android使用ViewPager實現引導頁效果
對於大多數android開發者來說,ViewPager和ListView是再熟悉不過了,ViewPager的實現思路和ListView大同小異,具體參照前面的ListView詳解。在實現基礎的ViewPager後還加上了一個類似於Tab的效果。
下面來一一詳解:
1.在activity_main.xml中定義了ViewPager控制元件,在這之前,先匯入android的v4包。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" 2.因為在引導頁中有一個類似與Tab的效果,於是我就在drawable下定義一個小圓點,分別是正常狀態下和選中狀態下:
新建point.xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="oval" xmlns:android="http://schemas.android.com/apk/res/android">
<size
android:width="16dp"
android:height="16dp"
/>
<solid 新建point_press.xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="oval" xmlns:android="http://schemas.android.com/apk/res/android">
<size
android:width="8dp"
android:height="8dp"
/>
<solid android:color="#ff0000"/>
</shape>新建一個選擇器,point_selector.xml,這裡使用的是state_enabled來判斷選擇的狀態。
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/point" android:state_enabled="false"/>
<item android:drawable="@drawable/point_press" android:state_enabled="true"/>
</selector>3.在MainActivity中獲取到控制元件,準備資料來源,設定介面卡。
package com.pbq.viewpager;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
public class MainActivity extends Activity {
private ViewPager viewPager;
MyViewPager myViewPager;
private int images[]={R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d};
private int points[]={R.drawable.point,R.drawable.point,R.drawable.point,R.drawable.point};
private String texts[]={"第一頁","第二頁","第三頁","第四頁"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager= (ViewPager) findViewById(R.id.vp);
//設定介面卡
myViewPager=new MyViewPager(this,images,points,texts);
viewPager.setAdapter(myViewPager);
//設定中間位置
// int item = Integer.MAX_VALUE/2 - Integer.MAX_VALUE/2%images.length;//要保證imageViews的整數倍
// viewPager.setCurrentItem(item);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* 當頁面滾動了的時候回撥這個方法
* @param position 當前頁面的位置
* @param positionOffset 滑動頁面的百分比
* @param positionOffsetPixels 在螢幕上滑動的像數
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 當某個頁面被選中了的時候回撥
* @param position 被選中頁面的位置
*/
@Override
public void onPageSelected(int position) {
myViewPager.setPointState(position);
}
/**
* 當頁面滾動狀態變化的時候回撥這個方法
*@param i 靜止->滑動
*滑動-->靜止
*靜止-->拖拽
*/
@Override
public void onPageScrollStateChanged(int i) {
}
});
}
}
4.新建介面卡MyViewPager,這裡從MainActivity中會傳入一個構造器,第一個引數為上下文,第二個引數為圖片的資源陣列,第三個引數為小圓點的圖片資源陣列,第四個引數為顯示的文字資源。這是MyViewPager繼承PagerAdapter這個抽象類,實現getCount(獲取總數),isViewFromObject(比較View和Object是否為同一例項),instantiateItem(相當於getView),destroyItem(釋放資源)這4個方法,最主要的當然是instantiateItem的具體實現,要想講圖片文字和小圓點顯示在檢視上,此時我們需要一個行佈局,把他通過instantiateItem載入到檢視上。
新建item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/a"
android:scaleType="fitXY"
/>
<LinearLayout
android:orientation="vertical"
android:gravity="center"
android:layout_alignBottom="@id/iv"
android:layout_width="match_parent"
android:layout_height="80dp">
<TextView
android:id="@+id/tv"
android:textColor="#000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一頁"
/>
<LinearLayout
android:layout_marginTop="10dp"
android:id="@+id/ll"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
細心的朋友可以看到這裡在textView的下面怎麼有一個空的LinearLayout,這是用來顯示小圓點的,為什麼不在行佈局中顯示呢?之前我也是在這裡顯示,但發現一個小問題,當我寫了4個小圓點定義好之後,顯示確實好看,但如果我的圖片資源不止4個呢?我還要自己手動去來行佈局中進行修改,於是靈光一現,我是不是可以在程式碼中動態新增呢?看看程式碼,是不是比先前更智慧了呢?這裡設定了預設顯示第一頁選中。
linearLayout= (LinearLayout) view.findViewById(R.id.ll);
for (int i = 0 ;i < images.length;i++) {
//新增點
ImageView point = new ImageView(context);
point.setBackgroundResource(R.drawable.point_selector);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(16,16);
if (i == 0) {
//預設顯示第一頁選中
point.setEnabled(true); //顯示紅色
} else {
point.setEnabled(false);//顯示紫色
params.leftMargin = 16;
}
point.setLayoutParams(params);
linearLayout.addView(point);
}這時,心想終於完成了,執行程式碼一看,為什麼滑動到第二頁之後小圓點沒有移動呢?

呵呵,原來還沒對viewpager的頁面進行監聽
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* 當頁面滾動了的時候回撥這個方法
* @param position 當前頁面的位置
* @param positionOffset 滑動頁面的百分比
* @param positionOffsetPixels 在螢幕上滑動的像數
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 當某個頁面被選中了的時候回撥
* @param position 被選中頁面的位置
*/
@Override
public void onPageSelected(int position) {
myViewPager.setPointState(position);
}
/**
* 當頁面滾動狀態變化的時候回撥這個方法
*@param i 靜止->滑動
*滑動-->靜止
*靜止-->拖拽
*/
@Override
public void onPageScrollStateChanged(int i) {
}
});當頁面被選中的時候通過adapter去呼叫myViewPager.setPointState(position);這個方法。來到MyViewPager中。
/**
* 設定點滑動的狀態
* @param position
*/
public void setPointState(int position) {
//支援無限滑動
// int realPosition = position%images.length;
//把上一個高亮的設定預設-紫色
linearLayout.getChildAt(prePosition).setEnabled(false);
//當前的設定為高亮-紅色
linearLayout.getChildAt(position).setEnabled(true);
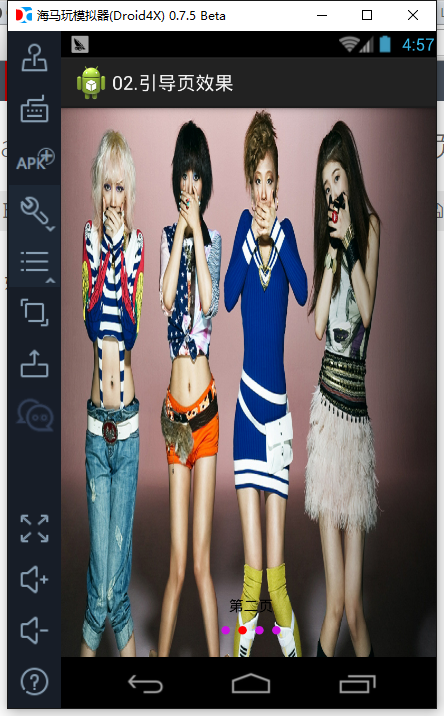
}好了,看一下效果。這是在第二個頁面小圓點也移動了。
相關推薦
android使用ViewPager實現引導頁效果
對於大多數android開發者來說,ViewPager和ListView是再熟悉不過了,ViewPager的實現思路和ListView大同小異,具體參照前面的ListView詳解。在實現基礎的ViewPager後還加上了一個類似於Tab的效果。 下面來一一詳解
動態計算在指定位置新增view,實現引導頁效果
方式一:Popupwindow private void showGuideWindowPop() { if (mGuideWindow == null) { mGuideView = (RelativeLayout) LayoutInflater.f
IOS——使用ScrollView和PageController實現引導頁分頁效果
如標題所說,使用的是ScrollView和PageControlle兩個控制元件共同達到該效果 首先,使用storyboard將ScrollView和PageControlle拖入,要注意的是,PageControl不能被ScrollView包含在內,二者要分開屬於平級關係
Hander實現引導頁
pty activit message ssa handle ont 設置 content int 使用Hander實現引導頁: 代碼: /** * 引導頁 */ public class SplashActivity extends Activity {
Flask快速實現分頁效果
先上整體效果圖: 然後是分頁圖詳情: 與本例相關的路由和模板包括: 路由:views.py @app.route('/blog/list/<int:page>', methods=['GET']) @login_required def blog_
vue+elementui實現分頁效果
當我們向後臺請求大量資料的時候,並要在頁面展示出來,請求的資料可能上百條資料或者更多的時候,並不想在一個頁面展示,這就需要使用分頁功能來去完成了。 1.本次所使用的是vue2.0+element-ui實現一個分頁功能,element-ui這個元件特別豐富,分頁中給我提供了一個Pagination
原生javascript實現分頁效果+搜尋功能
一、概述 首先,我們要明確為何需要分頁技術,主要原因有以下: 1、分頁可以提高客戶體驗度,適當地選擇合適的資料條數,讓頁面顯得更有條理,使得使用者體驗感良好,避免過多資料的冗餘。 2、提高效能的需要。 為何需要搜尋技術,主要原因有以下: 1、搜尋功能,能準確的根據使用
ViewPager實現引導頁,底部圓點跟隨移動
public class GuideActivity extends Activity { private ViewPager mViewPager; private int[] mGuideLists; private Button mButton; p
使用laravel 實現分頁效果 超簡單
每頁展示5條資料 控制器 class indexCo extends Controller { public function cc () { $lists = UserAli:
mybatis中oracle實現分頁效果
首先當我們需要通過xml格式處理sql語句時,經常會用到< ,<=,>,>=等符號,但是很容易引起xml格式的錯誤,這樣會導致後臺將xml字串轉換為xml文件時報錯,從而導致程式錯誤。 這樣的問題在iBatiS中或者自定義的xml處理sql的程式中經常需要我
jq前端實現分頁效果小外掛
最近實現了一個分頁的jq外掛分享出來。一、需求 後端資料一股腦拋過來,列表形式顯示內容,由於資料量龐大,就考慮分頁實現了。本外掛宣告(未考慮效能問題,只是實現了相應功能)。二、選擇 外掛開發最快速方法莫過於jquery的外掛開發功能三、外掛原始碼奉上(function($
微信H5使用resLoader實現載入頁效果
前言 最近為所服務機構寫了一個H5,名字和展現內容並不重要,就不贅述,鏗鏘鏗鏘一大頓,寫完了。效果不錯,符合主流手機瀏覽器,資源為3.49mb,不多不少,網速也都夠。領導拍拍腦袋,改改這裡,修修那裡,匆匆忙忙,就上線了,完美與殘缺總在一念之間。 一、微信
水平recyclerview實現翻頁效果
前言:recyclerview 是一個非常強大的佈局檔案,擴充套件性極強。因此用它實現翻頁效果,效果會非常棒。本文只是實現翻頁,至於動畫和方向自行擴充套件。 方法:如果不熟悉recyclerview使用,可參考鴻陽大神的文章 1.翻頁的方向,預設向右或者
利用swiper實現tab頁效果
<!DOCTYPE html> <html lang="en" style="font-size: 54.9333333333333px;"> <head> <meta charset="UTF-8"> <
AJAX實現分頁效果
歡迎使用Markdown編輯器寫部落格 本Markdown編輯器使用StackEdit修改而來,用它寫部落格,將會帶來全新的體驗哦: Markdown和擴充套件Markdown簡潔的語法 程式碼塊高亮 圖片連結和圖片上傳 LaTex數學公式 UML序列
c#在winform中用DataGridView實現分頁效果
public partial class Form11 : Form { public Form11() { InitializeComponent(); } priv
viewpager實現翻頁效果(fragment)
viewpager的運用核心在於介面卡的編寫,及最終的setadapter(adapter) 谷歌官方認為,ViewPager應該和Fragment一起使用時,此時ViewPager的介面卡是FragmentPagerAdapter,當你實現一個Fragmen
【git】--------------vue+element-ui實現分頁效果-------------【劉】
管理 nta git nat 。。 layout item spa style 當從後臺請求到大量數據的時候,並要在頁面展示出來,請求的數據可能上百條數據或者更多的時候,並不想在一個頁面展示,這就需要使用分頁功能來去完成了。 1.這次使用的是vue2.0+element-
Java實現分頁效果
步驟 1.使用者發出請求,傳遞條件 2.SpringMVC獲取條件,資料庫查詢,傳回結果 3.ajax得到資料進行處理,最終呈現 HTML設計 <!---分頁查詢--> <div class="ta
Android使用ViewPager實現引導頁(帶小點提示)
介紹 ViewPager是一種允許使用者左右滑動頁面的佈局管理器,你需要寫一個類繼承PageAdapter來生成要展示的介面。 實現 一、 在佈局檔案中新增控制元件 <android.support.v4.view.ViewPager