各種瀏覽器的快取機制及相關問題的解決辦法
一、
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" /> http1.1無效 現都是http1.0的天下了
<meta http-equiv="Expires" content="0" />
以上三種基本可以忽略,因為大多情況下都是無效的。
無法被瀏覽器快取的請求:
- HTTP資訊頭中包含Cache-Control:no-cache,pragma:no-cache(HTTP1.0),或Cache-Control:max-age=0等告訴瀏覽器不用快取的請求(無效)
- 需要根據Cookie,認證資訊等決定輸入內容的動態請求是不能被快取的
- 經過HTTPS安全加密的請求(有人也經過測試發現,ie其實在頭部加入Cache-Control:max-age資訊,firefox在頭部加入Cache-Control:Public之後,能夠對HTTPS的資源進行快取)
- POST請求無法被快取
- HTTP響應頭中不包含Last-Modified/Etag,也不包含Cache-Control/Expires的請求無法被快取
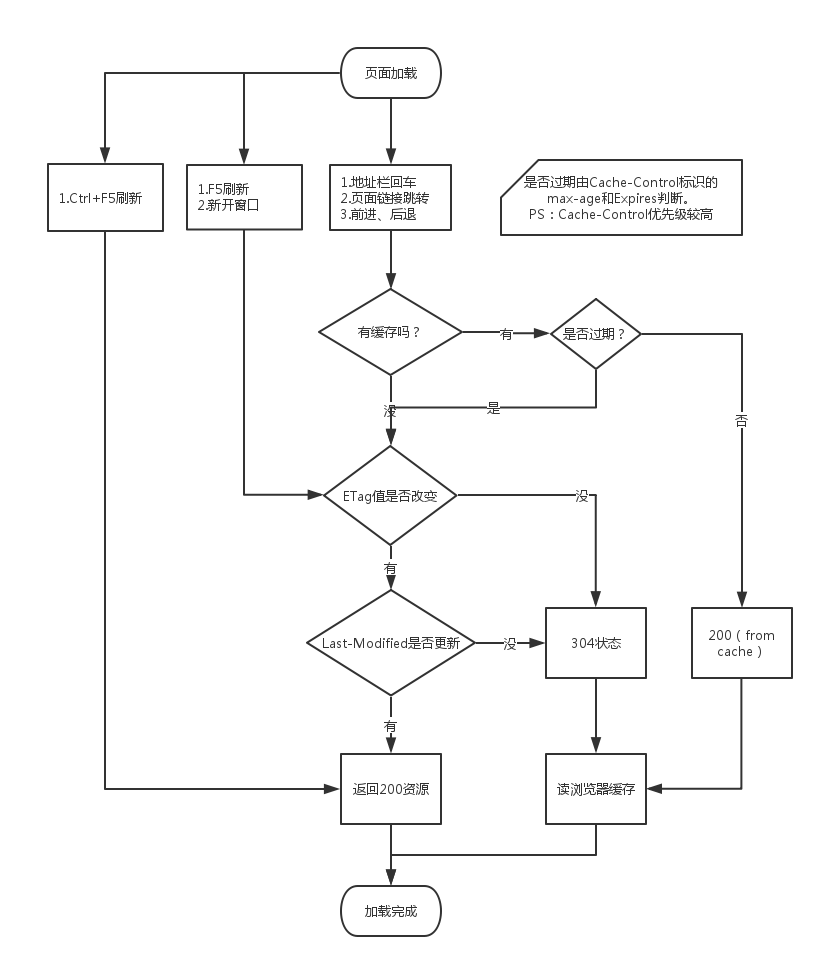
二、下面的是瀏覽器讀取檔案的整個流程,很全很強大

三、如果不想要快取,唯一的辦法就是在url後面新增引數,比如www.123.com/test.html?v=20150316,但是在ios上開發webapp時會無效,這個待記你一步研究
還有在開發微信公眾號的時候,在微信裡開啟這個網址 http://debugx5.qq.com,有清除快取的功能,
四、 瀏覽器快取機制的詳細說明
另外,Cache-Control 與 Last-Modified 是瀏覽器核心的機制,一般都是標準的實現,不能更改或設定。以 QQ 瀏覽器的 X5為例,Cache-Control 與 Last-Modified 快取不能禁用。快取容量是12MB,不分HOST,過期的快取會最先被清除。如果都沒過期,應該優先清最早的快取或最快到期的或檔案大小最大的;過期快取也有可能還是有效的,清除快取會導致資原始檔的重新拉取。
還有,瀏覽器,如 X5,在使用快取檔案時,是沒有對快取檔案內容進行校驗的,這樣快取檔案內容被修改的可能。
分析發現,瀏覽器的快取機制還不是非常完美的快取機制。完美的快取機制應該是這樣的:
-
快取檔案沒更新,儘可能使用快取,不用和伺服器互動;
-
快取檔案有更新時,第一時間能使用到新的檔案;
-
快取的檔案要保持完整性,不使用被修改過的快取檔案;
-
快取的容量大小要能設定或控制,快取檔案不能因為儲存空間限制或過期被清除。
以X5為例,第1、2條不能同時滿足,第3、4條都不能滿足。
在實際應用中,為了解決 Cache-Control 快取時長不好設定的問題,以及為了”消滅304“,Web前端採用的方式是:
-
在要快取的資原始檔名中加上版本號或檔案 MD5值字串,如 common.d5d02a02.js,common.v1.js,同時設定 Cache-Control:max-age=31536000,也就是一年。在一年時間內,資原始檔如果本地有快取,就會使用快取;也就不會有304的回包。
-
如果資原始檔有修改,則更新檔案內容,同時修改資原始檔名,如 common.v2.js,html頁面也會引用新的資原始檔名。
通過這種方式,實現了:快取檔案沒有更新,則使用快取;快取檔案有更新,則第一時間使用最新檔案的目的。即上面說的第1、2條。第3、4條由於瀏覽器內部機制,目前還無法滿足。
Dom Storage 儲存機制
Dom Storage 是通過儲存字串的 Key/Value 對來提供的,並提供 5MB (不同瀏覽器可能不同,分 HOST)的儲存空間(Cookies 才 4KB)。另外 Dom Storage 儲存的資料在本地,不像 Cookies,每次請求一次頁面,Cookies 都會發送給伺服器。
DOM Storage 分為 sessionStorage 和 localStorage。localStorage 物件和 sessionStorage 物件使用方法基本相同,它們的區別在於作用的範圍不同。sessionStorage 用來儲存與頁面相關的資料,它在頁面關閉後無法使用。而 localStorage 則持久存在,在頁面關閉後也可以使用。
相關推薦
各種瀏覽器的快取機制及相關問題的解決辦法
一、 <meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /><met
瀏覽器禁用Cookie,基於Cookie的會話跟蹤機制失效的解決辦法
當瀏覽器禁用Cookies時,基於Cookie的會話跟蹤機制就會失效,解決辦法是利用URL重寫機制跟蹤使用者會話。 在使用URL重寫機制的時候需要注意,為了保證會話跟蹤的正確性,所有的連結和重定向語句中的URL都需要呼叫encodeURL()或encodeRedirec
在微信端使用video標簽,播放結束會出現QQ瀏覽器推薦視頻的解決辦法(vue)
優酷 tar var top tel auto 應該 qq瀏覽器 每隔一秒 會出現播放結束顯示QQ瀏覽器推薦視頻的原因:(我是vue的項目,而且我是新手,只是單純的給大家分享一個方法,代碼比較low請自動忽略) 因為在x5(QQ瀏覽器)內核中,把video標簽劫持了,只
低版本IE內核瀏覽器兼容placeholder屬性解決辦法
hold 低版本 nbsp post spa bsp focus 瀏覽器兼容 lur 最簡便的一個方法,通過js實現。 <input type="text" name="username" id="username" value="姓名" onfocus="if(t
Yarn 內存分配管理機制及相關參數配置
系統 如果 ast nod java類 其中 指定 XML sam 上一篇hive on tez 任務報錯中提到了containter內存不足,現對yarn 內存分配管理進行介紹 一、相關配置情況 關於Yarn內存分配與管理,主要涉及到了ResourceManage、Ap
用vmware workstation制作cloudstack(kvm)鏡像及問題解決辦法
分享圖片 for class borde disk virtual utc emp highlight 說明1:vmware workstation鏡像是vmdk格式 說明2:cloudstack配置文件目錄:/run/libvirt/qemu/ kvm配置文件目錄
淺談瀏覽器快取機制
前文 在前端開發中,效能一直都是被大家所重視的一點,然而判斷一個網站的效能最直觀的就是看網頁開啟的速度。其中提高網頁反應速度的一個方式就是使用快取。一個優秀的快取策略可以縮短網頁請求資源的距離,減少延遲,並且由於快取檔案可以重複利用,還可以減少頻寬,降低網路負荷。 快取過程分析 由此可
HashMap原理及衝突解決辦法
class HashMap<K,V> extends AbstractMap<K,V> HashMap put() HashMap get() 1.put() HashMap put()方法原始碼如下:
VS2017在專案中匯入已有程式碼檔案各種方法的一些問題的解決辦法
1.在VS中通過步驟:檔案->新建->從現有程式碼建立專案,這樣方法把現有程式碼加到工程檔案,其實VS只是在你程式碼所在檔案建立了VS必須的.sln等等專案所需檔案,這種方法建立的專案在需要包含如:#include<stdio.h>這種常用庫時,可能會
徹底弄懂HTTP快取機制及原理
01、前言 Http 快取機制作為 web 效能優化的重要手段,對於從事 Web 開發的同學們來說,應該是知識體系庫中的一個基礎環節,同時對於有志成為前端架構師的同學來說是必備的知識技能。僅僅只是知道瀏覽器會對請求的靜態檔案進行快取是不夠的,為什麼被快取,快取是怎樣生效的、
linux下的快取機制及清理buffer/cache/swap的方法梳理
free命令用於檢測實體記憶體和交換記憶體已使用量和可用量(預設單位為KB) [[email protected] ~]# free -m //使用-m引數表示以兆位元組為單位顯示記憶體 total used free
ecliplse整合svn外掛集中方式及失效解決辦法
ecliplse整合svn外掛常見3中方式: 1.傳統的方式svn外掛解壓後直接把features和plugins兩個資料夾覆蓋到ecliplse的安裝目錄下; 2.將svn解壓後的所有資料夾放到ecliplse的dropins資料夾下; 3.將svn的外掛解壓後文件地址寫成一個.lin
scrapy中response和瀏覽器網頁xpath不同的解決辦法
terminal中快速驗證xpath是否正確無誤在termianl中輸入: # 網址的引號可加可不加,親測; scrapy shell "https://www.csdn.net/nav/ai" response.xpath("//*[@id='feedlist_i
R語言錯誤資訊及相關解決方法
原創:黃小仙 Error: object of type ‘closure’ is not subsettable 物件大於被取子集,看看物件是不是空的,有時候檔案路徑或者名稱不對,資料並沒有匯入成功 Remove duplicates before ru
Mybatis快取機制及mybatis的各個組成部分
Mybatis 一級快取: 基於PerpetualCache 的 HashMap本地快取,其儲存作用域為 Session,當 Session flush 或 close 之後,該Session中的所有 Cache 就將清空。 2. 二級快取與一級快取其機制相同,預設也是採用 Perpetual
徹底理解瀏覽器快取機制
先看上圖,如果對圖中的(a)(b)(c)(d)四個過程的處理方式都很清楚了,那麼請不用再看本文了。 兩個概念 強快取使用者傳送的請求,直接從客戶端快取中獲取,不傳送請求到伺服器,不與伺服器發生互動行為。 協商快取使用者傳送的請求,傳送到伺服器後,由伺服器判定是否從快取中獲取資源。
Yarn 記憶體分配管理機制及相關引數配置
理解Yarn的記憶體管理與分配機制,對於我們搭建、部署叢集,開發維護應用都是尤為重要的,對於這方面我做了一些調研供大家參考。 一、相關配置情況 關於Yarn記憶體分配與管理,主要涉及到了ResourceManage、ApplicationMatser、NodeManage
Mac下phpstorm 瀏覽器出現 502 bad gateway 解決辦法
在網上搜了好久,都沒有合適的解決辦法,於是決定分享下自己鼓搗好久解決了的辦法,希望能幫到大家。 出現上述情況,一般在phpstorm裡都會出現這個提示 我們只需要點選藍色的進去,或者點phpstorm----preferences-----languages&
Yarn 記憶體分配管理機制及相關引數配置(yarn效能調優)
一、相關配置情況關於Yarn記憶體分配與管理,主要涉及到了ResourceManage、ApplicationMatser、NodeManager這幾個概念,相關的優化也要緊緊圍繞著這幾方面來開展。這裡還有一個Container的概念,現在可以先把它理解為執行map/redu
微信瀏覽器快取問題的終極解決方案
微信瀏覽器快取,經過一段時間的嘗試發現微信瀏覽器快取的兩個特點: 1. 微信瀏覽器首先會快取整個頁面的內容, 如果頁面地址沒有變更,在一段時間內(幾個小時),進入頁面都不會對頁面中js,css檔案發出http請求 2. 微信瀏覽器也會對js,css進行快取 針對以上兩個特
