分享一個自己寫的WPF換膚窗體WPF.DazzleUI
最近自己在自學WPF,看了網上很多前輩的WPF例子,覺得很炫,自己也有點衝動,就嘗試著寫了一下。
桌面程式嘛,要炫起來,當然首先得窗體先炫起來,所以就自己寫了一個可以換膚的WPF窗體基類。
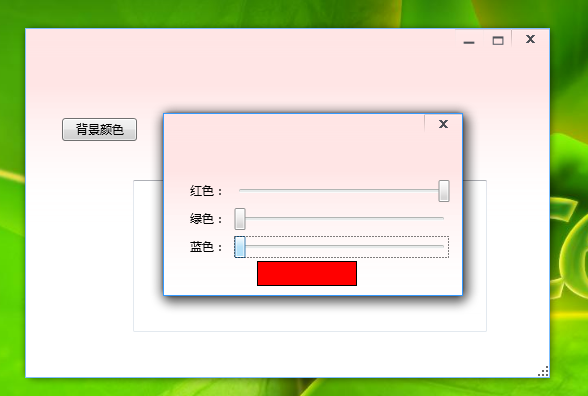
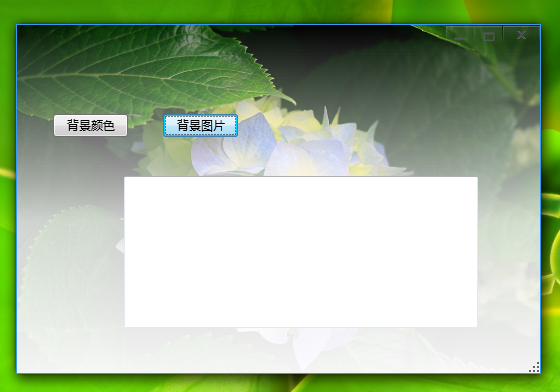
不多說,先上圖:
怎麼樣,看起來效果還是不錯吧。
先發個demo的下載地址: 例子下載 http://pan.baidu.com/share/link?shareid=565013&uk=1108265080
其實,已開始看別人的東西,覺得很神奇,不過自己寫下來,覺得也沒那麼複雜。只不過由於,WPF引入了XAML,跟以前winform時代有很大差別,需要一個轉換過程。多寫寫程式碼就好了。
窗體基類程式碼
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:DazzleWPF="clr-namespace:WPF.DazzleUI.Controls" xmlns:shell="http://schemas.microsoft.com/winfx/2006/xaml/presentation/shell" xmlns:converters="clr-namespace:WPF.DazzleUI.Converters"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/WPF.DazzleUI;component/Assets/ImageButton.xaml"/> </ResourceDictionary.MergedDictionaries> <converters:BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter" /> <converters:ResizeModeToVisibilityConverter x:Key="ResizeModeToVisibilityConverter" /> <Style TargetType="DazzleWPF:DazzleWindow"> <Setter Property="Width" Value="800" /> <Setter Property="Height" Value="640" /> <Setter Property="MinWidth" Value="50" /> <Setter Property="MinHeight" Value="50" /> <Setter Property="ResizeMode" Value="CanResizeWithGrip" /> <Setter Property="UseLayoutRounding" Value="True" /> <Setter Property="TextOptions.TextFormattingMode" Value="Display" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="DazzleWPF:DazzleWindow"> <Grid Background="#ffffff"> <Border BorderBrush="#3399ff" BorderThickness="0"> <AdornerDecorator> <Grid x:Name="LayoutRoot"> <Grid.RowDefinitions> <RowDefinition Height="36" /> <RowDefinition Height="*" /> <RowDefinition Height="15" /> </Grid.RowDefinitions> <!-- header background --> <Rectangle x:Name="HeaderBackground" Grid.RowSpan="5" Height="196" VerticalAlignment="Top" Visibility="{DynamicResource Color_ImageOrColor}"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0, 0" EndPoint="0, 1" Opacity=".1"> <GradientStop Offset="0" Color="{DynamicResource DazzleUI_BackGroudColor}" /> <GradientStop Offset=".3" Color="{DynamicResource DazzleUI_BackGroudColor}" /> <GradientStop Offset="1" Color="Transparent" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Image Source="{DynamicResource DazzleUI_BackGroudImage}" Grid.RowSpan="5" Stretch="UniformToFill" VerticalAlignment="Top" Visibility="{DynamicResource Image_ImageOrColor}"> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5, 0" EndPoint="0.5, 1"> <GradientStop Color="#FF000000" Offset="0"></GradientStop> <GradientStop Color="#33000000" Offset="0.5"></GradientStop> <GradientStop Color="#00000000" Offset="1"></GradientStop> </LinearGradientBrush> </Image.OpacityMask> </Image> <ContentPresenter Grid.Row="1" Grid.RowSpan="2"></ContentPresenter> <!-- window system buttons--> <StackPanel Orientation="Horizontal" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0" shell:WindowChrome.IsHitTestVisibleInChrome="True" Height="20"> <DazzleWPF:ImageButton Width="28" Height="20" Visibility="{Binding ResizeMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}, Converter={StaticResource ResizeModeToVisibilityConverter}, ConverterParameter=MinButton}" Command="{Binding Source={x:Static shell:SystemCommands.MinimizeWindowCommand}}" NormalImage="/WPF.DazzleUI;component/Resources/btn_mini_normal.png" HoverImage="/WPF.DazzleUI;component/Resources/btn_mini_highlight.png" PressedImage="/WPF.DazzleUI;component/Resources/btn_mini_down.png" DisabledImage="/WPF.DazzleUI;component/Resources/btn_mini_normal.png"></DazzleWPF:ImageButton> <DazzleWPF:ImageButton x:Name="MaxButton" Width="28" Height="20" Visibility="{Binding ResizeMode, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}, Converter={StaticResource ResizeModeToVisibilityConverter}, ConverterParameter=MaxButton}" Command="{Binding Source={x:Static shell:SystemCommands.MaximizeWindowCommand}}" NormalImage="/WPF.DazzleUI;component/Resources/btn_max_normal.png" HoverImage="/WPF.DazzleUI;component/Resources/btn_max_highlight.png" PressedImage="/WPF.DazzleUI;component/Resources/btn_max_down.png" DisabledImage="/WPF.DazzleUI;component/Resources/btn_max_normal.png"></DazzleWPF:ImageButton> <DazzleWPF:ImageButton x:Name="RestoreButton" Width="28" Height="20" Visibility="Collapsed" Command="{Binding Source={x:Static shell:SystemCommands.RestoreWindowCommand}}" NormalImage="/WPF.DazzleUI;component/Resources/btn_restore_normal.png" HoverImage="/WPF.DazzleUI;component/Resources/btn_restore_highlight.png" PressedImage="/WPF.DazzleUI;component/Resources/btn_restore_down.png" DisabledImage="/WPF.DazzleUI;component/Resources/btn_restore_normal.png"></DazzleWPF:ImageButton> <DazzleWPF:ImageButton Width="39" Height="20" ImageSize="39" Command="{Binding Source={x:Static shell:SystemCommands.CloseWindowCommand}}" NormalImage="/WPF.DazzleUI;component/Resources/btn_close_normal.png" HoverImage="/WPF.DazzleUI;component/Resources/btn_close_highlight.png" PressedImage="/WPF.DazzleUI;component/Resources/btn_close_down.png" DisabledImage="/WPF.DazzleUI;component/Resources/btn_close_normal.png"></DazzleWPF:ImageButton> </StackPanel> <!-- resize grip --> <Grid Grid.Row="2" > <Path x:Name="ResizeGrip" Visibility="Collapsed" Width="12" Height="12" Margin="1" HorizontalAlignment="Right" Stroke="#333333" StrokeThickness="1" Stretch="None" Data="F1 M1,10 L3,10 M5,10 L7,10 M9,10 L11,10 M2,9 L2,11 M6,9 L6,11 M10,9 L10,11 M5,6 L7,6 M9,6 L11,6 M6,5 L6,7 M10,5 L10,7 M9,2 L11,2 M10,1 L10,3" /> </Grid> </Grid> </AdornerDecorator> </Border> <Border BorderBrush="#7fbfff" BorderThickness="1" Visibility="{Binding !IsActive, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}, Converter={StaticResource BooleanToVisibilityConverter}}" /> <Border BorderBrush="#3399ff" BorderThickness="1" Visibility="{Binding IsActive, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}, Converter={StaticResource BooleanToVisibilityConverter}}" /> </Grid> <ControlTemplate.Triggers> <Trigger Property="WindowState" Value="Maximized"> <Setter TargetName="LayoutRoot" Property="Margin" Value="7" /> </Trigger> <Trigger Property="DazzleWindowState" Value="Maximized"> <Setter TargetName="MaxButton" Property="Visibility" Value="Collapsed" /> <Setter TargetName="RestoreButton" Property="Visibility" Value="Visible" /> <Setter TargetName="LayoutRoot" Property="Margin" Value="7" /> </Trigger> <Trigger Property="DazzleWindowState" Value="Normal"> <Setter TargetName="MaxButton" Property="Visibility" Value="Visible" /> <Setter TargetName="RestoreButton" Property="Visibility" Value="Collapsed" /> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="ResizeMode" Value="CanResizeWithGrip" /> <Condition Property="WindowState" Value="Normal" /> </MultiTrigger.Conditions> <Setter TargetName="ResizeGrip" Property="Visibility" Value="Visible" /> </MultiTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="shell:WindowChrome.WindowChrome"> <Setter.Value> <shell:WindowChrome CornerRadius="0" GlassFrameThickness="1" UseAeroCaptionButtons="False" /> </Setter.Value> </Setter> </Style> </ResourceDictionary>
原始碼只貼出來了主窗體的,全部貼出來程式碼太多了,估計也不容易看懂,拷貝過去也不一定能執行。大家有想要原始碼,留個郵箱吧,我發給大家。
PS:給大家介紹一些文章、開源的框架,我的程式也是參考這麼前輩的寫出來的。
相關推薦
分享一個自己寫的WPF換膚窗體WPF.DazzleUI
最近自己在自學WPF,看了網上很多前輩的WPF例子,覺得很炫,自己也有點衝動,就嘗試著寫了一下。 桌面程式嘛,要炫起來,當然首先得窗體先炫起來,所以就自己寫了一個可以換膚的WPF窗體基類。 不多說,先上圖: 怎麼樣,看起來效果還是不錯吧。 先發個demo的下載地址: 例
分享一個自己寫的MVC EF 增刪改查 無重新整理分頁程式
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
週末閒著無聊分享一個自己寫的帶呼吸效果的android水波紋自定義view
無圖無真相,廢話不多說先來看看最終效果: 用法: 1.匯入自定義屬性檔案(將這個檔案放在 res/values 下) attrs.xml <span style="font-size:18px;"><?xml version="1.0" encodi
分享一個自己寫的用python比對資料庫表資料的指令碼
最近在做一個數據庫異構複製的專案,客戶表示需要一個數據比對的工具,我就自己寫了一個異構資料庫的比對python指令碼.這個比對指令碼只能比對數量,不能比對具體的記錄.使用的sql語句也是最基礎的select count(*) 這種,沒有開併發所以對大表可能比對時間稍長. 基
分享一個自己寫的vue多語言插件smart-vue-i18n
https 實現 template contain 解析 前言 了解 pre prot 前言 目前有比較成熟的方案(vue-i18n)了解了下,並且實用了一下感覺對於我在使用的項目來說略顯臃腫,功能比較多,所以壓縮的會比較大,在移動端不太適合所以自己花一天時間擼了一個vu
分享一個自己寫的取中國農歷相關數據的類。包含:農歷年月日,生肖,星座,年齡,天幹,地支等方法
png chinese 1.2 ins Oday 當前 for alt tdi 分享一個自己寫的取中國農歷相關數據的類。包含:農歷年月日,生肖,星座,年齡,天幹,地支等方法。此類自己花了一上午的時間寫的,適用於像相親網等類似的網站 主要使用了微軟針對東亞地區的農歷類Chi
聊一個自己寫的MVC框架
xml文件 ast target 實現類 讀取 能說 位置 加載 -i 也有個一周沒有更新博客了,其實我沒有偷懶,因為之前一直在看Spring源碼,所以想著去寫一個類Spring的框架,也沒有給自己定什麽高的要求,簡單實現MVC、AOP、IOC等功能就行。現在這個框架基
一個自己寫的字串匹配函式...
v3.0 1層迴圈 function match(x,y){ for(var j=0,i=0;j<y.length;j++) { if(x[i]==y[j]) i++; if(i==x.length) retu
發一個自己寫的抓包軟體,支援外掛化指令碼分析
市場上的抓包工具已經足夠多,輕量級的,重量級的都有,典型的wireshark,smartsniff等, 各有優缺點,PowerSniff是為程式設計師準備的一款抓包工具,目標是使協議解析外掛編寫更簡單。檔案格式完全相容wiareshark和tcpdump。 原理:捕獲到資料就呼叫預設定的指令碼,將資料的指
記錄一個自己寫的hiveUDAF
這是一個我自己參考網站寫的UDAF,期間各種bug,終於讓我跑通了,作用是輸入表字段名稱,輸出欄位的統計總行數,為空行數,以及top十條去重後的樣例資料,方法說明都有標註,以下是程式碼貼圖: package com.zh.hive; import net.sf.json.JSONObjec
分享一個自寫的Python遠端命令和檔案(夾)傳輸類
最近在跟一個自動化釋出平臺的建設事項,其中 Linux 系統的遠端控制通道則由我獨立開發完成,其中涉及到了 Linux 系統遠端命令和檔案傳輸操作。 因為之前寫 Linux 系統密碼管理系統的時候,用的是 Paramiko 的 SSHClient。所以,我這次依然採用 Paramiko 來做實現,程式碼雖短
四川智匯藍圖分享一個如何寫好軟文的祕訣
前言:現在是一個網際網路的時代,通過網際網路帶來客戶的企業是越來越多了,身邊不少的朋友都在說;"現在投入的廣告費比以前多了好幾倍,結果效果卻不盡人意,這到底是怎麼了?問題出現在哪裡呢?"其實針對這個問題很簡單,現在做網際網路的企業越來越多了,那麼自然從網際網路上面有一個轉變,
一個自己寫的PHP模板引擎
'; $stringHtml .= 'Error information: '; $stringHtml .= ''; $stringHtml .= $content; $stringHtml .= ''; $stringHtml .= ' '; exit($stringHtml); } } ?>
WPF的DEV換膚 連WPF自帶控制元件一起換膚
小弟最近採用WPF,想簡便的換膚,所以研究了一下!好了,廢話不多說。先上圖,上面ribbon是DEV控制元件 下面亂亂的全是WPF自帶控制元件哦。 換膚步驟如下: 1、兩個DLL ,DevExpress.DemoData.v13.1.Cor
利用Android原始碼編譯一個自己寫的Hello World模組
這應該是我的Android底層開發第二篇文章,在編譯Android原始碼成功的基礎上又進一步利用Android原始碼編譯成功了一個自己寫的hello world,算入門第二步了。1、在android 原始碼路徑下的development路徑下建立hello路徑;2、建立he
自己寫了一個帶placeHolder的textView,分享給大家
#import <UIKit/UIKit.h> @interface PlaceHolderTextView : UITextView { UILabel *placeHolder;//編輯區 } @property(retain, nonatomic)
如何寫一個自己的渣渣PHP框架
.com 5% www tps tle title blank ref php 原文鏈接:https://www.opqnext.com/2017/01/18/%E5%A6%82%E4%BD%95%E5%86%99%E4%B8%80%E4%B8%AA%E8%87%AA%E5
自己寫一個文字過長顯示省略號的函數
bsp aaa poi var cti 顯示 adf 函數 字符 function points(strin,num){ //strin表示目標字符,num表示在第幾個字符用省略號顯示 var Str = "",len = strin.length; if(len
oracle 10G 沒有 PIVOT 函數怎麽辦,自己寫一個不久有了
name 行轉列 動態sql self. subst ger esc 10g 必須 眾所周知,靜態SQL的輸出結構必須也是靜態的。對於經典的行轉列問題,如果行數不定導致輸出的列數不定,標準的答案就是使用動態SQL, 到11G裏面則有XML結果的PIVOT。 但是 orac
C#.NET 程序員的福利,自己寫的一個XML操作類,可實現像jquery一樣方便的xml操作,且不用專門去處理命名空間。
console region ignorecas node 處理 命名空間 void clone 一個 此工具是進入一家新公司之後實現的,主要是工作當中操作 xml 的時間太多,因為公司按任務計“工作量”,領導給我安排的時間遠遠不夠完善此工具【悲哀的