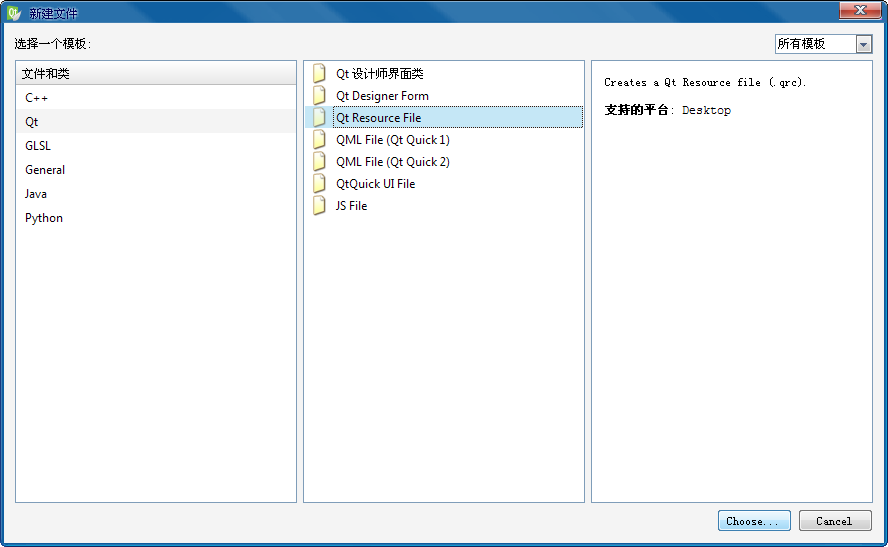
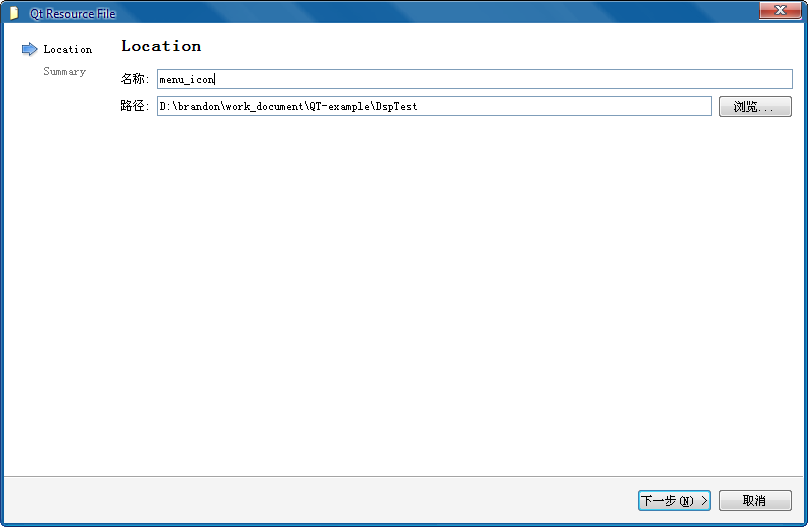
選擇Qt->Qt Resource File,然後點選choose

在彈出的窗口裡,給新資原始檔命名:menu_icon

在專案裡就能看見多了一個資原始檔

然後右擊資原始檔名menu_icon.qrc,新增現有檔案,把我們想要的icon加進來。

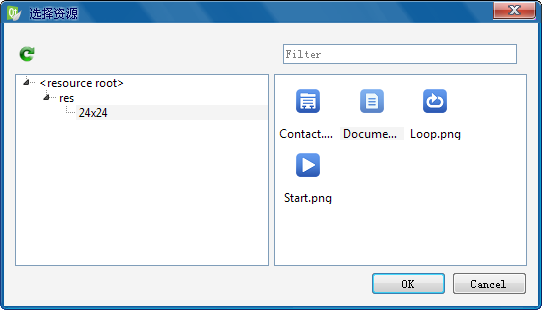
剩下的操作就是步驟a)中設定QAction的icon屬性了,這時就是選擇資原始檔了,
比如選擇Document,然後重新構建,執行即可。
2.程式碼模式
當然,除了設計模式來實現選單外,也可以直接使用程式碼來實現選單
比如,下圖是設計模式中實現的選單
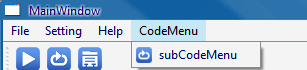
這時我們來通過程式碼實現一個主選單和子選單
//新增主選單
QMenu* menu = ui->menuBar->addMenu(tr("CodeMenu"));
//建立子選單
QAction* subCodeMenuAction = new QAction(tr("subCodeMenu"),this);
//給子選單加icon圖示
subCodeMenuAction->setIcon(QIcon(tr("res/24x24/loop.png")));
//把子選單和父選單關聯
menu->addAction(subCodeMenuAction);
//新增訊號槽
//connect(subCodeMenuAction,SIGNAL(triggered(bool)),this,SLOT(clickSubCodeMenuAction)); 這就是新增程式碼之後的執行效果。
2.工具欄
a)準備工作,我們現在工程中新增一個資原始檔為9.png,後面用
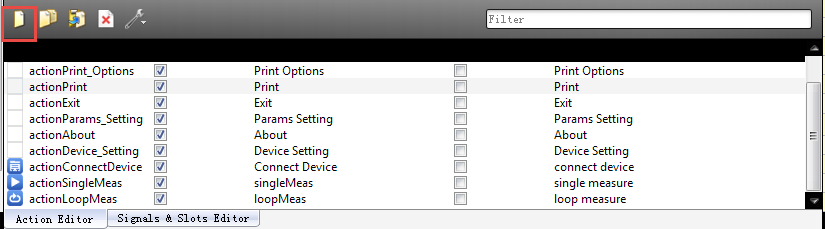
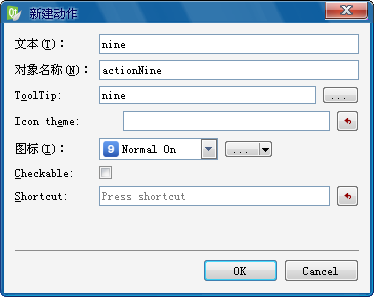
b)我們在Action Editor中點選新建Action

命名和選擇圖示後點擊確定。
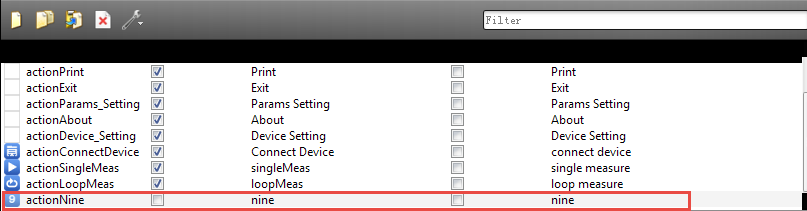
這時我們在Action Editor中看見多了一個Action

這時可以直接用滑鼠把它拖到工具欄上。
儲存後執行,我們就可以看到已經新增到工具欄上了。
c)程式碼實現
在我們上面的步驟a,b中實現工具欄的時候,我們就明白了,其實就是增加QAction,那麼我們的程式碼實現也一樣,就是把新增的QAction和工具欄關聯起來就可以了
//新增QAction
QAction* newItemToolBar = new QAction(tr("newItem"),this);
//給QAction加icon圖示
newItemToolBar->setIcon(QIcon(tr("res/24x24/8.png")));
//把QAction和工具欄關聯
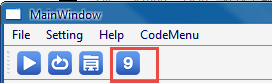
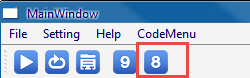
ui->mainToolBar->addAction(newItemToolBar);然後執行,我們看下結果。
這裡工具欄上的8就是我們通過程式碼實現的。
3.狀態列
狀態列的實現就很簡單了,直接貼程式碼了。
QLabel* label1 = new QLabel(tr("Label1"),this);
QLabel* label2 = new QLabel(tr("Label2"),this);
QLabel* label3 = new QLabel(tr("Label3"),this);
QLabel* label4 = new QLabel(tr("Label4"),this);
ui->statusBar->addWidget(label1,1);
ui->statusBar->addWidget(label2,1);
ui->statusBar->addWidget(label3,1);
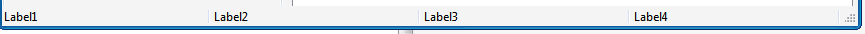
ui->statusBar->addWidget(label4,1);然後我們看下執行結果
相關推薦
QT中選單Menu與工具欄Toolbar中各個Action的動態新增刪除
就像Swing裡面的Action一樣,Qt裡面也有一個類似的類,叫做QAction。顧名思義,QAction類儲存有關於這個動作,也就是action的資訊,比如它的文字描述、圖示、快捷鍵、回撥函式(也就是訊號槽),等等。神奇的是,QAction能夠根據新增的位置來改變自己的
Qt實現選單欄,工具欄,狀態列
1.選單欄 1.設計模式 點選 在這裡輸入 輸入完畢後直接回車即可 同樣子選單也是同樣操作。 如果我們想給選單設定ICON,可以如下操作: 在File下新建一個Open子選單,現在想給Open子選單新增Icon圖示。選中子選單Open,在O
C#第十週任務之最後一項之建立一個如下的窗體,並在窗體上放置一個選單、一個工具欄控制元件。選單內容如第二個圖所示。工具欄上有兩個按鈕,分別對應“開啟文字檔案”、“儲存文字檔案”。選單和工具欄具體功能實現可
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq;
【Qt】選單欄、工具欄、狀態列、右鍵選單的實現
在QMainWidget基礎上實現選單欄、工具欄、狀態列、右鍵選單。 標頭檔案: #ifndef GWDEMO_H #define GWDEMO_H #include <QMainWindow> #include <QMenu> #include <Q
在mfc中,如何設定一個隱藏選單欄,工具欄,狀態列,最大化、最小化、關閉按鈕的窗體 分類: MFC
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct) { if (CFrameWnd::OnCreate(lpCreateStruct) == -1) return -1; // 去掉標題欄 /* i
js案例:使用js彈出小視窗(沒有瀏覽器視窗位址列,工具欄,選單欄,顯示欄,只有關閉和最小化按鈕)
使用js彈出小視窗(沒有瀏覽器視窗位址列,工具欄,選單欄,顯示欄,只有關閉和最小化按鈕) 程式碼如下: <input type="text" name="ok" value="彈出小視窗" onclick="addFiles()"> functionad
Qt學習(3)——選單欄和工具欄
0、建立專案: 前面步驟一樣,到下圖基類換一下: 1、選單欄 標頭檔案: 一些函式原型宣告: void addDockWidget(Qt::DockWidgetArea area, QDockWidget *dockwidget, Qt::Orient
MFC如何拷貝資源(對話方塊,工具欄等)
MFC的資源機制是兩個檔案的配合,xxx.rc(xxx為專案名稱)檔案和resource.h檔案的配合,res.rc以指令碼的形式描述了資源的形式,如***對話方塊大小,ID,有什麼按鈕,按鈕的ID等等 如“關於”對話方塊在rc檔案內的描述(怎麼開啟,找到rc檔案,資源管
Qt學習筆記——QMainWindow下建立選單欄與工具欄
選單欄與工具欄的建立 <------QMainWindow 需要QAction 選單欄選項快捷鍵設定,QAction物件->setShortcuts(QKeySequence); <--函式表示設定QAction這個物件的快捷鍵,QKeySequen
【QT】QT從零入門教程(四):選單欄、工具欄、狀態列
選單欄、工具欄、工作列是軟體中常見的元件,本節將會講解如何建立選單欄並生成一級選單、二級選單,如何在工具欄中新增圖示和控制元件,如何在工作列中顯示文字。 標題及圖示 // 標題大小 setWindowTitle("影象處理自編軟體 by
一步一步地實現選單欄(JMenuBar)工具欄(JPopupMenu)組合框(JComboBox)複選框(JCheckBox)單選按鈕(JRadioButton)文字域的綜合應用(三)
此程式是在前面程式的基礎上增加響應事件的完整程式,為了不讓程式太長,我想將快捷鍵(右鍵彈出選單)的事件專門放在一個類裡面,但遇到了一個問題,發現不好將原來類EditorJFrame3裡的popupmenu和text成員變數引數傳遞到專門的事件類中,於是想出了
qt中新增資原始檔以及新增選單圖示、工具欄中選單的快捷方式、視窗以及對話方塊的icon
1、file--new-QT resource file,就會在工程中新增一個資原始檔,然後單擊Add下拉框,選擇Add prefix,可以將生成的/new/prefix的字尾改為其他的名字,如file。然後在單擊Add下拉框,選擇Add files,將需要的圖示檔案新
QT學習筆記(5) 菜單欄、工具欄、窗口、對話框
let qlabel rman 運行 內存空間 介紹 edi left setw 本程序主要介紹了以下幾種常用控件的使用方法: (1)菜單欄、工具欄 (2)核心控件、狀態欄、浮動窗口 (3)模態窗口、非模態窗口 (4)標準對話框、文件對話框 代碼如下: mainwindow
VC++單文件程式固定選單欄和工具欄
MainFrm.cpp框架類下,找到OnCreate方法 m_wndMenuBar.EnableDocking(CBRS_ALIGN_ANY); m_wndToolBar.EnableDocking(
安卓4.3,原始碼內隱藏狀態列,導航欄
博主使用的是天嵌的IMX6Q 安卓版本4.3 修改方法: 導航欄: 修改 build/tools/buildinfo.sh 58行 echo "qemu.hw.mainkey
在PyQt5中的選單欄和工具欄
在這一部分,我們學習建立狀態列,選單欄和工具欄。一個選單是位於選單欄的一組命令。一個工具欄有一些按鈕,這些按鈕在應用程式中擁有一些常用命令。狀態列顯示狀態資訊,通常位於應用視窗下方。 QMainWindow QMainWindow類提供了一個主應用視窗。
PyQt5教程-07-選單欄、工具欄、狀態列
選單與工具欄在GUI開發中可以說是必不可少的一部分。所以在PyQt5教程的這一部分,我們將學會建立選單和工具欄。選單是一組位於選單欄中的命令。工具欄是應用程式中的一些常用命令的按鈕。 Main Window主視窗 在PyQt5中,選單與工具欄只出現在在主
(轉)IE瀏覽器的選單欄和工具欄原理
1、最基本的彈出視窗程式碼】 其實程式碼非常簡單: <SCRIPT LANGUAGE="javascript"> <!-- window.open ('page.html') --> </SCRIPT> 因為這是一段javas
福昕閱讀器不顯示選單欄和工具欄
問題: 在使用福昕閱讀器的過程中,突然發現選單欄和工具欄都沒有了,甚至連滾動條都沒了,怎麼辦呢?點哪個地方都沒有右鍵選單可以把選單欄和工具欄調處理。 解決: 解決辦法其實很簡單,只需要按F9,選單就又
Qt5 選單欄和工具欄的使用
選單欄 // 新建一個選單A QMenu* pMenuA = new QMenu("&qzher"); // q則為Alt方式的快捷鍵,&表示可以使用快捷鍵 // 新建