詳細全面的Spring Boot檔案上傳
最近再看Spring Boot 就想做一個檔案上傳的url。 如圖:
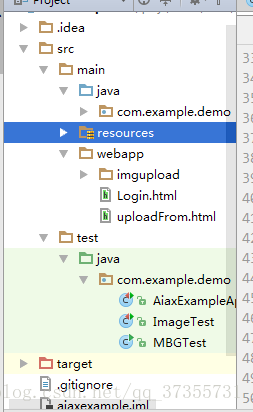
檔案目錄如下:

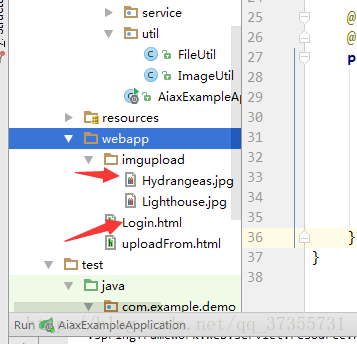
在這裡 為什麼不把檔案上傳到resources裡,因為上傳到這裡 必須重新啟專案,才能生效,所以 新建了webapp,像web應用一樣,上傳到這裡。完美解決這個問題。
對啦,在這裡提下springboot的跳轉html檔案的方式,我採用的是Thymeleaf,
1)我才用maven建立的專案,所以先到導包pom.xml
<!-- 新增thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId 2)UserController.java, 用於跳轉uploadFrom.html.一定要注意不要加 @ResponseBody
@Controller
public class UserController extends BaseAppController{
@Autowired
public UserMapper userMapper;
@RequestMapping 3)此時跳轉到 uploadFrom.html。注意的是,記得加:
<html xmlns:th="http://www.thymeleaf.org"><!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<script type="text/javascript" 4)此時選擇圖片上傳到FileUploadController.java
@Controller
public class FileUploadController {
@RequestMapping(value = "/upload",method = RequestMethod.POST)
@ResponseBody
public String upload(HttpServletRequest request,
@RequestParam("description") String description,
@RequestParam("file")MultipartFile file) throws IOException {
String saveDirectory = "./src/main/resources/images";
if (!file.isEmpty()){
String contentType = file.getContentType();
String fileName = file.getOriginalFilename();
String filePath = request.getSession().getServletContext().getRealPath("imgupload/");
try {
FileUtil.uploadFile(file.getBytes(), filePath, fileName);
} catch (Exception e) {
// TODO: handle exception
}
File(path+File.separator+ filename));
return "success";
}else{
return "error";
}
}
}5)這裡用到了一個工具類FileUtil
public class FileUtil {
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception {
File targetFile = new File(filePath);
if(!targetFile.exists()){
targetFile.mkdirs();
}
FileOutputStream out = new FileOutputStream(filePath+fileName);
out.write(file);
out.flush();
out.close();
}
}6)好啦,大功告成,開始測試:
啟動專案 在瀏覽器輸入:
http://localhost:8080/user


7)如果檔案大於2M,則在application.yml中配置
spring.http.multipart.maxFileSize=100Mb
spring.http.multipart.maxRequestSize=100Mb我也是小白,剛開始接觸,如果有什麼問題,可以留言我,謝謝。
相關推薦
詳細全面的Spring Boot檔案上傳
最近再看Spring Boot 就想做一個檔案上傳的url。 如圖: 檔案目錄如下: 在這裡 為什麼不把檔案上傳到resources裡,因為上傳到這裡 必須重新啟專案,才能生效,所以 新建了webapp,像web應用一樣,上傳到這裡。完美解決這個問題。
Spring Boot——檔案上傳與下載
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apac
Spring Boot檔案上傳
spring boot 2.0.5 要實現檔案上傳並直接訪問(檢視/下載) 配置靜態檔案路徑 application.properties uploadPath=/opt/data1/uploads/ ## 上傳路徑設定為靜態資源路徑,可以通過http直接訪問,
Spring Boot -- 檔案上傳
Spring Boot -- 檔案上傳 一:檔案上傳 1. pom.xml 2. application.properties 3. Controller 4.測試 二:熱部署 spring-boot
spring boot 檔案上傳配置檔案
spring: thymeleaf.cache : false messages.basename : static/message/messages http: multipart: &n
Spring Boot 檔案上傳和下載
前言:以前的專案中檔案上傳下載會寫大量程式碼來實現,但是在Spring Boot中,簡化了大量程式碼,上傳只需要2行程式碼即可 package com.demo.controller; import com.demo.model.FileInfo; import org.
spring boot 檔案上傳 最基礎的
首先:在控制層 controller 建 FileUploadController 程式碼: package com.example.springdemo.controller; import org.springframework.stereotype.Contro
Spring boot 檔案上傳commons-fileupload
錯誤返回: Required request part 'file' is not present 請檢查你是否引入了這個jar包 自帶了upload files的配置 1.如果沒有 上傳檔案時需要引入並在webMvc配置 <!-- fileup
Spring Boot 檔案上傳與下載
一、上傳檔案 @RequestMapping(value="/upfile", method = RequestMethod.POST) public ResultVo uploadFile(@Req
Spring boot檔案上傳報錯: The temporary upload location is not valid
最近在做Excel匯入時,一次偶然的測試發現bug報錯如下: org.springframework.web.multipart.MultipartException: Could not parse multipart servlet request; nested exception is
Spring Boot教程(十三):Spring Boot檔案上傳
一、建立一個簡單的包含WEB依賴的SpringBoot專案 pom.xml內容: <!-- Spring Boot web啟動器 --> <dependency> <groupId>org.springframe
從.Net到Java學習第十篇——Spring Boot檔案上傳和下載
圖片上傳 Spring Boot中的檔案上傳就是Spring MVC中的檔案上傳,將其整合進來了。 在模板目錄建立一個新的頁面 profile/uploadPage.html <!DOCTYPE html> <html xmlns:th="http://www.thymel
SpringBoot:spring boot檔案上傳【多檔案上傳】
原文轉自:http://www.vxzsk.com/638.html 檔案上傳主要分以下幾個步驟: (1)新建maven java project; (2)在pom.xml加入相應依賴; (3)新建一個表單頁面(這裡使用thymleaf); (4
Spring boot檔案上傳blocked a frame with origin "http://xxx" from accessing a cross-origin frame.
spring boot 上傳檔案,頁面彈出提示:blocked a frame with origin “http://localhost:8080” from accessing a cross-origin frame. 在上傳檔案的過程中,前端報了這
29. Spring boot 檔案上傳(多檔案上傳)【從零開始學Spring Boot】
【視訊&交流平臺】 http://study.163.com/course/introduction.htm?courseId=1004329008&utm_campaign=commission&utm_source=40000000
Spring boot 檔案上傳(多檔案上傳)【從零開始學Spring Boot】
檔案上傳主要分以下幾個步驟: (1)新建maven java project; (2)在pom.xml加入相應依賴; (3)新建一個表單頁面(這裡使用thymeleaf); (4)編寫controller; (5)測試; (6)對上傳的檔案做一些限制; (7)多檔案上傳
[Spring Boot] Spring Boot MultipartFile上傳檔案
Spring Boot 上傳檔案程式碼 Spring Boot 使用MultipartFile來完成檔案上傳 @ResponseBody @RequestMapping(value = "/put") public Boolean putFi
spring boot + axios 上傳檔案
背景 純新手記錄一下springboot 上傳檔案。(以前是做.net 的) 後端實現 FileUtil 用來儲存檔案建立資料夾。 public static void save (byte[] file,String
Spring Boot應用上傳檔案時報錯
問題描述 Spring Boot應用(使用預設的嵌入式Tomcat)在上傳檔案時,偶爾會出現上傳失敗的情況,後臺報錯日誌資訊如下:“The temporary upload location is not valid”。 原因追蹤 這個問題的根本原因是Tomcat的檔案上傳機制引起的! Tomcat在處理
Spring MVC 檔案上傳工具類
public class UploadFiles { /** * 檔案的名稱 */ private String name; /** * 檔案的新的名稱 */ private String uuidname; /**
