Web應用程式設計(一)——基礎開發環境搭建
1.開發環境搭建
1.1 JDK安裝
1.1.1 下載JDK
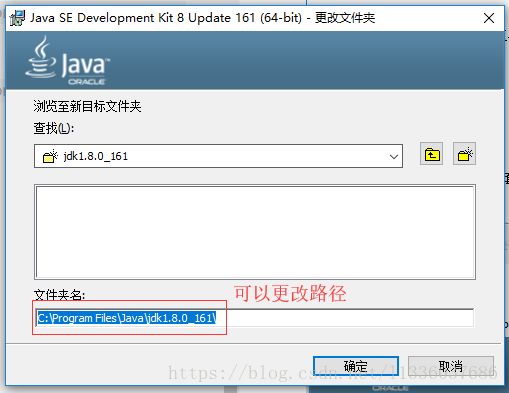
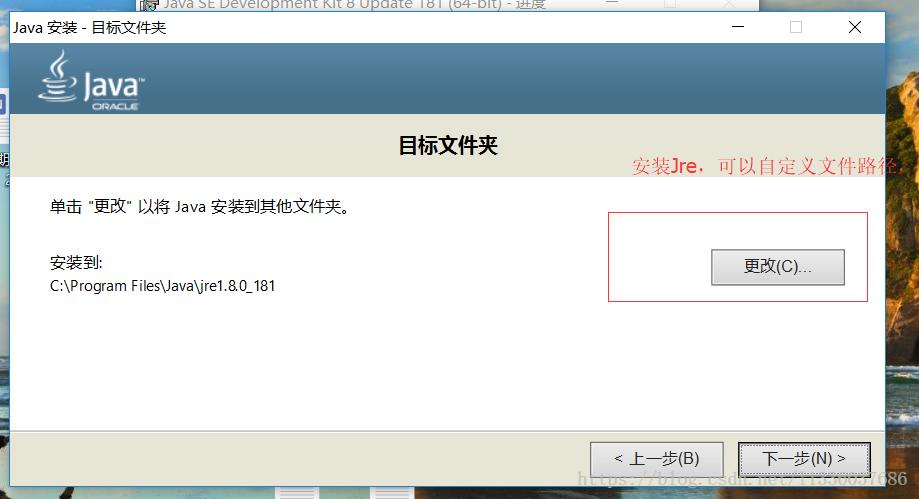
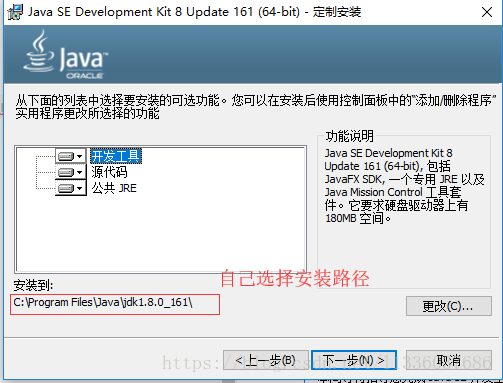
1.1.2 安裝JDK
安裝步驟:


1.1.3 配置java開發環境
1.1.3.1 基本配置
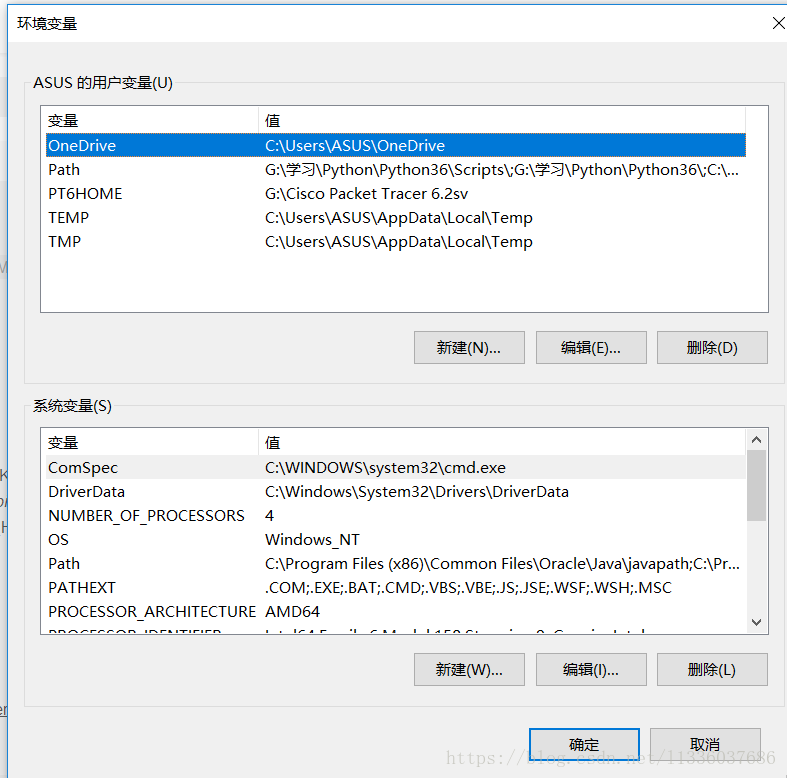
我的電腦 -> 環境變數

(1)新建->變數名”JAVA_HOME”,變數值”G:\Java\jdk1.8.0_181”(即JDK的安裝路徑)
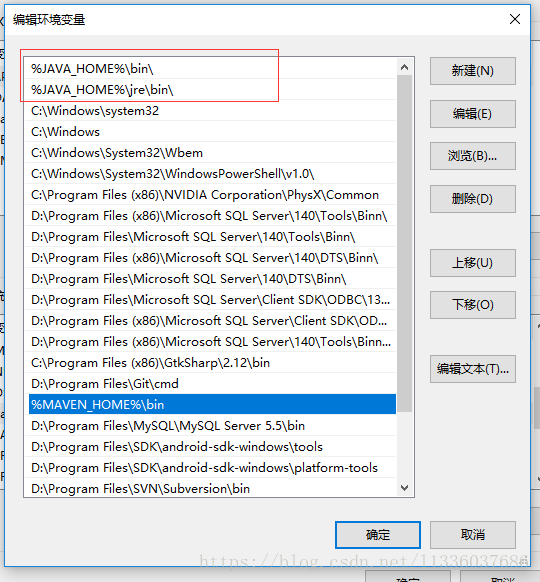
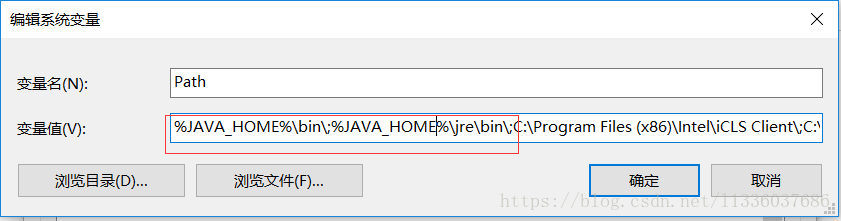
(2)編輯->變數名”Path”,在原變數值的最後面加上變數:
方法一 :
分別新增下面兩條變數,同時需要將他們移到最上方
%JAVA_HOME%\bin\
%JAVA_HOME%\jre\bin\
方法二:
如果切換檢視為下圖則只需要在最前面前面新增
%JAVA_HOME%\bin\;%JAVA_HOME%\jre\bin\;
(3)新建->變數名“CLASSPATH”,變數值“.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar”
1.1.3.2 測試使用
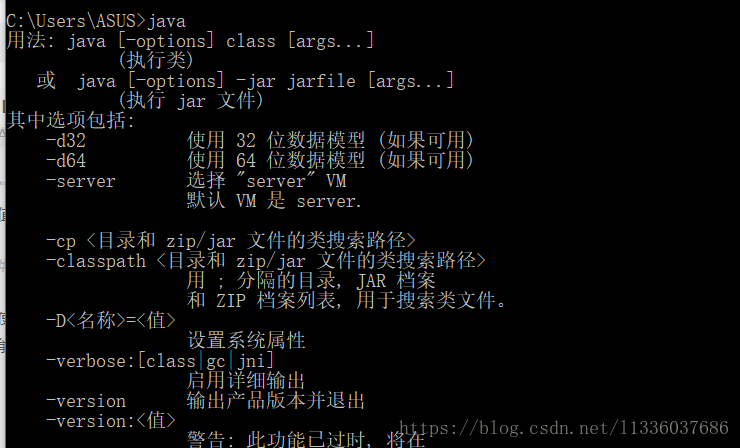
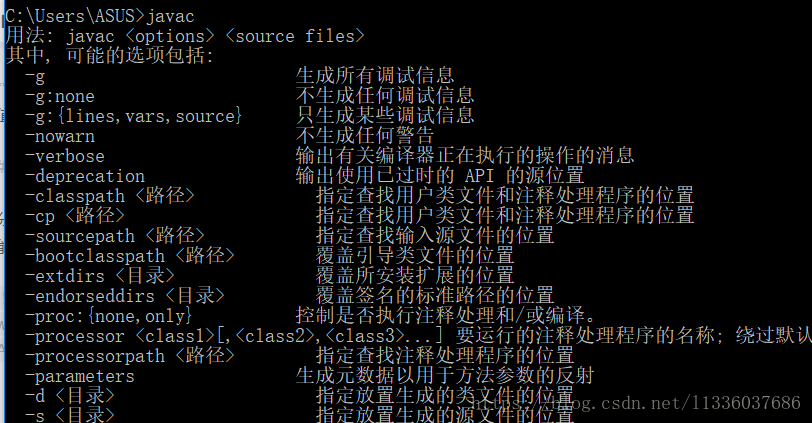
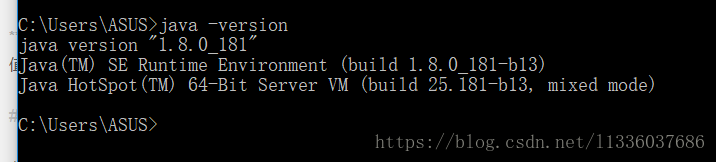
分別使用java/javac/java -version 測試
能出現這些則代表成功
1.2 Eclipse安裝
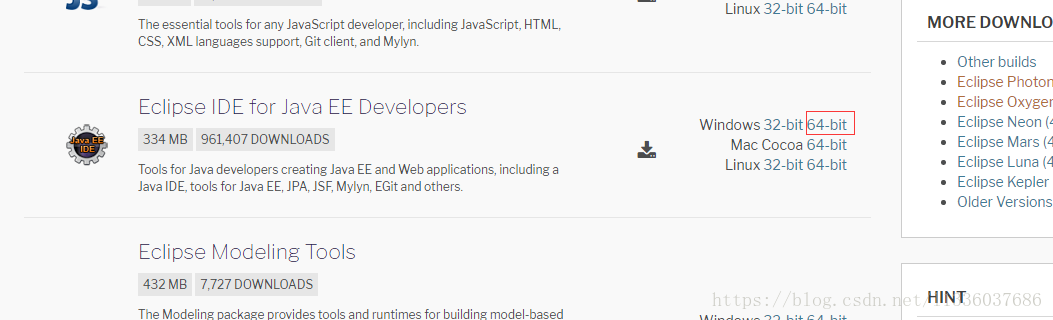
1.2.1 下載Eclipse,推薦使用氧氣版(Oxygen)
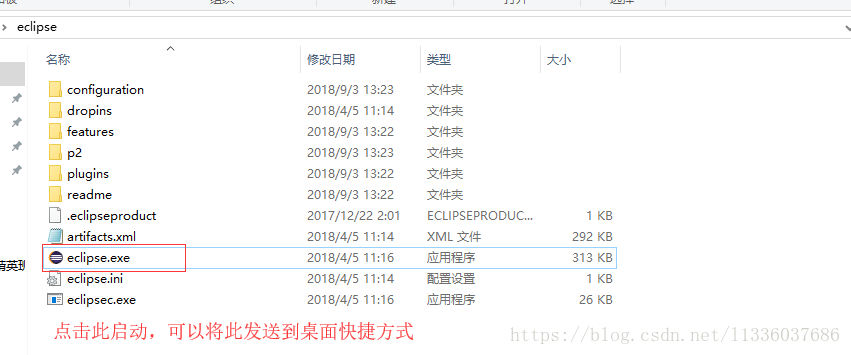
1.2.2 安裝Eclipse
將下載完的壓縮包解壓,拷貝到自定義地址
1.2.3 配置Eclipse
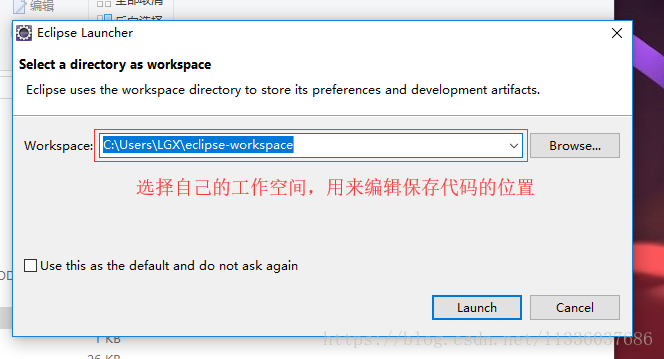
1.2.3.1 設定工作空間
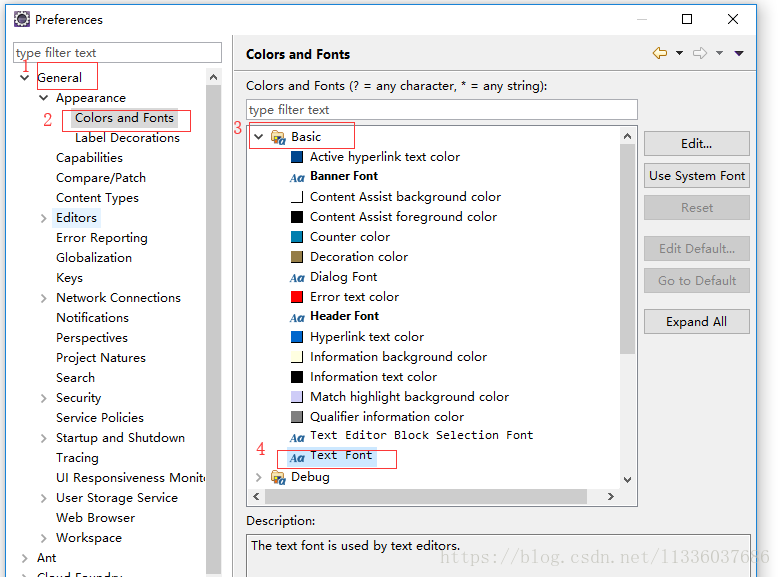
1.2.3.2 工作空間的基本設定
Windows -> preference
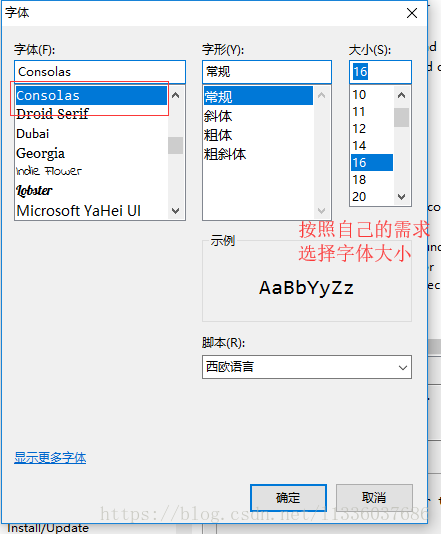
設定基本字型
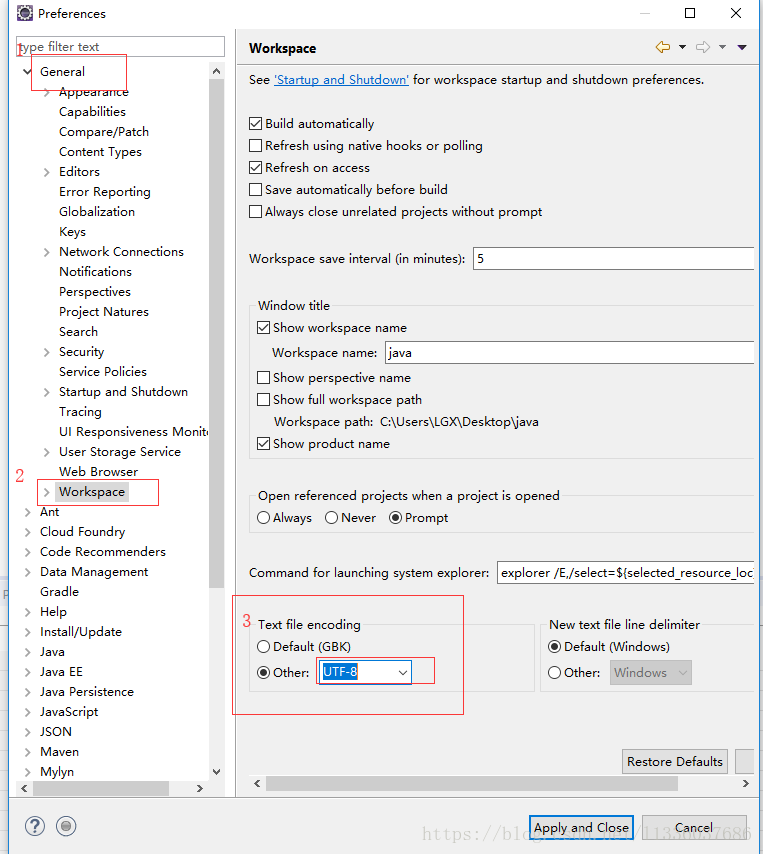
設定預設編碼
現在一般預設使用的編碼是UTF-8
1.設定工作空間的編碼
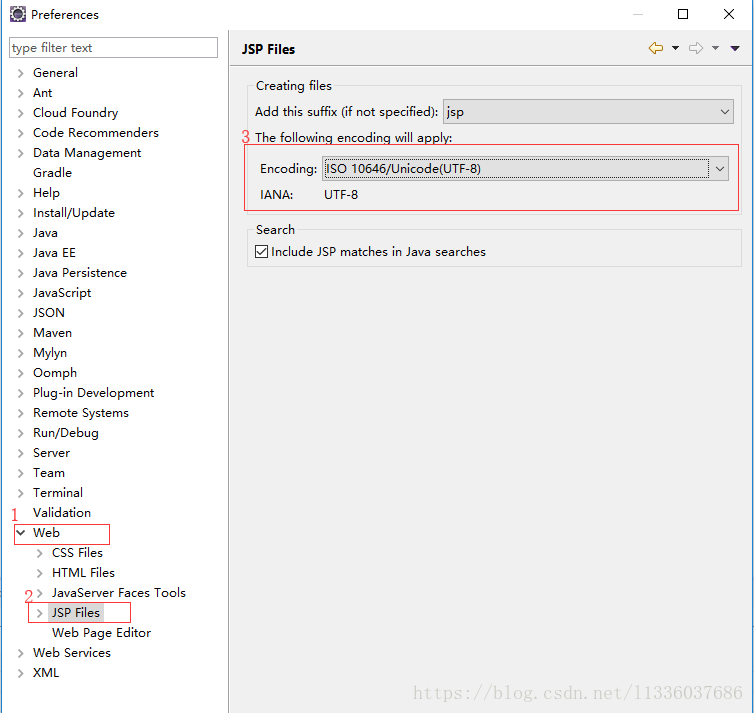
2.設定JSP編碼
1.2.4 測試使用Eclipse&Java
例子:執行Java Hello World
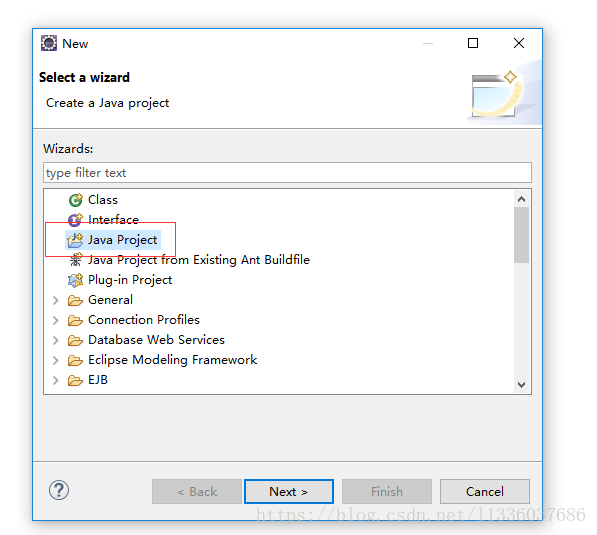
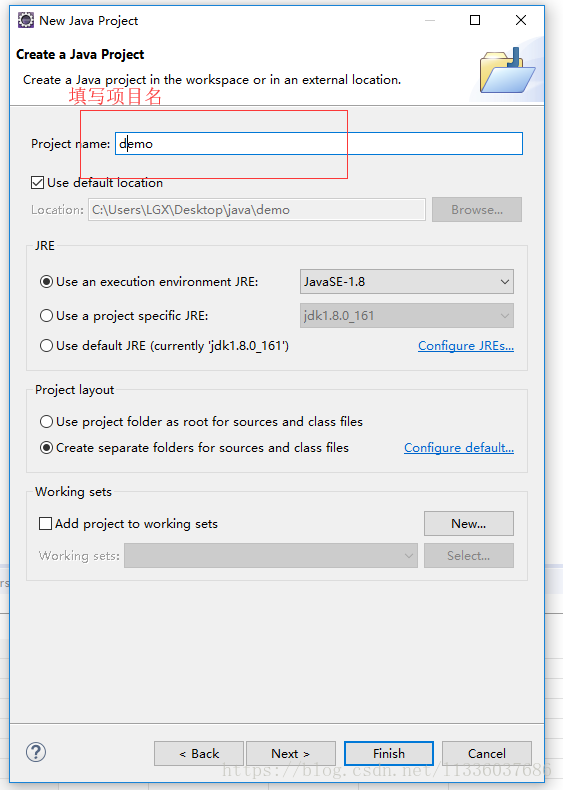
右鍵->New->Other->Java Project
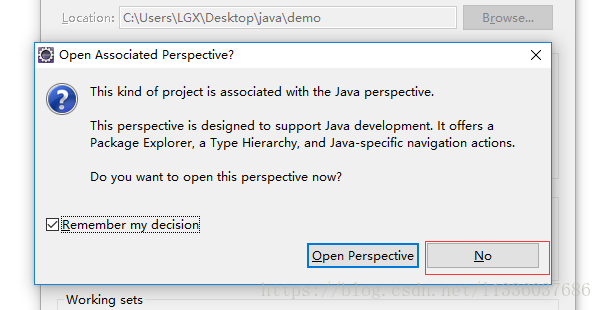
編輯使用Java程式時可能會跳出這個介面,提示是否轉到Java編輯區,點選No即可
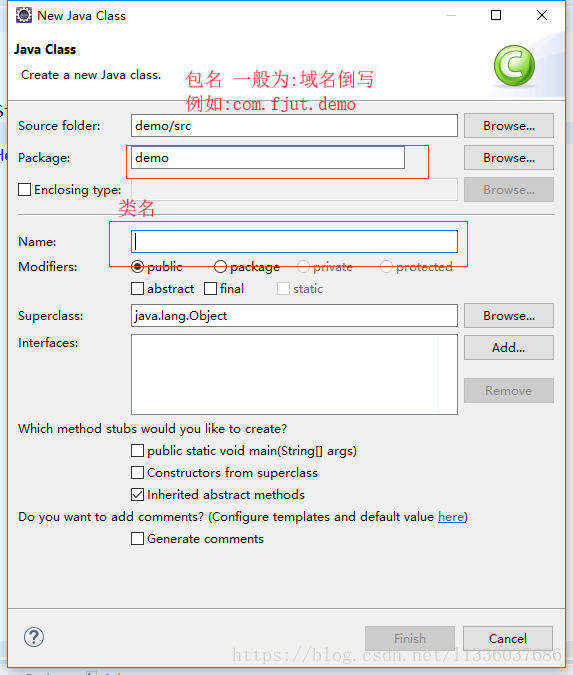
建立第一個Java類
src->右鍵->New->Class
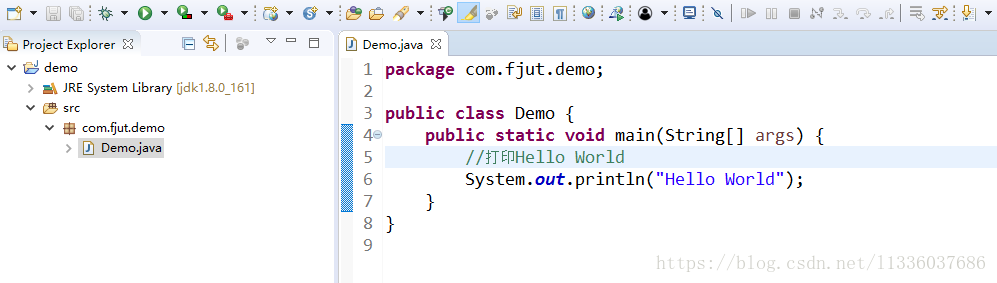
基本結構以及Demo
執行結果:
1.3 Tomcat的安裝
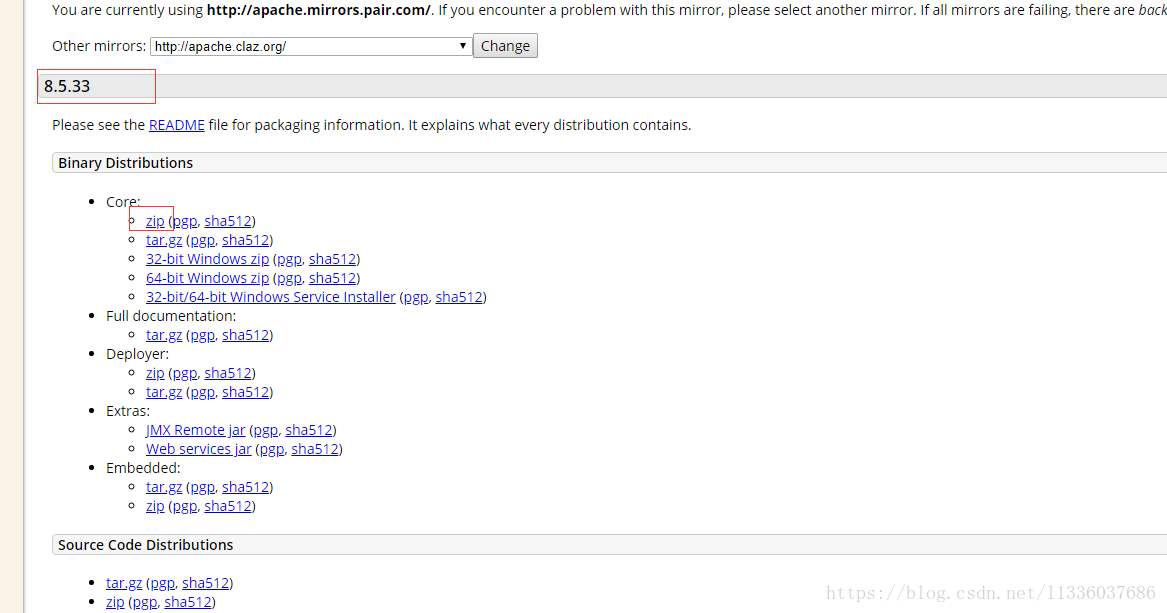
1.3.1 Tomcat下載
1.3.2 Tomcat安裝
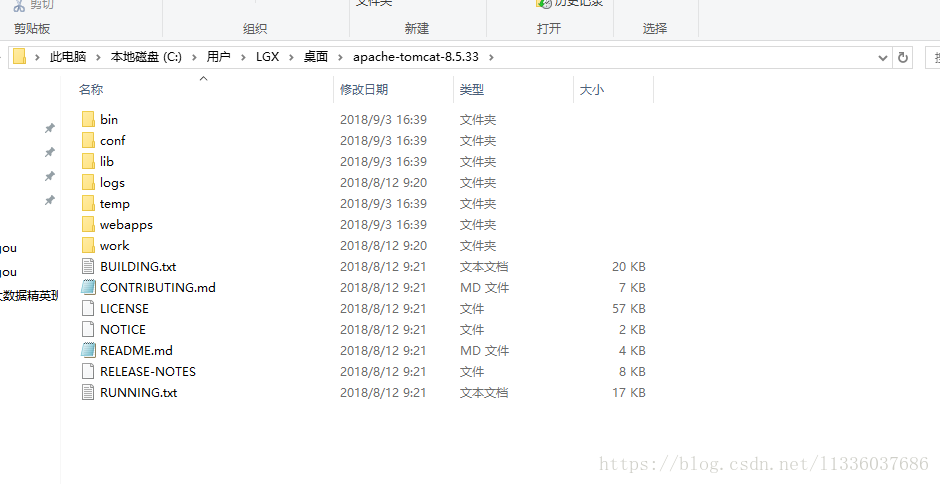
將下載的壓縮包解壓到自定義目錄即可
1.3.3 Tomcat測試
啟動Tomcat
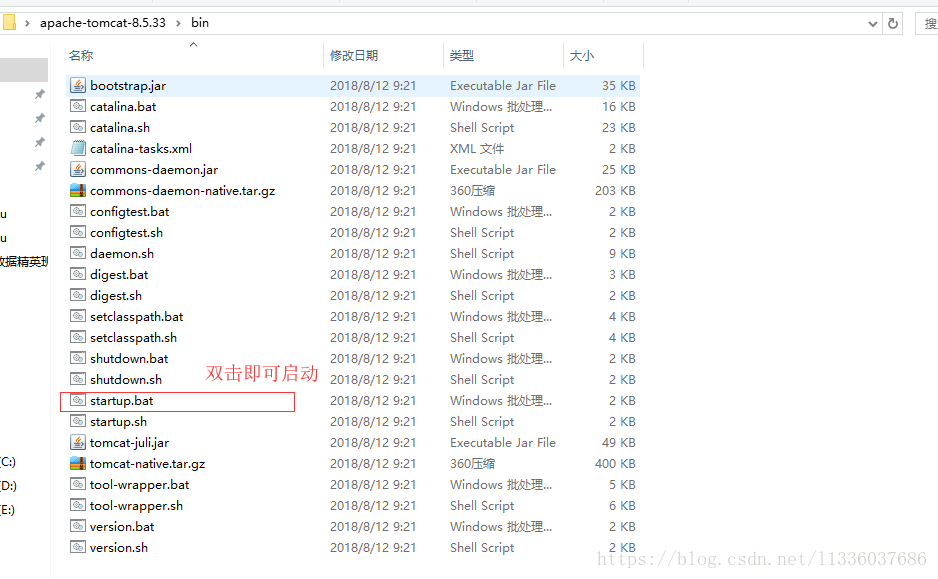
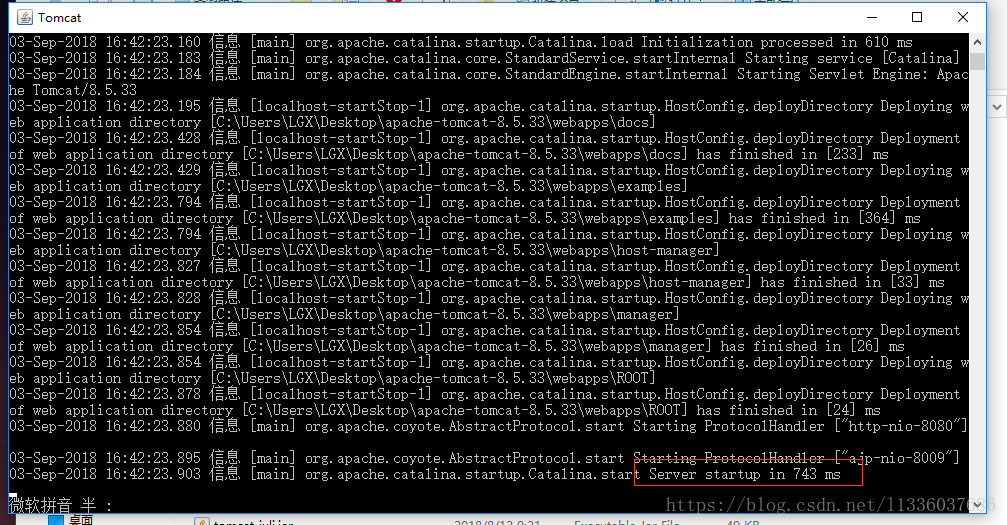
進入解壓後的安裝包apache-tomcat-8.5.33\bin 內雙擊startup.bat即可啟動
雙擊之後會出現
2.入門小Demo
2.1 在Eclipse配置Tomcat
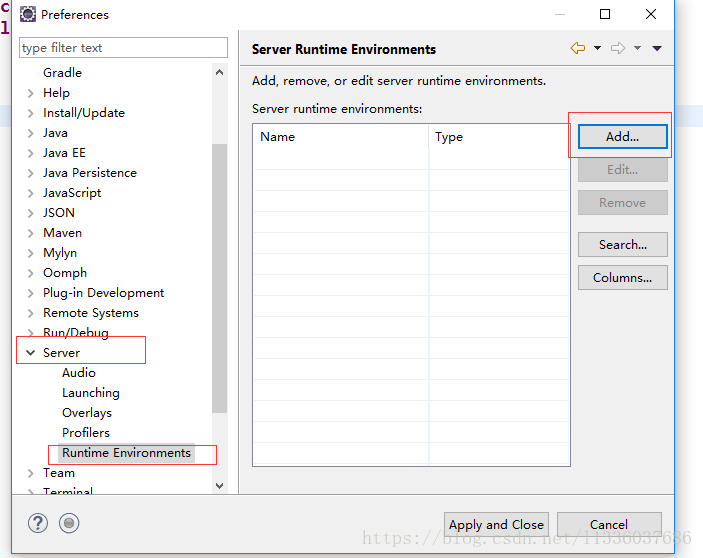
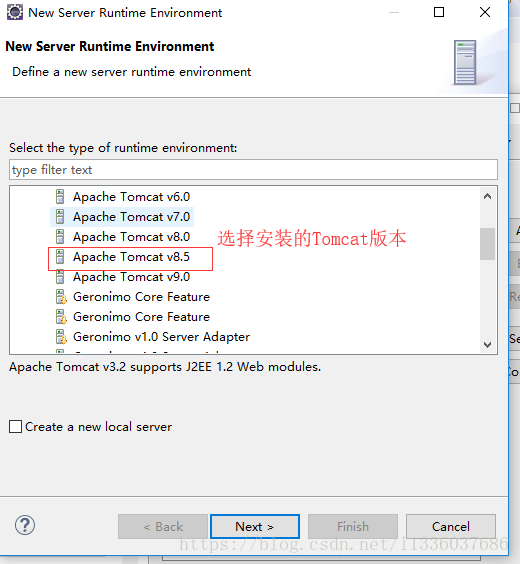
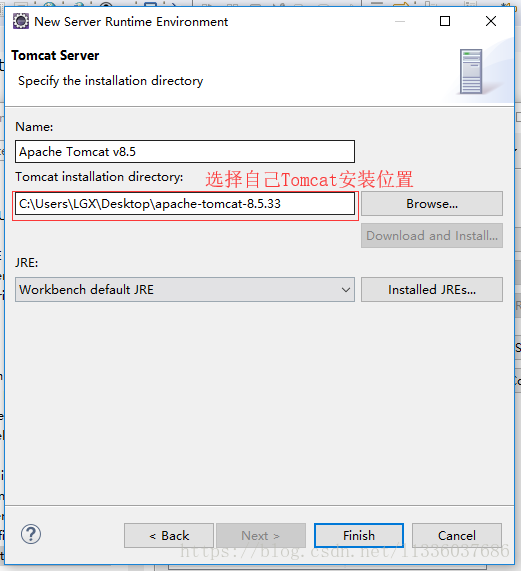
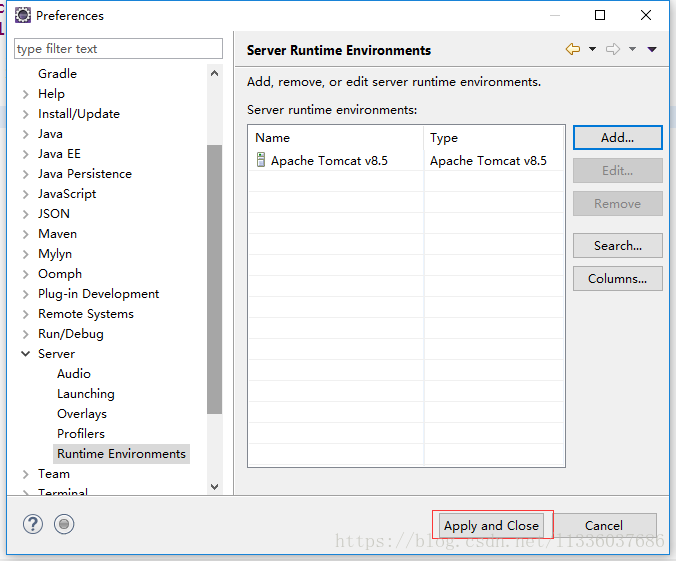
Windows -> Preferences -> Server -> Runtime Environment
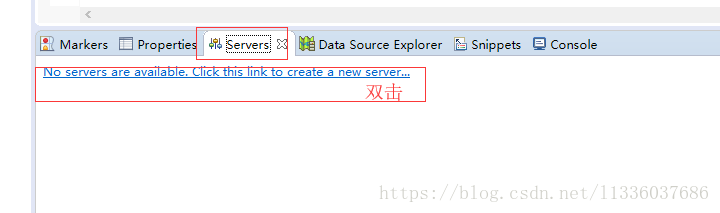
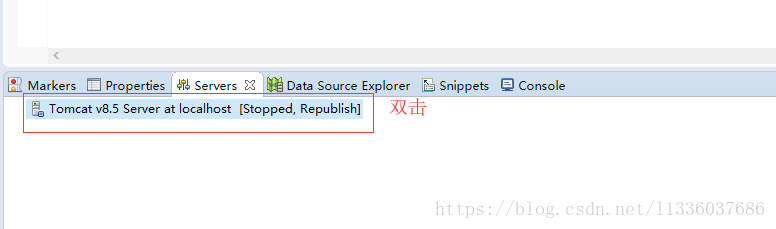
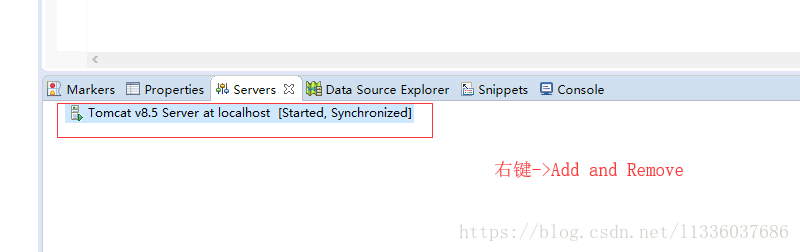
選擇控制檯的Server選項
即可看見專案目錄上會出現一個Server專案
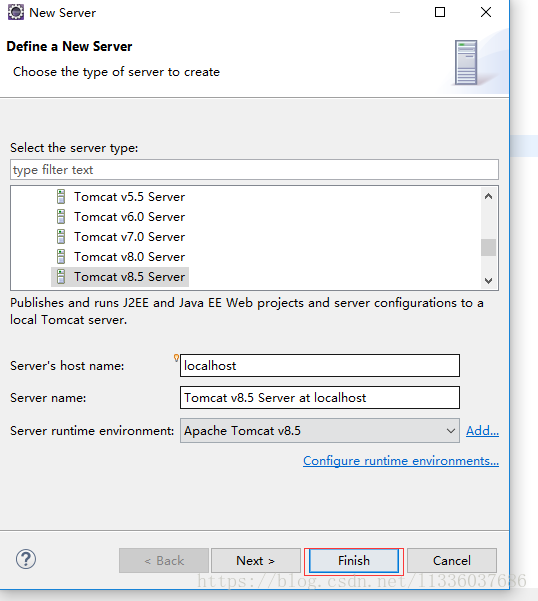
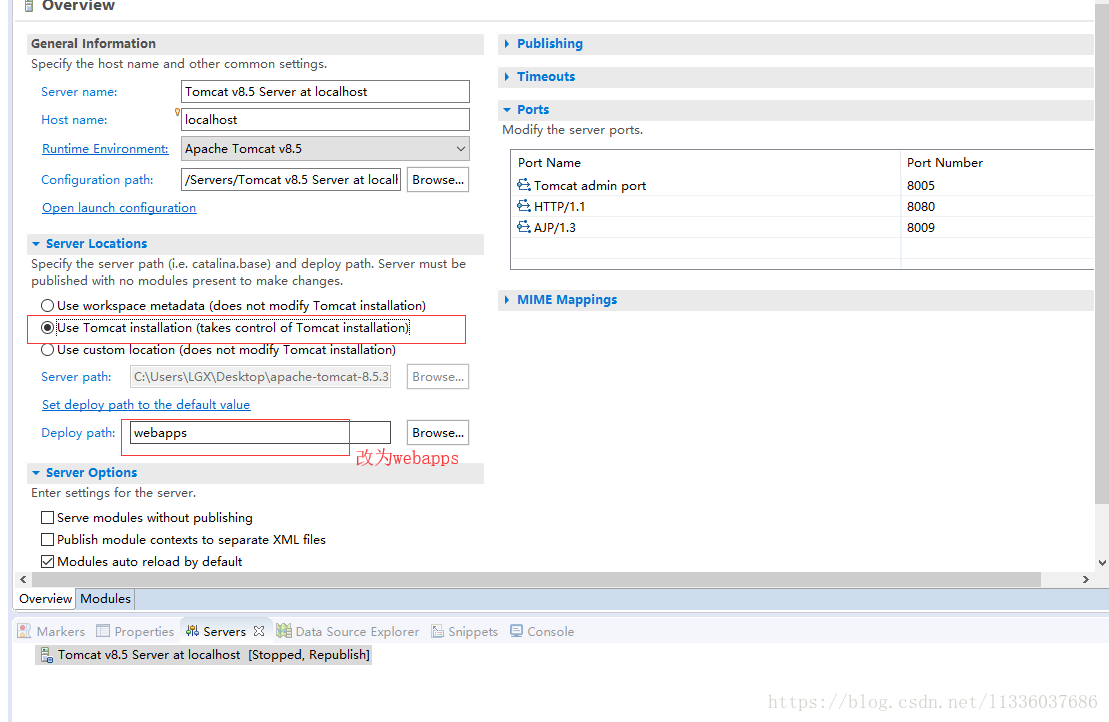
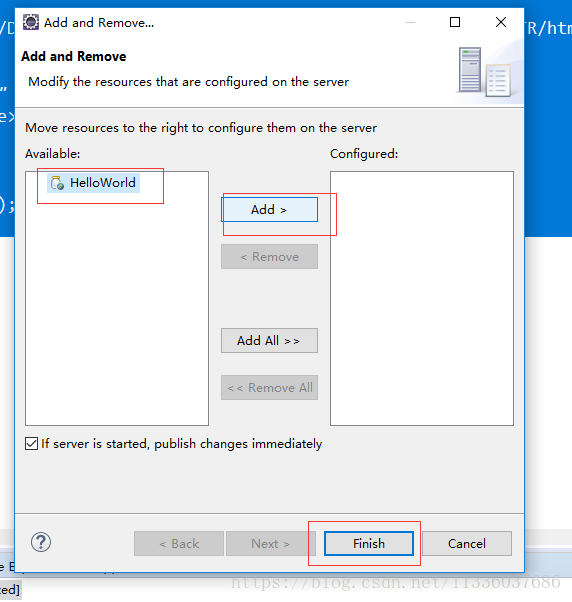
接著繼續配置
最後Ctrl + S 儲存配置
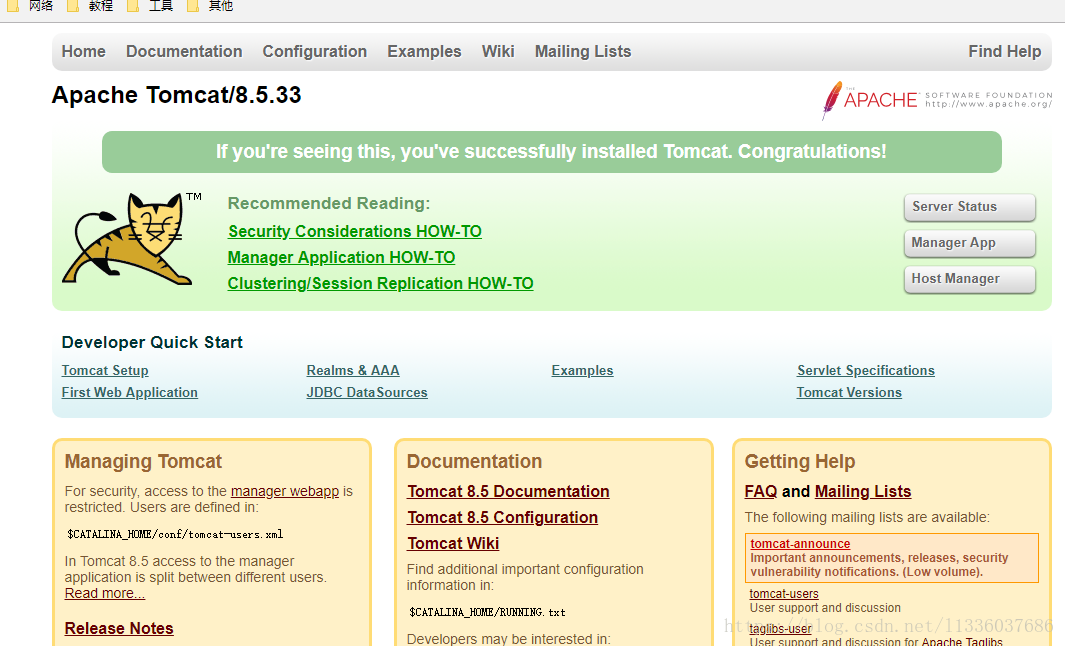
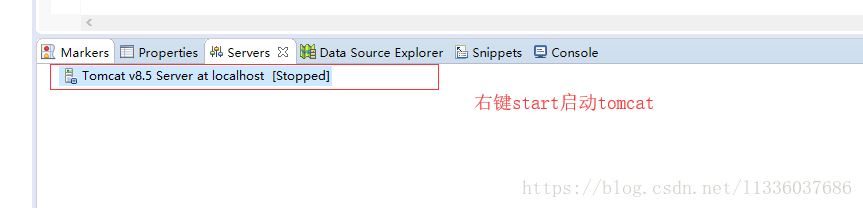
測試配置是否成功:
配置完成
2.2 JSP 版 Hello World
建立JSP 呼叫內建物件在瀏覽器上列印簡單的 Hello World
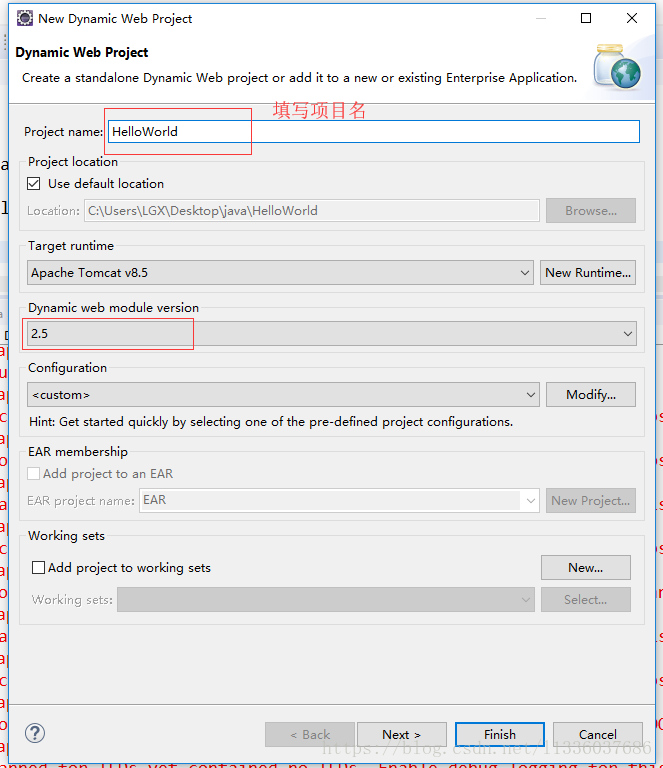
2.2.1 建立動態web工程
右鍵 -> New -> Dynamic Web Project
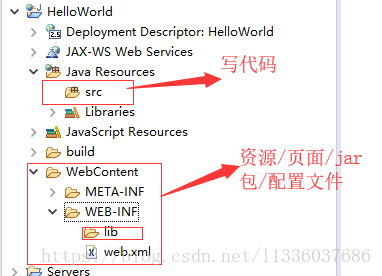
2.2.2 基本結構
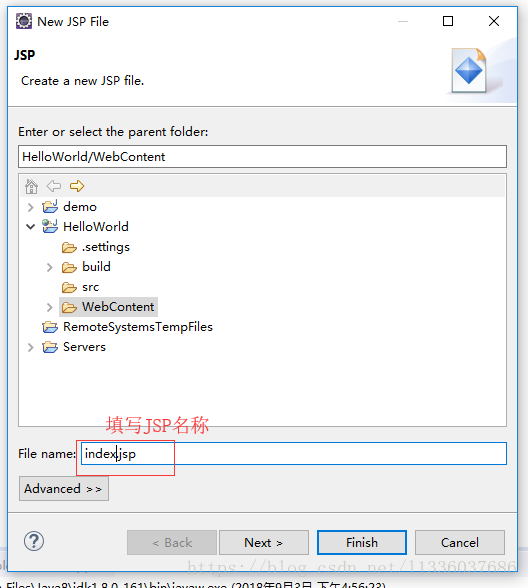
2.2.3 建立第一個JSP
WebContent -> 右鍵 -> New -> JSP File
編寫程式碼
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>This is JSP</h1><br>
<% out.print("Hello World"); %>
</body>
</html>2.2.4 部署執行
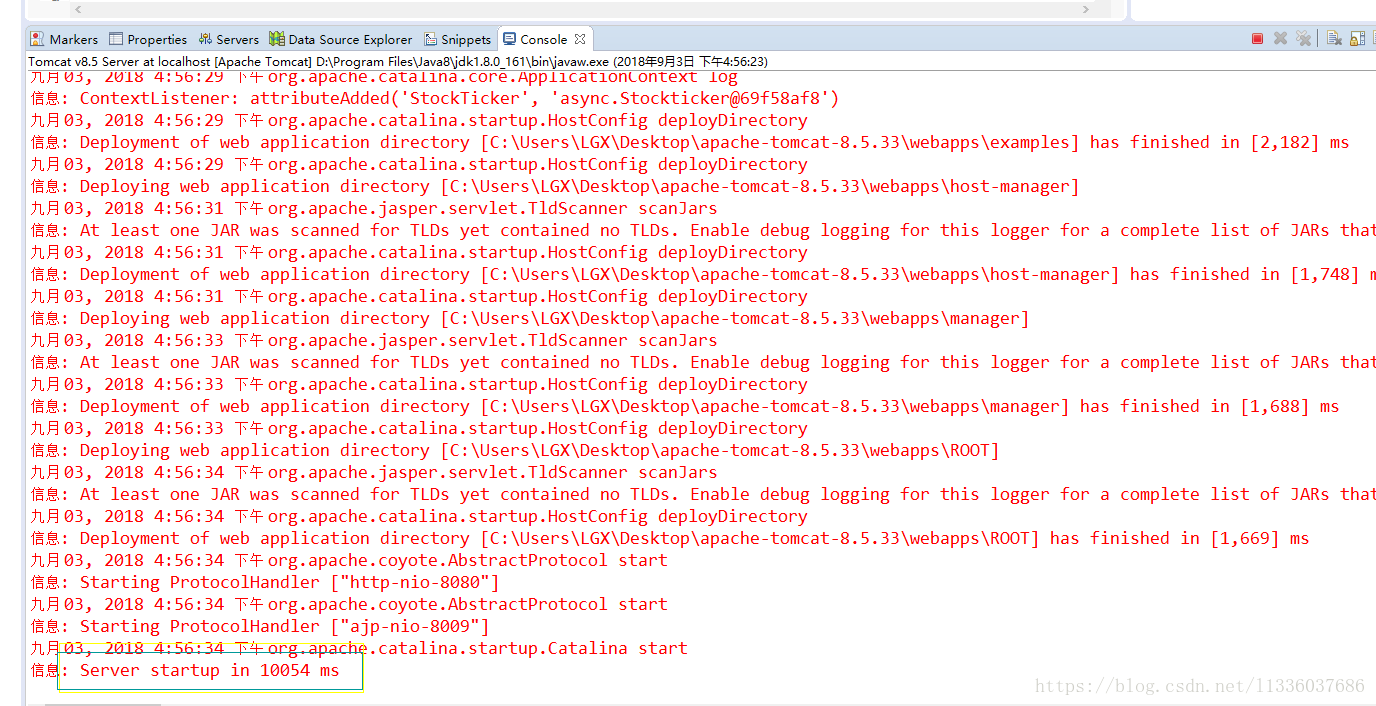
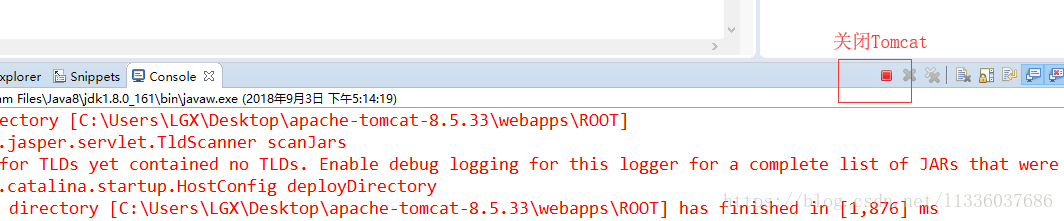
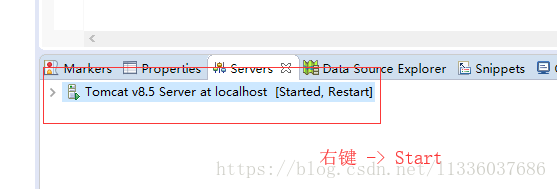
啟動Tomcat
注意: 啟動時要確保同一個埠號的Tomcat服務已經關閉
確定未有端口占用後,啟動Tomcat
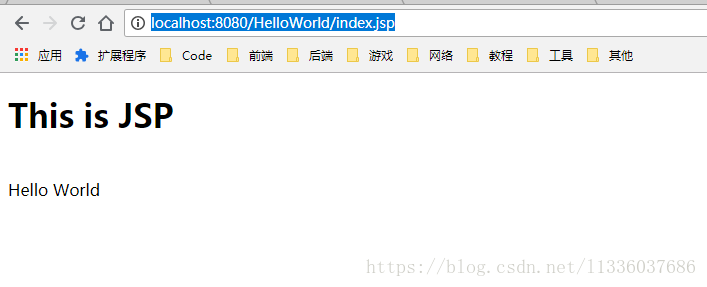
即可見到:
審查原始碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>This is JSP</h1><br>
Hello World
</body>
</html>相關推薦
Web應用程式設計(一)——基礎開發環境搭建
1.開發環境搭建 1.1 JDK安裝 1.1.1 下載JDK 1.1.2 安裝JDK 安裝步驟: 1.1.3 配置java開發環境 1.1.3.1 基本配置 我的電腦 -> 環境變數 (1)
OpenDlight MD-SAl應用開發(一)- 基礎開發環境搭建
目錄 一、基礎環境介紹 1.系統:Ubuntu16.04 LTS 桌面版 2.JDK1.8 3.Maven3.3.9 4.編譯工具:IDEA2018 community(社群版) 5.虛擬環境:Vmware14 二、環境搭建步驟
【三星官方教程】如何為Gear VR 開發應用(一):開發環境搭建(轉)
三星GearVR已經成為第一個成熟的移動VR平臺,並擁有目前全球最大也是最穩定的移動VR使用者群體。基於GearVR的應用越來越多,本文將為開發者介紹如何用Unity為Gear VR開發一個360度圖片檢視器。 搭建開發環境(Windows OS) 在開始用Uni
vue 開發系列(一) vue 開發環境搭建
更新 AC .org 開發環境搭建 執行命令 taobao AR reg 開發技術 概要 目前前端開發技術越來越像後臺開發了,有一站式的解決方案。 1.JS包的依賴管理像MAVEN。 2.JS代碼編譯打包。 3.組件式的開發。 vue 是一個前端的一站式的前
Flask框架的學習與實戰(一):開發環境搭建
進行 read 模型 clas tar pychar html itl .html Flask是一個使用 Python 編寫的輕量級 Web 應用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎則使用 Jinja2。很多功能的實現都參考了django框架。由於項
RK3128系統&驅動開發分享——(一)、開發環境搭建
本系列課程主要講解RK3128平臺的系統&驅動開發相關的知識。 RK3128為我司基於RK3128平臺定製的一款pad裝置。基於瑞芯微官網原始碼開發。android版本採用5.1。 本章節主要講解android系統開發環境搭建及編譯基礎,針對RK3128平臺的原始
(一)Java開發環境搭建
JDK: JDK是Java開發工具包,是最基礎的Java開發工具,很多IDE工具都依賴它,比如:Eclipse、Intellij IDEA等 JDK下載、安裝: 地址:https://www.oracle.com/technetwork/java/javase/downloa
Jython學習筆記(一) Eclipse開發環境搭建
1.4 eclipse 安裝與配置 目前最新版本是:Helios Service Release 2 此版本為解壓縮版本。 比如我們解壓縮後的eclipse的路徑為:F:\eclipse-jee-helios-SR2-win32\eclipse(以下簡稱%ECLIPSE_HOME%) 如
Ionic從零單排(一)——Ionic開發環境搭建
Ionic是一個用來開發混合手機應用的開源框架,其基於Angular語法,學習Ionic之前,應該瞭解HTML、CSS、 JavaScript、Angular的基本語法。 Ionic開發依賴於Node.js 安裝完成後使
python學習(一) windows開發環境搭建+linux執行環境
朋友向我推薦了python,說怎麼怎麼好,計劃用10-12次學習完成python的初步掌握和了解。 學習一門語音,最快的方法就是自己搭建環境,並且寫hello,world!,。所以第一節就從開發環境搭
第1篇 Qt5基礎(一)Qt開發環境的搭建和hello world
1、開發qt可以使用那些IDE? 使用Qt Creator進行Qt開發; 使用VS進行Qt開發; 不用IDE,直接使用記事本也可以編寫Qt程式。 2、在專案模板中選擇Application,然後選擇Qt Widgets Application,這樣便會生成一個桌面Qt圖
java基礎記錄(一):開發環境的配置
一、JDK的安裝與環境變數配置 1.jdk下載與安裝。 jdk1.8.0_192下載地址 下載完成後,雙擊執行安裝檔案。可以選擇你要安裝的位置或者直接下一步,等待安裝完成,最後關閉。 2.配置環境變數。 選中我的電腦右鍵-->屬性-->高階系統設定-->環境變數,
BC404學習筆記-ABAP面向物件程式設計(一)-基礎
只摘錄注意事項和難以理解的地方。總的來說和JAVA、C++面向物件程式設計技術差不太多。類、繼承、封裝之類的概念在abapoo中也都有體現。面向物件的物件簡單理解就是現實世界的事物,到程式設計世界就用
Linux網路程式設計(一)基礎
一、資料儲存順序:大端和小端 大端模式: 地址的增長順序與值的增長順序相反 小段模式: 地址的增長順序與值的增長順序相同 為什麼會有大小端模式之分呢?這是因為在計算機系統中,我們是以位元組為單位的,每個地址單元都對應著
Linux網路程式設計(一) 基礎API介紹
一、socket 地址API 在介紹地址API前先弄清什麼是大端位元組序、小端位元組序,主機位元組序、網路位元組序。 大端位元組序:指一個整數的高位位元組儲存在記憶體的低地址處,低位位元組儲存在記憶體的高地址處。 小端位元組序:指整數的高位位元組儲存在記憶體的高
C語言程式設計(一)-基礎知識2
15. 程式設計是指從確定任務到得到結果、寫出文件的全過程16. 程式設計工作過程a) 問題分析b) 設計演算法c) 編寫程式d) 對源程式進行編輯、編譯和連線e) 執行程式,分析結果f) 編寫程式文件17. 程式包括兩方面的資訊a) 對資料的描述。在程式中要指定用到哪些資料
Java開發學習心得(一):SSM環境搭建
Java開發學習心得(一):SSM環境搭建 有一點.NET的開發基礎,在學校學過基礎語法,對JAVA有點興趣,就簡單學習了一下,記錄一下從哪些方面入手的,暫時不打算深入到原理方面,先簡單搭下環境看看,所以有些地方可能講得不慎準確。 1 SSM框架 從網上的討論來看,SSM框架似乎正在慢慢被Spring
【web框架】【 Cloud-Admin學習筆記(一)】【環境搭建】
Cloud-Admin是目前比較流行的基於Spring Cloud的web框架. 碼雲下載地址: https://gitee.com/minull/ace-security 1、用git也可直接下載,(也可直接下載解壓安裝) 2、用idea開啟專案 file-
Java學習記錄(一)java開發環境配置 及第一個執行程式
一. 下載jdk檔案 選擇對應版本下載即可安裝(本文以windows 64位為例) 安裝目錄儘量放至同一空白目錄下 安裝成功! 二. jdk環境配置 1. 點選此電腦右鍵點選屬性 2. 點選高階系統設定
零基礎從頭學習Swift(一):Swift環境搭建
個人部落格站已經上線了,網址 www.llwjy.com ~歡迎各位吐槽~-------------------------------------------------------------------------------------------------