Vue學習筆記二:檔案引入
公用方法、樣式處理
1、公共樣式、共用rem檔案這型別的 直接在main.js中通過import的方式引入,如下:// 引入公共檔案
import './assets/css/reset.css'
import './assets/js/useRem.js'在main.js中引入,如下:exports.install = function (Vue, options) { // 提示框 Vue.prototype.pupUp = function (title) { var tips = document.getElementById('tips'); tips.innerHTML=title; tips.style.display = 'block'; var timer = null; timer = setTimeout(function () { tips.style.display = 'none'; }, 3000) }; };
// 引入公共函式
import base from './base'
Vue.use(base); 5、可以通過條件設定的方式為標籤動態的新增類名或者屬性,含義為當isA為true時給img增加該類名,寫法如下:
5、可以通過條件設定的方式為標籤動態的新增類名或者屬性,含義為當isA為true時給img增加該類名,寫法如下: <h1>{{price | myCurrency}}</h1> this.$router.push({
name: 'Login',
query: { redirect: '/' }
})
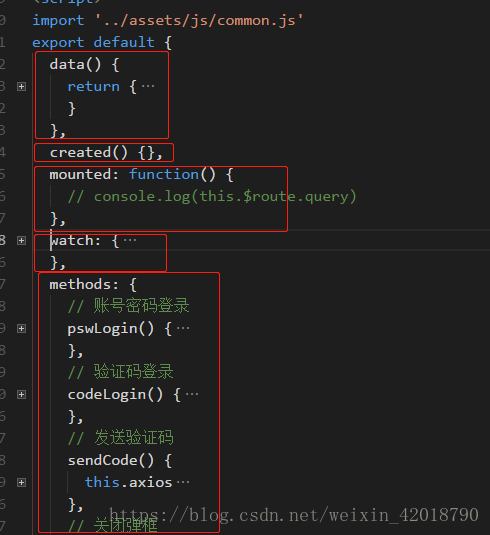
對資料監聽對資料的監聽,例如根據實時輸入的input值來判斷按鈕狀態,可使用watch
watch: {
// 監聽手機號碼改變傳送驗證碼狀態
codePhone: {
handler: function(val, oldval) {
if (this.phoneReg.test(val)) {
this.$refs.btnSend.removeAttribute('disabled')
this.$refs.btnSend.style.background = '#d0e8d2'
this.$refs.btnSend.style.color = '#8aa78a'
this.$refs.btnSend.style.boxShadow = '0 0px 3px 0px #a5d4ad'
} else {
this.$refs.btnSend.setAttribute('disabled', 'disabled')
this.$refs.btnSend.style.background = '#eee'
this.$refs.btnSend.style.color = '#888'
this.$refs.btnSend.style.boxShadow = '0 0 0 0 #fff'
}
},
deep: true //物件內部的屬性監聽,也叫深度監聽
}
},相關推薦
Vue學習筆記二:檔案引入
公用方法、樣式處理1、公共樣式、共用rem檔案這型別的 直接在main.js中通過import的方式引入,如下:// 引入公共檔案 import './assets/css/reset.css' import './assets/js/useRem.js'2、共用方法,後期會
vue學習筆記五:在vue專案裡面使用引入公共方法
今天早上來到公司,沒事看了一下別人的部落格,然後試了一下,發現的確是可以的,在此記錄一下,方便自己日後查閱。 首先新建一個資料夾:commonFunction ,然後在裡面建立 一個檔案common.js 建立好之後,在main.js裡面引入這個公共方法
Caffe學習筆記(二):使用Python生成caffe所需的lmdb檔案和txt列表清單檔案
轉載請註明作者和出處: http://blog.csdn.net/c406495762 Python版本:Python2.7 執行平臺:Ubuntu14.04 最後修改時間:2017.4.20 在上個筆記中,已經學會了如何使用Caffe利用作者
SpringMVC學習筆記二:常用註解
title c學習 請求 pin 學習 lin att 詳解 stp 轉載請註明原文地址:http://www.cnblogs.com/ygj0930/p/6831976.html 一、用於定義類的註解:@Controller @Controller 用於標記在一個類上,
framework7學習筆記二:基礎知識
部分 cnblogs query 基礎 logs code 自己 $$ pan 一:DOM7 framework7有自己的 DOM7 - 一個集成了大部分常用DOM操作的高性能庫。它的用法和jQuery幾乎是一樣的,包括大部分常用的方法和jquery風格的鏈式調用。 在開發
vue學習筆記(三):vue-cli腳手架搭建
node log ins 版本 返回 ges 技術分享 安裝webpack webp 一:安裝vue-cli腳手架: 1:為了確保你的node版本在4.*以上,輸入 node -v 查看本機node版本,低於4請更新。 2:輸入: npm install -g vue-c
Spring4學習筆記二:Bean相關
因此 code per cdata 通過 反射機制 特殊符號 cat too 一:Bean的配置形式 基於XML配置:在src目錄下創建 applicationContext.xml 文件,在其中進行配置。 基於註解配置:在創建bean類時,通過註解來
小程序學習筆記二:頁面文件詳解之 .json文件
fresh 小程序 整體 屬性 spa hit rbac style mdi 頁面配置文件—— pageName.json 每一個小程序頁面可以使用.json文件來對本頁面的窗口表現進行配置,頁面中配置項會覆蓋 app.json 的 window 中相同的配置
Docker學習筆記二:Docker的安裝
ros -h bionic docker customer tex 鏈接 space 版本 安裝環境:操作系統:Ubuntu 18.04 LTS,code name:bionic (#lsb_release -a)內核版本:4.15.0-29-generic(#uname
基於.NET的CAD二次開發學習筆記二:AutoCAD .NET中的物件
1、CAD物件 一個CAD檔案(DWG檔案)即對應一個數據庫,資料庫中的所有組成部分,看的見(包括點、多段線、文字、圓等)和看不見(圖層、線型、顏色等)的都是物件,資料庫本身也是一個物件。 直線、圓弧、文字和標註等圖形物件都是物件。 線型與標註樣式等樣式設定都是物件。 圖層
分散式學習筆記二:從分散式一致性談到CAP理論、BASE理論
問題的提出 在電腦科學領域,分散式一致性是一個相當重要且被廣泛探索與論證問題,首先來看三種業務場景。 1、火車站售票 假如說我們的終端使用者是一位經常坐火車的旅行家,通常他是去車站的售票處購買車 票,然後拿著車票去檢票口,再坐上火車,開始一段美好的旅行----一切似乎都是那麼和諧。想象一
轉載:InstallShield學習筆記二:元件配置
InstallShield學習筆記二:元件配置 這裡主要講的記錄的是配置檔案的細節。 1.Features配置 在 Installshield 中,可以在 Features 新增需要安裝元件大類,這裡需要注意的是: 在InstallSrcipt MSI ,預設DefaultFeatu
JavaScript 學習筆記二:基本知識
文章目錄 預備知識 JavaScript web 開發人員必須學習的 3 門語言中的一門: 如何編寫JavaScript? 如何執行JavaScript 使用 JavaScript的兩種方式 1. 指令碼是直
csdn學習筆記二:連結串列原型、do原型分析
設計連結串列,並設計其迭代函式 生成連結串列、列印連結串列 arr = {10, 20, 30, 100, 101, 88, 50}; head = nil; local i = 1 while true do if arr[i] then head = {va
python學習筆記二:列表
列表通過索引讀取資料: #索引讀取資料 a = [1,2,3] a[-1] 執行結果:3 列表支援巢狀: b = [[1,2,3],[4,5,6]] print(b) 執行結果:[[1, 2, 3], [4, 5, 6]] 列表可以修改: b = [[1,2,3],[4,5,
mapreduce學習筆記二:去重實驗
bound pac except 計算 throws 問題 多少 tasks tostring 實驗原理 “數據去重”主要是為了掌握和利用並行化思想來對數據進行有意義的篩選。統計大數據集上的數據種類個數、從網站日誌中計算訪問地等這些看似龐雜的任務都
VUE 學習筆記 二
1.除了資料屬性,Vue 例項還暴露了一些有用的例項屬性與方法。它們都有字首 $,以便與使用者定義的屬性區分開來 var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data //
VUE學習筆記二
有時候使用 npm i node-sass -D 裝不上,這時候,就必須使用 cnpm i node-sass -D 在普通頁面中使用render函式渲染元件 在webpack中配置.vue元件頁面的解析 1. 執行 cnpm i vue -S 將vue安裝為執行依賴;2.
python爬蟲學習筆記二:Requests庫詳解及HTTP協議
Requests庫的安裝:https://mp.csdn.net/postedit/83715574 r=requests.get(url,params=None,**kwargs) 這個r是Response物件 url :擬獲取頁面的url連結 params:url中的額外引數
快速傅立葉變換FFT的學習筆記二:深入實踐
快速傅立葉變換FFT的學習筆記二:深入實踐 快速傅立葉變換(Fast Fourier Transform)是離散傅立葉變換的一種快速演算法,簡稱FFT,通過FFT可以將一個訊號從時域變換到頻域。 資料結構 通過AD採集到一串時域上的資料點,一個int型的陣列