與程式碼無關的React Native常識
最近想學習下React Native,用JavaScript來編寫Android app。在寫程式碼之前,先搞明白幾個問題:用什麼開發工具比較好?React Native的原理是什麼,開發的App效能和原生應用一樣好麼?
搭建開發環境
React Native CLI
安裝Node.js,通過npm命令安裝React Native:
npm install -g react-native-cliVisual Studio Code
程式碼編輯器可以選擇VSCode,因為可以找到很多擴充套件外掛。

Android Studio
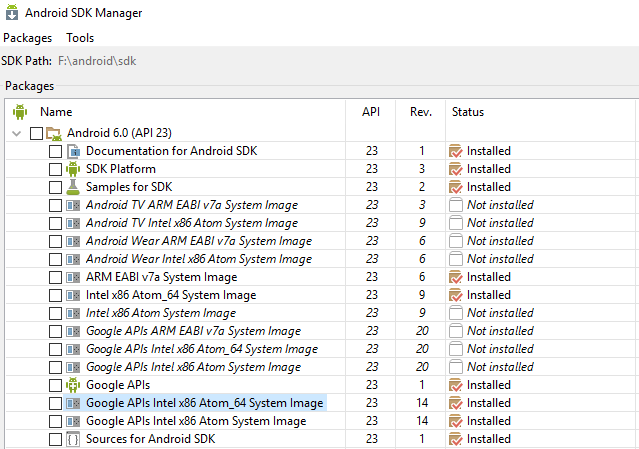
安裝Android Studio。按照React Native的要求,開啟Android SDK Manager安裝6.0相關的包。

React Native ‘Hello World’
使用命令列來建立一個新的工程:
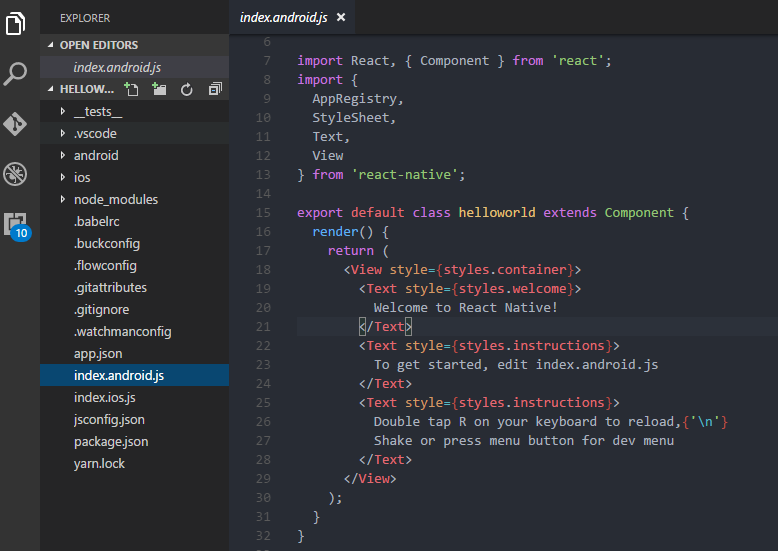
react-native init helloworld建立之後的工程目錄結構:

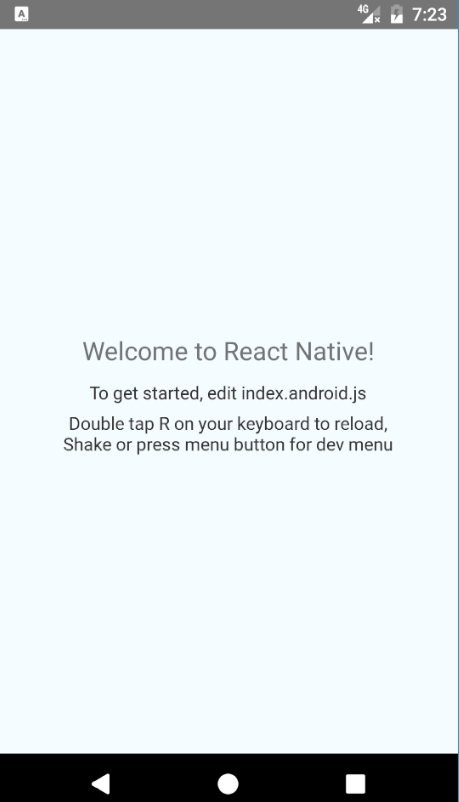
在手機或者模擬器上執行程式。注意:只能有一個裝置連線著。
react-native run-android
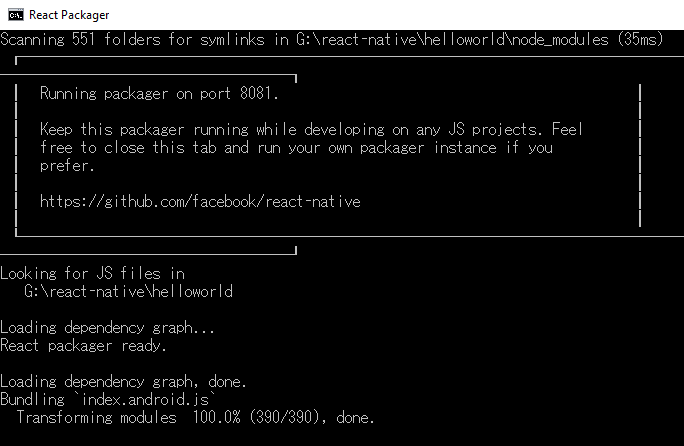
在執行程式的時候,首先會啟動React Packager。React Packager會編譯index.android.js檔案。

Hot reloading
如果程式執行在模擬器上,只需要雙擊鍵盤上的R就可以重新載入修改的程式碼。如果程式碼執行在手機上,需要先搖晃一下手機,調出選單,然後選擇重新載入。不過這樣比較麻煩。所以在選單上可以啟用hot reloading避免每次都要搖晃手機來點選選單。
小米手機上無法執行程式怎麼辦
開啟設定>更多設定>開發者選項>關閉‘啟用MIUI優化’,重啟裝置就可以了。
React Native的工作原理
React Native使用JavaScript core作為JavaScript引擎。通過解析JavaScript介面,找到對應的Native介面。因此React Native建立的移動app效能和原生沒有差別。我們可以開啟編譯出來的APK檔案一探究竟。
APK檔案
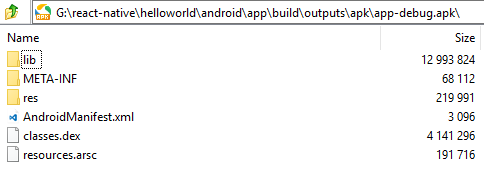
React Native編譯工程之後會生成helloworld\android\app\build\outputs\apk\app-debug.apk。開啟這個APK檔案看一下有什麼:


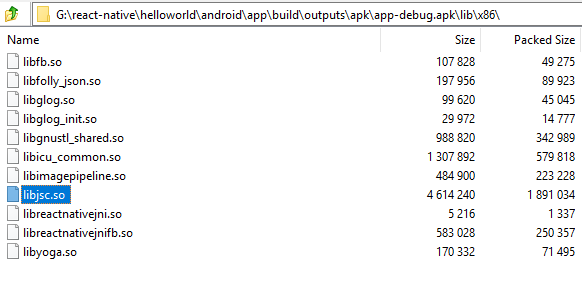
在lib目錄中可以看到有很多的*.so庫檔案,其中就包含了libjsc.so,也就是JavaScript的引擎。
JavaScript資原始檔
在app-debug.apk檔案中似乎沒有看到任何和JavaScript程式碼相關的檔案,這是什麼情況?試一下單獨安裝app-debug.apk然後直接執行。你會發現無法執行程式。因為React Packager沒有啟動。我們安裝在手機上的只是一個客戶端程式,它必須和遠端的服務端通訊來更新程式碼修改。app-debug.apk並不是真正的應用安裝包。
用下面的命令來構建一個完整的app包:
cd android
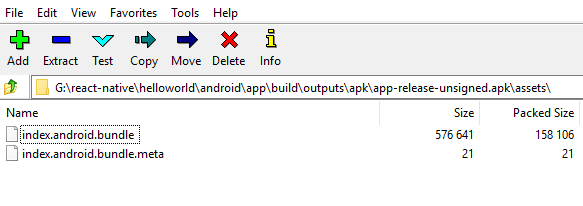
gradlew assembleRelease一個新的APK檔案會生成在helloworld\android\app\build\outputs\apk\ app-release-unsigned.apk。
開啟這個APK比較下,可以發現多了asset資源目錄:

把這個APK簽名之後就可以釋出到app市場了。
React Native的元件資源
React Native有很多自定義的元件,可以在js.coach上搜索下載。
學習視訊
如果可以訪問YouTube,可以看下這個視訊:
不用Android Studio和Xcode也可以開發React Native應用
Facebook最近又釋出了一個新的工具Create React Native App。有了這個工具,開發者不需要安裝Android Studio和Xcode就可以開發React Native應用了。
npm i -g create-react-native-app
create-react-native-app helloworld
cd helloworld
npm start命令列執行之後會生成一個二維碼。在手機上先安裝Expo app,然後掃描二維碼來載入程式。原理和app-debug.apk是一樣的,這只是一個客戶端。你需要保證手機和PC在同一個區域網下。
安裝Expo App
如果你是iOS開發者,Expo app安裝很簡單,在iTunes上可以找到。如果你需要安裝Android版本,需要用Google Play安裝。如果無法訪問Google Play,可以用APKDOWNLOADER來下載Google Play上的APK。Expo app的包名是host.exp.exponent。
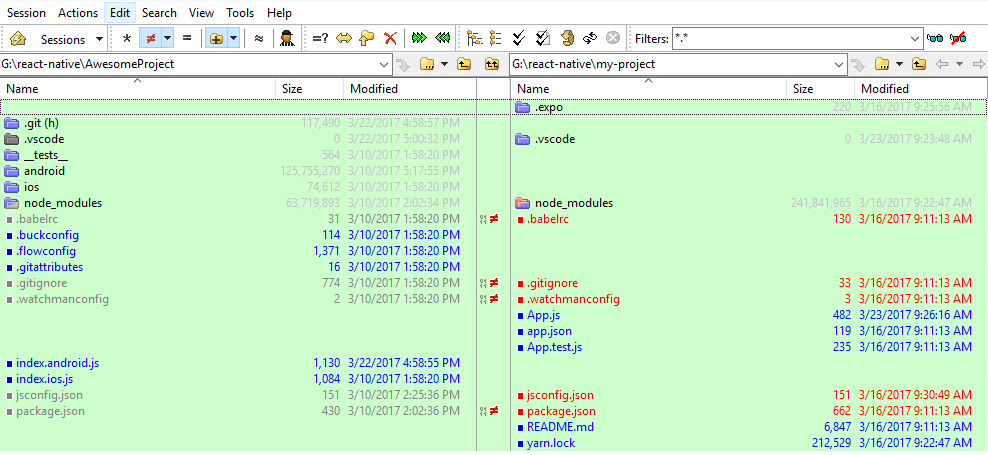
看下這個工程和React Native命令生成的有什麼差別:

這裡沒有Android目錄以及index.android.js檔案。
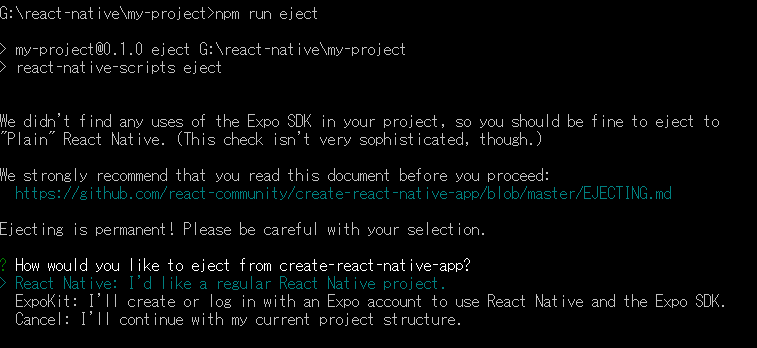
需要注意的是使用這個工程開發,只能使用JavaScript。如果需要用到native code,要把工程轉換成React Native工程。這個過程不可逆。執行命令:
npm run eject
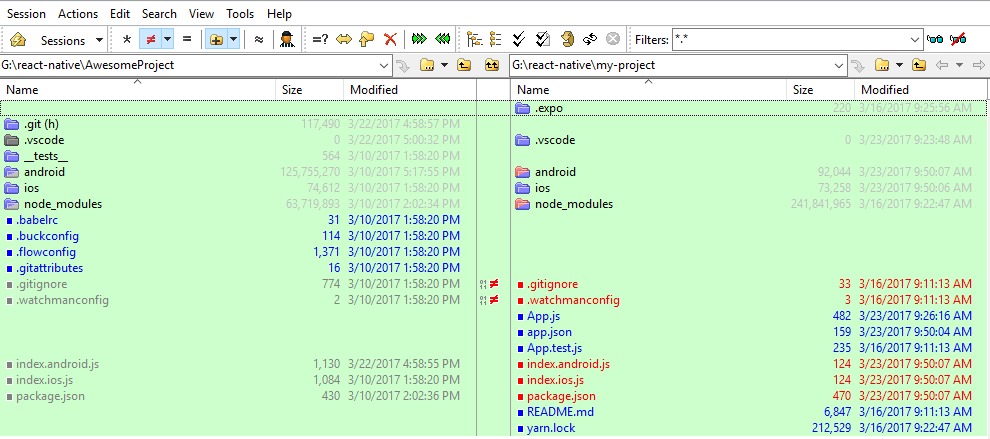
再比較下結構:

現在差不多一樣了。執行程式:
react-native run-android相關推薦
與程式碼無關的React Native常識
最近想學習下React Native,用JavaScript來編寫Android app。在寫程式碼之前,先搞明白幾個問題:用什麼開發工具比較好?React Native的原理是什麼,開發的App效能和原生應用一樣好麼? 搭建開發環境 React Native CLI 安裝Node.js,通過npm命令
react-native-pg-style使用方法(以最簡單的方式編寫樣式程式碼,拋棄react-native標準的樣式建立方式.)
react-native-pg-style 以最簡單的方式編寫樣式程式碼,拋棄react-native標準的樣式建立方式. 看大家寫的原始碼中都是按照react-native標準的樣式建立方式來寫樣式程式碼的,樣式程式碼就佔了大概四分之一,甚至三分之一的程式
【REACT NATIVE 系列教程之十一】外掛的安裝、使用與更新(示例:REACT-NATIVE-TAB-NAVIGATOR)
本篇主要來詳細介紹如何安裝、升級外掛及講解一個react-native-tab-navigator的示例。本文舉例使用的外掛:react-native-tab-navigator ,選項卡形式的導航1. 通過 https://www.npmjs.com 找到我們想使用的外掛, 搜尋:react-native
Angular團隊公布路線圖,並演示怎樣與React Native集成
content ogl date pda andro 演講稿 服務 團隊 stat 本文來源於我在InfoQ中文站翻譯的文章,原文地址是:http://www.infoq.com/cn/news/2015/06/angular-2-react-native-roadmap
React Native中的DeviceEventEmitter.addListener與DeviceEventEmitter.emit
ice navigator 訂閱 shu reac 如何 沒有 解釋 http 官方文檔沒有對這兩個方法做很好的解釋,需要自己找資料研究。看了幾篇文章,總結是和訂閱發布模式差不多,用來事件監聽發送的。 React Native學習之DeviceEventEmitter傳
React Native在特贊的應用與實踐
使用 anywhere node.js 交互操作 網關 初始 andro -- 所有 基於React技術棧構建開發前端項目,並使用React Native開發特贊移動APP 目前正在使用Node.js開發和維護特贊服務網關,希望Node.js能夠在更輕量級的微服務架構中發
《React-Native系列》3、RN與native交互之Callback、Promise
pan resolv str string callback 多次調用 modules 函數 等待 接著上一篇《React-Native系列》RN與native交互與數據傳遞,我們接下來研究另外的兩種RN與Native交互的機制 一、Callback機制 首先Calllba
《React-Native系列》RN與native交互與數據傳遞
lis 寫博客 android undle tco intent pack instance isa RN怎麽與native交互的呢? 下面我們通過一個簡單的Demo來實現:RN頁面調起Native頁面,Native頁面選擇電話本數據,將數據回傳給RN展示。 首先是 Nat
react native 中函數Share示例與說明
dia android中 truct ror com title radi ops res /** * 函數Share(用於在Android設備上打開一個對話框來分享或發送文本內容) * */import React,{PureComponent} from ‘react
react native 中函數ToastAndroid示例與說明
ive opacity .sh border 原生 return justify style render /** * 函數ToastAndroid(用於在Android設備上顯示一個懸浮的提示信息) * */import React,{PureComponent} fr
React-Native系列Android——Native與Javascript通信原理(一)
from 直接 最新 一點 明顯 rem 負責 receive esp React-Native最核心的是Native與Javascript之間的通信,並且是雙向通信
React-native 環境配置過程與搭建項目問題匯總
mac ack 安裝 key oid yarn style blog cli 首先,最好參照來源當然是來自於開源代碼本身的文檔: https://reactnative.cn/docs/getting-started/ 一、初始環境搭建 1.環境組件 由於從網上查
React-Native開發九 react-navigation之Android的打包與釋出
1前言 RN的開發中正式釋出前需要打包與簽名,然後才能上架各家應用市場。打包需要將js與圖片資原始檔打包進apk檔案中,生成index.android.bundle與index.android.bundle.meta檔案。下面介紹RN開發中打包APK的主要步驟,IOS沒研究過,不再本
React Native 中為IOS和Android設定不同的Style樣式,一套程式碼解決雙端顯示
React Native 開發中,大多數的元件都是IOS和Android通用的,包括大量的功能性程式碼,至少有80%以上的程式碼可以複用,而剩下的一些元件樣式/少量的程式碼會需要區分雙端,但是為了這少量的程式碼把IOS和Android完全區分這明顯不合適,程式碼複用性下降,程式碼維護量上升
基於React Native官方元件ScrollView與React-Navigation實現headerTitle與介面的滑動的互動效果react-native-scrollable-contain
react-native-scrollable-container 基於React Native官方元件ScrollView與React-Navigation實現headerTitle與介面的滑動的互動效果 Installation npm install react-nat
程式碼重定位004_程式碼重定位與位置無關碼
https://blog.csdn.net/u011663005/article/details/81042699?utm_source=blogxgwz3 http://blog.sina.com.cn/s/blog_14f1cd81a0102xb9a.html 全域性變數和靜態變數初
[Android] React Native技術精講與高質量上線APP開發 多棧技術
【多棧技術更有競爭力】本課程將手把手帶你用RN技術開發、優化、直到最後釋出上線一款完整的跨平臺APP;讓你擁有一次真正參與上線專案開發的歷程,同時全面掌握React Native技術,使你的技術能力和專案經驗都得到前所未有的提升! https://pan.baidu.com/s/1p4c
一個RNDemo(React Native 0.57.3 + ES6)實現(包含RN與原生相互跳轉和通訊)
一個RNDemo(React Native 0.57.3 + ES6)實現(包含RN與原生相互跳轉和通訊) 原始碼下載地址 RNDemo(RN0.57.3+ES6) iOS原生專案(Objective-C)整合React Native(0.57.3版本)圖文教程–(1)基本環境
一次掌握 React 與 React Native 兩個框架
此係列文章將整合我的 React 視訊教程與 React Native 書籍中的精華部分,給大家介紹 React 與 React Native 結合學習的方法。 1. 軟體開發語言與框架的學習本質 我們在開始系列文章的技術點內容前,花一點時間探討一下軟體開發語言以及框架的學習本質,相對於整個技術點的講解,花這
React Native與Android的互動
在使用RN進行跨平臺開發的過程中,經常會設計到跨平臺呼叫相關的內容,而在於RN進行互動的時候,最核心的就是RN提供的Component和Module。 其中,Component是專門將Native的UI暴露出來供JS呼叫的,而Native Module則是將N
