安卓ListView中使用RadioGroup進行RadioButton的單項選擇
在做專案時,有這樣的需求:ListView列表的adapter佈局中有兩個RadioButton,但是要求這兩個RadioButton必須是單選的,所有就加入了RadioGroup,也是是這樣的,要保證單選,獲取選中的RadioButton的值,而且ListView的Item還有其它用。不得不說需求有點坑爹,一般都是checkBox全選,但程式設計師沒辦法,只能照著客戶的需求來做。在網上也找了很多資料,但都沒有相關的介紹,在此記錄一下,
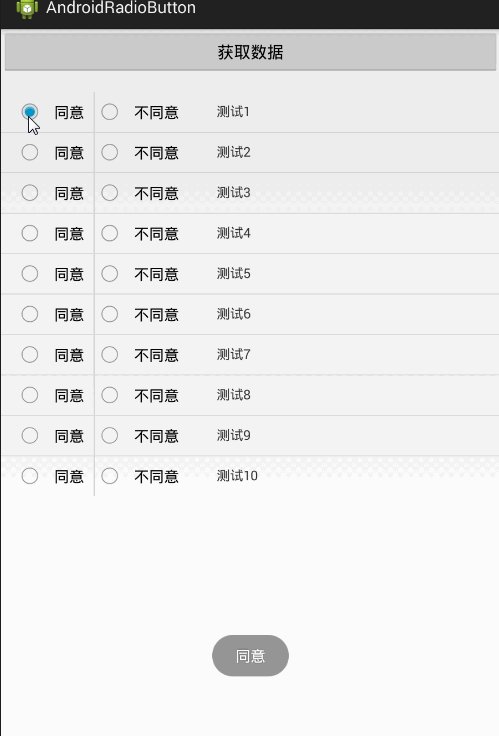
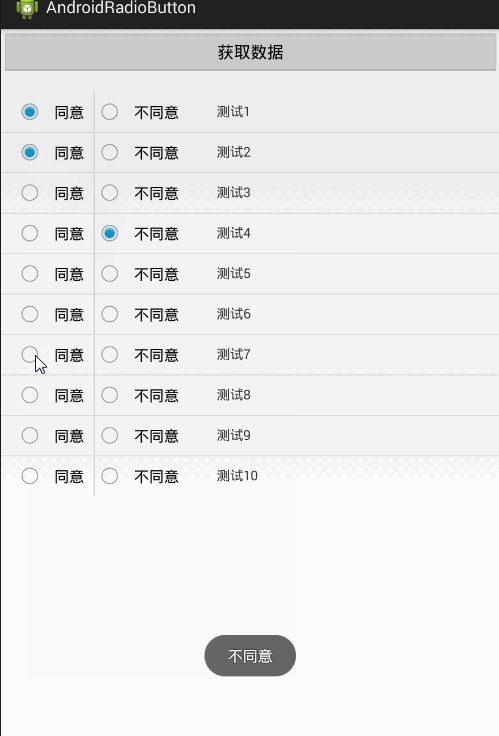
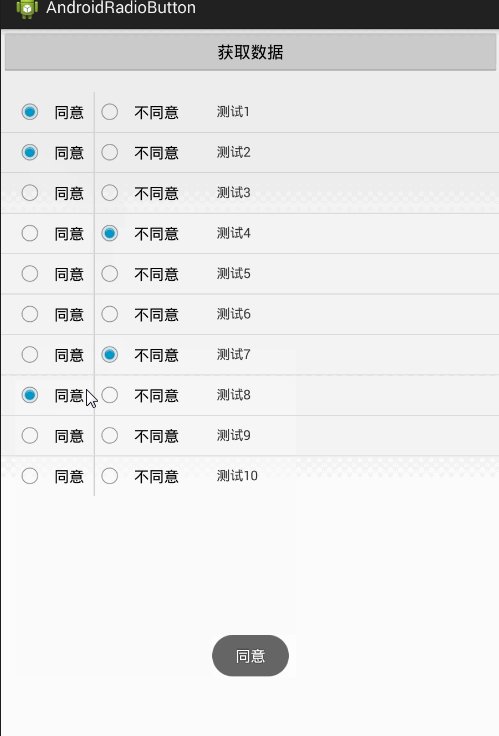
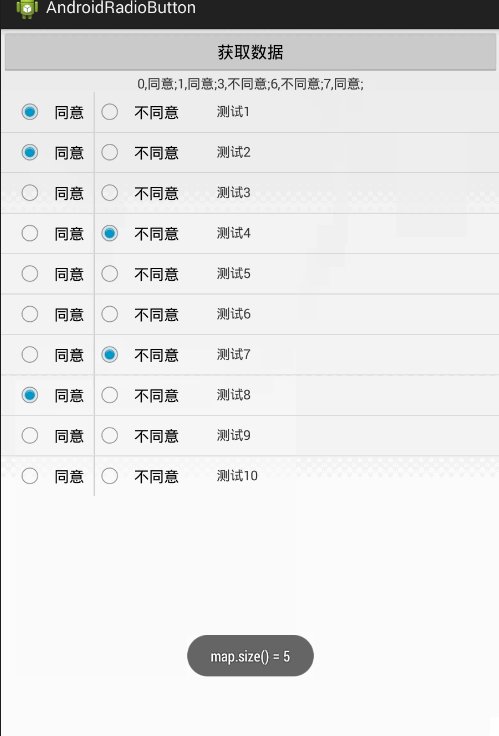
最終要實現的效果為:

上程式碼:
主xml就一個ListView和一個按鈕,adapter的佈局檔案:
<?xml version="1.0" encoding="utf-8"?> 自定義adapter:
package com.android.radiobutton;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TextView;
import android.widget.Toast;
public class TestAdapter extends BaseAdapter {
private List<String> list;
private Context mContext;
LayoutInflater inflater;
public static final Map<Integer, String> map = new HashMap<Integer, String>();
public TestAdapter(List<String> list, Context mContext) {
super();
this.list = list;
this.mContext = mContext;
inflater = LayoutInflater.from(mContext);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder = null;
if(convertView == null){
convertView = inflater.inflate(R.layout.flow_adapter, null);
holder = new ViewHolder();
holder.rg = (RadioGroup) convertView.findViewById(R.id.radioGroup1);
// holder.rb1 = (RadioButton) convertView.findViewById(R.id.fragment2_yesRb);
// holder.rb2 = (RadioButton) convertView.findViewById(R.id.fragment2_noRb);
holder.tv = (TextView) convertView.findViewById(R.id.fragment2TextView);
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
holder.tv.setText(list.get(position));
final RadioGroup rgBtn = holder.rg;
rgBtn.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
RadioButton rbtn = (RadioButton) group.findViewById(checkedId);
map.put(position, rbtn.getText().toString());
Toast.makeText(mContext, rbtn.getText().toString(), 1).show();
}
});
return convertView;
}
public class ViewHolder{
RadioGroup rg;
RadioButton rb1;
RadioButton rb2;
TextView tv;
}
}
這裡監聽RadioGroup的點選事件,開始本想把RadioButton作為監聽,但是有兩個RadioButton,所有就選擇RadioGroup作為監聽,setOnCheckChanagerListener();監聽事件,通過RadioButton rbtn = (RadioButton) group.findViewById(checkedId);中checkedId可以知道使用者點選的是哪個RadioButton,再通過rbtn.getText().getString();可以獲取RadioButton的值。最後,使用Map來記錄所點選的RadioButton,這裡是把position作為map中的key值,當然,也可以根據自己的需求做修改。
MainActivity中:
package com.android.radiobutton;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ListView listView;
private TestAdapter adapter;
private List<String> list;
private TextView tv;
private Button btn;
private static Context context;
private Map<Integer,String> map;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
context = this;
listView = (ListView) findViewById(R.id.rbListView);
btn = (Button) findViewById(R.id.rbtn);
tv = (TextView) findViewById(R.id.show_tv);
map = TestAdapter.map;
//新增測試資料
list = new ArrayList<String>();
for(int i=1;i<11;i++){
list.add("測試"+i);
}
//例項化adapter,listView繫結資料
adapter = new TestAdapter(list, MainActivity.this);
listView.setAdapter(adapter);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
showToast("map.size() = " + map.size());
StringBuffer sb = new StringBuffer(100);
//遍歷map中的key 和 value
Iterator<Map.Entry<Integer, String>> it = map.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<Integer, String> entry = it.next();
System.out.println("key= " + entry.getKey() + " and value= " + entry.getValue());
sb.append(entry.getKey()+","+entry.getValue().trim()+";");
}
// sb.deleteCharAt(sb.length()-1); //擷取最後一個字元
// sb.insert(sb.length(), ","); //在最後一位置天假字元
String data = sb.toString();
tv.setText(data);
}
});
}
private static void showToast(String txt){
Toast.makeText(context, txt, 2).show();
}
}
初始化ListView、給list賦值、例項化adapter等。獲取adapter中的map集合,adapter中map需要加上public,如果是private就作為私有的了。
接下來就是遍歷map中的值了,可以根據需求,這裡是把key和value都遍歷出來,關於如何遍歷map的方法有很多大神寫的部落格可以參考學習;因為專案的需求,是需要把選擇的RadioButton的值和獲取到的Item中的值拼接一起,在這裡來說就是:同意,測試1;不同意,測試2;……等等,當然,你可以再最後加或者擷取字元。最終的效果就是上圖。
相關推薦
安卓ListView中使用RadioGroup進行RadioButton的單項選擇
在做專案時,有這樣的需求:ListView列表的adapter佈局中有兩個RadioButton,但是要求這兩個RadioButton必須是單選的,所有就加入了RadioGroup,也是是這樣的,要保證單選,獲取選中的RadioButton的值,而且ListVi
製作一個安卓介面,可以進行密碼和賬號的判斷,有用來儲存輸入賬號和密碼的類,用來在其他類中呼叫
首先附上安卓介面圖和完整版下載地址: 下載地址:https://download.csdn.net/download/qq_39343904/10881646 &nb
安卓開發中使用ListView實現類似QQ聊天框(總結)
效果如下:(現在有點醜,至於每個item的背景,可以自己處理圖片)思路:看見上圖的效果,既然是兩種不同的效果,肯定是要用資料介面卡的。MutiLayoutAdapter.java的程式碼如下:package com.deepreality.mutilayoutadapterd
安卓 ListView中點選事件獲取Item中的物件
註明: ListView的物件 : mListView 繼承於BaseAdapter自定義的adapter ResultItem:每個Item資料的類private ListView mListVie
kotlin中安卓listview實現
Kotlin最近一段時間火啦起來,我想自己學習學習,這是我自己簡單在as上寫的程式碼,與大家分享 首先佈局還是xml的形式 <?xml version="1.0" encoding="utf-
安卓手機中pdf閱讀器怎麽安裝?各款pdf閱讀器哪個好
輕快PDF閱讀器現在的人們基本人手一部手機,還是各種品牌、各種款式的。今天我們就詳細說說安卓系統的手機怎麽去安裝pdf閱讀器?所有pdf閱讀器中哪種最好。 輕快PDF閱讀器是一款體積小、啟動速度快、閱讀效果最好的PDF閱讀軟件。適用於安卓設備,支持隨時隨地查看、註釋和保護PDF文件。其閱讀模式也頗具個性
怎麽恢復安卓手機中被清空的照片? 手機照片誤刪怎麽恢復
在安卓手機卡頓或下載不了軟件顯示內存不夠的時候,我們大多數人的做法就是將安卓手機還原成出廠設置。這就意味著手機中的照片被全部清空了,那被清空的手機照片還能恢復嗎?我們該怎麽恢復手機中被清空的照片? 借助互盾照片恢復軟件免費版,能有效的恢復安卓手機中被誤清理的照片。操作簡單,電
安卓開發中Theme.AppCompat.Light的解決方法
col san 文件 輸入 安卓 light style match ont styles.xml中<style name="AppBaseTheme" parent="Theme.AppCompat.Light">提示如下錯誤,這是版本問題。 error: E
安卓開發中使用ZXing生成解析二維碼
roi contents arc bar white png 解析 tex span 編碼示例 package com.wolf_pan.qrcodesample; import android.graphics.Bitmap; import android.graph
解析觀察者模式在安卓程序中的應用——如何實現跨界面Handler通訊
設計之下 管理 alt cto mov png opera 規範 bubuko 這裏特使用了github中的一個項目作為例子進行解析,地址為:https://github.com/LiqiNew/HandlerFrame/tree/master/handler
安卓開發中判斷APP在前端還是在後臺
1.在自己的APPlication中定義一個int 型別的變數 private int activityCount; 2.在APPlication建立一個內部類 實現 ActivityLifecycleCallbacks private class CCActivityLifecyc
安卓開發中傳送簡訊的方法 APP內單發簡訊 群發簡訊 APP跳轉到簡訊頁 單條簡訊 多條簡訊Intent跳轉
1.APP內部直接傳送短息 包括髮送單條簡訊 傳送多條簡訊 APP內部發送簡訊首先要獲取一個傳送簡訊的許可權 <uses-permission android:name="android.permission.SEND_SMS"/> 安卓6.0以上的手機要動態獲取到這個許可
在安卓手機中除錯網站
嘗試在手機上 去進行專案的預覽和測試 要保證自己的手機可以正常執行; 要保證 手機 和 開發專案的電腦 處於同一個 WIFI 環境中,也就是說手機可以訪問到電腦的 IP 開啟自己的 專案中 package.json 檔案,在 dev 指令碼中,新增一個 --hos
安卓Message中引數的含義
使用者定義這個訊息用於區分這個訊息到底是屬於誰來處理的 arg1和arg2相對於setData方法來講,當你只是想攜帶int型別的資料時 我們的使用成本更加低廉 obj可以傳遞任意型別的資料,但在程序間傳遞序列化的框架類時必須保證非空,並建議傳遞其他資料時還是以setDat
安卓setOnItemClickListener中關於Cursor的一個小問題
在之前擬定的業務需求中,涉及到獲取呼叫listview中點選項資料的問題。先前的解決方法為:從頭開始遍歷獲取,如果存在很多資料,會將每一條都處理一遍。 while(!cursor.isAfterLast()){ Cursor cursor = select(); cursor.mo
關於在安卓apk中增加官方簽名校驗的說明
眾所周知,安卓apk的釋出,是需要經過簽名這一道程式的。 另外,要破解一個APK,必然需要重新對APK進行簽名。而這個簽名,一般情況無法再與APK原先的簽名保持一致。(除非APK原作者的私鑰洩漏,那已經是另一個層次的軟體安全問題了。)簽名機制標明瞭APK的發行機構。因此,站在軟
安卓-ListView側滑(二)之SwipeMenuListView新增menu.getViewType()屬性控制是否側滑
這篇部落格記錄的是曾經做過的一個專案,需求是一個list裡面要求有的部分可以側滑刪除,有的部分不可以,側滑用的是開源專案SwipeMenuListView在網上查了些資料,根據這個需求又自己做了調整,終於完美的解決了,好,上程式碼。 1.在gradle中新增depend
安卓-ListView側滑刪除
前段時間用到了側滑刪除效果,在網上找了一些資料,結合一些程式碼做了個小測試,先看效果圖 效果圖
關於安卓專案中統計資料achartengine類(包括餅狀圖,柱狀圖,折線圖等)的使用
最近由於專案中需要統計資料,通過比較直觀的方式展示給使用者,所以就抽時間學習了一個統計圖的類庫achartengine,裡面包含統計中所需的餅狀圖,柱狀圖,折線圖等等,所以就拿出來給大家分享一下,希望大家相互學習,如有不足之處
安卓ListView自定義Adapter
list.xml <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="wrap_conte