將特殊字型新增到了html頁面中
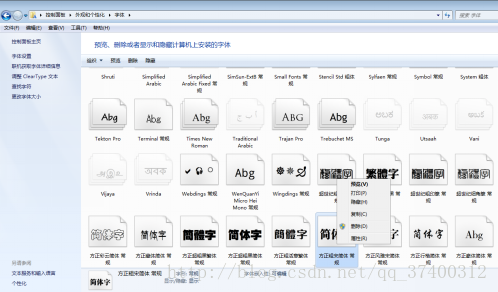
1.首先,開啟電腦控制面板,搜尋“字型”,然後開啟
3.下面,我們來說重點!!!
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
/*首先對字型進行引用*/
@font-face {
font-family: 'font01';/*這裡填寫字型名*/
src: url('font/font.woff') format('woff');/*這裡填寫字型路徑,我放在了和網頁同一目錄下的font資料夾內,字型檔名稱為font.woff*/
}
</style>
</head>
<body>
<!-- 然後對字型呼叫 -->
<font face="font01">font字型 設定了文字字型</font>
</body>
</html> 4.我們來看一下瀏覽器中的效果:
5.至此,我們成功將特殊字型新增到了html頁面中
6.如果在CSS中呼叫特殊字型,需要用:
font-family: font-name;
相關推薦
將特殊字型新增到了html頁面中
1.首先,開啟電腦控制面板,搜尋“字型”,然後開啟 3.下面,我們來說重點!!! 程式碼如下: <!DOCTYPE html> <html> <head>
HTML5 Canvas: 在HTML頁面中新增Canvas
原文: 本文翻譯自Steve Fulton & Jeff Fulton HTML5 Canvas, Chapter 1, “Adding Canvas to the HTML Page”. 在HTML頁面的<body>中,可以用像下面的程式碼來
如何設定HTML頁面中文字的字型
字型屬性介紹 CSS中的字型屬性是幹什麼的呢?字型字型肯定和字型有關咯,就是設定HTML頁面中文字的字型, CSS中常用的字型屬性有幾種呢,筆者給大家梳理了下,比較常用的一共有5種,今天我們就看看這5種能給文字的字型帶來什麼效果呢。 CSS 字型屬性定義文字的字體系列、大小、加粗、風格(如斜體)。 在CSS
html頁面中拍照和上傳照片那些事兒(二)
read itl 加載完成 大小 上傳照片 那些事 cnblogs 設置 新建 本文為原創,轉載請註明出處: cnzt 文章:cnzt-p http://www.cnblogs.com/zt-blog/p/6895352.html 本文主要說下iOS上
HTML頁面中固定變量的用法
index.php title 開始 中一 src .com 表示 init bsp <a href="index.php?m=search&c=index&a=init&typeid=&siteid=1&q={$title}
HTML頁面中JavaScript能獲取到的各種屏幕大小信息
windows 部分 菜單 div markdown doc rip oct 寬度 在HTML頁面中,通過JavaScript代碼訪問 window 對象,能夠獲取到很多表征屏幕大小的信息,下面列舉並加以區分。 window 對象中的屏幕信息 window.innerhei
在HTML頁面中加載js文件和css文件的方法
logs ext mar 頁面 document 文件 class link child 1.在HTML頁面加載js文件的方法: function loadScriptFile(filePath){ var script = document.createEle
[Winform-WebBrowser]-在html頁面中js調用winForm類方法
cti initial window row .html ebo tns 簡單 winform 在winform項目中嵌入了網頁,想通過html頁面調用後臺方法,如何實現呢?其實很簡單,主要有三部: 1、在被調用方法類上加上[ComVisible(true)]標簽
純html頁面中js如何獲得項目路徑
什麽 執行 TP ans 時間 完整 獲得 .com ip地址 js,全稱javascript,不過雖然是以java開頭,不過與java一點關系都沒有。 js和java有如下區別: (1)js是瀏覽器端的語言,而java是服務器端的語言。 (2)js是動態語言,java是靜
Html頁面中select下拉列表框別樣用法,一個方法一勞永逸。
select 異步加載很多時候,我們寫from表單面,給select標簽賦值,都采用這種方式:1.MVC中設創建公共的分部視圖;2.直接在前臺面中,插入片段後臺代碼;今天我利用HTML5中的自定義屬性,結合JQ擴展方法,寫一個通用的JS方法,JS代碼如下: $.fn.SetSelect = funct
HTML頁面中資料的回顯功能
在第一種方式中:頁面回顯,點選detail,頁面詳情會顯示一個新的頁面。這個是通過連結將頁面連結過去的。同時這個連結還連結到了一個新的js檔案中。用去調取後端的介面。 { title : '操作',
怎麼將jpg圖片新增到CAD圖紙中
怎麼將jpg圖片新增到CAD圖紙中?在日常的操作中,會遇到很多棘手的問題,比如說建築設計師們在檢視CAD圖紙的時候,發現有的地方不適合,需要新增一張圖片,那怎麼將jpg圖片新增到CAD圖紙中?具體要怎麼來進行操作?那下面小編就來教教大傢俱體的操作步驟,有興趣的朋友可以一起來看看。以下就是具體操作步驟。 第一
tp5 html頁面中 if else 判斷
// 建議當 判斷條件怎麼調也調不通時, 列印一下 $data,因為它有可能是這樣的資料結構 array(5) { [0] => string(0) "" [1] => string(0) "" [2] => string(0) "" [3] =>
有了html頁面,進行二次顯示,通過html、JavaScript、jQuery的ajax三種技術,我可以實現任何介面效果
當前j2ee的web工程開發, 最常用的前端顯示技術,有兩種:html、jsp。 場景: 以html為例,當用戶執行了某個操作,j2ee的web工程反饋了一個html頁面給使用者(其實不是這麼簡單,中間有渲染的過程,這裡略過,就當使用者得到了一個html頁面)。例如點選“新
在html頁面中判斷本地app是否安裝並開啟
html中其實是無法判斷應用是否安裝,除非在webview中通過js bridge,這裡通過一種方式達到此目的。 1、編輯AndroidManifest.xml: 主要是增加第二個<intent-filter>,myapp用來標識schema,最好能保證
ThinkPHP5 對html頁面中的url傳參操作
◆ 背景 畢竟PHP開發的框架多數都會和前端頁面巢狀使用,而不同的框架升級多少都會有所變化,這畢竟是其中的一個知識點吧,在我找不到方法前,考慮的是隱藏域提交“ID”,然後後臺post處理取出此ID,
自動化生成專案中的html頁面(中)
1.如果我們需要在html-webpack-plugin外掛中傳引數,在模板中根目錄下的index.html模板中引用怎麼辦?我們可以在webpack.config.js檔案中寫入這麼一行程式碼:title:'webpack is good' webpac
jsp(out物件可以向html頁面中輸出)
<%@ page contentType="text/html;charset=UTF-8" language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ page import="java
使用Ajax在HTML頁面中區域性重新整理頁面(左邊選單右邊頁面)
index.html<a href="javascript:void(0);" onclick="loadXMLDoc('member.html')">檢視使用者</a><div id="mainbody">歡迎登入!</div>
php 如何在HTML頁面中實現對資料庫表資料的增刪改查
上一篇詳細說明了如何將資料庫中的資料列印到html頁面上,本篇將介紹如何在HTML頁面的表格裡進行對資料庫內容的增刪改查還是借用上一篇的頁面,在此基礎上增加了操作按鈕:<!doctype html><html><head><meta charset="utf-8"