QT窗體間傳值總結之Signal&Slot
在寫程式時,難免會碰到多窗體之間進行傳值的問題。依照自己的理解,我把多窗體傳值的可以使用的方法歸納如下:
1.使用QT中的Signal&Slot機制進行傳值;
2.使用全域性變數;
3.使用public形式的函式介面;
4.使用QT中的Event機制(這種沒有把握,但是感覺應該是可以的),但是實現起來應該比前幾種複雜,這裡不做討論。
下面分別進行討論:
1.使用QT中的Signal&Slot機制進行傳值:
QT中的Signal&Slot機制相比於MFC中的訊息機制簡單了許多,它保證了任何物件之間均可以通過這種方式進行通訊,甚至可以得到訊息的sender。這裡就拿一個簡單的窗體間傳值作為例子。
首先看一下主窗體MainWindow:
在設計器中拖拽一個Label和一個TextEdit控制元件到介面上,TextEdit用於顯示傳遞過來的資料。
建立一個右下有兩個按鍵的對話方塊,放置一個Label和一個LineEdit。
下面就是編碼的操作了,我們需要在Dialog中宣告一個訊號,當用戶點選OK時傳遞LineEdit中的內容到mainWindow中,具體的dialog.h程式碼為:
其中的signals:void sendData(QString)便是我們需要的訊號函式,同時聲明瞭一個槽函式#ifndef DIALOG_H #define DIALOG_H #include <QDialog> namespace Ui { class Dialog; } class Dialog : public QDialog { Q_OBJECT public: explicit Dialog(QWidget *parent = 0); ~Dialog(); private: Ui::Dialog *ui; signals: void sendData(QString); private slots: void on_buttonBox_accepted(); }; #endif // DIALOG_H
void on_buttonBox_accepted();用於相應確定按鈕的click事件。下面就是需要在該函式中產生一個訊號。程式碼如下:
void Dialog::on_buttonBox_accepted()
{
emit sendData(ui->lineEdit->text());
}
private slots: void receiveData(QString data);
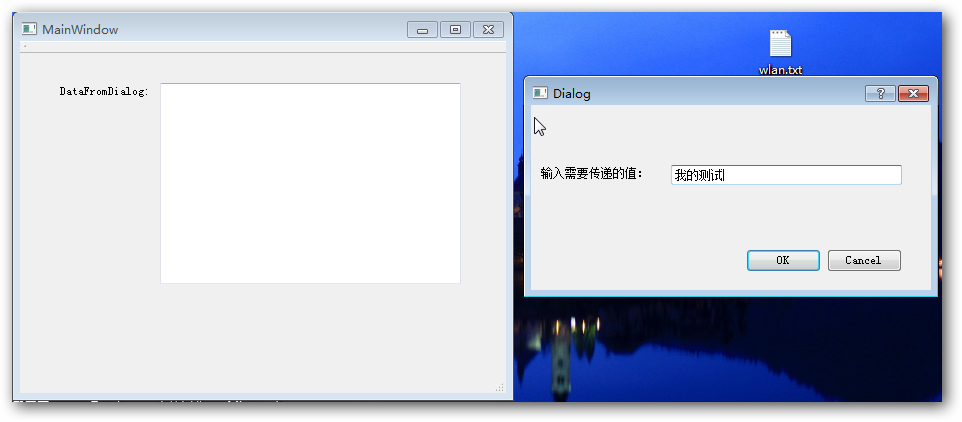
為了便於測試,我只在MainWindow的建構函式中建立了一個Dialog物件,並連線了訊號和槽,具體為:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//訊號槽方式下父子窗體傳值的測試
Dialog *dlg = new Dialog;
//關聯訊號和槽函式
connect(dlg,SIGNAL(sendData(QString)),this,SLOT(receiveData(QString)));
// dlg->setModal(true); 不論是模態或者非模態都可以正常傳值
dlg->show();
}這裡,可能還有一個問題就是,父視窗如何給子視窗傳值,一方面,仍然可以使用訊號和槽的方式進行,但是,我感覺更便利的方式倒是使用這種public介面的方式進行傳值。這種來的更直接和明顯。當然,可以看出Signal&Signal方式進行此類的處理會更有通用性。
在receiveData(QString)的槽函式中進行接收到資料的處理,這裡僅僅進行了簡單的顯示:
void MainWindow::receiveData(QString data)
{
ui->textEdit->setText(data);
}最後看下結果:
最終的結果,因為訊號和槽可以是多對多的,所以,在類似多個窗體廣播資訊時,這種方式就很有用,當然也可以使用全域性變數的形式。
相關推薦
QT窗體間傳值總結之Signal&Slot
在寫程式時,難免會碰到多窗體之間進行傳值的問題。依照自己的理解,我把多窗體傳值的可以使用的方法歸納如下: 1.使用QT中的Signal&Slot機制進行傳值; 2.使用全域性變數; 3.使用public形式的函
QT窗體間傳值總結
在寫程式時,難免會碰到多窗體之間進行傳值的問題。依照自己的理解,我把多窗體傳值的可以使用的方法歸納如下: 1.使用QT中的Signal&Slot機制進行傳值; 2.使用全域性變數; 3.使用public形式的函式介面;
C# 窗體間傳值
pen 父窗體 public end cor art sender btn gre Form1: 父窗體, Form2: 子窗體。 1.父窗體接收子窗體的返回值: public partial class Form1: Form { pri
winform 利用事件在窗體間傳值
執行結果如下: 實現部分;建立兩個form窗體,Form1,Form2;建立一個類MyEventArg.cs. MyEventArg.cs程式碼: using System; using System.Collections.Generic; using Sys
Qt 子視窗父視窗切換,視窗間傳值
本人程式碼 程式碼下載:http://download.csdn.net/detail/u013378306/9621322 效果:實現 父視窗 開啟子視窗,關閉子視窗,子視窗向父視窗傳值 win_win.pro 檔案 #----------------------
小程式之-----頁面間傳值
//登入 oLogin: function ( ) { let that = this; var pre = that.data; let avatarUrl = wx.getStorageSync('avatarUrl'); wx.request({ url: 'htt
ASP.NET之5種全域性變數!頁面間傳值方法!
之一: 1. 使用QueryString變數 QueryString是一種非常簡單的傳值方式,他可以將傳送的值顯示在瀏覽器的位址列中。如果是傳遞一個或多個安全性要求不高或是結構簡單的數值時,可以使用這個方法。但是對於傳遞陣列或物件的話,就不能用這個方法了。下面是一個例子: a.aspx的C#程式
asp.net頁間傳值之多值cookies
下面例項: set.aspx程式碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Sample_05.aspx.cs" Inherits="Sample_05" %> <!
窗口間傳值的幾種方法
sdn 架構設計 基本 popu 問題 剛才 text src 界面 剛開始學Winform的同學基本上都會遇到窗口傳值的問題,怎樣解決問題,事實上就是須要解決你對窗口的一個理解。 一定要記住,窗口(Form),它是一個類(Class)。!
Activity間傳值的方式
官方 serializa 例如 代碼 nds creat ont fin idg 原文地址:https://blog.csdn.net/qq_33748378/article/details/53023036 Activity間的跳轉: 要了解Activity間的傳值,
vue入門及組件間傳值代碼
class lang 介紹 代碼量 func cdn title 通訊 關於 vue是一種mvvm的方式,比起jquery的mvp的方式,可以較少操作dom,代碼量也少很多。 vue有兩種方式,一種是工程化的方式,一種是像jquery那樣使用 <script src=
C#窗體向另一個窗體實時傳值
font mage col pan tro art 圖片 spa src C#窗體向另一個窗體實時傳值 另外的傳值方法: C#窗體向另一個窗體實時傳值
C# 委托 父窗口與子窗口間傳值
message orm await for 解釋 ech har component str 1)目標 父窗口與子窗口都有1個Button和1個Label。 目標1:單擊父窗口的Button,子窗口的Label將顯示父窗口傳來的值。 目標2:單擊子窗口的Button,父窗口
MUI框架-02-註意事項-適用場景-實現頁面間傳值
存在 net custom fine 影響 chrom 無效 dev 選項卡 MUI框架-02-註意事項-適用場景-實現頁面間傳值 關於開發,我拷貝太多也沒什麽意義,就請查閱:官方文檔:http://dev.dcloud.net.cn/mui/ui/ 快速入門 - 註意
MUI頁面間傳值問題
在使用MUI做APP的時候,很多情況下都需要頁面間通訊傳值,mui提供了一個機制來解決這個問題:自定義事件; 比如在A頁面,需要傳參到B頁面,那麼此時B頁面就是目標介面; 在A頁面: mui.fire(target,event,data) 在這裡target是需傳值的目標webv
使用localStorage進行頁面間傳值
1.html if(window.localStorage){ var storage = window.localStorage; var userdata={ name:hui('#name').val(), phone:hui('#input_pho
Vue 非父子元件間傳值
非父子元件(隔多代、兄弟等)之間傳值,主要有兩種方式: - vuex - 釋出訂閱模式(在 vue 中稱為匯流排機制) 下文將介紹通過匯流排機制(Bus/匯流排/釋出訂閱模式/觀察者模式),解決非父子元件之間的傳值。 <div id="root"&
靜態頁面間傳值
方法一: 定義一個點選事件方法,獲取input輸入的值,傳值開啟到新的頁面 <script language="JavaScript"> function loginChang(){ var name =document.getElementById("n
Winform窗體之間傳值
1.採用static變數 from1: public partial class frmMain : Form { public static string name= ""; } from2: MessageBox.Show(Form1.name.Trim());
純前端,html頁面間傳值方式:
純前端,html頁面間傳值方式: 1、使用window.location的href屬性,等於重新重新整理頁面,必須是get請求,post請求需要服務端解析,post是用來客戶端服務端傳遞資料 window.location.href=”b.html?valus=parm”; 傳值端 window.loca