GitHub 倉庫與域名繫結
一、註冊GitHub(點選開啟連結)註冊地址。
將資訊填寫完整,一共三步,完成後,點選登入
輸入你的暱稱或者郵箱,輸入你的密碼,登入,建立一個屬於自己的倉庫
對倉庫進行設定和命名
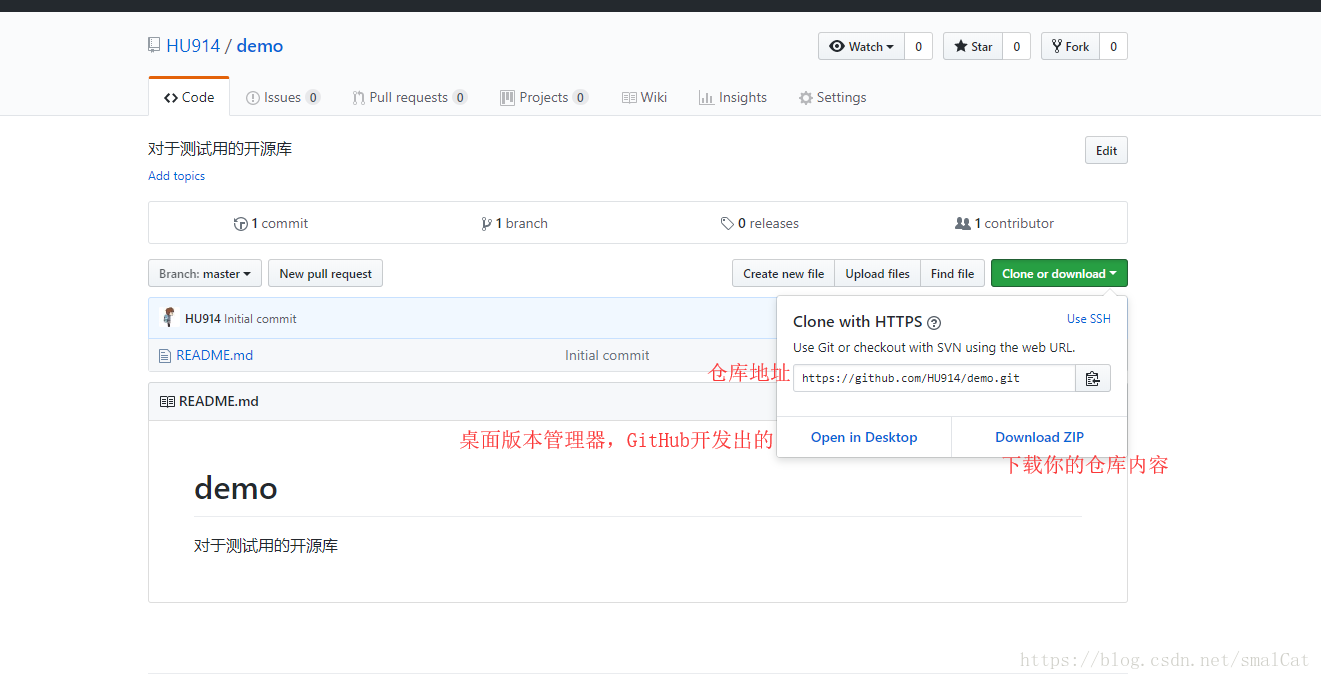
獲取到你的倉庫地址
然後對線上倉庫進行網頁化,找到setting
進入設定,建立新主題,完成網頁化
選擇主題後,進入你的倉庫程式碼庫code,在本地(你的電腦0)上克隆你的倉庫,將倉庫放到本地來,
git clone 倉庫地址;
克隆下來後,進入你的本地倉庫,建立CNAME檔案,不要任何檔案字尾名,先用記事本開啟,寫入你購買的域名,只要域名,不需要填寫www或者http://,比如百度,你只需要寫入baidu.com,就可以了。
然後上傳到GitHub倉庫.
git add .
git commit -m "對本次更改的描述"
git push 推送到遠端倉庫
其中涉及到git的設定,我就不說了。
然後進入你購買域名的網站,本人使用阿里雲買的。
配置如上,記錄值為Github上,你的暱稱.github.io,還有一個就是ip地址.
獲取ip地址,你只需要執行cmd,輸入 ping 你的暱稱.github.io
型別A,記錄值為IP,型別CNAME,記錄值為 暱稱.github.io

多個倉庫,域名繫結是一樣的,區別在於每個倉庫的CNAME,裡面所包含的值!
相關推薦
GitHub 倉庫與域名繫結
一、註冊GitHub(點選開啟連結)註冊地址。 將資訊填寫完整,一共三步,完成後,點選登入輸入你的暱稱或者郵箱,輸入你的密碼,登入,建立一個屬於自己的倉庫對倉庫進行設定和命名獲取到你的倉庫地址然後對線上倉庫進行網頁化,找到setting進入設定,建立新主題,完成網頁化選
github pages + Hexo + 域名繫結搭建個人部落格增強版
概述 主題配置介紹 從中我們也可以看出,對於主題來講,大部分可以配置的地方其實都是在這裡的。所以我們需要了解一個基本的主題樣式。 duoshuo,如果你是打算採用多說評論系統的話,你需要設定這裡,但是我個人對多說沒好印象 youyan,有言也是國
Github pages+HEXO+域名繫結搭建個人部落格
1.搭建環境 windows 7(64 位) $ git-2.15.1-64-bit $ node-v8.9.3-x64 如果上述軟體已安裝,請跳過。沒有的,下載安裝 安裝好後檢視版本:git version Hexo是
如何繫結hosts檔案?怎麼將IP地址與域名繫結?
什麼是Hosts檔案?Hosts是一個沒有副檔名的系統檔案,主要作用是定義IP地址和主機名的對映關係,就是將一些常用的域名網址與其對應的IP地址建立一個關聯“資料庫”,當用戶在瀏覽器中輸入一個需要登入的網址時,系統會首先自動從Hosts檔案中尋找對應的IP地址,如果找到,系統會立即開啟對應網頁,若沒有找到,則
Hexo + github pages + 阿里雲繫結域名搭建個人部落格
申請域名 萬網購買的域名,地址:https://wanwang.aliyun.com/domain/com?spm=5176.8142029.388261.137.LoKzy7 控制檯進行解析 控制檯->域名與網站(萬網)->域名->域名列表->解析 設定主機記錄www
在coding或者github建立個人站點域名繫結
coding:靜態的在域名伺服器與是填寫pages.coding.me,不是填寫{你的名字}.coding.me A型的ip是ping 該域名ip github:上傳大專案可能報錯(報錯名字忘記了),原因是被牆了,隔一段時間再上傳 域名設定兩個A的ip 192.30.252.153 和 192.30.2
GitHub Pages域名繫結2018,別被舊文章誤導了
1.建立GitHub Pages2.註冊域名到阿里雲或者騰訊雲買個自己喜歡的域名(.top域名不能作為騰訊域名郵箱),以下用 example.com 表示你買的域名3.到專案的設定中新增剛剛買的域名推薦下面的方式,不要用新建檔案方式,免得出錯往下翻輸入你自己的域名,比如:ex
Github pages+jekyll寫部落格+域名繫結
安裝jekyll 安裝jekyll前先按照依賴包bundler,下述命令即可安裝 $ gem install bundler 之後,直接可以通過下述命令安裝jekyll $ gem install jekyll 直到出現下面資訊,則安裝成功了。
Laravel之路由 Route::get/post/any、路由引數、過濾器、命名、子域名、字首、與模型繫結、丟擲 404 錯誤、控制器
基本路由 應用中的大多數路都會定義在 app/routes.php 檔案中。最簡單的Laravel路由由URI和閉包回撥函式組成。 基本 GET 路由 程式碼如下: Route::get('/', function() { return 'Hello World'
個人獨立部落格如何與阿里雲域名繫結?
前言: 折騰部落格是大部分的程式設計師都或多或少都會幹的事情,當然這個建博的出發點就各有不同了.比如有搞炫(zhuang)酷(bi)部落格的,拿來博博眼球,提高下在IT界的知名度; 有搞專業部落格的,比如我們熟知的阮大神,好多新手們大概都是看他的文章入門的吧
JSP_運維_域名與專案繫結
接著我上一篇的《jsp專案部署到伺服器》,部署之後,如何將自己網站的網址與專案繫結? 上篇我們說到,已經可以通過{ip:埠}訪問伺服器上的網站了 上一篇地址(點選文字) 域名繫結; to
lnmp 域名繫結與設定
該文字轉載自:https://lnmp.org/faq/lnmp-vhost-add-howto.html (感謝廣大網友的分享) 一般情況下每個虛擬主機就是一個網站,網站一般通過域名進行訪問。 本文為教程適合LNMP 1.2+,各個版本的新增過程基本類似,按提示操
使用github-hexo-域名繫結(阿里雲)搭建個人部落格
最近心血來潮,想用github+hexo+域名繫結來搭建自己的一個部落格網站,在這其中也遇到了很多的問題,比較大的問題是在域名的繫結那裡,但最後終於在網上找到了解決方法。現在將我的搭建心得分享給大家。 下載Git 也可以用下面的百度網盤,官網下載真的慢。
github個人部落格 繫結 個性化域名出現dns解析失敗可能的原因
最近在搭建完自己的個人部落格後,我在阿里雲申請了自己的域名,想個性化自己的個人部落格域名的地址。 在阿里雲設定好了自己的dns解析路徑,並且輸入自己申請的域名後,點選儲存,圖中那個藍色區域的位置一直顯示的是 your site is
Vue-----Class與Style繫結
1.1繫結HTML Class 我們可以傳給 v - bind : class 一個物件,以動態地切換 class 。這裡 v-bind : class 可以和普通的 class 共存。 <div id="app" class="static" v-bind:class="{'didi-o
Python-類的繫結方法與非繫結方法
類中定義的函式分成兩大類 一:繫結方法(繫結給誰,誰來呼叫就自動將它本身當作第一個引數傳入): 繫結到類的方法:用classmethod裝飾器裝飾的方法。 為類量身定製 類.boud_method(),自動將類當作第一個引數傳入 (其實物件也可呼叫,但仍將類當作第一個
【vue大師晉級之路第一集:Vue基礎】第5章——Class 與 Style 繫結
Class 與 Style 繫結 操作元素的 class 列表和內聯樣式是資料繫結的一個常見需求。因為它們都是屬性,所以我們可以用 v-bind 處理它們:只需要通過表示式計算出字串結果即可。不過,字串拼接麻煩且易錯。因此,在將 v-bind 用於 class 和 style 時,Vue
C++中的動態型別與動態繫結、虛擬函式、執行時多型的實現【轉】
(轉自:https://blog.csdn.net/iicy266/article/details/11906509) 動態型別與靜態型別 靜態型別 是指不需要考慮表示式的執行期語
hibernate本地執行緒與session繫結
hibernate本地執行緒與session繫結:一個專案完成後可能有多個人同時操作,無法保證session是一個唯一的物件。若要保證session是唯一的物件,就要將session與本地執行緒繫結。 在overstackove
WPFS資料繫結(要是後臺類物件的屬性值發生改變,通知在“客戶端介面與之繫結的控制元件值”也發生改變需要實現INotitypropertyChanged介面)
WPFS資料繫結(要是後臺類物件的屬性值發生改變,通知在“客戶端介面與之繫結的控制元件值”也發生改變需要實現INotitypropertyChanged介面) MainWindow.xaml 1 <Window x:Class="WpfApplication1.MainWindow" 2