android實現圖片觸控旋轉
1.先上一張模擬觸控旋轉的效果圖。
2.下面是具體的實現,自定義Rview控制元件類繼承View,首先自定義Rview的屬性,在專案檔案的res/values目錄下新建attr.xml檔案。
attr.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="Rview"> <attr name="src" format="reference" /> <!-- 用於縮放旋轉的圖示 --> </declare-styleable> </resources>
其次,在Rview裡重寫建構函式,onDraw(),onTouchEvent()方法。
Rview.Java
<pre name="code" class="java">package com.example.liutao.test; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Matrix; import android.graphics.PointF; import android.graphics.drawable.BitmapDrawable; import android.graphics.drawable.Drawable; import android.util.AttributeSet; import android.view.MotionEvent; import android.view.View; /** * Created by liutao on 2015/6/8. */ public class Rview extends View { private Bitmap mbitmap;//圖片的點陣圖 public float mdegree = 0;//圖片旋轉角度,初始化為0 private Matrix matrix = new Matrix();//用來旋轉圖片的矩陣 private float viewHalfWidth;//畫布寬度的一半 private float viewHalfHeight;//畫布高度的一半 private PointF mCurMove = new PointF();//觸控點現在的座標 private PointF viewCenter = new PointF();//元件的中心點座標 public Rview(Context context, AttributeSet attr) { super(context, attr); //mTyped獲取佈局檔案中控制元件的屬性引數陣列 TypedArray mTyped = getContext().obtainStyledAttributes(attr, R.styleable.Rview); //src獲取陣列中的圖片引數 Drawable src = mTyped.getDrawable(R.styleable.Rview_src); //獲取圖片的點陣圖形式 if (src instanceof BitmapDrawable) { BitmapDrawable bd = (BitmapDrawable) src; this.mbitmap = bd.getBitmap(); } //陣列回收,以供下次使用 mTyped.recycle(); } protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (mbitmap == null) return; //繪製圖片 canvas.drawBitmap(mbitmap, matrix, null); viewHalfWidth = canvas.getWidth() / 2; viewHalfHeight = canvas.getHeight() / 2; //畫布的1/2寬度為中心點的X座標,1/2高度為中心點的Y座標 viewCenter.set(viewHalfWidth, viewHalfHeight); } //響應控制元件的觸控事件 public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { //如果手指按下或者移動,那麼圖片也隨之相應地旋轉 case MotionEvent.ACTION_DOWN: case MotionEvent.ACTION_MOVE: //設定現在手指觸控點的座標 mCurMove.set(event.getX(), event.getY()); mDegree(mCurMove); rotate(mdegree); break; //如果手指擡起,則停止響應觸控事件 case MotionEvent.ACTION_UP: break; } return true; } //計算應該旋轉的角度 public void mDegree(PointF cur) { //mDegree是圖片旋轉角度 //獲取觸控點和中心點分別在水平和豎直方向的距離 float x = cur.x - viewCenter.x; float y = cur.y - viewCenter.y; //特殊情況,y=0 if (y == 0) { if (x > 0) { mdegree = -90; } else if (x < 0) { mdegree = 90; } } else { //tan(x/y)換算出角度edge float edge = (float) (Math.atan(Math.abs(x / y)) / (Math.PI) * 180); if (x >= 0 && y > 0) { //觸控點在分析圖的4位置 mdegree = -edge; } else if (x > 0 && y < 0) { //觸控點在分析圖的2位置 mdegree = -180 + edge; } else if (x <= 0 && y < 0) { //觸控點在分析圖的1位置 mdegree = 180 - edge; } else if (x < 0 && y > 0) { //觸控點在分析圖的3位置 mdegree = edge; } } } //用matrix矩陣旋轉圖片 public void rotate(float degree) { //設定圖片縮放比例,這裡是1:1 matrix.setScale(1.0f, 1.0f); //繞圖片中心點進行旋轉,旋轉角度為degree matrix.postRotate(degree, mbitmap.getWidth() / 2, mbitmap.getHeight() / 2); //請求重繪 invalidate(); } }
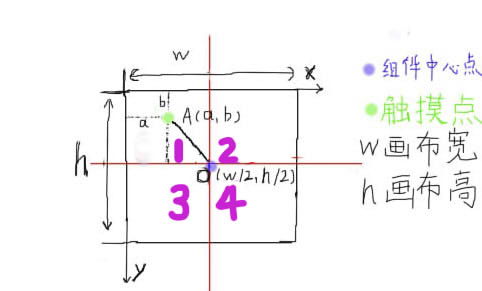
下面對於Rview類中的mDegree()和rotate()方法,給出一張分析圖。
3.在佈局檔案中,使用Rview。
activity_main.xml
4.在MainActivity.java中引用佈局檔案activity_main.xml。<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <com.example.liutao.test.Rview xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mView" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:layout_width="240dp" android:layout_height="240dp" app:src="@drawable/chuyin" /> </RelativeLayout>
MainActivity.java
package com.example.liutao.test;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}5.chuyin.png圖片放到res/drawable目錄下。
6.執行APP後就可以觸控圖片轉動它啦!
相關推薦
android實現圖片觸控旋轉
1.先上一張模擬觸控旋轉的效果圖。 2.下面是具體的實現,自定義Rview控制元件類繼承View,首先自定義Rview的屬性,在專案檔案的res/values目錄下新建attr.xml檔案。 attr.xml <?xml version="1.0" encodin
Android實現圖片的旋轉與暫停
想實現類似網易雲音樂的播放專輯封面的效果,點選播放按鈕時無限的旋轉,點選暫停,則圖片暫停。 開始想用animation來實現,後發現animation不能實現暫停,繼續的效果,圖片會重頭開始轉,要實現這個效果可以通過執行緒來實現 執行緒程式碼如下,通過setSuspend
android 實現圖片旋轉,移動,縮放,並且記錄變化值,用另外一張圖片顯示出來
最近公司要做一個戒指試戴的功能,就是把戒指通過手勢移動到你指定的手指處,並且儲存狀態,方便下次進入時顯示,可以參考APP“鑽石快線”的試戴功能, 圖片網上有很多的教程教你怎麼把圖片旋轉,移動,縮放,等等,卻沒有教你儲存狀態,而且網上的教程都亂七八糟,都是複製貼上,都不是自己
Android------實現圖片雙擊放大,縮小,左右滑動的多種方式
params getcount androi nullable per try out 多圖 tro 項目中常常有圖片瀏覽功能。像微信朋友圈圖片瀏覽,QQ空間照片瀏覽 的功能。 實現圖片雙擊放大,縮小,左右滑動等效果。 來看看我的效果圖,希望能滿足你的要求 前
Android實現圖片下載並保存SD卡
tex on() puts show sta exc method pat bit 一、首先獲取圖片 //第一種獲取圖片的方法 1 String filePath = downloadUrl; 2 //以下是取得圖片的方法 3 取得的是InputStream,直接
Android 實現圖片的放大縮小及左右滑動(說明書效果)
1.先自定義一個ImageView (這裡使用的是弘揚的ZoomImageView) public class ZoomImageView extends ImageView implements ScaleGestureDetector.OnScaleGestureListener
Android實現圖片轉ascii碼字元圖的一些嘗試
z2IN.png 抖音上炫程式碼的不少,有些真的讓人歎為觀止,作為一個androider,當我看到下面這段舞蹈的時候,終於忍不住了,想要通過android實現一樣的效果。 jilejingtu.gif 這麼好玩的東西,為啥就沒有大佬做呢,原因可能有兩個,
Android實現圖片快取與非同步載入
ImageManager2這個類具有非同步從網路下載圖片,從sd讀取本地圖片,記憶體快取,硬碟快取,圖片使用動畫漸現等功能,已經將其應用在包含大量圖片的應用中一年多,沒有出現oom。 Android程式常常會記憶體溢位,網上也有很多解決方案,如軟引用,手動呼叫recycle
Android 實現圖片縮放和拖動
今天我們來編寫一個縮放效果的ImageView ,網上有很多人都講了這些。但有許多人都直接使用了庫檔案, 那麼我們今天做的是直接上程式碼編寫一個拖動和縮放的ImageView,具體看效果圖, 那麼簡單了分析一下。在手機上縮放圖片和拖動要用到什麼?手指對不
Android實現圖片 高斯模糊,以及圖片映象 翻轉。
好久沒寫部落格,發現不止手癢,,原來不學習還是會頹廢的….. 哎….. 速速找了網上比較感興趣的功能,,看著前人大神門的方法實現,方便自己也方便別人: 上圖: 程式碼: MainActivity.class package com.hero.
Android 實現圖片、視訊即時更新到相簿
//android把圖片檔案新增到相簿public void udpateMedia(String url){ //圖片路徑 File file=new File(url); ContentResolver localContentResolver = getContentResolv
android實現圖片+文字輪播(帶文字)
activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.
android實現圖片圓角化實現三種方法
方法一 自定義ImageView /** * 自定義的圓角矩形ImageView,可以直接當元件在佈局中使用。 * @author caizhiming * */ public class
Android實現螢幕自動旋轉功能
最近在做一個視訊客戶端專案,有一個功能是,視訊要實現自動旋轉功能,在這裡做一簡單的總結。實現起來很簡單,幾行程式碼就能夠搞定。 直接看程式碼 1、繼承OrientationEventListener類監聽手機的旋轉 這裡用到的是OrientationEventListener類,它是當手機螢幕旋轉時從Sen
Android實現圖片前後翻轉
使用android.view.animation.ScaleAnimation實現圖片的前後翻轉效果。 主要使用到的類還有android.view.animation.Animation.AnimationListener,android.view.animation.An
Android實現圖片的高斯模糊(兩種方式)
原文地址:http://www.jb51.net/article/107482.htm 在市面上很多的APP都使用了對圖片作模糊化處理後作為背景的效果,來使得整個頁面更具有整體感。如下就是網易雲音樂的音樂播放頁面: 很明顯這個頁面的背景是由中間的小圖片模糊化後而來的。
原生JS實現圖片翻轉旋轉效果
/* * 1.閃爍效果(瞬間將寬高都變為0,scale,並且是隨機的) * 2.圖片從小到大,同時透明度從1變成0(必須是當前圖片上一步效果走完了,才會開始) * 3.圖片旋轉,同時透明度從0變成1,有層次感(位移translate)(當所有圖片透明度都變為0的時
Android實現圖片寬度全屏,高度隨圖片大小動態適配
1.layout中設定圖片寬度match_parent 高度wrap_content 2.獲得圖片的高度,可以讓後臺直接傳過來,也可以拿到圖片後在移動端自行獲得 3.計算圖片寬高比(注意應為fl
Android 實現圖片高斯模糊演算法,真正有效的工具類
import android.graphics.Bitmap; import android.graphics.Color; public class FastBlur { /*** * 高斯模糊演算法 * @param bmp 要處理的影象
Android實現圖片輪播效果
註明:轉載請註明本文連結MainActivity.javapackage com.example.carr.advertisement; import android.content.Intent; import android.os.Environment; import