SignalR 2.x入門(一):SignalR簡單例子
-
本系列教程使用工具
開發工具:VS2015
.NET版本:4.5
SignalR 版本:2.x系列 -
建立空Asp.Net Web專案,在程式包管理器控制檯中輸入如下命令,安裝SignalR:
install-package Microsoft.AspNet.SignalR
在專案中右擊,選擇新增|SignalR Hub Class(V2),命名為“ChatHub”,程式碼如下:using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name,string message) { Clients.All.broadcastMessage(name, message); } } }
在專案中右擊,選擇新增|OWIN Startup類,命名為“Startup”,程式碼如下:
在專案中新增html頁面,命名為“index.html”,程式碼如下:using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // 有關如何配置應用程式的詳細資訊,請訪問 http://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR(); } } }<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>SignalR Simple Chat</title> <meta charset="utf-8" /> <style type="text/css"> .container{ background-color:#99CCFF; border:thick solid #808080; padding:20px; margin:20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="send" /> <input type="hidden" id="displayname"/> <ul id="discussion"> </ul> </div> <script src="Scripts/jquery-1.6.4.min.js"></script> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script> <script src="signalr/hubs"></script> <script> $(function () { //宣告hub代理 var chat = $.connection.chatHub; //建立hub呼叫的broadcast函式 chat.client.broadcastMessage = function (name, message) { //獲得傳送人的名字和訊息 var encodedName = $('<div/>').text(name).html(); var encodedMsg = $('<div/>').text(message).html(); //將接收的資訊新增到頁面上 $('#discussion').append('<li><strong>' + encodedName + '</strong>: '+encodedMsg+'</li>'); }; //獲得當前使用者的名字 $('#displayname').val(prompt('Enter your name:', '')); //將焦點設定在資訊框 $('#message').focus(); //啟動連結 $.connection.hub.start().done(function () { $('#sendmessage').click(function () { //呼叫hub的Send方法 chat.server.send($('#displayname').val(), $('#message').val()); //清理輸入框,並將焦點重新設定在輸入框中 $('#message').val('').focus(); }); }); }); </script> </body> </html>
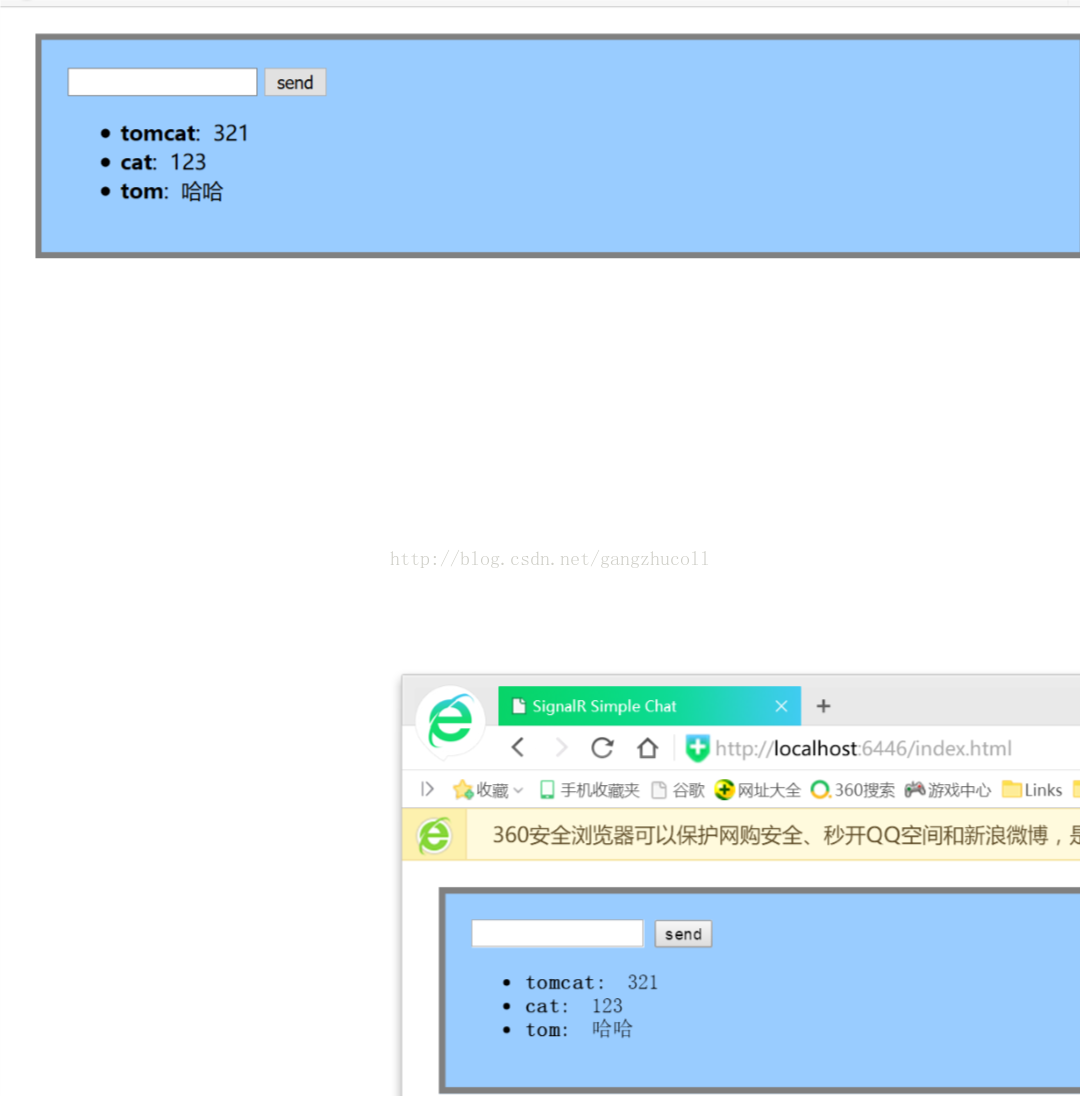
執行,程式,效果如下圖,到此為止一個簡單的SignalR程式完成了。
相關推薦
SignalR 2.x入門(一):SignalR簡單例子
本系列教程使用工具 開發工具:VS2015 .NET版本:4.5 SignalR 版本:2.x系列 建立空Asp.Net Web專案,在程式包管理器控制檯中輸入如下命令,安裝SignalR: install-package Microsoft.AspNet.Signa
Netty入門(一):零基礎“HelloWorld”詳細圖文步驟
-a 多線程 obj chan blog 接口文檔 syn 幫助 final 因為接下來的項目要用到netty,所以就了解一下這個程序,奈何網上的教程都是稍微有點基礎的,所以,就寫一篇對於netty零基礎的,順便也記錄一下。 先扔幾個參考學習的網頁: netty 官方
UWP 使用OneDrive雲存儲2.x api(一)【全網首發】
既然 現在 rest 方式 exist 開源 體驗 clas 下載地址 最近開發人臉識別UWP【微識別 / WeRecognition】用到了OneDrive開發,下面把來龍去脈講一下。 下載地址 https://www.microsoft.com/store/produc
Java入門(一):Hello World !
公司 java入門(一) 擁有 sys 成熟 pos pac runt asc 前言 從今天開始,準備寫Java Web開發的系列文章,畢竟自己主攻的還是Java方向,Python只是業余學習的興趣使然,在第二技能還沒有培養成熟前,做好第一技能的鞏固和提高是很有必要的。從正
性能測試入門(一):性能測試中的各項指標告訴我們什麽
並不是 速度 阿裏 機制 找到 客戶 測試過程 著名 HP 性能測試 性能測試是通過自動化的測試工具模擬多種正常、峰值以及異常負載條件來對系統的各項性能指標進行測試。 按照不同的目標,可以分為負載測試、壓力測試、容量測試、穩定性測試。平時工作中如果不是專業的測試機構,開
(學習筆記版)Hadoop入門(一):Hadoop2.7.3完全分布式集群安裝
min property per cal mon 分別是 master 修改 node 在這裏寫下安裝hadoop2.7.3版本的完全分布式的過程,因為剛開始學習hadoop不久,希望自己把學習的東西記錄下來,和大家一起分享,可能有錯誤的地方,還請大牛們批評指正,在我學習的
新手入門(一): git 以及 github 的基本使用(建立及克隆專案)
概念 git: 是一個輔助我們開發的工具,在開發的過程中記錄我們每次提交程式碼的相關內容,比如誰在什麼時候修改或者新增了什麼功能等等,通過git 可以對我們的程式碼進行管理,也能借助git 將之前上傳的專案克隆到本地 github: 一個網站,上面有很多的開源專案,可以供我們下載原始
Rxjava 2.x筆記(一)
這麼火的框架,現在才開始學,實在是有點落伍(太落伍)了。因為2.x是獨立於1.x的存在,所以為了儘快趕上時代潮流,本文基於2.x版本,整理一下學習中2.x的知識。因為是做筆記,所以肯定要參考大神的部落格了。(當然,其中的程式碼咱會先敲一遍再貼上的,原來是用筆記本打筆記,當然查詢的時候又不好查
Python爬蟲(一):編寫簡單爬蟲之新手入門
最近學習了一下python的基礎知識,大家一般對“爬蟲”這個詞,一聽就比較熟悉,都知道是爬一些網站上的資料,然後做一些操作整理,得到人們想要的資料,但是怎麼寫一個爬蟲程式程式碼呢?相信很多人是不會的,今天寫一個針對新手入門想要學習爬蟲的文章,希望對想要學習的你能有所幫助~~廢話不多說,進入正文!
人工智慧入門(一):Fundamentals of Artificial Intelligence
參考教材:https://people.cs.kuleuven.be/~danny.deschreye/FAI/ 在FAI的introduction課中,有一個很基本的目標是:實現一個可以通過圖靈測試的chatbox。 主要知識點涉及: 1.搜尋演算法:包括basic search(blind,heur
人工智能入門(一):Fundamentals of Artificial Intelligence
博弈 trac 一個 chat const esc 構建 人工智 constrain 參考教材:https://people.cs.kuleuven.be/~danny.deschreye/FAI/ 在FAI的introduction課中,有一個很基本的目標是:實現一個可以
SpringBoot 2.1.0 (一):HelloWorld
簡介 本系列基於Spring Boot 2.1.0 的官方文件,除去了文件中一些冗餘的東西,加上了一些自己的理解,意圖是在於幫助更多初識Spring Boot的人來進行一次探險。 本系列建議具有Java基礎和Spring使用經驗的同學學習。 什麼是Spring Boot
GitHub使用入門(一):用Git來訪問GitHub
GitHub是為開發者提供的Git倉庫的託管服務。這是一個讓開發者與朋友、同事、同學以及陌生人共享程式碼的完美場所。更多的地方我就不贅述了,總之。GitHub很棒,很棒,上面有很多神奇的程式碼和專案。 我們從這一期開始GitHub入門教程,教你如何使用GitH
Springboot 入門(一):入門案例
Springboot 入門 入門案例 建立spring boot專案 在pom.xml 檔案,我們需要新增兩部分依賴。 — 讓我們的專案繼承spring-boot-starter-parent 的工程 — 加入spring-boot-starter-web 的
SpringBoot2.x入門(一)[HelloWorld程式]
雲盤地址(版本為17版本) 連結:https://pan.baidu.com/s/1dOxiPSaJGnlLoY73FhXZvw 提取碼:m3mm 使用idea:file-->new-->project 選擇:spring Assistant
NIO入門(一):快速瞭解NIO
1.Java NIO: Non-blocking IO(非阻塞IO)(1)java NIO可以非阻塞的使用IO (例如:當執行緒從通道讀取資料到緩衝區時,執行緒還是可以進行其他事情。)(2)NIO和IO有相同的作用和目的,但實現方式不同 IO 面向流&n
NIO入門(一):快速了解NIO
標準輸入 使用 sel ont 監聽 輸入輸出 多個 spa 目的 1.Java NIO: Non-blocking IO(非阻塞IO)(1)java NIO可以非阻塞的使用IO (例如:當線程從通道讀取數據到緩沖區時,線程還是可以進行其他事情。)(2)NIO和IO有相
githubdesktop入門(一):入門及單人專案建立及刪除
一、準備工作 1.1 註冊Github賬號 這個安裝包直接剪下掉,放到你想安裝到的資料夾裡就好,第一次執行他自己會搞定。 1.3 登陸並調整你的郵箱、名稱等 二、功能介紹 2.1建立倉庫 首先我們
Netty 入門(一):基本元件與執行緒模型
Netty 的學習內容主要是圍繞 TCP 和 Java NIO 這兩個點展開的,後文中所有的內容如果沒有特殊說明,那麼所指的內容都是與這兩點相關的。由於 Netty 是基於 Java NIO 的 API 之上構建的網路通訊框架,Java NIO 中的幾個元件,都能在 Netty 中找到對應的封裝。下面我們
效能測試入門(一):效能測試中的各項指標告訴我們什麼
效能測試 效能測試是通過自動化的測試工具模擬多種正常、峰值以及異常負載條件來對系統的各項效能指標進行測試。 按照不同的目標,可以分為負載測試、壓力測試、容量測試、穩定性測試。平時工作中如果不是專業的測試機構,開發人員或者運維人員做的基本上都屬於壓測。