ireport5.0圖形報表--柱狀圖
最近在做ireport柱狀圖顯示用於顯示客戶滿意度情況
根據條件進行分組,顯示每個分組的滿意度。分組求和可以直接在分組頭中拉入欄位,然後選擇計算項,求和或求平均值等比較容易。
對滿意度求和,顯示總的滿意度情況。不分組求和,就只能定義一個變數,類似java的迴圈求和。
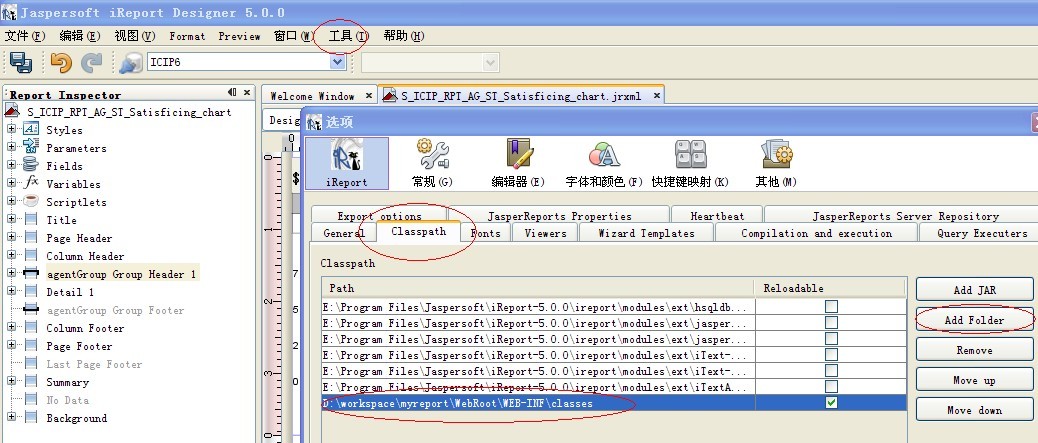
這裡用的是javaBean作為資料來源,打來:工具-選項-Classpath-AddFolder 加入你的javabean的calss目錄即可
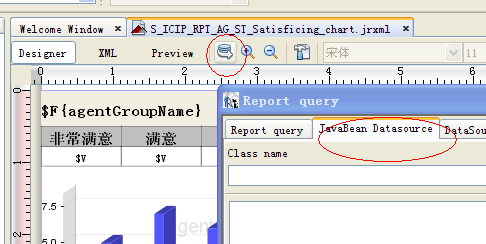
在Class name中輸入你的javabean的全路徑,包名+javaBean的名字
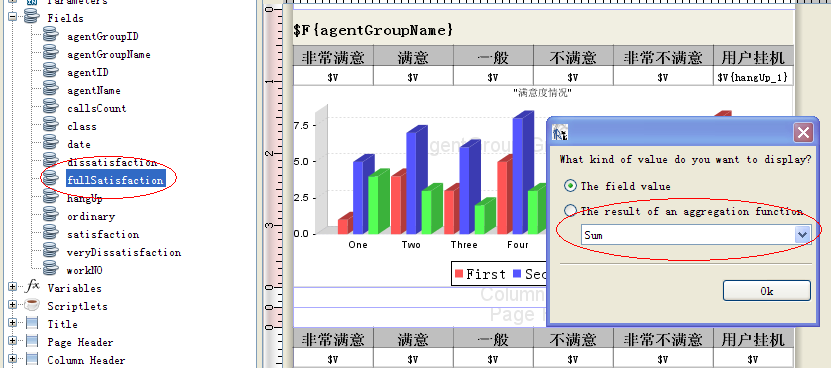
根據條件建立分組,然後利用分組對欄位求和。直接在分組表頭中拉入欄位,然後選擇計算項即可。如圖:
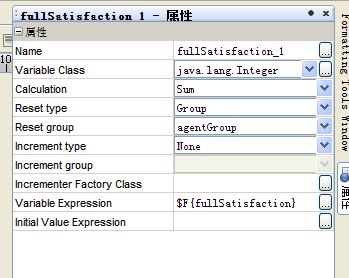
在Variable變數欄中即生成了對應的分組求和變數,具體屬性如圖:
在分組欄中拉入3D柱狀圖,可以調整圖的大小
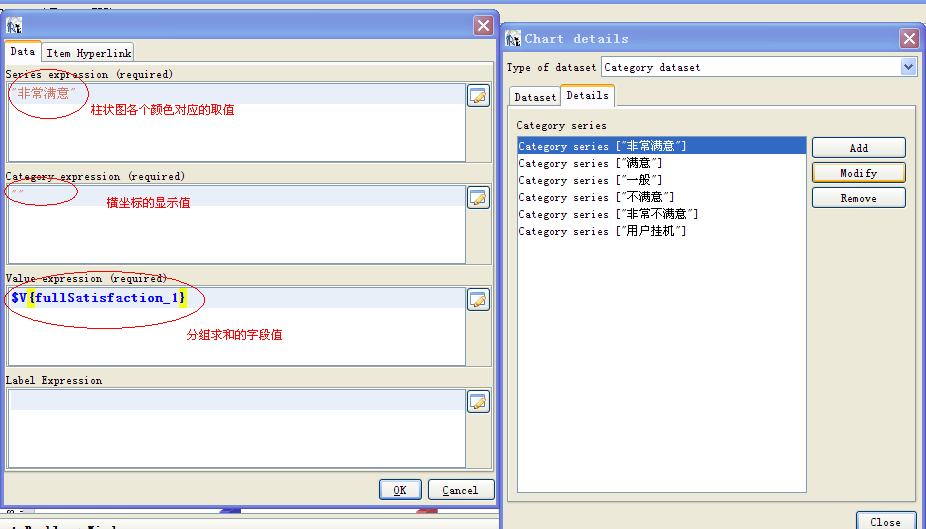
選中柱狀圖,點選滑鼠右鍵,點選Chart data
柱狀圖的大體結構已經出來了,但是不是在每個分組中都出現圖形
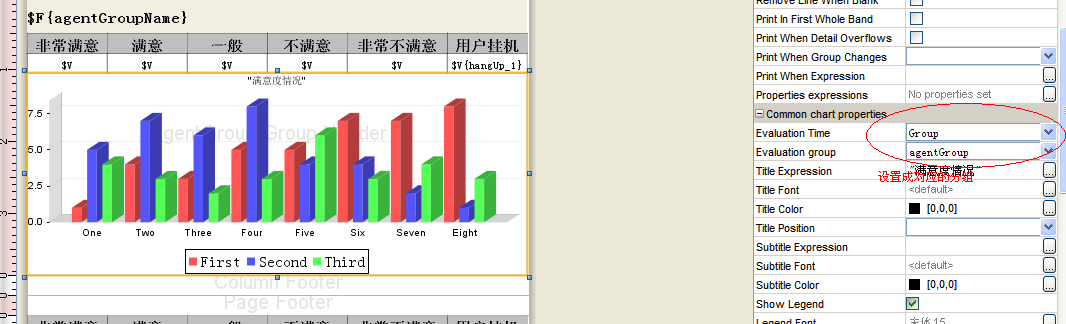
解決這個問題需要做下面的配置
點選圖片對應的屬性
現在出現的效果是每個分組都能出現一個柱狀圖,顯示每個分組的滿意度情況
相關推薦
ireport5.0圖形報表--柱狀圖
最近在做ireport柱狀圖顯示用於顯示客戶滿意度情況 根據條件進行分組,顯示每個分組的滿意度。分組求和可以直接在分組頭中拉入欄位,然後選擇計算項,求和或求平均值等比較容易。 對滿意度求和,顯示總的滿意度情況。不分組求和,就只能定義一個變數,類似java的迴圈求和。 這裡用
ASP.NET+JQuery+.Ashx實現+百度Echarts 實現動態柱狀圖資料圖形報表的統計
在目前的一個專案中,需要用到報表表現資料,這些資料有多個維度,需要同時表現出來,同時可能會有大量資料呈現的需求,經過幾輪挑選,最終選擇了百度的echarts作為報表基礎類庫。echarts功能強大,介面優美。要呈現的資料就用柱狀圖來顯示了,柱狀圖更直觀的顯示出客戶最想要的東
ECharts 報表事件聯動系列三:柱狀圖,餅狀圖實現聯動
餅狀圖 img and int js函數 radius func get 執行 源碼如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type
美解決echarts的柱狀圖和折線圖的點選非圖表圖形元素不會觸發事件
在涉及到圖示的開發中,相信大家經常會用到echarts,echarts中可以通過on方法新增事件處理函式,可以很方便的實現一些互動。如: 但是直接新增的click事件,只有點選在圖形元素上才會觸發事件處理函式。以柱狀圖和折線圖為例: 在上述兩張圖中,只
echarts,柱狀圖,資料為0時,不顯示0 20
label: { normal: { show: true,
完美解決echarts的柱狀圖和折線圖的點選非圖表圖形元素不會觸發事件
在涉及到圖示的開發中,相信大家經常會用到echarts,echarts中可以通過on方法新增事件處理函式,可以很方便的實現一些互動。如: 但是直接新增的click事件,只有點選在圖形元素上才會觸發事件處理函式。以柱狀圖和折線圖為例: 在上述兩張圖中,只有點選柱狀圖形
iOS 中各種折線.曲線.圖形繪製方法集錦(折線圖.走勢圖.柱狀圖.動態曲線圖.形狀圖.劃線圖)
前言 具體實現如下: 目錄 前言 第一 折線圖實現 .1) 自定義檢視實現 .2)關鍵技術實現 .3) 方法呼叫 .4) 效果展示 第二 走勢曲線圖實現 .1) 匯入DJChart第三方庫 .2)
WPF 柱狀圖報表餅圖報表區域折線圖報表橫向柱狀圖報表折線圖報表
介紹Toolkit控制元件中的5種資料報表圖,推薦給大家。本文基本上用的是google機器翻譯,如果有哪不通順,請指正 :)他們分別是:柱狀圖報表餅圖報表區域折線圖報表橫向柱狀圖報表折線圖報表以下是該控制元件的介紹,本文是翻譯的國外大神的作品,分享出來,也方便自己日後的使用
基於SpringMVC框架使用ECharts3.0實現折線圖,柱狀圖,餅狀圖,的繪製
頁面部分:<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &l
iOS圖形繪製 UIBezierPath 繪製折線圖、柱狀圖、餅形圖
iOS圖形繪製 UIBezierPath 繪製折線圖、柱狀圖以及餅形圖(感謝Mr_Wendao,如果想檢視餅形圖原始碼請點選連線,餅形圖我借鑑了Mr_Wendao的程式碼學習,再次感謝)。 先看一下程式碼的效果圖 如下圖 下面是主要程式碼 在初始化
常見圖形:(箱線圖,柱狀圖,散點圖,折線圖...)searborn+ matplotlib
# -*- coding: utf-8 -*- import seaborn as sns import numpy as np #------------------------顯示中文---------------------------------#
MPAndroidChart3.0使用詳解(二)----柱狀圖、折線圖、組合圖的使用
上篇主要講到了MPAndroidChart這個開源庫的一些基本特性和基礎設定,現在來講下我們經常要用到的柱狀圖(直方圖)、折線圖和組合圖的使用。 柱狀圖 再講之前,先看效果圖。 第一個是單個柱狀圖,第二個是組合(group)的柱狀圖 使用 1、
ECharts2.0柱狀圖橫向顯示
option = { tooltip : { trigger: 'axis', axisPointer : { // 座標軸指示器,座標軸觸發有效 type : 'shadow'
matplotlib柱狀圖
pre show cnblogs 技術分享 mat bar bsp () end 1 import numpy as np 2 import matplotlib.pyplot as plt 3 size = 5 4 a = np.random.random(si
Echarts調整圖表上下左右的間距,Echarts調整柱狀圖左右的間距
contain div mage 收藏 上下 .com baidu ron 間距 Echarts調整圖表上下左右的間距,Echarts調整柱狀圖左右的間距 >>>>>>>>>>>>>>&
Java讀取數據庫數據生成柱狀圖
idl false create 統計 引入 chart console splay 數據 此案例是用swing顯示數據的。須要引入jfreechart相關包。不同版本號可能包不同樣。本人用的是 此案例在ssi框架下會報錯,不用框架就沒問題。 Java後臺邏輯代碼: p
echarts 柱狀圖
點擊 tooltip orm var mar txt param java tom $(document).ready(function () { var myChart = echarts.init(document.getElementById(
Highcharts之3D柱狀圖
containe img charset pre mar tex -type 公司 css 1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta http-
圖標插件--jqplot實現柱狀圖及餅圖,表盤圖演示樣例
itl nbsp left 柱狀圖 draw ted ner ann name 柱狀圖 在jqPlot圖表插件使用說明(一)中,我們已經能夠通過jqPlot繪制出比較簡單的線形圖。通過查看源碼。我們也能夠看出,線形圖是jqPlot默認的圖表類型:
記一次非常無語的生成柱狀圖,js,ecshop。
width ecs fun ner text nbsp real mov span 如題,無語且非常郁悶。 要求是根據查詢出來的數據動態生成柱狀圖。但是ecshop的查詢ajax回調都是已經封裝好了的。根本就不能改。 無奈之下只好百度了一個畫柱狀圖的代碼,每隔2秒