cocos2d-x Label描邊問題以及解決辦法
這裡以quick_cocos2dx_3.3為例說明一下cocos2dx的Label描邊問題以及個人想到的一個不是很完美的解決辦法。
先上一段程式:
local label = display.newTTFLabel({ text="你好",
font="arial",--系統自帶的字型庫
size=120,
color=cc.c3b(255,0,0), --紅色顏色
align=cc.TEXT_ALIGNMENT_CENTER, --水平對齊方式
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,--垂直對齊方式
})
label:setAnchorPoint(cc.p(0,0)) --設定錨點
label:setPosition(200+2,200+2) --設定擺放位置
label:addTo(self) --新增到顯示的場景中
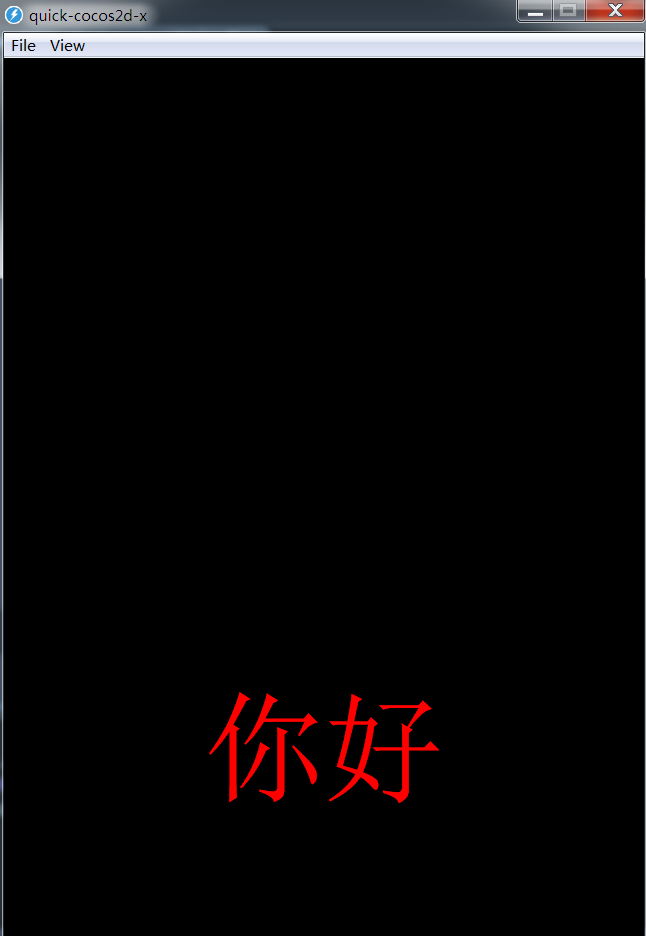
執行結果如下圖所示:
好的,接著給這個Label的文字進行描邊。在上面那段程式的基礎上進行修改,程式如下:
local label = display.newTTFLabel({ text="你好",
font="arial",--系統自帶的字型庫
size=120,
color=cc.c3b(255,0,0), --紅色顏色
align=cc.TEXT_ALIGNMENT_CENTER, --水平對齊方式
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,--垂直對齊方式
})
label:setAnchorPoint(cc.p(0,0)) --設定錨點
label:setPosition(200+2,200+2) --設定擺放位置
label:enableOutline(cc.c4b(255,255,255,255), 2) --描邊顏色為白色,描邊寬度為2pix。
label:addTo(self) --新增到顯示的場景中
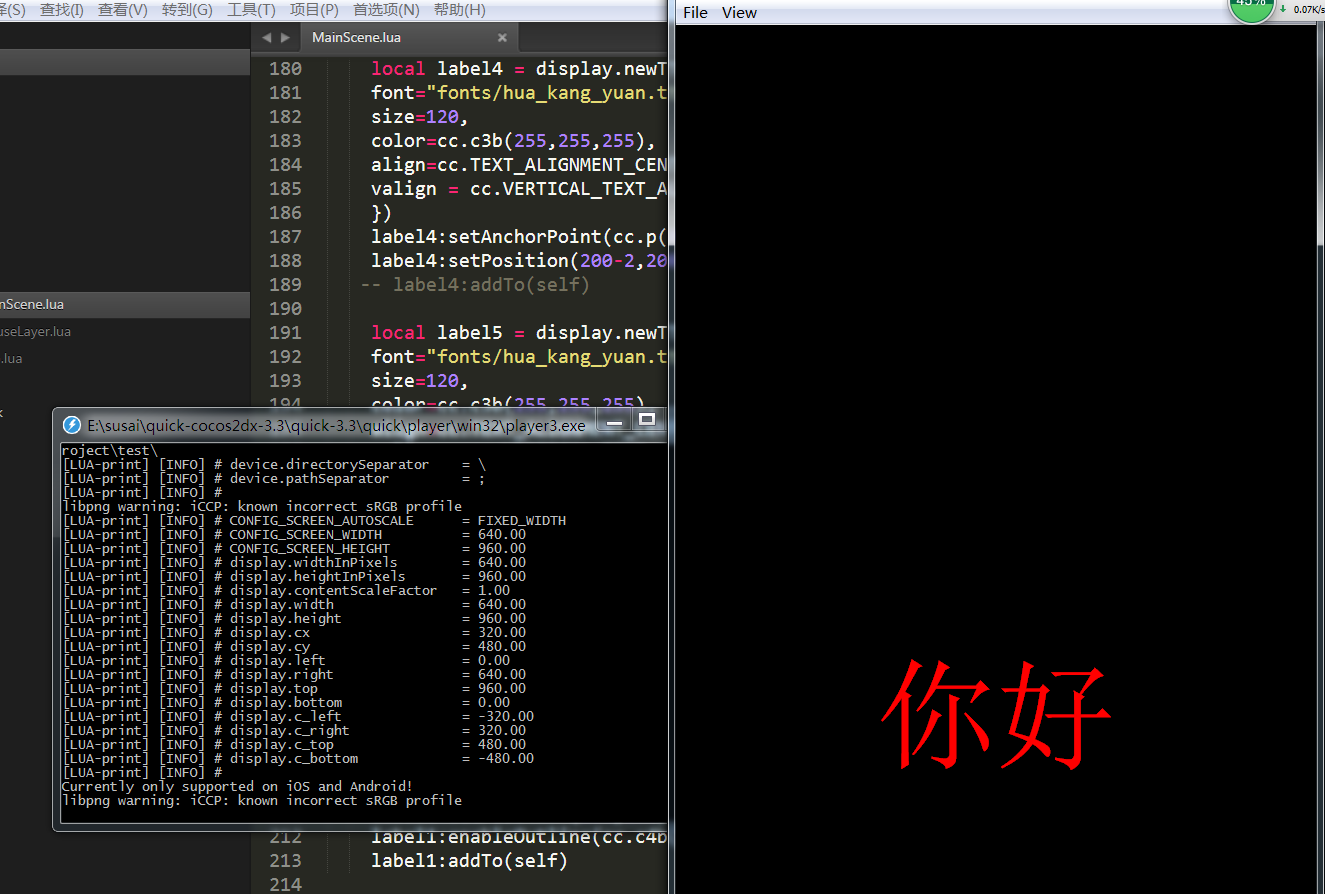
執行程式效果如下:
看不到描邊效果,並且說只支援IOS或者Android移動端。其實就是系統自帶的字型檔在PC端不支援描邊顯示效果。那好辦啊,就換一個字型檔。網上下一個ttf格式的字型檔就行了。修改程式如下:
local label = display.newTTFLabel({ text="你好",
font="arial",--系統自帶的字型庫
size=120,
color=cc.c3b(255,0,0), --紅色顏色
align=cc.TEXT_ALIGNMENT_CENTER, --水平對齊方式
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,--垂直對齊方式
})
label:setAnchorPoint(cc.p(0,0)) --設定錨點
label:setPosition(200+2,200+2) --設定擺放位置
label:enableOutline(cc.c4b(255,255,255,255), 2) --描邊顏色為白色,描邊寬度為2pix。
label:addTo(self) --新增到顯示的場景中
怎麼感覺沒看到描邊?
其實已經加上了描邊了。我們改變一下思路。設定字型顏色為白色,描邊顏色為紅色,看一下會有什麼效果:
local label = display.newTTFLabel({ text="你好",
font="arial",--系統自帶的字型庫
size=120,
color=cc.c3b(255,255,255), --白色顏色
align=cc.TEXT_ALIGNMENT_CENTER, --水平對齊方式
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,--垂直對齊方式
})
label:setAnchorPoint(cc.p(0,0)) --設定錨點
label:setPosition(200+2,200+2) --設定擺放位置
label:enableOutline(cc.c4b(255,0,0,255), 2) --描邊顏色為紅色,描邊寬度為2pix。
label:addTo(self) --新增到顯示的場景中
可以看到在白色字型的周圍能看到紅色的描邊。
其實我們可以把描邊這個過程看成是一個光學的過程。在白色的字周圍加上紅色的描邊可以看成是紅光通過白色的玻璃出射後顯示的紅光。
所以,我們一開始想要在紅色的字周圍加上白色的描邊就看不到,因為紅色的玻璃只能透過紅光,白光經過紅色的玻璃後只剩下紅光,不可能產生白色的描邊。
讀者也可以嘗試著在紅色的字周圍加上綠色或者藍色的描邊,效果就是看不到綠色或者藍色的描邊。
但是在白色的字周圍加上任何顏色的描邊都是可以看到的。基本原理就是上面所說的。
好了,那專案中確實有需要在紅色的字周圍加上白色的描邊怎麼辦呢?這裡介紹一個可能不是很完美的解決辦法。那就是在這個紅字Label的下面放四個白色字型相通尺寸的Label。這四個Label都以紅字Label為中心往四周偏移一點點距離。
程式如下:(Label2,Label3,Label4,Label5以Label1為中心向四周偏移2pix)
local label2 = display.newTTFLabel({ text="你好",
font="fonts/hua_kang_yuan.ttf",
size=120,
color=cc.c3b(255,255,255),
align=cc.TEXT_ALIGNMENT_CENTER,
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,
})
label2:setAnchorPoint(cc.p(0,0))
label2:setPosition(200-2,200-2)
label2:addTo(self)
local label3 = display.newTTFLabel({ text="你好",
font="fonts/hua_kang_yuan.ttf",
size=120,
color=cc.c3b(255,255,255),
align=cc.TEXT_ALIGNMENT_CENTER,
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,
})
label3:setAnchorPoint(cc.p(0,0))
label3:setPosition(200+2,200+2)
label3:addTo(self)
local label4 = display.newTTFLabel({ text="你好",
font="fonts/hua_kang_yuan.ttf",
size=120,
color=cc.c3b(255,255,255),
align=cc.TEXT_ALIGNMENT_CENTER,
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,
})
label4:setAnchorPoint(cc.p(0,0))
label4:setPosition(200-2,200+2)
label4:addTo(self)
local label5 = display.newTTFLabel({ text="你好",
font="fonts/hua_kang_yuan.ttf",
size=120,
color=cc.c3b(255,255,255),
align=cc.TEXT_ALIGNMENT_CENTER,
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,
})
label5:setAnchorPoint(cc.p(0,0))
label5:setPosition(200+2,200-2)
label5:addTo(self)
local label1 = display.newTTFLabel({ text="你好",
font="fonts/hua_kang_yuan.ttf",
size=120,
color=cc.c3b(255,0,0),
align=cc.TEXT_ALIGNMENT_CENTER,
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,
})
label1:setAnchorPoint(cc.p(0,0))
label1:setPosition(200,200)
--label1:enableOutline(cc.c4b(255,0,0,255), 2)
label1:addTo(self)
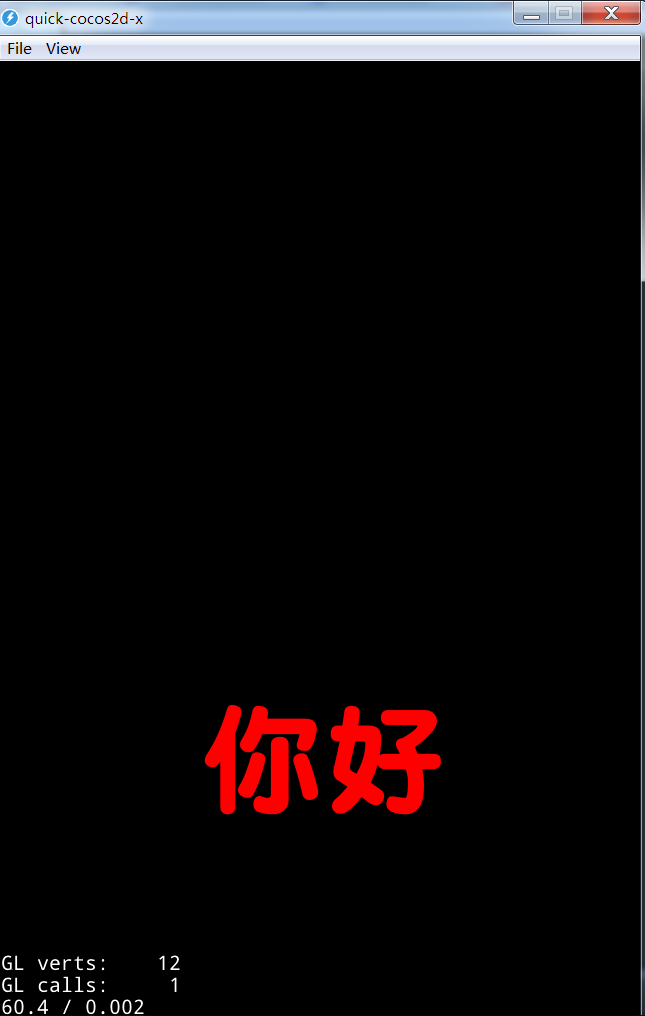
效果如圖:
附:local label = display.newTTFLabel({ text="你好",
font="fonts/hua_kang_yuan.ttf",
size=120,
-- color=cc.c3b(255,0,0), --紅色顏色
align=cc.TEXT_ALIGNMENT_CENTER, --水平對齊方式
valign = cc.VERTICAL_TEXT_ALIGNMENT_TOP,--垂直對齊方式
})
label:setTextColor(cc.c4b(255,0,0,255))
label:setAnchorPoint(cc.p(0,0)) --設定錨點
label:setPosition(200+2,200+2) --設定擺放位置
label:enableOutline(cc.c4b(255,255,255,255), 4) --描邊顏色為白色,描邊寬度為2pix。
label:addTo(self) --新增到顯示的場景中
今天剛發現,原來這麼寫就好了。重要的是設定TextColor,而不是color。
相關推薦
cocos2d-x Label描邊問題以及解決辦法
這裡以quick_cocos2dx_3.3為例說明一下cocos2dx的Label描邊問題以及個人想到的一個不是很完美的解決辦法。 先上一段程式: local label = display
ElasticSearch 5.X安裝部署常見錯誤以及解決辦法
Java.lang.UnsupportedOperationException: seccomp unavailable: requires kernel 3.5+ with CONFIG_SECCOMPandCONFIG_SECCOMP_FILTERcompiledinatorg.elasticsearch
python3.x中lambda表示式遇到的一些問題以及解決辦法
lambda表示式 在python3中 使用reduce,map會和2.x版本有很多區別 想正常展示結果,需要一些一些動作。 map函式,不再返回 陣列,需要轉換 例如 map(lambda x: x ** 2, [1, 2, 3, 4, 5]) 將會顯示成: <ma
1+X雲端計算 應用商城系統(gpmall)-遇到的問題以及解決辦法
1+X雲端計算 應用商城系統(gpmall)-遇到的問題以及解決辦法 問題1: 關於網站訪問(打不開或者連線不上伺服器的問題): 沒有關閉selinux和防火牆,是訪問不了網站 [root@mall ~]# setenforce 0 [root@mall ~]# getenforce 分組復制的限制。 (a)存儲引擎只能是InnoDB。 (b)二進制
使用myeclipse出現中文亂碼的情況以及解決辦法
gb2312 編碼格式 myeclipse 屬性 編碼方式 connect XML 顯示 .class 一:在jsp頁面使用中文在瀏覽器中顯示的時候出現亂碼,解決問題的辦法: 1)直接在<mete>標簽中修改charset屬性為"utf-8"或者為“gb23
該死的Kafka,遠程連接Kafka超時以及解決辦法
truct nis 消息 ole struct () 重試 time out 控制臺 關於消息的發布與訂閱,之前一直使用的是activeMQ基於JMS的消息隊列進行操作的,最近聽說有一個更高效的消息的發布與訂閱技術,就是Kafka。 關於kafka的介紹,在這裏就不做過多講
ssh 登錄出現的幾種錯誤以及解決辦法
chang port apt-get his down ssi mis pan 其他 首先、確保server端的ssh服務是開的(service shhd start) 然後在client端輸入: ssh usrname@serverip (遠程登錄) scp filena
【angular5項目積累總結】遇到的一些問題以及解決辦法
style date note 由於 service nco lac array 記錄 1.項目中字符串特別是\r\n,替換成br之後,在頁面換行無法生效? 答:綁定元素 innerHTML。 <div class="panel-body" [innerHT
JSON.NET的Self referencing loop detected with type的原因以及解決辦法
從數據 xml序列化器 信息 不起作用 hand href creat server HR 模型中有循環引用是很常見的。例如,以下模型顯示雙向導航屬性: 1: public class Category 2: { 3: public Cate
寶利通hdx7000故障分析以及解決辦法
寶利通hdx7000 寶利通hdx7000故障 寶利通hdx7000故障解決辦法 眾所周知,現在視頻會議產品在市場上的需求越來越大。視頻會議產品大大提高了企業的效率,抓住了市場稍縱即逝的機遇。故而視頻會議越來越熱,品牌也越來越多。寶利通就是其中之一。視頻會議產品一直被企業使用,難免不會出現一些小故
SVN沖突以及解決辦法
mark log TP 最新 最新版本 phone 右鍵 wid height 1.沖突原因: 假設 A、B 兩個用戶都在版本號為 100 的時候,更新了 kingtuns.txt 這個文件,A 用戶在修改完成之後提交 kingtuns.txt 到服務器, 這個時候提交成功
EF關於報錯Self referencing loop detected with type的原因以及解決辦法
content handle check new ren calc and cal str 1)具體報錯 { "Message": "出現錯誤。", "ExceptionMessage": "“ObjectContent`1”類型未能序列化內容類型“app
zookeeper集群查看狀態時報錯Error contacting service. It is probably not running的一些坑以及解決辦法
暫時 關機重啟 ron emc img 坑爹 .com 輸出日誌 off 最近在搭建mq集群時候需要用到,zookeeper,可是啟動的時候顯示成功了,查看狀態的時候卻報錯了: 碰到這個問題也是研究好好半天才解決,這裏就總結出一個快速解決辦法! 首先,必須看日誌: 報錯
使用vs2015編譯器編譯libpqxx時發生的錯誤以及解決辦法
一次 init valid define src str 類型 ron soft d:\libpqxx-4.0\libpqxx-4.0\src\strconv.cxx(195): error C2440: “=”: 無法從“std::basic_istream<
centos7原始碼安裝heartbeat可能出現的錯誤以及解決辦法
問題:ipmilan_command.c: In function 'setup_ipmi_conn':ipmilan_command.c:283:2: error: 'sel_alloc_selector' is deprecated (declared at /usr/include/OpenIPMI/s
連線Mysql提示Can’t connect to local MySQL server through socket各種情況以及解決辦法(轉載)
轉自:http://www.aiezu.com/db/mysql_cant_connect_through_socket.html 產生此問題的原因一般有兩個: 1、mysql服務未正常執行: 由於mysql的socket檔案是由mysqld服務啟動時建立的,如果mysqld服務未正常啟動,soc
連接Mysql提示Can’t connect to local MySQL server through socket各種情況以及解決辦法(轉載)
文件的 字符 -o exe localhost user body external The 轉自:http://www.aiezu.com/db/mysql_cant_connect_through_socket.html 產生此問題的原因一般有兩個: 1、mysql服務
【轉載】UCOS臨界程式碼問題以及解決辦法
先上圖 ①:有兩個任務1和2(任務1優先順序<任務2優先順序),兩個任務用到了同一個全域性變數nGlobalVar,然後中斷來了!中斷打斷了任務1,中斷退出之後,一定退回到任務1繼續往下執行嗎? 解答:答案是否定的!!答案是否定的!!因為在中斷退出前,實現了任務切換,更高優先