Nodejs實現websocket的4種方式
原帖地址:http://blog.fens.me/nodejs-websocket/
將介紹如何利Javascript做為服務端指令碼,通過Nodejs框架web開發。Nodejs框架是基於V8的引擎,是目前速度最快的Javascript引擎。chrome瀏覽器就基於V8,同時開啟20-30個網頁都很流暢。Nodejs標準的web開發框架Express,可以幫助我們迅速建立web站點,比起PHP的開發效率更高,而且學習曲線更低。非常適合小型網站,個性化網站,我們自己的Geek網站!!
關於作者
- 張丹(Conan), 程式設計師Java,R,PHP,Javascript
-
weibo:@Conan_Z
- email: [email protected]
前言
WebSocket是HTML5開始提供的一種瀏覽器與伺服器間進行全雙工通訊的網路技術。在WebSocket API中,瀏覽器和伺服器只需要要做一個握手(handshaking)的動作,然後,瀏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。
WebSocket是一個通訊的協議,分為伺服器和客戶端。伺服器放在後臺,保持與客戶端的長連線,完成雙方通訊的任務。客戶端一般都是實現在支援HTML5瀏覽器核心中,通過提供JavascriptAPI使用網頁可以建立websocket連線。Java實現的案例,請參考:
今天讓我們來看看在nodejs中,如何實現websocket的通訊。
目錄
- 為什麼用Nodejs
- node-websocket-server:測試失敗
- node-websocket:測試成功
- faye-websocket-node: 測試成功
- socket.io: 測試成功
- 最後總結
1. 為什麼用Nodejs?
1. 事件驅動,通過閉包很容易實現客戶端的生命活期。
2. 不用擔心多執行緒,鎖,平行計算的問題
3. V8引擎速度非常快
4. 對於遊戲來說,寫一遍遊戲邏輯程式碼,前端後端通用。
當然Nodejs也有一些缺點:
1. nodejs更新很快,可能會出現版本聯相容
2. nodejs還不算成熟,還沒有大製作。
3. nodejs不像其他的伺服器,對於不同的連線,不支援程序和執行緒操作。
在權衡Nodejs給我們帶來無限暢快的開發的同時,要考慮到他的不成熟,特別是對於“長連線”的網路通訊應用。下面我將分別,測試一下網上幾種Nodejs實現websocket的框架。
我的系統環境
- win7 64bit
- Nodejs:v0.10.5
- Npm:1.2.19
~ D:\workspace\javascript>node -v
v0.10.5
~ D:\workspace\javascript>npm -v
1.2.192. node-websocket-server: 測試失敗
github: https://github.com/miksago/node-websocket-server
node-websocket-server:是基於nodejs底層API實現的,可能產生不相容的機率是90-100%,現在已經不建議再使用了。我查了程式碼庫,發現已經有兩年沒有更新了,所以還在準備用node-websocket-server框架的同學,要特別小心了。
我也做了一個實驗,一直會報錯,貼一下實驗程式碼。
~ D:\workspace\javascript>mkdir nodejs-websocket-server
~ D:\workspace\javascript>cd nodejs-websocket-server
~ D:\workspace\javascript\nodejs-websocket-server>npm install websocket-server
npm http GET https://registry.npmjs.org/websocket-server
npm http 304 https://registry.npmjs.org/websocket-server
npm http GET https://registry.npmjs.org/websocket-server/-/websocket-server-1.4.04.tgz
npm http 200 https://registry.npmjs.org/websocket-server/-/websocket-server-1.4.04.tgz
[email protected] node_modules\websocket-server
~ vi app.js
var conns = new Array();
var ws = require("websocket-server");
var server = ws.createServer();
server.addListener("connection", function(connection){
console.log("Connection request on Websocket-Server");
conns.push(connection);
connection.addListener('message',function(msg){
console.log(msg);
for(var i=0; i<conns.length; i++){
if(conns[i]!=connection){
conns[i].send(msg);
}
}
});
});
server.listen(3001);
客戶端連線:
<html>
<body>
<div id="output"></div>
<script>
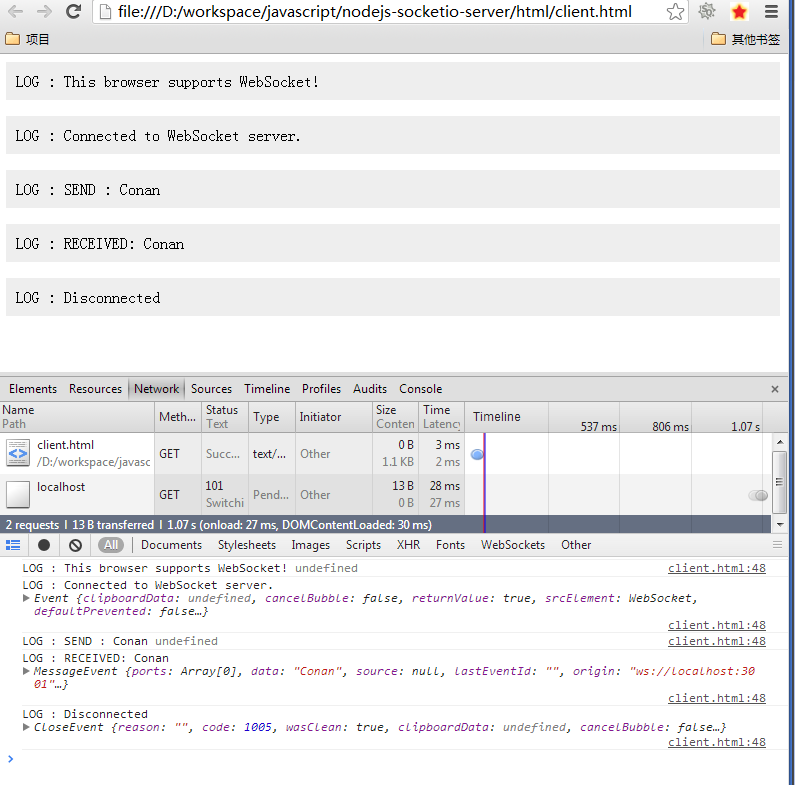
function checkBrowser(){
if (window.WebSocket){
log("This browser supports WebSocket!");
} else {
log("This browser does not support WebSocket.");
}
}
function setup(){
var wsServer = 'ws://localhost:3001';
var ws = new WebSocket(wsServer);
ws.onopen = function (e) {
log("Connected to WebSocket server.",e);
sendMessage("Conan");
} ;
ws.onclose = function (e) {
log("Disconnected",e);
} ;
ws.onmessage = function(e) {
log("RECEIVED: " + e.data, e);
ws.close();
}
ws.onerror = function (e) {
log('Error occured: ' + e.data,e);
} ;
var sendMessage = function(msg){
ws.send(msg);
log("SEND : "+ msg);
}
}
function log(s,e) {
var output = document.getElementById("output");
var p = document.createElement("p");
p.style.wordWrap = "break-word";
p.style.padding="10px";
p.style.background="#eee";
p.textContent = "LOG : "+s;
output.appendChild(p);
console.log("LOG : "+s, e);
}
checkBrowser();
setup();
</script>
</body>
</html>
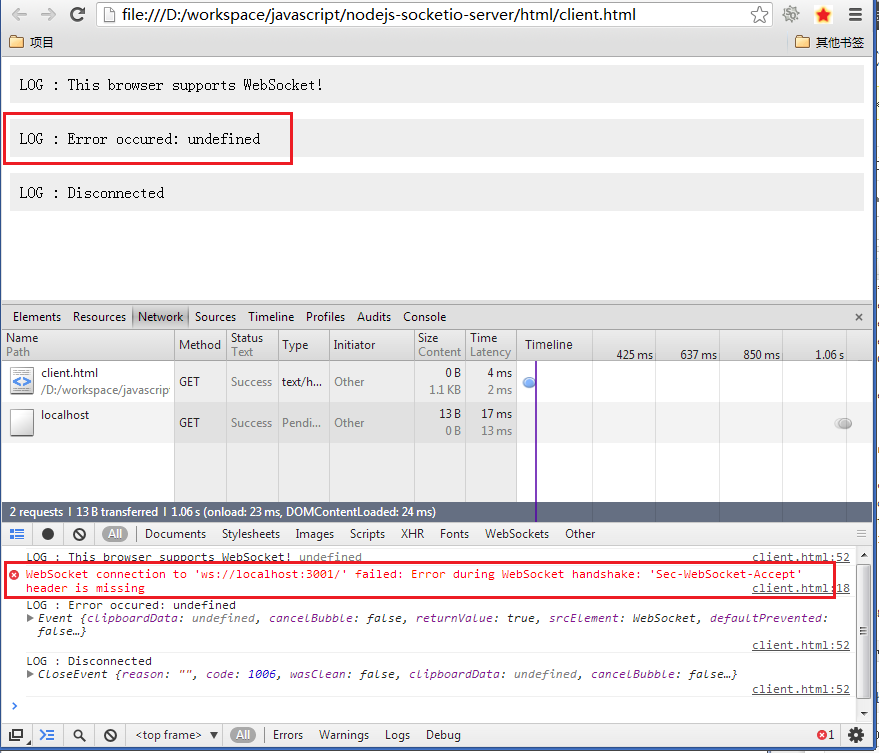
查了一下原因,node-websocket-server,不支援websocket的draft-10,而chrome 14+瀏覽器,只支援draft-10的websocket,這樣chrome基本都不能用了。我的chrome版本是28.0.1500.95。所以,大家就換個思路吧!
3. WebSocket-Node: 測試成功
github: https://github.com/Worlize/WebSocket-Node
WebSocket-Node,是一個簡單的庫,不僅支援draft-10,還有之前的各種版本。
伺服器端配置
~ D:\workspace\javascript>mkdir nodejs-websocket
~ D:\workspace\javascript>cd nodejs-websocket
D:\workspace\javascript\nodejs-websocket>npm install websocket
npm http GET https://registry.npmjs.org/websocket
npm http 304 https://registry.npmjs.org/websocket
> [email protected] install D:\workspace\javascript\nodejs-websocket\node_modules\websocket
> node install.js
[websocket v1.0.8] Attempting to compile native extensions.
[websocket v1.0.8]
Native code compile failed!!
Please note that this module DOES NOT REQUIRE the native components
and will still work without them, though not quite as efficiently.
On Windows, native extensions require Visual Studio and Python.
On Unix, native extensions require Python, make and a C++ compiler.
Start npm with --websocket:verbose to show compilation output (if any).
[email protected] node_modules\websocket
上面提示有錯誤,我本機已經裝了Visual Studio和Python,看來有些模組本地編譯不成功了。
增加app.js
~ vi app.js
// http://ejohn.org/blog/ecmascript-5-strict-mode-json-and-more/
"use strict";
// Optional. You will see this name in eg. 'ps' or 'top' command
process.title = 'node-chat';
// Port where we'll run the websocket server
var webSocketsServerPort = 3001;
// websocket and http servers
var webSocketServer = require('websocket').server;
var http = require('http');
/**
* Global variables
*/
// latest 100 messages
var history = [ ];
// list of currently connected clients (users)
var clients = [ ];
/**
* Helper function for escaping input strings
*/
function htmlEntities(str) {
return String(str).replace(/&/g, '&').replace(//g, '>').replace(/"/g, '"');
}
// Array with some colors
var colors = [ 'red', 'green', 'blue', 'magenta', 'purple', 'plum', 'orange' ];
// ... in random order
colors.sort(function(a,b) { return Math.random() > 0.5; } );
/**
* HTTP server
*/
var server = http.createServer(function(request, response) {
// Not important for us. We're writing WebSocket server, not HTTP server
});
server.listen(webSocketsServerPort, function() {
console.log((new Date()) + " Server is listening on port " + webSocketsServerPort);
});
/**
* WebSocket server
*/
var wsServer = new webSocketServer({
// WebSocket server is tied to a HTTP server. WebSocket request is just
// an enhanced HTTP request. For more info http://tools.ietf.org/html/rfc6455#page-6
httpServer: server
});
// This callback function is called every time someone
// tries to connect to the WebSocket server
wsServer.on('request', function(request) {
console.log((new Date()) + ' Connection from origin ' + request.origin + '.');
// accept connection - you should check 'request.origin' to make sure that
// client is connecting from your website
// (http://en.wikipedia.org/wiki/Same_origin_policy)
var connection = request.accept(null, request.origin);
// we need to know client index to remove them on 'close' event
var index = clients.push(connection) - 1;
var userName = false;
var userColor = false;
console.log((new Date()) + ' Connection accepted.');
// send back chat history
if (history.length > 0) {
connection.sendUTF(JSON.stringify( { type: 'history', data: history} ));
}
// user sent some message
connection.on('message', function(message) {
if (message.type === 'utf8') { // accept only text
if (userName === false) { // first message sent by user is their name
// remember user name
userName = htmlEntities(message.utf8Data);
// get random color and send it back to the user
userColor = colors.shift();
connection.sendUTF(JSON.stringify({ type:'color', data: userColor }));
console.log((new Date()) + ' User is known as: ' + userName
+ ' with ' + userColor + ' color.');
} else { // log and broadcast the message
console.log((new Date()) + ' Received Message from '
+ userName + ': ' + message.utf8Data);
// we want to keep history of all sent messages
var obj = {
time: (new Date()).getTime(),
text: htmlEntities(message.utf8Data),
author: userName,
color: userColor
};
history.push(obj);
history = history.slice(-100);
// broadcast message to all connected clients
var json = JSON.stringify({ type:'message', data: obj });
for (var i=0; i < clients.length; i++) {
clients[i].sendUTF(json);
}
}
}
});
// user disconnected
connection.on('close', function(connection) {
if (userName !== false && userColor !== false) {
console.log((new Date()) + " Peer "
+ connection.remoteAddress + " disconnected.");
// remove user from the list of connected clients
clients.splice(index, 1);
// push back user's color to be reused by another user
colors.push(userColor);
}
});
});
啟動伺服器
~ D:\workspace\javascript\nodejs-websocket>node app.js
Warning: Native modules not compiled. XOR performance will be degraded.
Warning: Native modules not compiled. UTF-8 validation disabled.
Wed Aug 21 2013 15:28:48 GMT+0800 (中國標準時間) Server is listening on port 3001
Wed Aug 21 2013 15:28:53 GMT+0800 (中國標準時間) Connection from origin null.
Wed Aug 21 2013 15:28:53 GMT+0800 (中國標準時間) Connection accepted.
Wed Aug 21 2013 15:28:53 GMT+0800 (中國標準時間) User is known as: Conan with red color.
Wed Aug 21 2013 15:28:53 GMT+0800 (中國標準時間) Peer undefined disconnected.
我們看到XOR 和UTF-8 validation 兩個模組是被禁止的,不過不影響測試。
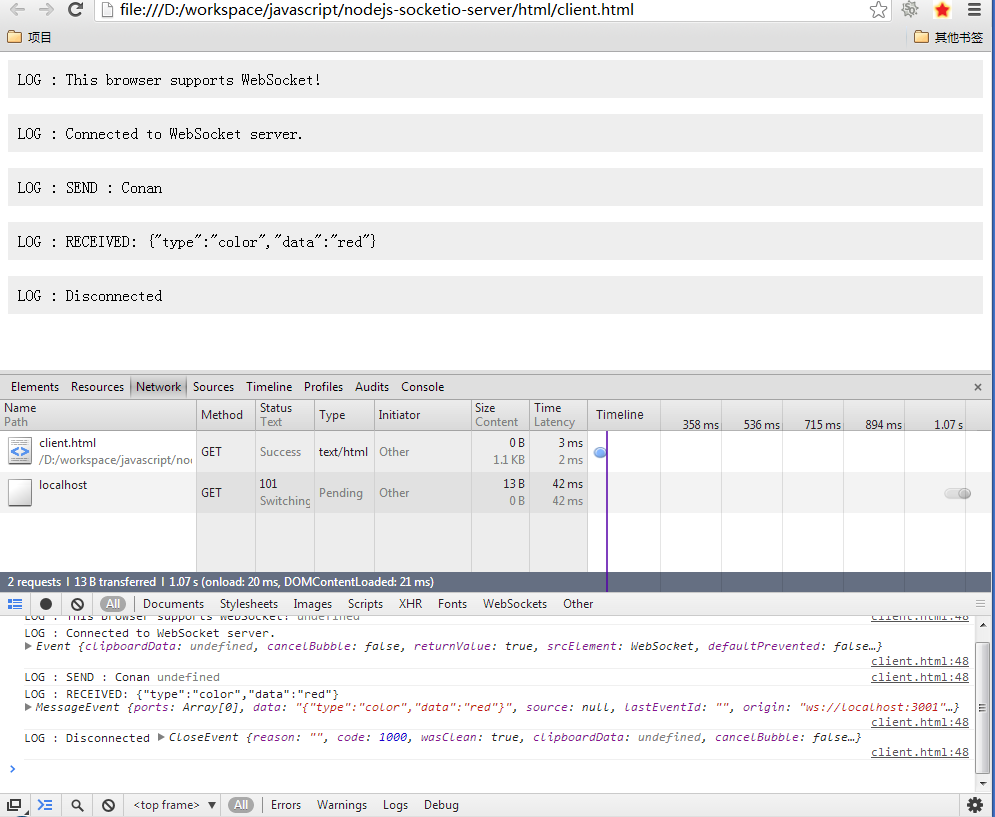
客戶端,還是使用一樣的。
另外,WebSocket-Node還提供C/S模式的互動,可以不使用瀏覽器
服務端程式碼
~ vi app2.js
#!/usr/bin/env node
var WebSocketServer = require('websocket').server;
var http = require('http');
var server = http.createServer(function(request, response) {
console.log((new Date()) + ' Received request for ' + request.url);
response.writeHead(404);
response.end();
});
server.listen(3001, function() {
console.log((new Date()) + ' Server is listening on port 3001');
});
wsServer = new WebSocketServer({
httpServer: server,
// You should not use autoAcceptConnections for production
// applications, as it defeats all standard cross-origin protection
// facilities built into the protocol and the browser. You should
// *always* verify the connection's origin and decide whether or not
// to accept it.
autoAcceptConnections: false
});
function originIsAllowed(origin) {
// put logic here to detect whether the specified origin is allowed.
return true;
}
wsServer.on('request', function(request) {
if (!originIsAllowed(request.origin)) {
// Make sure we only accept requests from an allowed origin
request.reject();
console.log((new Date()) + ' Connection from origin ' + request.origin + ' rejected.');
return;
}
var connection = request.accept('echo-protocol', request.origin);
console.log((new Date()) + ' Connection accepted.');
connection.on('message', function(message) {
if (message.type === 'utf8') {
console.log('Received Message: ' + message.utf8Data);
connection.sendUTF(message.utf8Data);
}
else if (message.type === 'binary') {
console.log('Received Binary Message of ' + message.binaryData.length + ' bytes');
connection.sendBytes(message.binaryData);
}
});
connection.on('close', function(reasonCode, description) {
console.log((new Date()) + ' Peer ' + connection.remoteAddress + ' disconnected.');
});
});
客戶端程式碼
~ vi client.js
#!/usr/bin/env node
var WebSocketClient = require('websocket').client;
var client = new WebSocketClient();
client.on('connectFailed', function(error) {
console.log('Connect Error: ' + error.toString());
});
client.on('connect', function(connection) {
console.log('WebSocket client connected');
connection.on('error', function(error) {
console.log("Connection Error: " + error.toString());
});
connection.on('close', function() {
console.log('echo-protocol Connection Closed');
});
connection.on('message', function(message) {
if (message.type === 'utf8') {
console.log("Received: '" + message.utf8Data + "'");
}
});
function sendNumber() {
if (connection.connected) {
var number = Math.round(Math.random() * 0xFFFFFF);
connection.sendUTF(number.toString());
setTimeout(sendNumber, 1000);
}
}
sendNumber();
});
client.connect('ws://localhost:3001/', 'echo-protocol');
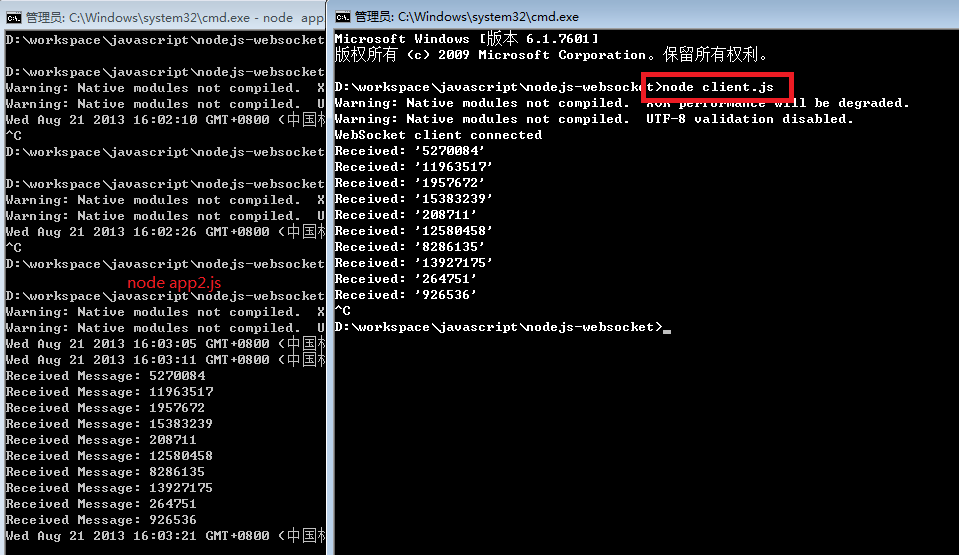
程式啟動:
~ D:\workspace\javascript\nodejs-websocket>node app2.js
~ D:\workspace\javascript\nodejs-websocket>node client.js
測試成功!!
4. faye-websocket-node: 測試成功
github: https://github.com/faye/faye-websocket-node
faye-websocket-node,是擴充套件faye專案而開發的websocket的一個實現。
伺服器端配置
~ D:\workspace\javascript>mkdir nodejs-faye-websocket
~ D:\workspace\javascript>cd nodejs-faye-websocket
~ D:\workspace\javascript\nodejs-faye-websocket>npm install faye-websocket
npm http GET https://registry.npmjs.org/faye-websocket
npm http 304 https://registry.npmjs.org/faye-websocket
npm http GET https://registry.npmjs.org/faye-websocket/-/faye-websocket-0.6.1.tgz
npm http 200 https://registry.npmjs.org/faye-websocket/-/faye-websocket-0.6.1.tgz
npm http GET https://registry.npmjs.org/websocket-driver
npm http 200 https://registry.npmjs.org/websocket-driver
npm http GET https://registry.npmjs.org/websocket-driver/-/websocket-driver-0.2.2.tgz
npm http 200 https://registry.npmjs.org/websocket-driver/-/websocket-driver-0.2.2.tgz
[email protected] node_modules\faye-websocket
└── [email protected]
~ vi app.js
var WebSocket = require('faye-websocket'),
http = require('http');
var server = http.createServer();
server.on('upgrade', function(request, socket, body) {
if (WebSocket.isWebSocket(request)) {
var ws = new WebSocket(request, socket, body);
ws.on('message', function(event) {
ws.send(event.data);
});
ws.on('close', function(event) {
console.log('close', event.code, event.reason);
ws = null;
});
}
});
server.listen(3001);
~ D:\workspace\javascript\nodejs-faye-websocket>node app.js
用網頁客戶端訪問:
測試成功,非常簡單!!而且,沒有依賴其他的庫!!
5. socket.io: 測試成功
github: https://github.com/LearnBoost/socket.io
環境配置
~ D:\workspace\javascript>express -e nodejs-socketio
~ D:\workspace\javascript>cd nodejs-socketio && npm install
~ D:\workspace\javascript\nodejs-socketio>npm install socket.io
修改app.js配置檔案
~ vi app.js
var app = require('express')()
, server = require('http').createServer(app)
, io = require('socket.io').listen(server);
server.listen(80);
app.get('/', function (req, res) {
res.sendfile(__dirname + '/client/index.html');
});
io.sockets.on('connection', function (socket) {
socket.emit('news', { hello: 'world' });
socket.on('my other event', function (data) {
console.log(data);
});
});
增加客戶端檔案,注意這個的index.html要根據app.js指定的位置”res.sendfile(__dirname + ‘/client/index.html’);”
~ mkdir client
~ vi /client/index.html
<!DOCTYPE html>
<html>
<head>
<title>socket.io</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1>socket.io</h1>
<p>Welcome to socket.io</p>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://localhost');
socket.on('news', function (data) {
console.log(data);
socket.emit('my other event', { my: 'data' });
});
</script>
</body>
</html>
啟動伺服器
~ D:\workspace\javascript\nodejs-socketio>node app.js
info - socket.io started
檢視伺服器日誌:
debug - served static content /socket.io.js
debug - client authorized
info - handshake authorized ZR-xQhsKCCqM03TRHW4b
debug - setting request GET /socket.io/1/websocket/ZR-xQhsKCCqM03TRHW4b
debug - set heartbeat interval for client ZR-xQhsKCCqM03TRHW4b
debug - client authorized for
debug - websocket writing 1::
debug - websocket writing 5:::{"name":"news","args":[{"hello":"world"}]}
{ my: 'data' }
debug - emitting heartbeat for client ZR-xQhsKCCqM03TRHW4b
debug - websocket writing 2::
debug - set heartbeat timeout for client ZR-xQhsKCCqM03TRHW4b
debug - got heartbeat packet
debug - cleared heartbeat timeout for client ZR-xQhsKCCqM03TRHW4b
debug - set heartbeat interval for client ZR-xQhsKCCqM03TRHW4b
測試成功。
6. 最後總結
今天嘗試了4種,基於nodejs的websocket的框架。
- node-websocket-server:是直接放棄的。
- node-websocket:需要依賴於底層的C++,Python的環境,支援以node做客戶端的訪問。
- faye-websocket-node:是faye軟體框架體系的一部分,安裝簡單,不需要其他依賴庫。
- socket.io:功能強大,支援整合websocket伺服器端和Express3框架與一身。
websocket我也是初次嘗試,對於開發效率,程式碼結構,穩定性,伺服器效能都需要做更多的測試。目前還無法定論,哪個框架是最好的,不過我比較看好socket.io和faye-websocket-node的未來前景。
相關推薦
搭建FTP服務,實現三種方式的訪問:1.匿名訪問;2,本地用戶訪問;3虛擬用戶訪問。
行程 工作環境 能夠 ftp用戶 a10 linu 進入 編輯 binary FTP服務(File Transfer Protocol,文件傳輸協議)是典型的C/S結構 的應用層協議,需要由服務端軟件,客戶端軟件兩部分共同實 現文件
Nodejs實現websocket的4種方式
原帖地址:http://blog.fens.me/nodejs-websocket/ 將介紹如何利Javascript做為服務端指令碼,通過Nodejs框架web開發。Nodejs框架是基於V8的引擎,是目前速度最快的Javascript引擎。chrome瀏覽器就基
【深入淺出Node.js系列十五】Nodejs實現websocket的4種方式
WebSocket是HTML5開始提供的一種瀏覽器與伺服器間進行全雙工通訊的網路技術。在WebSocket API中,瀏覽器和伺服器只需要要做一個握手(handshaking)的動作,然後,瀏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。 Web
php中實現頁面跳轉的幾種方式
腳本 timeout location clas replace asc idt lee 實現 親測,not復制粘貼 PHP中實現頁面跳轉有一下幾種方式,看了幾個人寫的不是很條理,自己整理一下 在PHP腳本代碼中實現 <?php header("locati
Java多線程實現的三種方式
get() warning 三種方式 方式 緩存 運行 了解 ren ava Java多線程實現方式主要有三種:繼承Thread類、實現Runnable接口、使用ExecutorService、Callable、Future實現有返回結果的多線程。其中前兩種方式線程執行完後
JAVA實現Base64編碼的三種方式
ack ons static nts bstr clas [] ram trace 摘要: Javabase64編碼的三種方式 有如下三種方式: 方式一:commons-codec.jar Java代碼 1. String base64String="whuang12
利用Selenium實現圖片文件上傳的兩種方式介紹
最簡 pfile 狀態 blog nbsp ftw fin send find 在實現UI自動化測試過程中,有一類需求是實現圖片上傳,這種需求根據開發的實現方式,UI的實現方式也會不同。 一、直接利用Selenium實現 這種方式是最簡單的一種實現方式,但是依賴於
06.實現servlet的幾種方式,以及接口或者類之間的關系
ssa 圖片 servlet 容器 實例化 設備 blog public ide 接口:Servlet、ServletConfig、ServletRequest、ServletResponse、HttpServletRequest、HttpServletResponse、S
.實現多線程的幾種方式
lai 博客園 news 無法 date() fix 自己的 som 測試 有三種: (1)繼承Thread類,重寫run函數 創建: [java] view plain copy <span style="font-size:1
JS實現繼承的幾種方式(轉)
多繼承 logs 影響 .cn sta 初始化 定義 附錄 style 轉自:幻天芒的博客 前言 JS作為面向對象的弱類型語言,繼承也是其非常強大的特性之一。那麽如何在JS中實現繼承呢?讓我們拭目以待。 JS繼承的實現方式 既然要實現繼承,那麽首先我們得有一個父類,
PHP實現定時任務的幾種方式
選項 等待 process 一個 temp 表示 服務器 實現 ref 關於定時任務,之前以前認識了一種最常用的:crontab定時任務。通過linux的定時任務去實現。今天又認識了一下php實現定時方式的其它方式,總結一下。 一 服務器定時任務 服務器定時任務,其實就是u
JS實現繼承的幾種方式
簡單 成員 類構造 缺陷 屬性 con html 但是 內存 JS實現繼承的幾種方式 前言 JS作為面向對象的弱類型語言,繼承也是其非常強大的特性之一。那麽如何在JS中實現繼承呢?讓我們拭目以待。 JS繼承的實現方式 既然要實現繼承,那麽首先我們得有一個父類,代碼如
JavaScript實現繼承的幾種方式總結一
相同 實踐 extend sta 執行 instance () class new 雖然在ES6中有了繼承,使用extends關鍵字就能實現。本篇講的不是這種,而是ES6之前的幾種實現繼承的方式。 (一)原型鏈 ECMAScript中將原型鏈作為實現繼承的主要方法。其基本思
Spring系列之AOP實現的兩種方式
部分 靜態常量 cep value conf tar import enc ble AOP常用的實現方式有兩種,一種是采用聲明的方式來實現(基於XML),一種是采用註解的方式來實現(基於AspectJ)。 首先復習下AOP中一些比較重要的概念: Joinpoint(連接點)
java實現同步的幾種方式(總結)
副本 增刪改 否則 都是 fin ret 語義 value art 為何要使用同步? java允許多線程並發控制,當多個線程同時操作一個可共享的資源變量時(如數據的增刪改查), 將會導致數據不準確,相互之間產生沖突,因此加入同步鎖以避免在該線程沒有完成操
CSS3實現動畫的兩種方式
logs del pin 屬性 cnblogs ase http eve 括號 1、設置transition設置過渡,添加transform設置形狀,形成動畫效果,如下: .divadd { transition: All 0.4s ease-in-out;
實現多線程的四種方式
註意 ger interrupt exception future pool port pre repl Java多線程實現方式主要有四種:繼承Thread類、實現Runnable接口、實現Callable接口通過FutureTask包裝器來創建Thread線程、使用Exe
前端動畫效果實現的三種方式
near 動畫效果 timeout css屬性 轉移 動畫 sla 三種方式 內存 第一種,js中setTimeout和setintervel,把動畫元素設置position:absalute,然後操作left、top來移動。此種方法內存消耗大,顯示效果差,不推薦。 第二種
Nginx反向代理實現會話(session)保持的兩種方式 (轉)
upstream 適用於 反向代理 ip_hash 負載 amp 丟失 tail 基於 http://blog.csdn.net/gaoqiao1988/article/details/53390352 一、ip_hash: ip_hash使用源地址哈希算法,將同一客戶
不同頁面之間實現參數傳遞的幾種方式
瀏覽器 行存儲 傳遞參數 如何 數據傳遞 序列 由於 文件中 request對象 由於web系統采用http協議在瀏覽器和服務器之間傳輸數據,而http協議是一種無狀態的協議,如何在不同頁面之間傳遞數據,可以有一下幾種方式: 方式一:表單方式傳遞表單傳遞參數是一種最簡單,也