採用Vue,實現div模擬textarea文字域及高度自適應
使用很簡單,一個普通的block元素上加個contenteditable=”true”
div 可以實現模擬textarea, span 可以實現模擬input
問題: ios 點選無法獲得焦點,點選沒有反應。android手機能夠點選並進行輸入。
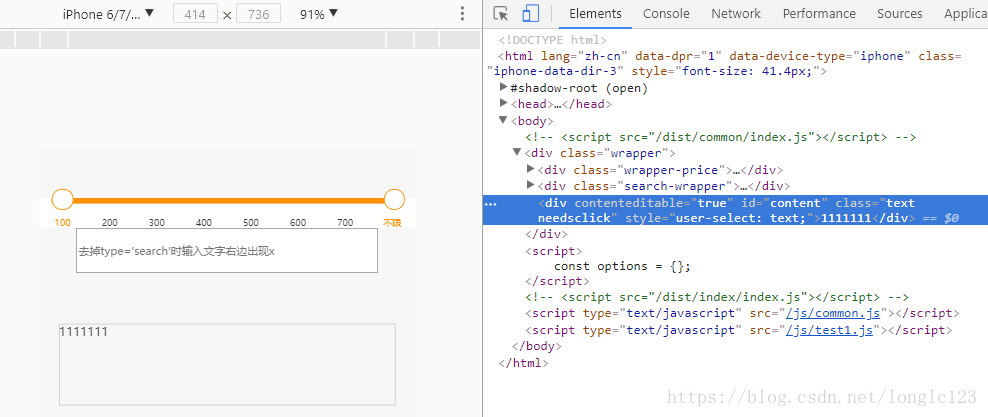
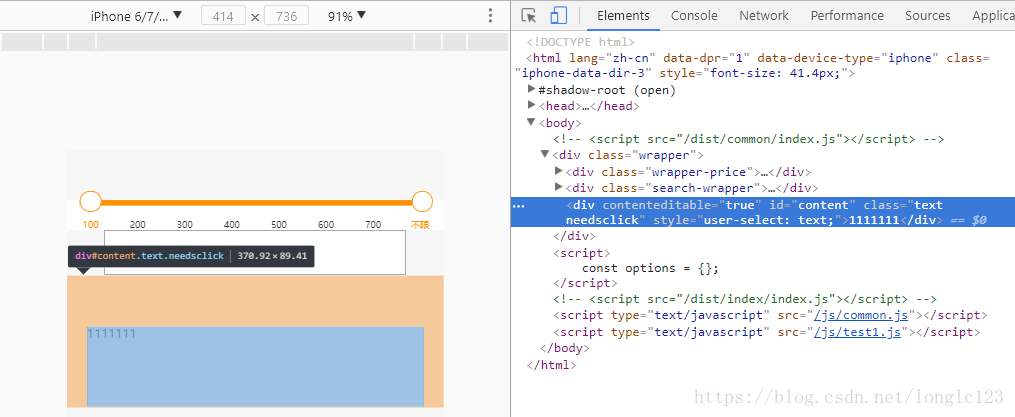
解決: ios文字無法輸入,新增style=”-webkit-user-select:text”,如果引用了fastclick.js檔案,需要給div加上needsclick的class,例如< div class=”needsclick”>不然也無法輸入。
頁面結構
<div contenteditable class 互動
/* div 模擬 輸入框 */
getFocus (val) {
console.log(123456);
if (!this 修飾
.text {
width: r(670);
height: auto;
min-height: r(160);
max-height: r(200);
border: r(1) solid #cecece;
font-size: r(24);
text-align: justify;
overflow-y: auto;
outline: none;
margin: 0 auto;
margin-top: r(100);
}
.placeholderClass {
color: #ccc;
}使用很簡單,一個普通的block元素上加個contenteditable=”true”就ok了,如下:
<div class="test_box" contenteditable="true" style="-webkit-user-select:text"><br /></div>
.test_box {
width: 400px;
min-height: 120px;
max-height: 300px;
}出現的問題和解決方案:
1.ios文字無法輸入,新增style=”-webkit-user-select:text”,如果引用了fastclick.js檔案,需要給div加上needsclick的class,例如< div class=”needsclick”>不然也無法輸入。
2.如果只想輸入純文字,使用:-webkit-user-modify: read-write-plaintext-only。
3.ios發現換行游標不移動,與mui.css衝突,新增*{-webkit-user-select:auto;}
4、 現代瀏覽器如Firefox在可編輯模式下的div獲取焦點的時候會有虛框,而實際上textarea是沒有虛框顯示的,此跡象會暴露出div是個冒牌貨,所以,需要新增下面的樣式:outline:0;
5、 Firefox瀏覽器下可編輯模式的div如果內部元素是空空的,那麼其在獲取焦點是時候,游標不可見或是與外部div齊高,這也是會暴露出自己是textarea冒牌貨的,所以,預設情況下,我們可以在此div中增加一個孤單的
換行標籤。但是,IE8下,如果有個預設的br標籤,游標位置可能會在第二行閃來閃去,所以,IE8下可編輯div裡面預設是不能有br標籤的,這個嘛,您自己想辦法清掉吧。
6、 IE瀏覽器下(IE6~8),輸入文字回車的時候,div內部是會自動產生p標籤包含每行元素的,而其他瀏覽器貌似是產生br標籤(這裡尚未全部測試,如有不準,歡迎指正)。由於預設的p標籤是有1em大小的上下margin值的,為了效果統一,我們可以設定諸如下面的樣式清除p標籤的margin值:.test_box p{ margin: 0; }
7、可編輯模式的div輸入的內容都會是很正宗的HTML程式碼,如果作為內容提交的話需要進行HTML字元過濾。還有,如果您是從其他頁面上拷貝一段內容過來,然後貼上到可編輯模式下的div中,會連HTML也完整的複製過來的(不同於textarea),所以,這裡也有必要進行HTML字元過濾(例如web QQ)。
8、 IE6瀏覽器不支援max-height屬性,所以,只用CSS是無法實現超過一定高度出現滾動條的效果,需要js配合實現。
9、 可編輯模式的div標籤與textarea一樣,是支援focus, blur事件的。自然也支援focus偽類,demo頁面中Firefox等現代瀏覽器獲取焦點時的外發光就是使用的:focus。
10.指令碼控制自動獲取焦點:
var editor = document.getElementById('#div');
editor.onfocus = function () {
window.setTimeout(function () {
var sel,range;
if (window.getSelection && document.createRange) {
range = document.createRange();
range.selectNodeContents(editor);
range.collapse(true);
range.setEnd(editor, editor.childNodes.length);
range.setStart(editor, editor.childNodes.length);
sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
} else if (document.body.createTextRange) {
range = document.body.createTextRange();
range.moveToElementText(editor);
range.collapse(true);
range.select();
}
}, 1);
}
editor.focus()相關推薦
採用Vue,實現div模擬textarea文字域及高度自適應
使用很簡單,一個普通的block元素上加個contenteditable=”true” div 可以實現模擬textarea, span 可以實現模擬input 問題: ios 點選無法獲得焦點,點選沒有反應。android手機能夠點選並進行輸入。 解決:
jquery之div模擬textarea文字域輕鬆實現高度自適應
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="tex
textarea文字域的高度隨內容的變化而變化(適用於編輯文字)
/** * 文字框根據輸入內容自適應高度 * @param {HTMLElement} 輸入框元素 * @param
【css】div父元素根據子元素高度自適應高度
兩種情況(無特殊說明子元素都是指代父元素的第一級子元素) 第一種:若子元素沒有帶有float元素的元素,對於高度是自適應的沒有問題. 第二種:若子元素全是帶有float屬性的元素,這時候我們會發現父元素塌陷,高度為0,因為float浮動元素脫離了正常的文件流,
DIV巢狀過程中的高度自適應問題
對於很多網站製作的新手朋友來說,學習DIV+CSS是必不可少的。站長在一些上海網站製作論壇以及QQ群裡面,還有百度問答裡面,看到很多朋友在問巢狀DIV的很多問題,比如巢狀DIV 高度自適應的問題,我們也看過很多這樣的實現方式,比如很多論壇或者百度問答說到用JS程式實現
vue環境下基於contenteditable實現高度自適應多行文字域(div模擬)
1、在web應用中,常用的多行文字輸入<textarea>,滿足了我們絕大部分的需求,唯一不足之處就是文字高度不能隨內容自適應,如果需要高度自適應需要通過js指令碼實現 2、div有天然的高度自適應,在加上個contenteditable屬性,就可以變成一個文字內容自適應的多行文字輸
div模擬textarea文本域輕松實現高度自適應
body post HR word-wrap overflow out 模擬 target get <style> .textarea{ width:400px; min-height:20px; max-height:300p
用一個div模擬textarea的實現
auto cnblogs 編輯 width order tro 一個 scrip ext <textarea> 標簽定義一個多行的文本輸入控件。但是它不能像div一樣隨著內容增加而自動增加,一言不合就出現滾動條,有是有為了更好的交互,可能需要使用div來模擬
android實現textArea文字域的輸入框
在android佈局檔案中實現 Bootstrap 中的 textarea 文字域控制元件,方法如下: 在drawable 資料夾中建立 shape xml 配置檔案 再 xml 檔案中新增如下樣式程式碼 <shape xmlns:android=
div模擬textarea
回車 什麽 支持 mod range idt plaintext lur http 今天本來呢是要搜js中的createTextRange,結果我輸入createTextRange,按下回車,百度第二條就是張鑫旭前輩的博文,意外的驚喜從我點擊進去的那一刻就發生了, 驚喜在這
textarea文字域繫結回車鍵
1,常用場景:聊天文字框輸入資訊點擊發送 2,文字域繫結回車鍵很簡單隻需要一個 onkeydown事件 3,一個從文字域點選回車出現alert彈框的例子 <textarea cols="30" rows="3" onkeydown="enter_btn(event.keyCode)
微信小程式開發中textarea文字域監聽字數限制與動態計算
微信小程式開發時常會有評論或者備註功能,都會用到文字域字元長度計算以及字元限制的功能,筆者把最簡潔易用的案例分享出來。學習之前先看微信官方API文件 https://mp.weixin.qq.com/debug/wxadoc/dev/component/textarea.html
jQuery獲取textarea文字域的值
2017年05月03日 16:19:48 howtobreak 閱讀數:41570 版權宣告:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/u011809238/article/details/71124831
input與textarea的區別以及用div模擬textarea
1.input與textarea的區別 <input>是單行文字框,不會換行。通過size屬性指定顯示字元的長度,注意:當使用css限定了寬高,那麼size屬性就不再起作用。 value屬性指定初始值,Maxlength屬性指定文字框
textarea文字域輸入字數實時控制
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>實時控制字數</title> <style
javascript改進textarea文字域自適應內容高度
場景需求:根據輸入內容自適應高度,textarea不能滿足需求,需要該進 autoTextarea.js: define('autoTextarea',[],function(){ return{ &n
Vue實現axios手動配置跨域訪問以及對訪問進行封裝
1、首先專案中安裝axios外掛 2、手動配置,在src下面建立config資料夾,下面在建立index.js(訪問域名配置)和axios.js(請求攔截以及輕輕配置等) index.js // 系統引數配置 let url = { production: 'http://local
vue實現div拖拽互換位置
template模板 <transition-group tag="div" class="container"> <div class="item" v-for="(item,index) in items" :key="item.key" :style="{ba
textarea文字域回車切換
// 回車轉<br/> function getFormatCode(strValue){ return strValue.replace(/\r\n/g, '<br/>').replace(/\n/g, '<br/>').replace(/\s/g, '
關於textarea文字域高度自適應文字的解決方法
關於textarea文字域的高度除了設定固定高度外,不會隨著文字內容增加而高度自適應的問題.解決這個問題的方法我們可以利用div模擬textarea的方式<div id="textarea" contenteditable="true" placeholder="請輸