easyui-datagrid向後臺傳送其它的引數
一般情況下不會用到,今天遇到了,查了一些資料,下面把實現方法寫下來
//easyui帶引數向後臺傳送請求
$('#grid').datagrid({
queryParams: {
nodeID: nodeId
}
}); 下面是我程式中的功能程式碼,實現的主要功能是,當點選easyui-tree中的一個節點,則與該節點關聯的檔案,自動勾選上
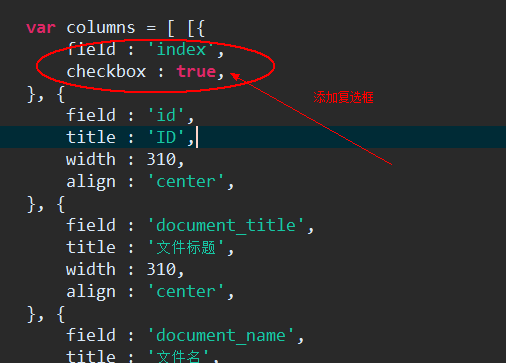
在easyui-datagrid在載入資料時,第一列為複選框,若沒有,則用到下面程式碼新增,我是業務需要所以新增,若只是傳參則有沒有都可以
需求是在載入後,與目錄關聯的檔案的複選框要處於選中狀態,這裡目錄如何實現暫時不寫,有空寫。
頁面初始化時載入資料
傳遞引數到後臺程式碼,我用的是setInterval方法,因為這個頁面是用frame做的是個子頁面,所以用這個方法定時重新整理,跟蹤父頁面的相關變數的變化$(function(){ //$("body").css({visibility:"visible"}); //$('.buttonStyle').hover(function(){$(this).removeClass('buttonStyle').addClass('overButtonStyle')},function(){$(this).removeClass('overButtonStyle').addClass('buttonStyle')}) $('#grid').datagrid({ fit : true, border : false, rownumbers : true, animate: true, striped : true, pageList : [ 10, 20, 50 ], pagination : true, url : "${pageContext.request.contextPath}/document/listAll", columns : columns, loadMsg:'資料載入中...', onLoadSuccess: function (data) { if (data.total == 0) { $("#centerNews").css("display","none"); $("#showNews").css("display","block") } else { //對應相應目錄,使之勾選上 $.each(data.rows, function(index, item){ if(item.checked){ $('#grid').datagrid('checkRow', index); } }); $("#showNews").css("display","none") $("#centerNews").css("display","block"); } }, }); setInterval(checkChooseNode,2000); });
function checkChooseNode(){ //迴圈獲取父頁面中的資料 var path = $('#path', window.parent.document); $("#parents").html(path.html());//與父頁面節點的路徑同步 var map = parent.window.getSelectedNodeData();//呼叫父頁面的方法,獲取當前選中的節點 nodeName = map['nodeName']; nodeId = map['nodeId']; if(notAllowRepeatSubmit != nodeId){ //帶引數向後臺傳送請求 $('#grid').datagrid({ queryParams: { nodeID: nodeId } }); } notAllowRepeatSubmit = nodeId;//notAllowRepeatSubmit 這個引數定義的是全域性變數,用於防止重複向後臺傳送請求 }
前臺以上就寫完了,下面是後臺程式碼
controller層
@RequestMapping(value = "/listAll", method = RequestMethod.POST)
public ResponseEntity<?> list(JSPPageVo vo) {
try {
Map<String, Object> json = documentService.findDocListData(vo);
return new ResponseEntity<Map<String, Object>>(json, HttpStatus.OK);
} catch (Exception e) {
logger.error("資料管理listAll異常:", e);
throw new RestException(messageSourceHelper.getMessage(e.getMessage()));
}
}import java.io.Serializable;
/**
* 用於封裝JSP datagrid查詢/分頁查詢引數
*/
public class JSPPageVo implements Serializable{
private static final long serialVersionUID = 1559887336950341618L;
private String key;
private String key2;
private String key3;
private String nodeID;
public String getKey2() {
return key2;
}
public void setKey2(String key2) {
this.key2 = key2;
}
public String getKey3() {
return key3;
}
public void setKey3(String key3) {
this.key3 = key3;
}
private String page;
private String rows;
private String startTime;
private String endTime;
private String isDeleted;
public String getIsDeleted() {
return isDeleted;
}
public void setIsDeleted(String isDeleted) {
this.isDeleted = isDeleted;
}
public String getStartTime() {
return startTime;
}
public void setStartTime(String startTime) {
this.startTime = startTime;
}
public String getEndTime() {
return endTime;
}
public void setEndTime(String endTime) {
this.endTime = endTime;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
public String getPage() {
return page;
}
public void setPage(String page) {
this.page = page;
}
public String getRows() {
return rows;
}
public void setRows(String rows) {
this.rows = rows;
}
public String getNodeID() {
return nodeID;
}
public void setNodeID(String nodeID) {
this.nodeID = nodeID;
}
}@Override
public Map<String, Object> findDocListData(JSPPageVo vo) {
List<DocumentVo> dlist = new ArrayList<DocumentVo>();
String nodeID = vo.getNodeID();
List<DocumentFolderLink> dfl = documentFolderLinkDao.findListByFolderId(nodeID);
PageRequest pager = buildPageRequest(Integer.parseInt(vo.getPage()), Integer.parseInt(vo.getRows()), "create_time", "DESC");
Page<Document> result = documentDao.searchByIsDeletedAndPage(pager);
List<Document> list = result.getContent();
Map<String, Object> json = new HashMap<String, Object>();
if(dfl.size() >0){
//遍歷list,關聯勾選
for(Document doc: list){
int i = 0;//給每條記錄做標籤
for(DocumentFolderLink dflk: dfl){
if(StringUtils.equals(dflk.getDocument_id(), doc.getId())){
//說明此條資料要加item狀態
DocumentVo dva = documentToVoADD(doc);
dlist.add(dva);
i=1;
}
}
if(i == 0){
DocumentVo dv = documentToVo(doc);
dlist.add(dv);
}
}
json.put("rows", dlist);
}else{
json.put("rows", list);
}
long count = result.getTotalElements();
json.put("total", count);
return json;
}private DocumentVo documentToVoADD(Document doc) {
DocumentVo dvo = new DocumentVo();
dvo.setCreate_time(doc.getCreate_time());
dvo.setDocument_agree_count(doc.getDocument_disagree_count());
dvo.setDocument_disagree_count(doc.getDocument_disagree_count());
dvo.setDocument_download_count(doc.getDocument_download_count());
dvo.setDocument_download_path(doc.getDocument_local_path());
dvo.setDocument_icon(doc.getDocument_icon());
dvo.setDocument_is_new(doc.getDocument_is_new());
dvo.setDocument_keywords(doc.getDocument_keywords());
dvo.setDocument_local_path(doc.getDocument_local_path());
dvo.setDocument_md5_sum(doc.getDocument_md5_sum());
dvo.setDocument_name(doc.getDocument_name());
dvo.setDocument_page_count(doc.getDocument_page_count());
dvo.setDocument_size(doc.getDocument_size());
dvo.setDocument_summary(doc.getDocument_summary());
dvo.setDocument_title(doc.getDocument_title());
dvo.setDocument_type(doc.getDocument_type());
dvo.setDocument_upload_cdn(doc.getDocument_upload_cdn());
dvo.setDocument_version(doc.getDocument_version());
dvo.setId(doc.getId());
dvo.setIs_deleted(doc.getIs_deleted());
dvo.setChecked(true);
dvo.setUpdate_time(doc.getUpdate_time());
return dvo;
}private DocumentVo documentToVo(Document doc) {
DocumentVo dvo = new DocumentVo();
dvo.setCreate_time(doc.getCreate_time());
dvo.setDocument_agree_count(doc.getDocument_disagree_count());
dvo.setDocument_disagree_count(doc.getDocument_disagree_count());
dvo.setDocument_download_count(doc.getDocument_download_count());
dvo.setDocument_download_path(doc.getDocument_local_path());
dvo.setDocument_icon(doc.getDocument_icon());
dvo.setDocument_is_new(doc.getDocument_is_new());
dvo.setDocument_keywords(doc.getDocument_keywords());
dvo.setDocument_local_path(doc.getDocument_local_path());
dvo.setDocument_md5_sum(doc.getDocument_md5_sum());
dvo.setDocument_name(doc.getDocument_name());
dvo.setDocument_page_count(doc.getDocument_page_count());
dvo.setDocument_size(doc.getDocument_size());
dvo.setDocument_summary(doc.getDocument_summary());
dvo.setDocument_title(doc.getDocument_title());
dvo.setDocument_type(doc.getDocument_type());
dvo.setDocument_upload_cdn(doc.getDocument_upload_cdn());
dvo.setDocument_version(doc.getDocument_version());
dvo.setId(doc.getId());
dvo.setIs_deleted(doc.getIs_deleted());
dvo.setUpdate_time(doc.getUpdate_time());
return dvo;
}相關推薦
easyui-datagrid向後臺傳送其它的引數
一般情況下不會用到,今天遇到了,查了一些資料,下面把實現方法寫下來 //easyui帶引數向後臺傳送請求 $('#grid').datagrid({ queryParams: { nodeID: nodeId }
前端向後臺傳送陣列引數的3種方法
首先要知道js中字串、陣列和json是如何互相轉換的。 陣列轉字串 var arr = [1,2,3,4]; var str = arr.join(','); console.log(str);
jquery easyUI之如何向後臺傳陣列引數
在開發過程中也許我們經常遇到需要批量刪除記錄的情況,如果我們使用的是easyUI+struts2時看一下我們怎麼來辦,雖然問題比較小,但是有時候也挺折騰人的。 // 刪除 function batchDelete() { var checks = $('#firmresu
ajax向後臺傳遞list引數
學習記錄:複習 使用ajax向後臺傳遞list引數 前臺 jsp頁面 <button onclick="login222();">測試</button> js function login222() { var l
Django中使用ajax post向後臺傳送資料時403 Forbidden (CSRF token missing or incorrect.):的解決辦法
在Django中使用ajax post向後臺傳送資料時會出現403 Forbidden (CSRF token missing or incorrect.): 的報錯。 第一種解決方法: 先看一下ajax的使用方法: $.ajax({ url: '{% url '
裝置向後臺傳送檔案隨記
一、安卓端,ios端向後臺post檔案(圖片,text或壓縮檔案) 我們做web開發的時候幾乎都是通過一個表單來實現上傳。並且是post的方式。而且都必須要加個引數enctype = “multipart/form-data”.然後再上傳後臺用各種框架裡的外掛
JS中如何防止AJAX命令重複載入(執行一次,自動向後臺傳送兩次以上的請求)
將程式碼部署在伺服器上後,在提交資料並將資料插入資料庫時,總是在提交後不多時,資料便變成了亂碼。後來發現原來是AJAX在搗鬼。 1、將如下程式碼放在將要傳送AJAX請求的方法前 <!--防止ajax重複載入--> <script> function pre
解決瀏覽器 Provisional headers are shown 無法向後臺傳送請求問題
轉載:https://blog.csdn.net/qq_15801963/article/details/78273395
OkhttpUtils向後臺傳送Json資料
OkHttp是一個優秀的網路請求框架。通過對OkHttp的封裝,可以極大的擴充套件其效能。 okhttp-utils是一個對OkHttp的封裝庫,原庫由hongyang封裝,我在其基礎上進行了少許的修改,使其更符合我的專案。 1. 在app專案下的build.gradle
在使用ajax向後臺傳送json資料,存在格式不正確的問題
在一次servlet伺服器的專案中,想在前臺使用json向後臺傳送請求,其中data的格式如下: var requestData = { "services": [{ "lightbulb" : [{"alpha":0}], "operat
python flask 通過ajax向後臺傳遞陣列引數
ajax 像後臺傳遞引數,一般是字典的形式傳遞,但是如果字典的value的值是一個數組的話,通過request.form 獲取得到的結果是 None。這是就需要把陣列物件轉化為json字串,後臺才可
在Spring Security中使用AJAX向後臺傳送資料
工作中遇到的問題,這裡記錄下,也希望能夠幫助同學們少走彎路 為了快速幫助快速解決問題,我決定首先呈現問題的表現,再進行分析 環境:spring 4.2.3 spring security 4.1.3 表現: 2016-10-26 22:44:02 [http-apr-9
iOS 向後臺傳送json資料
此處有大坑一個,後臺需要json資料,本以為json和字典一樣傳送,結果後臺接收不到,想盡了一切辦法。。。。 直接上程式碼 - (void)didConfirmButtonClickWithItem:(OrderContentModel *)item { {
js向後臺傳送資料的中文亂碼問題
位址列中出現漢字的情況有兩種,一種是漢字出現在URL的路徑部分,一種是漢字出現在URL的傳參的部分。 第二種情況的時候必須採用編碼後傳參,接受時解碼的方式完成傳參。 js中編碼有escape(), encodeURI(), encodeURIComponent(
bootstrap-table(三)向後臺傳送資料(post請求)接收不到
故障原因 本來做一個伺服器分頁的功能,結果按照文件配置好了一直都請求不到資料,而且用ajax完全沒問題,那就查唄,network一查,初看沒啥問題 method:'post', 傳送的資料
前端頁面定時向後臺傳送json請求
function getUserCount() {$.getJSON(pagePath + '/getUserCount.do', function(data) {....setTimeout(func
幾種常用的ajax配合json資料格式向後臺傳送請求以及後臺如何接收資料
一、$.ajax()(無重新整理) jsonp格式:以url形式傳遞拼接資料:http://192.168.1.1/pwc/esb?gn=tx&cz=list&id=1&shzt=5var param = {id:$("#cxsq_xk_id").
向後臺傳送請求400 bad request錯誤
這種情況的發生一是引數問題,你的傳參有問題,看一下 第二種 就是亂碼 給引數加上編碼然後在後臺進行解碼就可以了 如: 然後在後臺進行解碼: 我遇到的是編碼問題報400 bad request錯誤,請大家多多指教
解決AJAX向後臺傳送HMTL程式碼失敗的問題
毫無疑問,解決辦法就是進行編碼後提交 今天在做一個非同步提交資料的時候,由於富文字編輯器產生了一些HTML程式碼,提交後臺會出錯。我測試了3種編碼進行提交 順帶提一句,Asp.NET的Request取
ajax向後臺傳遞陣列引數
ajax從後臺獲取資料是非常常用的一種方式,從後臺獲取資料會先往後臺傳遞一些引數,以前傳遞的都是一些簡單的字串,今天在做頁面資料的批量刪除時需要向後臺傳遞一組資料刪除資料的編號,但是當把陣列用data