初學Android,使用Drawable資源之使用ClipDrawable資源(十六)
ClipDrawable代表從其它點陣圖上擷取一個"圖片片段",XML中的根元素為<clip.../>,擷取的方向由clipOrientation控制
下面以一個慢慢展開的圖片為例
先定義一個ClipDrawable資原始檔my_clip.xml
<?xml version="1.0" encoding="utf-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/fengjing" android:clipOrientation="horizontal" android:gravity="center"> </clip>
接下來在主介面main.xml中的imageview中引用它
主介面程式碼<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- 這裡imageView的src定義為clipdrawable資源 --> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/my_clip" /> </LinearLayout>
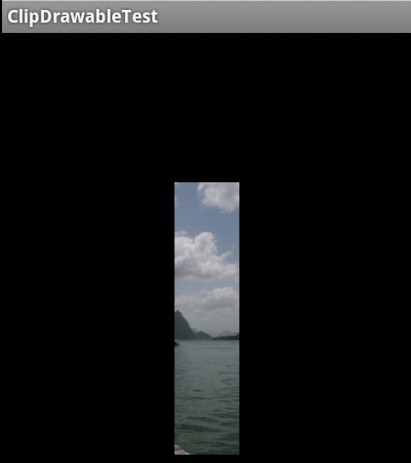
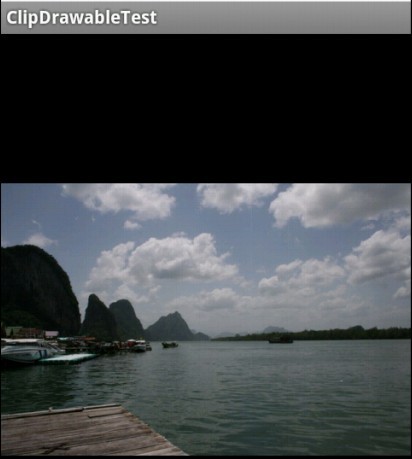
執行效果如下package WangLi.Resouce.ClipDrawableTest; import java.util.Timer; import java.util.TimerTask; import android.app.Activity; import android.graphics.drawable.ClipDrawable; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.widget.ImageView; public class ClipDrawableTest extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView imageview = (ImageView)findViewById(R.id.image); //獲取圖片所顯示的ClipDrawble物件 final ClipDrawable drawable = (ClipDrawable)imageview.getDrawable(); final Handler handler = new Handler() { public void handleMessage(Message msg) { if(msg.what == 0x1233) { //修改ClipDrawable的level值 drawable.setLevel(drawable.getLevel() +200); } } }; final Timer timer = new Timer(); timer.schedule(new TimerTask() { public void run() { Message msg = new Message(); msg.what = 0x1233; //傳送訊息,通知應用修改ClipDrawable物件的level值 handler.sendMessage(msg); //取消定時器 if(drawable.getLevel() >= 10000) { timer.cancel(); } } },0,300); } }
剛開始圖片從中間往兩邊展開

最後展開完整的圖片

利用ClipDrawable,還可以做圖片進度條
相關推薦
Android基礎學習,使用Drawable資源之ClipDrawable資源,實現圖片在特定位置展開。
ClipDrawable代表從其它點陣圖上擷取一個"圖片片段",XML中的根元素為<clip.../>,擷取的方向由clipOrientation控制 下面以一個慢慢展開的圖片為例 ClipDrawable代表從其它點陣圖上擷取一個“圖片片段”。在XML檔
Android之ClipDrawable資源簡單使用
使用ClipDrawable實現圖片徐徐展開效果ClipDrawable 代表從其他點陣圖上擷取一個”圖片片段” 呼叫 setLevel(int level) 方法來設定擷取的區域大小 當level為0時,擷取的圖片片段為空; 當level為10000時,擷取整
初學Android,圖形影象之使用Canvas,Paint繪圖(二十五
下面是一個畫各種圖形的例子,具體的畫圖方法不用特別解釋,看API就可以了先定義一個繼承自View的類DrawViewpackage WangLi.Graphics.MyView;import android.content.Context;import android.grap
初學Android 圖形影象之使用雙緩衝畫圖 二十七
當資料量很大時,繪圖可能需要幾秒鐘甚至更長的時間,而且有時還會出現閃爍現象,為了解決這些問題,可採用雙緩衝技術來繪圖。 雙緩衝即在記憶體中建立一個與螢幕繪圖區域一致的物件,先將圖形繪製到記憶體中的這個物件上,再一次性將這個物件上的圖形拷貝到螢幕上,這樣能大大加快繪圖的速度。雙
初學Android,圖形影象之使用雙緩衝畫圖(二十七)
當資料量很大時,繪圖可能需要幾秒鐘甚至更長的時間,而且有時還會出現閃爍現象,為了解決這些問題,可採用雙緩衝技術來繪圖。 雙緩衝即在記憶體中建立一個與螢幕繪圖區域一致的物件,先將圖形繪製到記憶體中的這個物件上,再一次性將這個物件上的圖形拷貝到螢幕上,這樣能大大加快繪圖的速度。
初學Android,圖形影象之使用Path類(二十六)
Path類可以預先在View上將N個點連成一條"路徑",然後呼叫Canvas的drawPath(path,paint)即可沿著路徑繪製圖形Android還為路徑繪製提供了PathEffect來定義繪製效果,PathEffect包含如下子類ComposePathEffectCo
初學Android,圖形影象之使用Bitmap和BitmapFactory(二十四)
Bitmap代表一張點陣圖,BitmapDrawable裡封裝的圖片就是一個Bitmap物件.把Bitmap物件包裝成BitmapDrawable物件,可以呼叫Bitmapdrawable的構造器BitmapDrawable drawable = new BitmapDraw
初學Android,OpenGL ES之繪製平面多邊形(八十)
在Android中使用OpenGL ES需三步1.建立GLSurfaceView元件,使用Activity顯示GLSurfaceView元件2.為GLSurfaceView建立GLSurfaceView.Renderer例項,實現Renderer類時需要實現接口裡的三個方法
初學Android,OpenGL ES之旋轉圖形(八十一)
圖形旋轉比較簡單,需要呼叫方法glRotatef(float angle,float x,float y,float z),angle是旋轉角度,x,y,z是指的三軸這個例子在上篇基礎上增加了旋轉,在onDrawFrame(GL10 gl)中增加旋轉角度,圖形就可以不斷的旋轉
Android破解學習之路(十二)—— GP錄影漢化過程及添加布局
## 前言 最近閒著發慌,想起了很久之前就想漢化的一款錄影APP,APP大小不到1MB,但是好用,本期就給大家帶來漢化的基本步驟以及如何在APP中新增我們漢化的資訊 ## 漢化思路 1. **查詢關鍵字** 關鍵字挺好找的,由於APP本身就是英文,我們找到某個英文單詞進行搜尋即可 2. **找到string.
Android破解學習之路(十)—— 我們戀愛吧 三色繪戀 二次破解
前言 好久沒有寫破解教程了(我不會告訴你我太懶了),找到一款戀愛遊戲,像我這樣的宅男只能玩玩戀愛遊戲感覺一下戀愛的心動了。。 這款遊戲免費試玩,但是後續章節得花6元錢購買,我怎麼會有錢呢,而且身在吾愛的大家庭裡,不破解一波怎麼對得起我破解渣渣的身份呢! 喲,還是支付寶購買的,直接9000大法,但是破解的時候沒
初學Android,建立,啟動,停止Service(五十八)
Service跟Windows系統裡的服務概念差不多,都在後臺執行,它跟Activity的最大區別就是,它是無介面的開發Service與開發Activity的步驟類似1.定義一個繼承Service的子類2.在AndroidManifest.xml檔案中配置該ServiceSer
Android破解學習之路(十四)——【Unity3D】王牌大作戰破解
一、前言 今天帶來的是王牌大作戰的破解教程,遊戲下載的話,我是直接去TapTap官網下載的 支付寶內購破解用老套了,今天學點破解的新花樣吧!! 二、支付寶內購破解 支付寶的內購破解已經很熟悉了, 直接搜尋“9000”,之後找到程式碼,修改判斷條件即可,若不明白,請看我之前寫的部落格,Android破解
初學Android,OpenGL ES之使用紋理(八十三)
在網上發現這些講紋理的文章,非常不錯android 遊戲導引(4. 簡單紋理貼圖)Android OpenGL es 紋理座標設定與貼圖規則Android OpenGL | ES給立方體進行紋理對映這篇的例子也是立方體的紋理,不過是用手指劃過讓立方體旋轉使用紋理的重要程式碼如
初學Android OpenGL ES之使用紋理 八十三
mod frame ava als content detect www 大小 net 在網上發現這些講紋理的文章,非常不錯 android 遊戲導引(4. 簡單紋理貼圖) http://www.cnblogs.com/shengdoushi/archive/2011/0
Android學習之基礎知識十六 — Android開發高級技巧的掌握
學習android ava 調用 傳遞 手機遊戲 接口 自定義 默認值 具體實現 一、全局獲取Context的技巧 前面我們很多地方都使用到了Context,彈出Toast的時候、啟動活動的時候、發送廣播的時候、操作數據庫的時候、使用通知的時候等等。或許目前來說我們並沒
全棧JavaScript之路(十六)HTML5 HTMLDocument 類型的變化
complete 文檔 出了 content ldoc 之路 stat javascrip safari HTML5 擴展了 HTMLDocument, 添加了新的功能。 1.document.readState = ‘loading‘ || ‘complet
OpenCV探索之路(十六):圖像矯正技術深入探討
double gb2 教科書 長方形 strong fine open lines 導致 剛進入實驗室導師就交給我一個任務,就是讓我設計算法給圖像進行矯正。哎呀,我不太會圖像這塊啊,不過還是接下來了,硬著頭皮開幹吧! 那什麽是圖像的矯正呢?舉個例子就好明白了。 我的好朋友小
Android項目實戰(三十六):給背景加上陰影效果
灰色 top set 設置 star 部分 ble utf 產品 原文:Android項目實戰(三十六):給背景加上陰影效果 圓角背景大家應該經常用: 一個drawable資源文件 裏面控制corner圓角 和solid填充色 <shape xmlns
android 藍芽模組Bluetooth 使用 十六進位制資料傳送
一個藍芽模組看起來很小,弄起來還是有點複雜的,從網上找了一個示例程式碼,http://blog.csdn.net/vnanyesheshou/article/details/51554852但是不能直接用,需要自己進行閱讀理解和修改後才能使用。 先貼一張自制的uml圖: 從圖中不難看出
