react-native 之簽名打包apk
react native很好用,專案完成需要打包上線哦!好吧
那~就簽名打包上線嘍…
當前的react-native專案程式碼基於"react": "~15.4.0-rc.4","react-native": "0.41.0",
開啟我的摯愛AS,你會發現build過程很慢,而且耐心等待其build完成之後,還是錯誤的….
因為在react-native-0.41.0版本下>>>
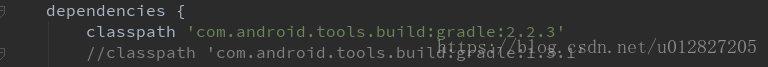
- android/build.gradle中'classpath 'com.android.tools.build:gradle:1.3.1'
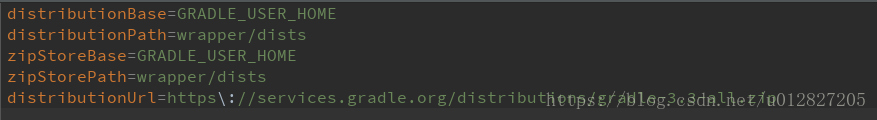
- android/gradle/wrapper/gradle-wrapper.properties中'distributionUrl=.../gradle-2.4-all.zip'
而我們的AS基本上是很高的版本,並且就是依照這種低版本進行build,結果也許不會令你滿意~
所以,乾脆!就升級版本吧,下面是我升級過的版本,且編譯執行都通過。無論是在AS或者WebStorm上面


在app下的gradle檔案中compileSdkVersion、buildToolsVersion、minSdkVersion和targetSdkVersion依然保持原來的版本。通過build之後,一切迴歸於正常。
如何生成可釋出的apk?
1-生成Android簽名證書
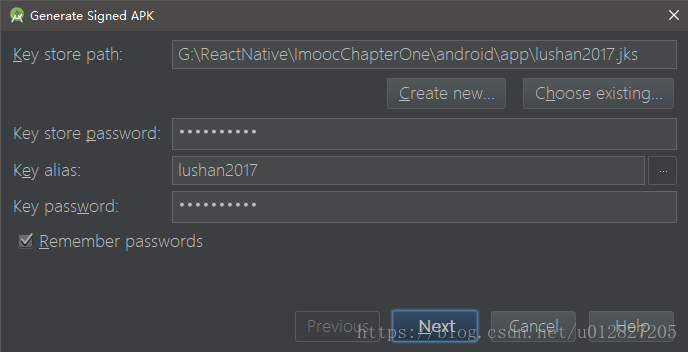
打包apk,我們必須是要使用簽名證書的,該簽名證書我們可以從AS上獲得,從新生成一個新的xxx.jks

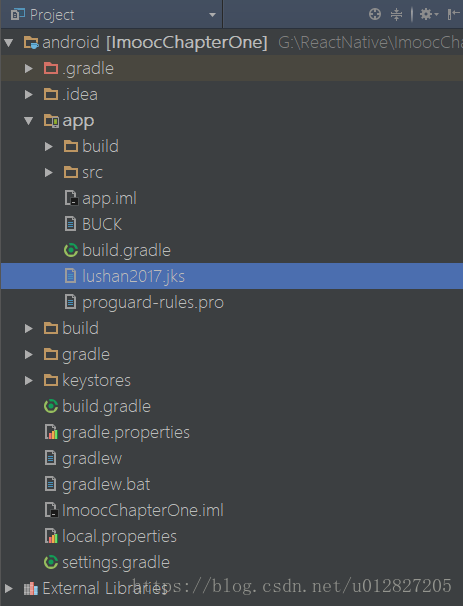
拿到簽名證書之後,拷貝到
android/app目錄下即可。 
2-設定gradle變數
由上圖看,設定gradle變數,即編輯android/gradle.properties檔案內容。新增下面程式碼
#android端進行apk打包使用
MYAPP_RELEASE_STORE_FILE=lushan2017.jks ##簽名證書全名
MYAPP_RELEASE_KEY_ALIAS=lushan2017 ##簽名證書全名別名
MYAPP_RELEASE_STORE_PASSWORD=lushan2017
MYAPP_RELEASE_KEY_PASSWORD=lushan2017然後覆蓋在android/app/build.gradle檔案
...
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}
...3-打包apk
在AS中點選執行Build/Generate Signed Apk...編譯然後執行到手機上,你會發現….開啟即崩潰。。不能正常執行在手機上!!為什麼呢,奇詭?
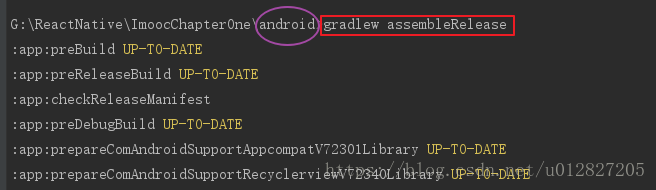
既然apk在AS下編譯的不能執行在手機上,那麼就到WebStorm上編譯出一個apk比較下。在WebStorm Terminal終端執行命令gradlew assembleRelease

結果爆出問題'gradlew'不是內部或外部命令,也不是可執行的程式或批處理檔案。,說明gradle命令在這裡無法執行,也就是說明在本機中沒有配置gradle的環境變數。此時就需要到高階系統設定/環境變數/系統變數進行配置。

新建系統變數 <下面是我個人的>
變數名(N)=GRADLE_HOME;
變數值(V)=C:\Users\YJH\.gradle\wrapper\dists\gradle-3.3-all\55gk2rcmfc6p2dg9u9ohc3hw9\gradle-3.3
至於變數值內容,你可以開啟你的AS邊拿到變數值。然後新增到系統變數的變數Path中,以方式%GRADLE_HOME%\bin加入即可。
Webstorm中再次執行編譯打包apk命令
注意:切換到你的android目錄下執行簽名打包命令


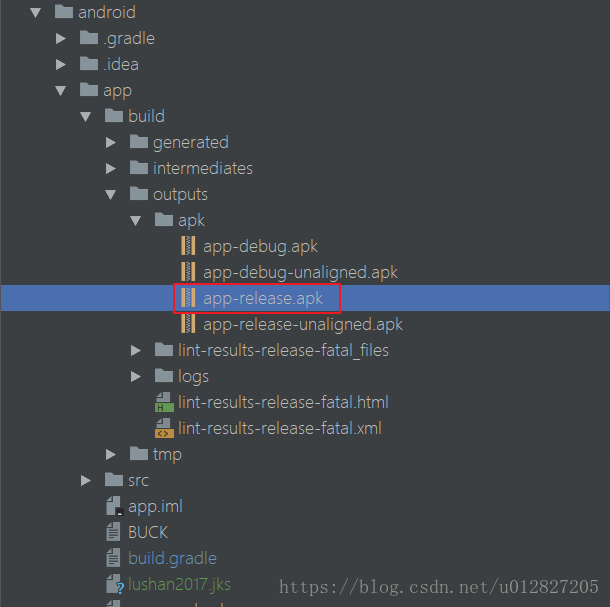
之後,就能看到編譯成功的提示。然後在webstorm中路徑android/app/outputs/apk/app-release.apk就能看到已成功簽名打包的檔案。

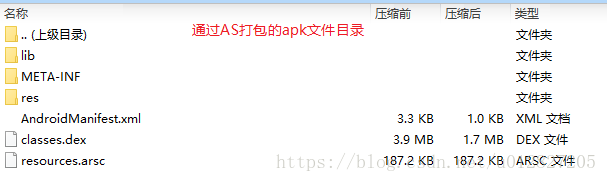
安裝到手機執行成功。但是為什麼在AS打包的apk檔案卻不能執行呢?為了證明點什麼,需要分別比較一下她們各自生成的apk
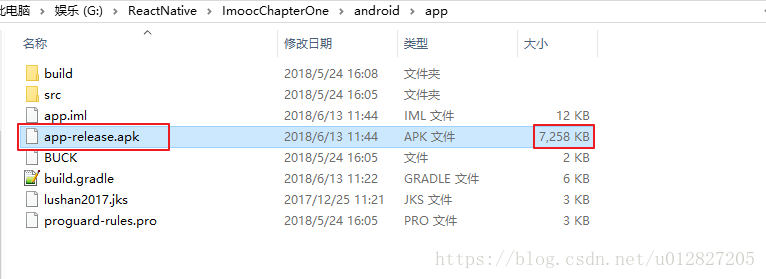
進入AS打包簽名的apk

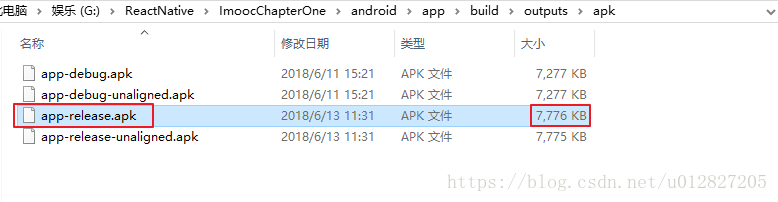
進入Webstorm打包簽名的apk

第一反應看到的是,apk包大小竟然不一樣。分別進入apk包中分析包內有什麼不同

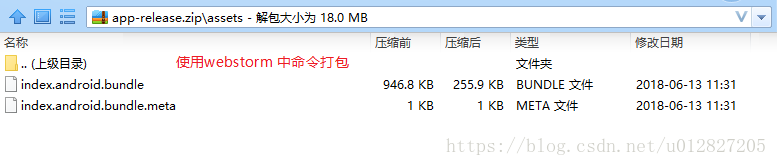
通過深入剖析,可以看到使用AS進行簽名打包的apk中比使用Webstorm進行簽名打包的apk少了一個資料夾assets。而在assets資料夾中是bundle檔案。該bundle檔案就是我們所編寫的打包的js檔案。
在開發環境下,每次啟動APP,都會連線JS Server將專案中編寫的js檔案程式碼載入到APP(React Native的動態更新)。
簽名打包後的apk變成了生產環境,無法在啟動的時候連線JS Server載入相應的js檔案。導致APP因缺少相應的js而無法啟動。
相關推薦
react-native 之簽名打包apk
react native很好用,專案完成需要打包上線哦!好吧 那~就簽名打包上線嘍… 當前的react-native專案程式碼基於"react": "~15.4.0-rc.4","react-native": "0.41.0", 開啟我的摯愛AS,你會發現
React Native釋出APP之簽名打包APK
用React Native開發好APP之後,如何將APP釋出以供使用者使用呢?一款APP的釋出流程無外乎:簽名打包—>釋出到各store這兩大步驟。本文將向大家分享如何簽名打包一款React Native APP。 眾所周知,Android要
react native windows下打包apk流程
自己的 apk min 代碼 技術 環境 store 顯示 str 1、生成一個簽名密碼 keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysi
React-Native之打包釋出(Android)
React-Native之打包釋出(Android) 一,介紹與需求 移動端打包釋出到應用市場 二,釋出配置 注意:以下所有操作都在win10下進行,React Native版本0.59.5,android-studio 版本 3.2 1,生成簽名 1 keytool
React Native之Touchable四組件
width font clas 容易 原生 ber 支持 cit out 一、TouchableHighlight 概念: 本組件用於封裝視圖,使其可以正確響應觸摸操作。當按下的時候,封裝的視圖的不透明度會降低,同時會有一個底層的顏色透過而被用戶看到,使得視圖變暗或變亮。
React Native之登錄界面的布局
處理器 圖片 blank 轉載 圓角 print extends cit hit 版權聲明:本文為博主原創文章,未經博主允許不得轉載。 代碼註釋比較詳細 /** * Sample React Native App * https://github.com/fa
win7下react-native安卓打包踩坑
util 根目錄 2.x exce com tco 解決 研究 sig 都說工具使我們使用更加方便,然而最近研究React-native打包還有webpack這些工具,真是一把心酸一把淚。感覺這些開發工具對window系統十分不友好,外國佬都是都在用mac系統的土豪。 言歸
react-native之遠程圖片修改後APP不更新
reactnative react-native react native 刷新圖片 base64今天在做客戶的項目時,有一個需求是App上要顯示遠端的圖片,而遠端的圖片有可能會更新,但圖片名不變。在react-native中,顯示圖片是用的自帶的Image組件,大家都知道react在更新組件之前都會判斷pr
使用WebStorm開發React-native之基礎
ttr regexp 渲染 hang reg 路徑 tostring png text 配置問題: (1)找不到SDK路徑,或者沒有SDK對應的版本:SDK必須是android-23才可以(更新SDK) 解決方法:環境變量,必須設置Android_HOME
react-native之模擬器調試
adb div connect oid native 令行 input 模擬 key 手動觸發搖一搖:adb shell input keyevent 82(有時模擬器搖一搖無效) android studio檢測不到模擬器: 命令行cd到模擬器安裝目錄,找到adb.exe
React Native之this詳解
過程 show super try this registry alert item rop this引起的錯誤詳解 我們在學習React Native的過程中,肯定經常遇見過undefined is not an object這樣的問題吧,尤其是剛開始學習的
React Native之屬性類型檢查機制詳解 PropType 變成 prop-types
word man div color object platform UC 靜態 ESS 屬性確認的作用 使用 React Native 創建的組件是可以復用的,所以我們開發的組件可能會給項目組其他同事使用。但別人可能對這個組件不熟悉,常常會忘記使用某些屬性,或者某些屬性傳
react native之listview加下拉重新整理上拉分頁
直接上程式碼 var REQUEST_URL = 'xxxx&page='; import React, { Component } from 'react'; import { AppRegistry, Image, StyleSheet, Text, Vie
ios React-Native 之 找不到標頭檔案
我的解決辦法有點簡單暴力: 將package.json中的"react"直接改成16.2.0, react-native 改成了0.53.3,如下: "dependencies": { "react": "16.2.0", "re
React Native之函式作為引數傳遞給另外一個函式去呼叫
1 用法 我們一般喜歡把js裡面的函式作為引數傳遞給另外一個函式,然後再呼叫這個函式,有點像C語言裡面的函式指標 2 程式碼測試 寫了一個函式,2個引數分別是函式,然後更具資料決定呼叫哪個函式 /** *
React Native之通知欄訊息提示(android)
React Native之通知欄訊息提示(android) 一,需求分析與概述 1.1,推送作為手機應用的基本功能,是手機應用的重要部分,如果自己實現一套推送系統費時費力,所以大部分的應用都會選擇使用第三方的推送服務,如極光推送。 1.2,jpush-react-native
Android Studio 2.3之簽名打包
APK signature scheme v2 官方說明:https://developer.android.com/about/versions/nougat/android-7.0.html#apk_signature_v2 Android 7.0 引入一項新的應用簽名方案
React Native之通知欄訊息提示(ios)
React Native之通知欄訊息提示(ios) 一,需求分析與概述 詳情請檢視:React Native之通知欄訊息提示(android) 二,極光推送註冊與整合 2.1,註冊 詳情請檢視:React Native之通知欄訊息提示(android) 2.2,整合(ios) 第
React Native 之Visual Studio Code 推薦安裝外掛
Visual studio code 是Microsoft在2015年4月30推出 輕量級開發程式碼編輯器。相比Visual studio小了很多,Visual studio安裝Xamarin移動開發100G的C盤快要爆滿了,無力吐槽,普通電腦帶不動Visual studio;還好
react-native之檔案上傳下載
目錄 檔案上傳 1.檔案選擇 2.檔案上傳 1.FormData物件包裝 2.上傳示例 檔案下載 最近react-native專案上需要做檔案上傳下載的功能,由於才接觸react-native不久,好多東西不熟悉,前