利用Dreamweaver自身功能,快速準確測繪圖片上的元素座標位置,並快速用到CSS背景座標設定當中去
練習目標:
不需要其他工具幫忙,快速定點陣圖片上元素座標位置,然後應用到CSS中.
製作過程:
利用DW建立一個站點命名為bgCS,裡面Pic資料夾中有一張梅西大圖片:messi.jpg:
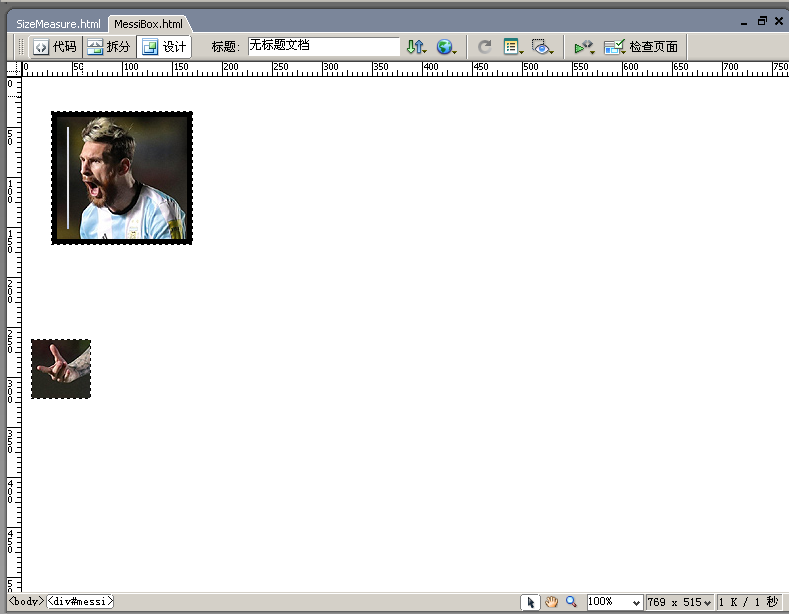
打算只擷取梅西的頭部及手部作為盒子的CSS背景圖片,最終效果為:
我們並不打算切割圖片,可利用DW自帶的功能呢,快速獲取梅西頭部及手部的座標位置及大小,作為CSS背景影象位置引數使用。那麼如何完成呢?這分為以下幾個步驟。
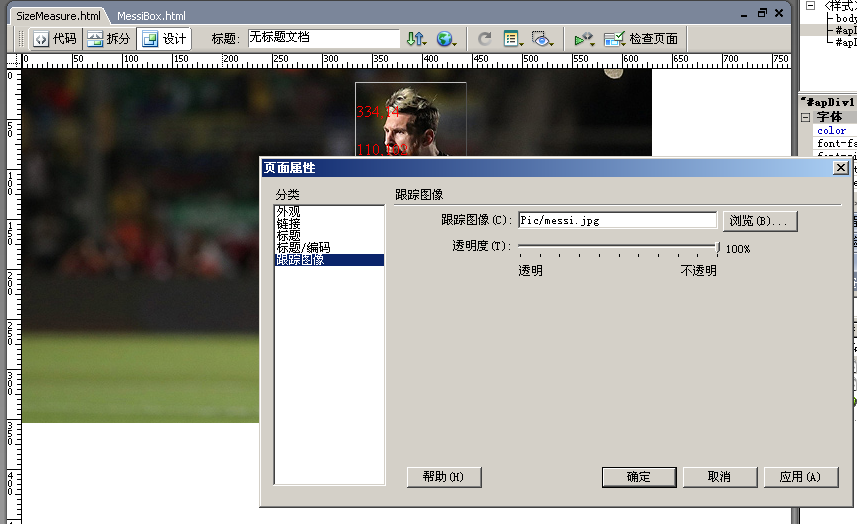
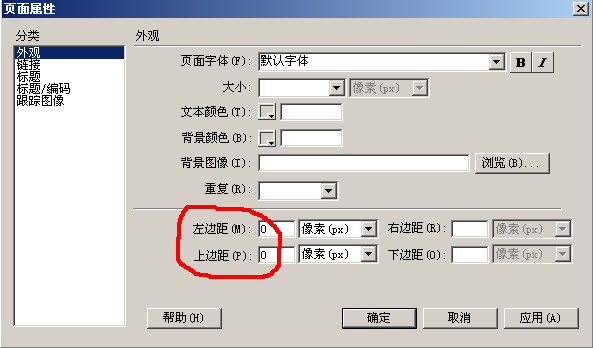
第一步:網站中新建一個輔助網頁: SizeMeasure.html,專門用來測繪座標。然後右擊設計介面,點選 頁面屬性,如下圖設定一下:
梅西大圖片作為跟蹤影象.
同時,再設定:
最後在SizeMeasure.html中形成一下CSS程式碼:
此時,點選 佈局工具 繪製 AP Div:
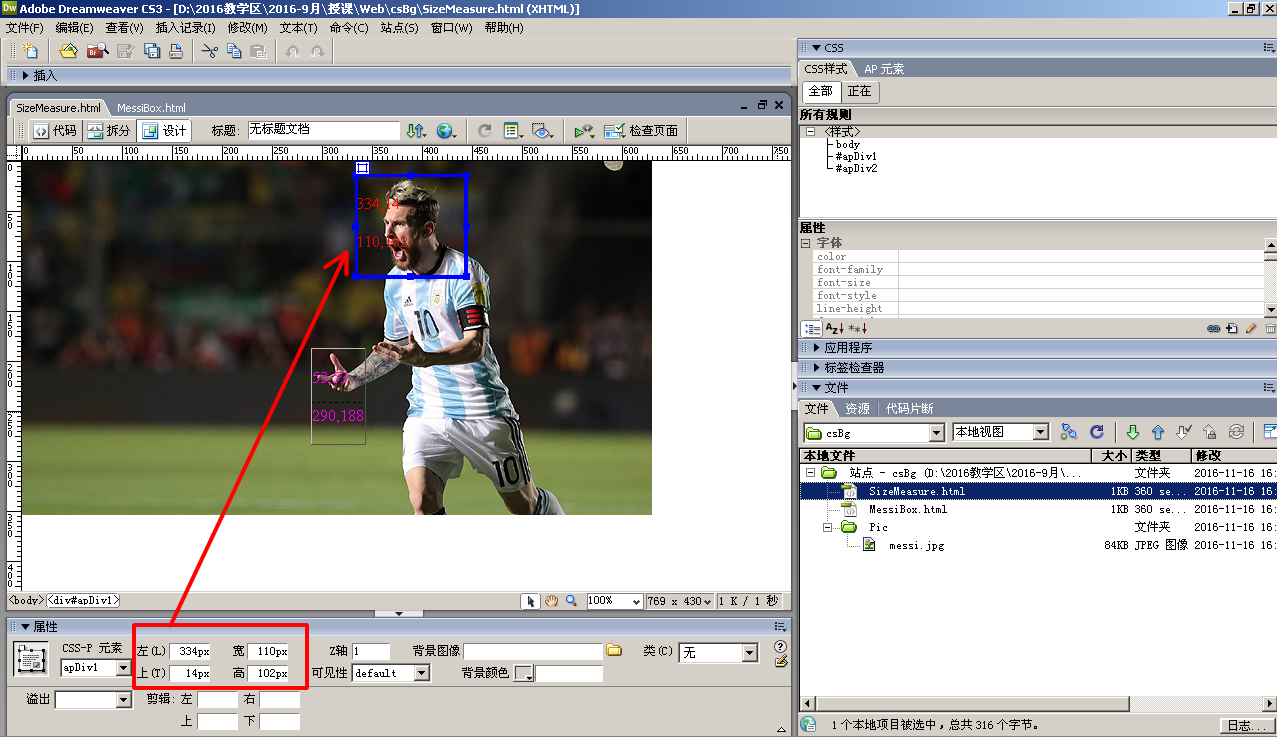
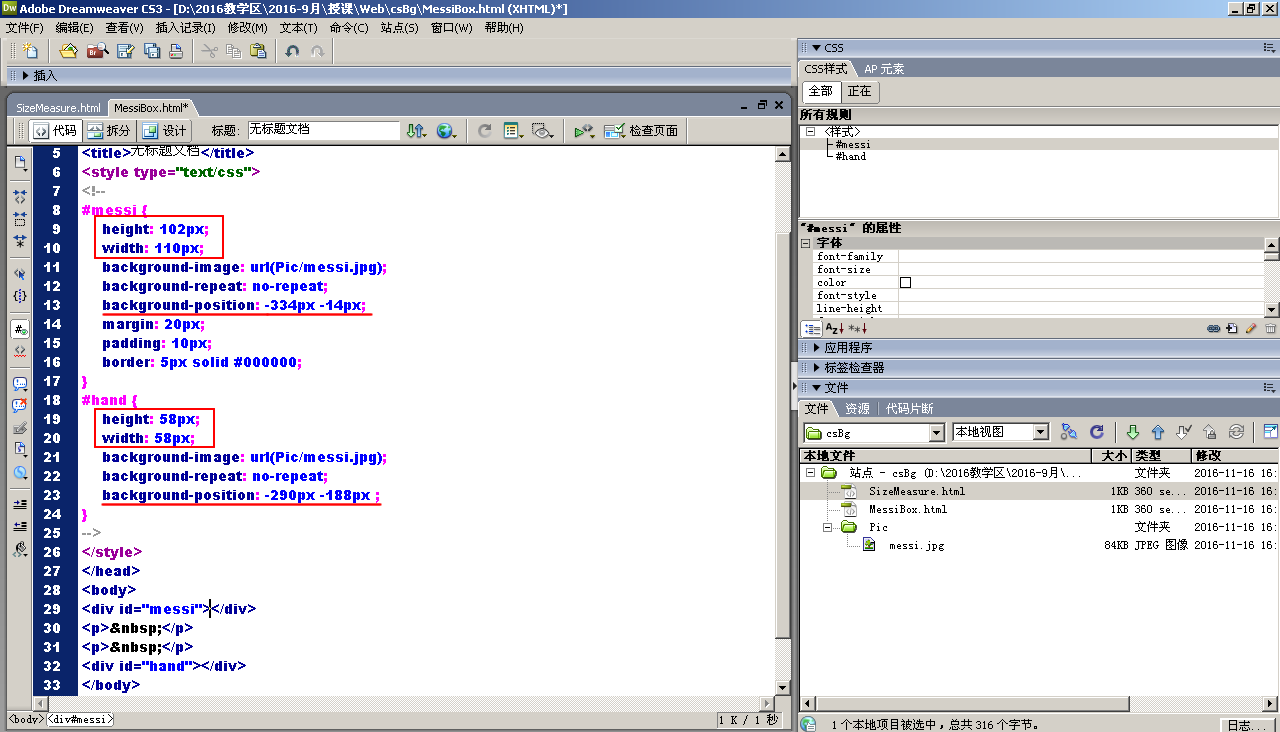
在設計介面上選中 梅西 的頭部,在 屬性 面板 得到他的頭部大小值 及座標值 (或者,您再把它 抄寫到頭部框中).
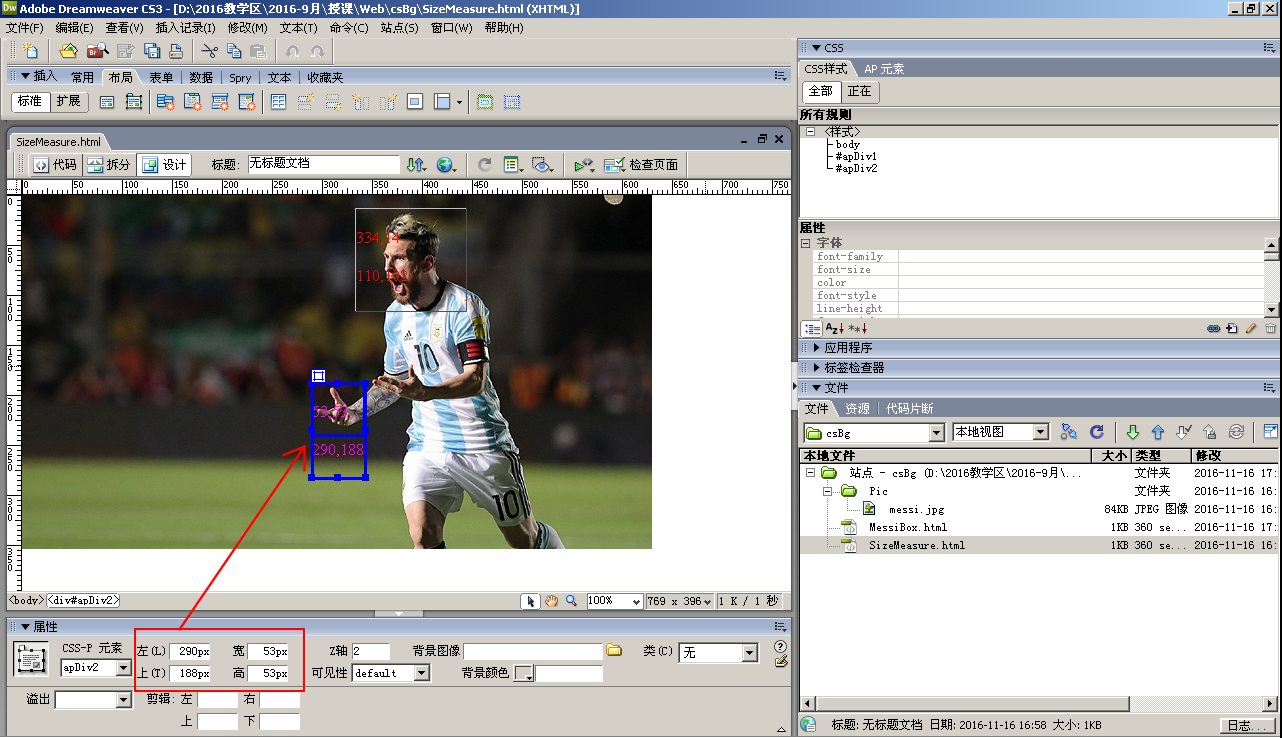
對於梅西的手部,做同樣的處理:
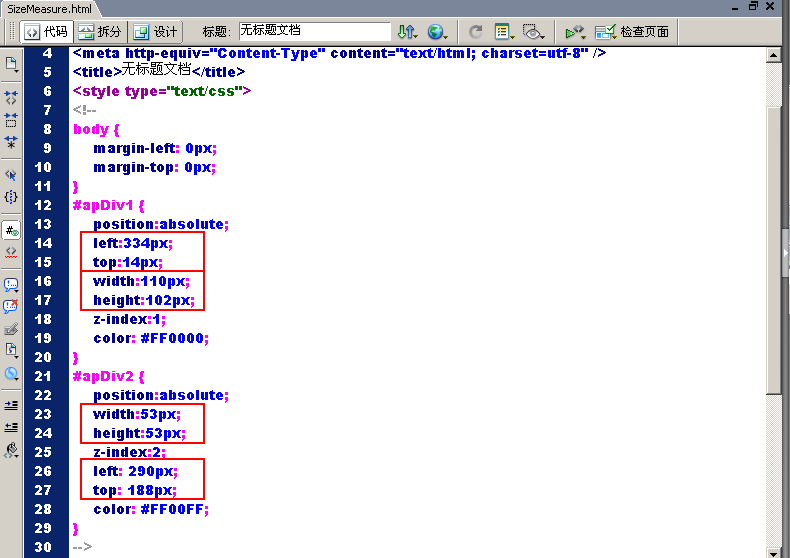
開啟程式碼介面,會看到剛才的測繪資料,紅色矩形所示:
第二步:新建一個新頁面,比如:MessiBox.html,裡面的xHtml及CSS程式碼如下:
把剛才測繪所得的資料,抄寫到MessiBox.html的CSS程式碼中的紅色標註處,座標值 不要忘了做負數 處理.
當然,MessiBox.html和SizeMeasure.html兩個頁面最好採用 左右平鋪
最終效果:
相關推薦
利用Dreamweaver自身功能,快速準確測繪圖片上的元素座標位置,並快速用到CSS背景座標設定當中去
練習目標: 不需要其他工具幫忙,快速定點陣圖片上元素座標位置,然後應用到CSS中. 製作過程: 利用DW建立一個站點命名為bgCS,裡面Pic資料夾中有一張梅西大圖片:messi.jpg: 打算只擷取梅西的頭部及手部作為盒子的CSS背景圖片,最終效果為: 我們並不打算切
利用CSS3實現鼠標懸停在圖片上圖片緩慢縮放的兩種方法
class ansi clas form屬性 css transform 大小 方法 鼠標懸停 1.改變background-size屬性 將圖片作為某個html元素的背景圖片,用transition屬性改變圖片的大小。 1 .container{ 2 ba
如何快速識別提取圖片上的文字
14. 找到 如果 ima 全部 情況 技術 智能 相冊 我們在日常工作中,我們經常會遇到將圖片上文字轉換成Word文檔這樣的情況,要知道, 圖片上的文字是不能直接復制的,這是一件令人頭疼的一件事情。那麽要怎樣才能快速的 提取這些圖片的文字呢? 快速識別提取圖片上的的文
UEditor圖片上傳儲存位置的修改(JSP)
本人使用的是UEditor1.4.3.3的JSP版本,因為百度開發團隊對Jsp版本後端操作進行了修改,導致現在無法通過json設定將UEditor上傳的圖片儲存到WEB應用外,所以,只能通過對JAR包的反編譯,已達成我們的目標。 我們可以從controller
java 中利用subString 擷取字串中第三個"/"後面的內容,並將/用>代替
private String extractString(String s){ for(int i = 0; i < 3; i++){ s = s.substring(s.indexOf("/")+1 ); }
struts2 圖片上傳到伺服器並顯示在頁面
1、新建一個WEB專案。 2、匯入struts2所用的jar。 3、新建或複製struts2的配置檔案(struts.xml)。 4、在web.xml檔案中配置struts2功能。 <?xml version="1.0" encoding="UTF-8"?>
利用Android Studio自帶螢幕錄製功能,生成GIF圖片
一篇好的博文總是離不開有圖有真相,每次開啟一篇部落格,我們總是第一眼希望看到的不是demo原始碼,而是該demo執行的效果畫面。相信大家肯定和我一樣,總是想先看到結果之後再去深究其原始碼。本文將介紹如何使用Android studio自帶螢幕錄製功能生成一個APP執行時的G
【Android遊戲開發十六】Android Gesture之【觸控式螢幕手勢識別】操作!利用觸控式螢幕手勢實現一個簡單切換圖片的功能!
原創,轉載務必在明顯處註明:很多童鞋說我的程式碼執行後,點選home或者back後會程式異常,如果你也這樣遇到過,那麼你肯定沒有仔細讀完Himi的博文,第十九篇Himi專門寫了關於這些錯誤的原因和解決方法,這裡我在部落格都補充說明下,省的童鞋們總疑惑這一塊;請點選下面聯絡進入
利用PHP實現文字繪製到新的圖片上的功能
思想和行動 總有一個不能落後於人 雖然寫出來了js實現文字和圖片載入到一起生成一個新的圖片的功能,但是我沒有用js實現一個把生成的圖片下載到本地的過程,請賭神看了看,賭神說他是用的php寫的,我想既然他用php寫了,我用js就不太方便獲得指導啊,於是乎就順便看了一下如何用
利用jQuery選擇器快速匹配文檔中的按鈕,並為該按鈕綁定事件處理函數
body var jquery pla .org title color button ansi <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org
PHP圖片上傳功能實現
php file 圖片上傳 上傳圖片功能:獲取當前文件夾位置,上傳到當前文件夾下為了上傳後文件名重復導致覆蓋,上傳後更改名字為:當前時間+原文件名只允許gif、jpeg、bmg、jpg格式的文件上傳<form name="frm1" enctype="multipart/form-data"
利用DataSet部分功能實現網站登錄
自己 response comm user script ace xtu lin pts using System; using System.Collections.Generic; using System.Linq; using System.Web; using S
HTML5+Canvas+jQuery調用手機拍照功能實現圖片上傳(二)
customer mkdir 狀態保存 ont false lan else if 項目 action 上一篇僅僅講到前臺操作,這篇專門涉及到Java後臺處理。前臺通過Ajax提交將Base64編碼過的圖片數據信息傳到Java後臺,然後Java這邊進行接收處理。通過
Android異步載入學習筆記之四:利用緩存優化網絡載入圖片及ListView載入優化
角度 thread 下午 出發 easy code cat height back 假設不做不論什麽處理。直接用網絡載入圖片在網速快的情況下可能沒什麽不好的感覺。可是假設使用移動流量或是網絡不好的時候。問題就來了,要麽用戶會抱怨流量使用太多。要麽抱怨圖
android之使用GridView+仿微信圖片上傳功能(附源代碼)
相冊 ada nbu [] for round pen fromfile idt 由於工作要求最近在使用GridView完成圖片的批量上傳功能,我的例子當中包含仿微信圖片上傳、拍照、本地選擇、相片裁剪等功能,如果有需要的朋友可以看一下,希望我的實際經驗能對您有所幫助。
jquery圖片上傳功能
jquery圖片上傳功能關於jquery圖片上傳功能呢,我引入了jquery.min.js jquery-1.8.3.min.js jquery.ui.widget.js jquery.iframe-transport.js jquery.fileupload.js上傳圖片的代碼:圖片上傳成功之後,可以選擇刪
php 圖片上傳之利用form表單上傳
idt cti contain 開啟 1.7 png ret 選擇圖片 post 、利用form表單上傳此種方式是最原始的上傳方式,前端就是簡單的form表單,後端我們有PHP處理傳輸過來的文件。首先看前端的代碼 upload.html 1 2 3 4
Vue2.0 引用 exif.js 實現調用攝像頭進行拍照功能以及圖片上傳功能
[0 complete num else imp ada blob can isf vue組件代碼 <template> <div> <div style="padding:20px;"> <div cla
.NET快速信息化系統開發框架 V3.2 -> “用戶管理”主界面使用多表頭展示、增加打印功能
gin 團隊 ide shadow enter width 3.1 sca str RDIFrameowrk.NET 用戶管理是使用非常頻繁的模塊,由於需要展示的字段比較多,以前的展示方式顯得不是太規範,現3.2版本用戶管理主界面進行了全新的設計,數據列表展示使用了Dev家
SVM:利用SVM算法實現手寫圖片識別(數據集50000張圖片)—Jason niu
圖片 clas 識別 fit ati ade loader test part import mnist_loader # Third-party libraries from sklearn import svm def svm_baseline():