Android 對TextView新增刪除線,下劃線,加粗,斜體等效果
本文轉自:http://blog.csdn.net/lzyang187/article/details/50695563
一:介紹
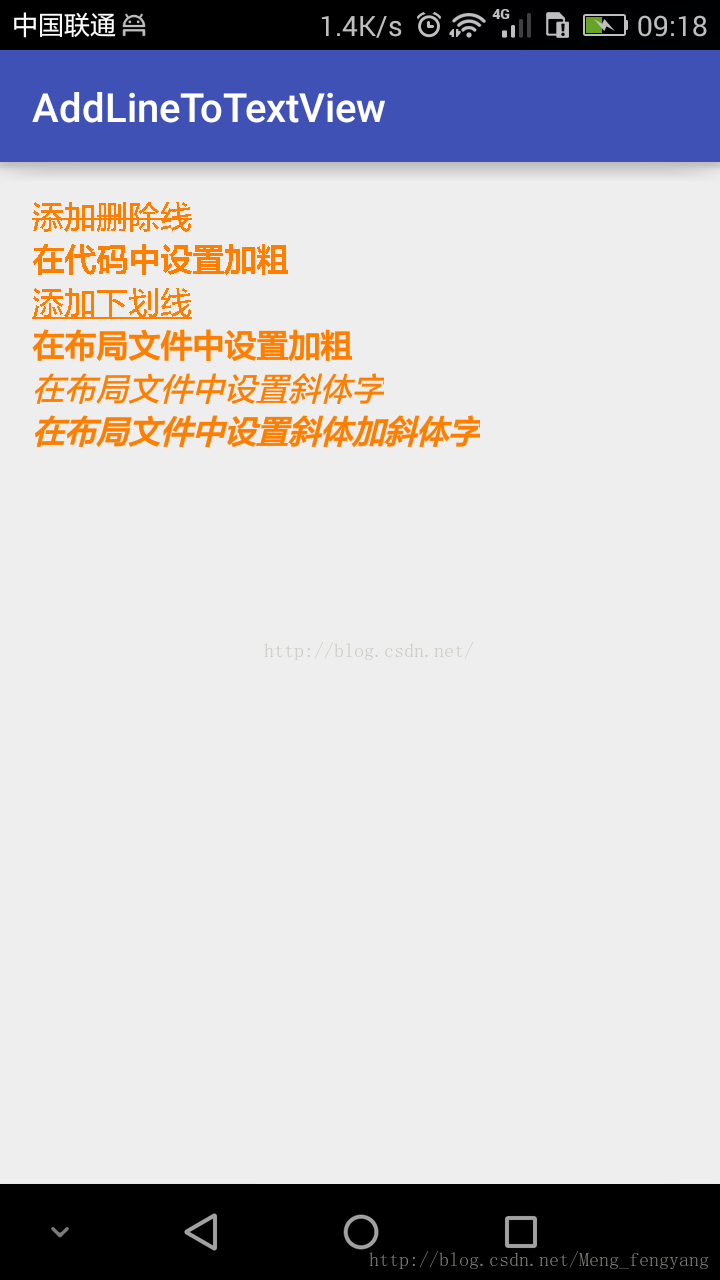
大家在專案中,比如購物類,有原價和折扣價這樣很可能就需要對原價新增刪除線,對摺扣價新增加粗效果等等.而給TextView新增超連結,個人認為加點選事件就可以解決了.好了,下面貼一張效果圖供大家直觀地看一下.
二:效果圖

三:實現
1.佈局檔案:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- tools:context="com.zidiv.addlinetotextview.MainActivity">
- <TextView
- android:id="@+id/txt1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="新增刪除線"
- android:textColor="#FE7E00"
- android:textSize="16sp" />
- <TextView
- android:id="@+id/txt2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="在程式碼中設定加粗"
- android:textColor="#FE7E00"
- android:textSize="16sp" />
- <TextView
- android:id="@+id/txt3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="新增下劃線"
- android:textColor="#FE7E00"
- android:textSize="16sp" />
- <TextView
- android:id="@+id/txt4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="在佈局檔案中設定加粗"
- android:textColor="#FE7E00"
- android:textSize="16sp"
- android:textStyle="bold" />
- <TextView
- android:id="@+id/txt5"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="在佈局檔案中設定斜體字"
- android:textColor="#FE7E00"
- android:textSize="16sp"
- android:textStyle="italic" />
- <TextView
- android:id="@+id/txt6"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="在佈局檔案中設定斜體加斜體字"
- android:textColor="#FE7E00"
- android:textSize="16sp"
- android:textStyle="italic|bold" />
- </LinearLayout>
2.activity程式碼,註釋比較詳細:
- package com.zidiv.addlinetotextview;
- import android.graphics.Paint;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.widget.TextView;
- /**
- * 對textview加刪除線,下劃線等等操作
- */
- publicclass MainActivity extends AppCompatActivity {
- private TextView txt1, txt2, txt3;
- @Override
- protectedvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- txt1 = ((TextView) findViewById(R.id.txt1));
- txt2 = ((TextView) findViewById(R.id.txt2));
- txt3 = ((TextView) findViewById(R.id.txt3));
- //新增刪除線
- txt1.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);
- //在程式碼中設定加粗
- txt2.getPaint().setFlags(Paint.FAKE_BOLD_TEXT_FLAG);
- //新增下劃線
- txt3.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);
- //第四個是在佈局檔案中設定加粗
- //第五個是在佈局檔案中設定斜體字
- //第六個是在佈局檔案中設定斜體加斜體字
- }
- }
相關推薦
Android 對TextView新增刪除線,下劃線,加粗,斜體等效果
本文轉自:http://blog.csdn.net/lzyang187/article/details/50695563一:介紹大家在專案中,比如購物類,有原價和折扣價這樣很可能就需要對原價新增刪除線,對摺扣價新增加粗效果等等.而給TextView新增超連結,個人認為加點選事
flask-bootstrap-高亮-下劃線-刪除線-加粗-斜體
簡述 這是最基本的啦。以後肯定是可以用到的~ 核心程式碼 參考 https://getbootstrap.com/docs/4.1/content/typography/#inline-text-elements 效果: You can use the
Html學習(二)font 加粗 斜體 下劃線標籤學習
程式碼: <font size="10">6</font> <font size="2">6</font> <font color="red" s
Latex設定字型大小,加粗,加下劃線,變斜體
Latex 設定字型大小命令由小到大依次為:\tiny\scriptsize\footnotesize\small\normalsize\large\Large\LARGE\huge\Huge使用方法,例如:\large{這是大號字型} 加粗:\textbf{文字}數學模式
android:為TextView新增樣式——下劃線,顏色,設定連結樣式及前背景色
實現下劃線及顏色設定: public class AtActivity extends Activity {LinearLayout ll; /** Called when the activity is first created. */ @Overr
android 給TextView新增下劃線
package com.example.textviewbottomline; import android.app.Activity; import android.graphics.Color; import android.graphics.Paint; import
Android開發技巧——去掉TextView中autolink的下劃線
我們知道,在佈局檔案中設定textview的autolink及其型別,這時textivew上會顯示link的顏色,並且文字下面會有一條下劃線,表示可以點選。而在我們在點選textview時,應用將根據我們所設定的型別跳轉到對應的介面。但是有時,我們因介面需求,需要去掉介面上
Android--去除EditText邊框,加入下劃線
span pos extc get add res blog new attrs <span style="font-family: Arial, Helvetica, sans-serif;"><?xml version=&q
Android 如何使Tablayout內容和下劃線長度相同?
我們在使用Tablayout選項卡控制元件的時候經常要根據專案需求做一些改動,比如如何使Tablayout內容和下劃線長度相同,類似頭條選項卡那種。通常我們的策略是通過反射的機制去改變Tabview的長度。下面直接貼程式碼: public void setIndicator(){
Android對其他應用/data分割槽下檔案的讀取
最近在做一個功能,需要判斷一個第三方應用/data分割槽下的某個檔案是否存在。未root的手機是不能訪問到其他應用/data分割槽下的檔案的,我現在使用的裝置已經打開了root。 Java的File類可以對檔案做一系列操作。開始的思路是通過File.listF
android 為TextView新增邊框
今天需要在TextView上面新增一個邊框,但是TextView本身不支援邊框,所以只能採用其他方式,在網上查詢了一下,主要有三種方式可以實現1.帶有邊框的透明圖片2.使用xml的shape設定3繼承
Android GridView之新增分隔線,動態設定高度,實現高度自適應,並解決第一個item不顯示的問題
最近做一個專案時遇到一點問題,在這裡分享一下解決思路。 首先看效果圖: 這裡的需求是實現介面中的六個圖示,博主後來和同事討論過這個問題,用 GridView 實現費時費力好嘛,同事認為做6個 Button 就 好了,可能博主就愛鑽牛角尖吧,一開始認為怎麼辦只要還有辦法那就
XStream實現xml和java物件之間的互相轉換(包括對屬性,別名,下劃線_的處理),同理JSON也可以
首先去官網下載響應JAR包 最少需要兩個jar包,一個xstream.jar,一個是xmlpull.jar 首先來看下java物件到xml的轉換 package xml; class PhoneNumber { private int code;
Android給TextView新增點選事件
1.介面 首先設定TextView的clickable屬性為true。 可以在佈局檔案中進行設定,比如: <?xml version="1.0" encoding="utf-8"?>
Android開發listview最後一行顯示下劃線
在我們開發Android的過程中,很多時候訊息顯示列表需要用到listview,但有的時候我們會發現預設的listview最後一行沒有下劃線,給使用者體驗效果總感覺的怪怪。那麼我們如何設定listvie
Android 給TextView新增點選事件
<TextView android:id="@+id/phone" android:clickable="true" --------->設定此屬性 android:layout_marginLeft="10dp
uilabel 的相關處理 類富文字(自動換行,設定行高,同一個label多種顏色,給文字加下劃線 首行縮排 等 等)
1.自動換行 UIFont *font=[UIFont systemFontOfSize:lableFont]; self.numberOfLines=0; self.lineBreakMode=NSLineBreakByWordWrapping; self.text=co
TextView 動態設定字型大小和加粗
//字型大小為16,並且加粗 tv_1.setTextSize(TypedValue.COMPLEX_UNIT_SP, 16); tv_1.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
TextView 利用html換行和加粗字型
寫法如下: <string name="Page2Message"><![CDATA[<b>Telegram</b>]]> delivers messages faster than<