Shell高階程式設計學習筆記(基礎篇)
目錄
1.shell指令碼的執行方法 2.shell的變數型別 3.shell特殊變數
4.變數子串的常用操作 5.批量修改檔名實踐 6.變數替換
7.在shell中計算字串長度的方法 8.變數的數值計算:(()) 的用法
9. 變數的數值計算:let的用法 10.變數的數值計算:expr的用法
11.變數的數值計算:bc的用法 12.條件測試的多種方法
13.字串測試操作符 14.整數二元比較操作符
15.邏輯操作符 16.利用shell知識製作單級及多級選單
17.case結構條件語句 18. 當型迴圈和直到型迴圈
19.for迴圈
1.shell指令碼的執行方法
當shell指令碼以非互動的方式執行時,它會先查詢環境變數ENV,該變數指定了一個環境檔案(通常是.bashrc),然後從該環境變數檔案開始執行,當讀取了ENV檔案後,SHELL才開始執行shell指令碼中的內容。
shell指令碼的執行通常可以採用以下三種方法:
- bash script-name 或者 sh script-name
- path/script-name 或者 ./script-name(當前路徑下執行)
- source script-name 或 . script-name(注意符號“.”與 script-name之間有空格)
第一種方法是指令碼檔案本身沒有可執行許可權時,通常使用的方法;
第二種方法需要先將指令碼檔案的許可權改為可執行,然後通過指令碼路徑就可以直接執行;
第三中方法是在當前shell環境中直接執行,而不是新建立一個子shell,當我們需要在一個指令碼中使用另一個指令碼中的變數的時候就使用第三種方法,例如建立如下指令碼,其中定義了chars變數:

通過上面三種方法執行:

可以看出方法1,2執行指令碼是系統會自動新建立一個子shell,執行之後,其變數不會在當前shell有效,而第三種方法是告訴系統讓這個指令碼直接在當前shell執行,顯然其定義的變數chars在當前shell中也是有效的,所以需要在某個指令碼中使用另外一個指令碼中的變數時,需要使用第3中方法執行指令碼。
2.shell的變數型別
shell中的變數分為環境變數和全域性變數
環境變數也稱為全域性變數,可以在建立他們的shell及其派生的任意子程序shell中使用。區域性變數只能使用在建立它們的shell函式或指令碼中使用。
環境變數用於定義Shell的執行環境,保證shell命令的正確執行,shell通過環境變數來確定登入使用者名稱,命令路徑,終端型別,登入目錄。環境變數可以在命令列中設定,但使用者退出時這些變數值也會丟失,因此最好在使用者家目錄下的.bash_ptofile檔案會全域性配置/etc/profile檔案或者/etc/profile.d中定義,將環境變數放入profile中,每次使用者登入,這些變數值都將被初始化。
傳統上,所有環境變數均為大寫。環境變數用於使用者程序前,必須用export命令匯出。
有一些環境變數,比如HOME,PATH,SHELL,UID,USER等在使用者登入之前就已經被/bin/login程式設定了,通常環境變數的定義並儲存在使用者的家目錄下的./bash_profile檔案中。
已經定義的變數可以用unset在取消定義。
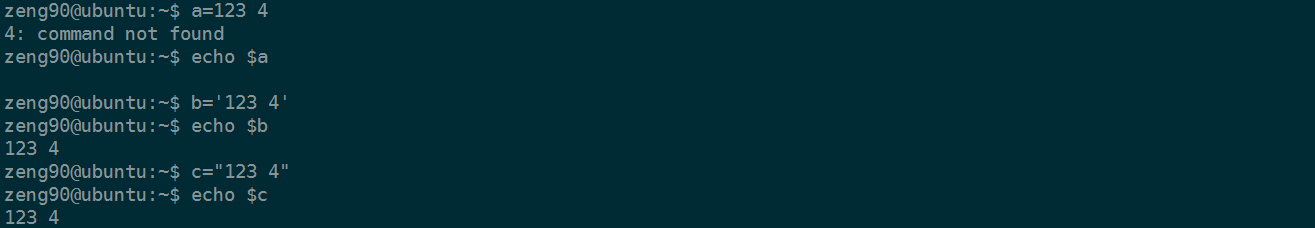
本地變數定義的三種方式:
var_name=value
var_name='value'
var_name="value"
下面看看這三種方式的區別

第一種方法是直接定義變數內容,但是內容必須連續,中間不能有空格字元;
接著看下面:

第二種方法通過單引號定義變數,只會原樣輸出字串內容,而不會對字串中的變數和特殊字元進行解析,適合定義單純字元顯示;
第一種和第三種,輸出時,會對內容進行解析,輸出解析後的內容,有於第一種方法不能定義不連續的變數,所以通常在需要解析的時候都加上雙引號,而很少使用第一種方法,第一種方法一般僅僅用來定義連續的數字或者路徑。
3.shell的特殊變數
位置變數
$0 $0 獲取當前執行指令碼的檔名,包括路徑;
$n $n,獲取當前執行的shell指令碼的第n個引數,n=1,...,9,如果 n 大於9, 使用大括號${10};
$∗ $∗ 獲取當前shell的所有引數,將命令列引數視為單個字串,相當於"$1$2$3...$n" "$1$2$3...$n";
$ $# 獲取當前shell指令碼或者命令列引數的總個數;
$ $@ 這個程式的所有引數"$1""$2""$3""...", "$1""$2""$3""...",這是將引數傳遞給其他程式的最佳方式,因為它會保留所有內嵌在每個引數裡的任何空白。
程序狀態變數
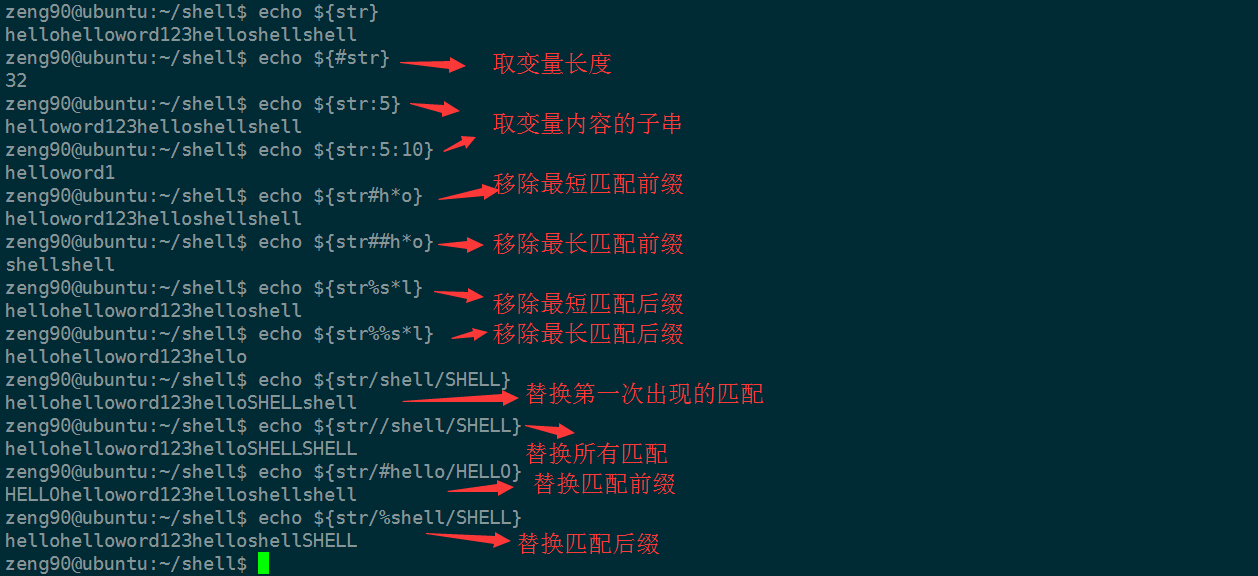
4.變數子串的常用操作
| 編號 | 表示式 | 說明 |
| 1 | ${#string} | 返回$string的長度 |
| 2 | ${string:position} | 在$string中,從位置position之後開始提取子串 |
| 3 | ${string:position:length} |
在 |
| 4 | ${string#substring} |
從變數 |
| 5 | ${string##substring} |
從變數 |
| 6 | ${string%substring} |
從變數 |
| 7 | ${string%%substring} |
從變數 |
| 8 | ${string/substring/replace} |
使用 |
| 9 | ${string//substring/replace} |
使用 |
| 10 | ${string/#substring/replace} |
如果 |
| 11 | ${string/%substring/replace} |
如果 |
舉例說明如下:

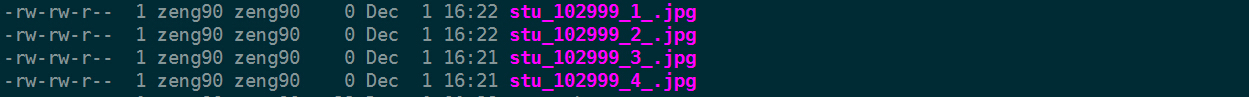
5.批量修改檔名實踐
例如有下面的檔案:

現在想要將字尾前部改為大寫JPG:
方法一:
#!/bin/bash for obj in $(ls *.jpg) do mv ${obj} $(echo ${obj/%jpg/JPG}) done
方法二:
rename 's/jpg$/JPG/' *.jpg
相關推薦
Shell高階程式設計學習筆記(基礎篇)
目錄
1.shell指令碼的執行方法 2.shell的變數型別 3.shell特殊變數
4.變數子串的常用操作 5.批量修改檔名實踐 6.變數替換
7.在shell中計算字串長度的方法 8.變數的數值計算:((
rust學習筆記基礎篇7–條件與判斷(霜之小刀)
rust學習筆記基礎篇7–條件與判斷(霜之小刀)
歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541
if
這是最長用到的條件判斷語句,不過。。。rust裡應該叫
rust學習筆記基礎篇5–字串與除錯中的列印(霜之小刀)
rust學習筆記基礎篇5–字串與除錯中的列印(霜之小刀)
歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541
字串型別
Rust中基礎的字串有兩種,分別為&
rust學習筆記基礎篇4--結構體變數宣告與繫結,所有權,借用,引用(霜之小刀)
rust學習筆記基礎篇4–結構體變數宣告與繫結,所有權,借用,引用(霜之小刀)
歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541
關於結構體的變數宣告
看過前面
rust學習筆記基礎篇3--陣列,切片,元組的變數宣告(霜之小刀)
rust學習筆記基礎篇3–陣列,切片,元組的變數宣告(霜之小刀)
歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541
陣列指的是一組型別必須相同,個數不變的組合 切
rust學習筆記基礎篇2--基礎變數宣告的基本規則(霜之小刀)
rust學習筆記基礎篇2–基礎變數宣告的基本規則(霜之小刀)
歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541
Rust的對變數的宣告很嚴格,有嚴格的型別和必須在宣
rust學習筆記基礎篇6–函式與函式指標(霜之小刀)
rust學習筆記基礎篇6–函式與函式指標(霜之小刀)
歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541
直接看函式的使用示例 //無返回值無引數的函式
fn
oracle sql 高階程式設計學習筆記(二十五)
connect by 遞迴查詢例項演示
1、 connect by 演示
遞迴檢視所有員工之間組織關係
select lpad(' ', level * 2 - 1, ' ') || emp.last_name emp_last_name,
-- level 偽列儲存了遞迴的
oracle sql 高階程式設計學習筆記(二十四)
子查詢因子化例項演示
1、使用子查詢因子化
2、使用INLINE提示,查詢因子做內聯處理。
3、再增加一次結果集的引用
4、增加一次結果集 使用內聯 *+inline
在oracle 官方文件中
oracle sql 高階程式設計學習筆記(二十三)
繼上一篇中講到model子句的效能優化,本文將繼續學習model子句查詢重寫的優化:
一、謂語前推
1、例項演示:
select * from (select product, country, year, week, inventory, sale, receipts
oracle sql 高階程式設計學習筆記(二十二)
一、model 空值
model 子句存在空值的原因有兩個 1、單員格存在,但值為空 2、單元格不存在
1、例項演示 nav
select product,
country,
year,
week,
sale
oracle sql 高階程式設計學習筆記(二十一)
一、行求解順序
select product, country, year, week, inventory, sale, receipts
from sales_fact
where country = 'Australia'
and product = 'Xtend
oracle sql 高階程式設計學習筆記(二十)
一、Model 子句剖析:
通過 model return updated rows 或者model來宣告這個語句 使用model子句。一個model子句有三組列,分割槽列,唯獨列, 以及度量值列。 分割槽列類似於電子表格excel中的一張工作表, 維度列類似於行標籤(A,B
JavaScript高階程式設計學習筆記之事件
1、事件流 事件流描述的是從頁面中接收事件的順序。
事件冒泡 IE的事件流叫做事件冒泡(event bubbling),即事件開始時由最具體的元素(文件中巢狀層次最深的那個節點)接收,然後逐級向上傳播到較為不具體的節點(文件)。(DOM樹向上傳播)(通俗解釋(個人理解: 當一個元素上的事件被觸發的時候,比如
Javascript高階程式設計學習筆記(三)—— JS中的資料型別(1)
前一段時間由於事情比較多,所以筆記耽擱了一段時間,從這一篇開始我會盡快寫完這個系列。
文章中有什麼不足之處,還望各位大佬指出。
JS中的資料型別
上一篇中我寫了有關JS引入的Script標籤相關的東西。
那麼這一篇,我們可以正式進入JS的世界了,emmm
前面的東西應該比較基礎,大佬們不
Javascript高階程式設計學習筆記(6)—— 流程控制語句
話不多說,我們直接開始進入今天的主題
流程控制語句
首先什麼是流程控制語句呢?
顧名思義,就是控制流程的語句。
在JS中語句定義了ECMAScript中的主要語法,讓我們可以使用一系列的關鍵字來完成指定任務。
語句也是構成一門程式語言旳基礎,所以還是有必要記錄一下的。
雖然有些語句不常用,但存在即
JavaScript高階程式設計學習筆記——建立物件的幾種方式
建立物件的幾種方式
工廠模式
function createPerson(name, age, job){
var o = new Object();
o.name = name;
o.age = age;
o.job =
javascript高階程式設計學習筆記(第四章)
-基本型別和引用型別的值
ECMAScript變數可能包含兩種資料型別的值:基本型別值指簡單的資料段,引用型別值指可能由多個值構成的物件。對於5種基本型別值,可以直接操作儲存在變數中的值;而javascript不允許直接訪問物件的記憶體空間,只能通過操作物件的
Javascript高階程式設計學習筆記(7)—— 函式
前幾天有事耽擱了,今天繼續更新
今天的主要內容是JS中的函式
這一篇主要講函式的定義等內容,至於變數提升、執行環境、閉包、記憶體回收等內容在後面講,高玩們可以不用看下面的正文了。
函式
首先來講,函式對於任何程式語言都是一個十分核心的概念。
Js中的函式通過function關鍵字來宣
Javascript高階程式設計學習筆記(2)
script標籤
js在瀏覽器中的使用,肯定會涉及到script標籤。
那麼script標籤有哪些屬性呢?
1.async:非同步載入(不讓頁面等待該指令碼的載入執行,非同步載入頁面的其他部分)
2.charset:設定js的字符集編碼
3.defer:延遲指令碼(當瀏覽器解析到/html 結束標籤時才執行
Shell高階程式設計學習筆記(基礎篇)
目錄 1.shell指令碼的執行方法 2.shell的變數型別 3.shell特殊變數 4.變數子串的常用操作 5.批量修改檔名實踐 6.變數替換 7.在shell中計算字串長度的方法 8.變數的數值計算:((
rust學習筆記基礎篇7–條件與判斷(霜之小刀)
rust學習筆記基礎篇7–條件與判斷(霜之小刀) 歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541 if 這是最長用到的條件判斷語句,不過。。。rust裡應該叫
rust學習筆記基礎篇5–字串與除錯中的列印(霜之小刀)
rust學習筆記基礎篇5–字串與除錯中的列印(霜之小刀) 歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541 字串型別 Rust中基礎的字串有兩種,分別為&
rust學習筆記基礎篇4--結構體變數宣告與繫結,所有權,借用,引用(霜之小刀)
rust學習筆記基礎篇4–結構體變數宣告與繫結,所有權,借用,引用(霜之小刀) 歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541 關於結構體的變數宣告 看過前面
rust學習筆記基礎篇3--陣列,切片,元組的變數宣告(霜之小刀)
rust學習筆記基礎篇3–陣列,切片,元組的變數宣告(霜之小刀) 歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541 陣列指的是一組型別必須相同,個數不變的組合 切
rust學習筆記基礎篇2--基礎變數宣告的基本規則(霜之小刀)
rust學習筆記基礎篇2–基礎變數宣告的基本規則(霜之小刀) 歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541 Rust的對變數的宣告很嚴格,有嚴格的型別和必須在宣
rust學習筆記基礎篇6–函式與函式指標(霜之小刀)
rust學習筆記基礎篇6–函式與函式指標(霜之小刀) 歡迎轉載和引用,若有問題請聯絡 若有疑問,請聯絡 Email : [email protected] QQ:2279557541 直接看函式的使用示例 //無返回值無引數的函式 fn
oracle sql 高階程式設計學習筆記(二十五)
connect by 遞迴查詢例項演示 1、 connect by 演示 遞迴檢視所有員工之間組織關係 select lpad(' ', level * 2 - 1, ' ') || emp.last_name emp_last_name, -- level 偽列儲存了遞迴的
oracle sql 高階程式設計學習筆記(二十四)
子查詢因子化例項演示 1、使用子查詢因子化 2、使用INLINE提示,查詢因子做內聯處理。 3、再增加一次結果集的引用 4、增加一次結果集 使用內聯 *+inline 在oracle 官方文件中
oracle sql 高階程式設計學習筆記(二十三)
繼上一篇中講到model子句的效能優化,本文將繼續學習model子句查詢重寫的優化: 一、謂語前推 1、例項演示: select * from (select product, country, year, week, inventory, sale, receipts
oracle sql 高階程式設計學習筆記(二十二)
一、model 空值 model 子句存在空值的原因有兩個 1、單員格存在,但值為空 2、單元格不存在 1、例項演示 nav select product, country, year, week, sale
oracle sql 高階程式設計學習筆記(二十一)
一、行求解順序 select product, country, year, week, inventory, sale, receipts from sales_fact where country = 'Australia' and product = 'Xtend
oracle sql 高階程式設計學習筆記(二十)
一、Model 子句剖析: 通過 model return updated rows 或者model來宣告這個語句 使用model子句。一個model子句有三組列,分割槽列,唯獨列, 以及度量值列。 分割槽列類似於電子表格excel中的一張工作表, 維度列類似於行標籤(A,B
JavaScript高階程式設計學習筆記之事件
1、事件流 事件流描述的是從頁面中接收事件的順序。 事件冒泡 IE的事件流叫做事件冒泡(event bubbling),即事件開始時由最具體的元素(文件中巢狀層次最深的那個節點)接收,然後逐級向上傳播到較為不具體的節點(文件)。(DOM樹向上傳播)(通俗解釋(個人理解: 當一個元素上的事件被觸發的時候,比如
Javascript高階程式設計學習筆記(三)—— JS中的資料型別(1)
前一段時間由於事情比較多,所以筆記耽擱了一段時間,從這一篇開始我會盡快寫完這個系列。 文章中有什麼不足之處,還望各位大佬指出。 JS中的資料型別 上一篇中我寫了有關JS引入的Script標籤相關的東西。 那麼這一篇,我們可以正式進入JS的世界了,emmm 前面的東西應該比較基礎,大佬們不
Javascript高階程式設計學習筆記(6)—— 流程控制語句
話不多說,我們直接開始進入今天的主題 流程控制語句 首先什麼是流程控制語句呢? 顧名思義,就是控制流程的語句。 在JS中語句定義了ECMAScript中的主要語法,讓我們可以使用一系列的關鍵字來完成指定任務。 語句也是構成一門程式語言旳基礎,所以還是有必要記錄一下的。 雖然有些語句不常用,但存在即
JavaScript高階程式設計學習筆記——建立物件的幾種方式
建立物件的幾種方式 工廠模式 function createPerson(name, age, job){ var o = new Object(); o.name = name; o.age = age; o.job =
javascript高階程式設計學習筆記(第四章)
-基本型別和引用型別的值 ECMAScript變數可能包含兩種資料型別的值:基本型別值指簡單的資料段,引用型別值指可能由多個值構成的物件。對於5種基本型別值,可以直接操作儲存在變數中的值;而javascript不允許直接訪問物件的記憶體空間,只能通過操作物件的
Javascript高階程式設計學習筆記(7)—— 函式
前幾天有事耽擱了,今天繼續更新 今天的主要內容是JS中的函式 這一篇主要講函式的定義等內容,至於變數提升、執行環境、閉包、記憶體回收等內容在後面講,高玩們可以不用看下面的正文了。 函式 首先來講,函式對於任何程式語言都是一個十分核心的概念。 Js中的函式通過function關鍵字來宣
Javascript高階程式設計學習筆記(2)
script標籤 js在瀏覽器中的使用,肯定會涉及到script標籤。 那麼script標籤有哪些屬性呢? 1.async:非同步載入(不讓頁面等待該指令碼的載入執行,非同步載入頁面的其他部分) 2.charset:設定js的字符集編碼 3.defer:延遲指令碼(當瀏覽器解析到/html 結束標籤時才執行
