Datazen地圖Chart自定義資料
此篇介紹如何將資料關聯到Datazen地圖圖表。我們會將資料庫中的資料對映到地圖上。
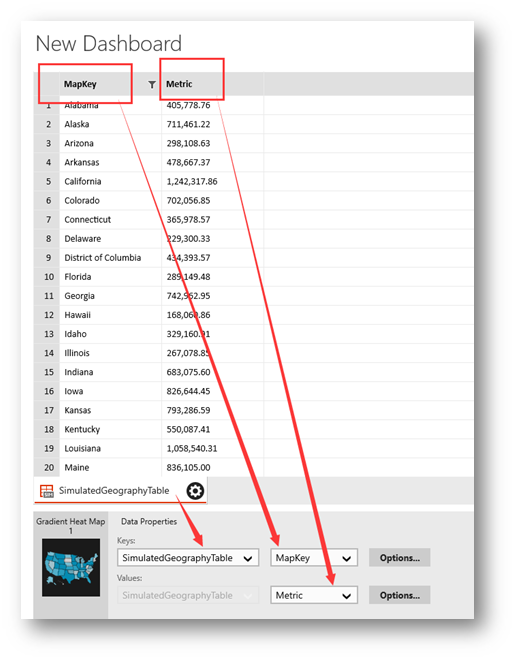
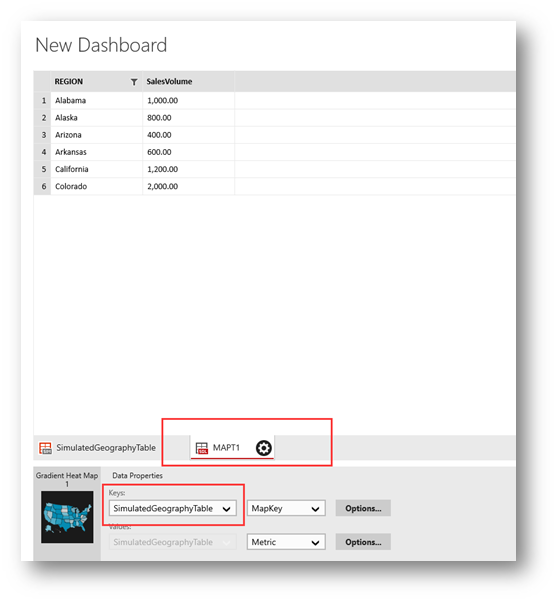
首先檢視下預設地圖圖表繫結的資料。以下是系統自帶的美國地圖資料,主要有兩列,一列為地名,一列為度量資料。地圖會根據地名將度量資料對映到地圖圖表上。

也就是說只要有這兩列系統就可以將資料對映到地圖上,只要確保地名列跟地圖資料裡的列可以對映到一起。
接下來我們將在資料庫裡新建一個數據查詢,然後將結果對映到地圖上。
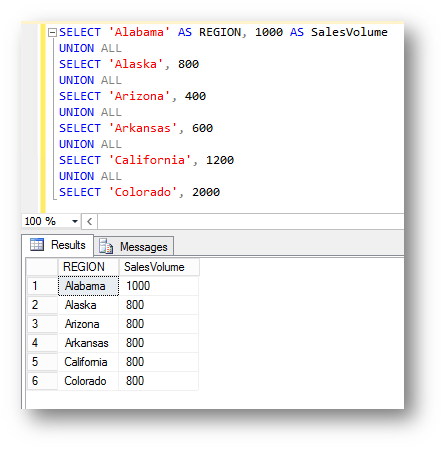
開啟SQL Server,由於手頭上沒有現成的類似資料,所以用簡單的SQL語句生成些資料。實際專案中可以根據自身的資料情況生成相應的資料查詢。

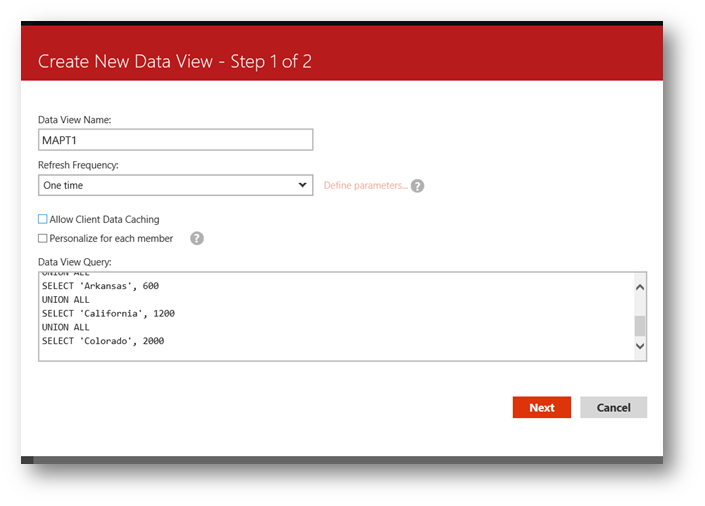
根據SQL語句生成一個數據檢視。關於如何配置資料來源和資料檢視可以參考這裡:

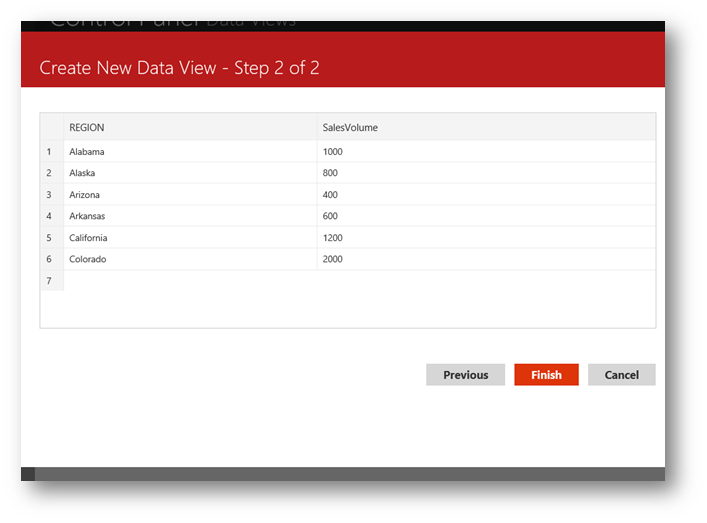
預覽資料檢視。

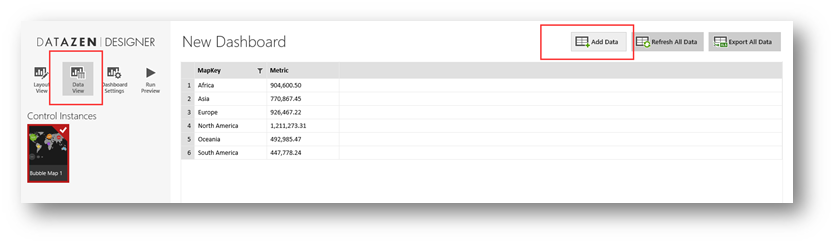
轉到Datazen Publisher,新建一個Dashboard,拖拽一個地圖控制元件,轉到Data View下然後點選Add Data。

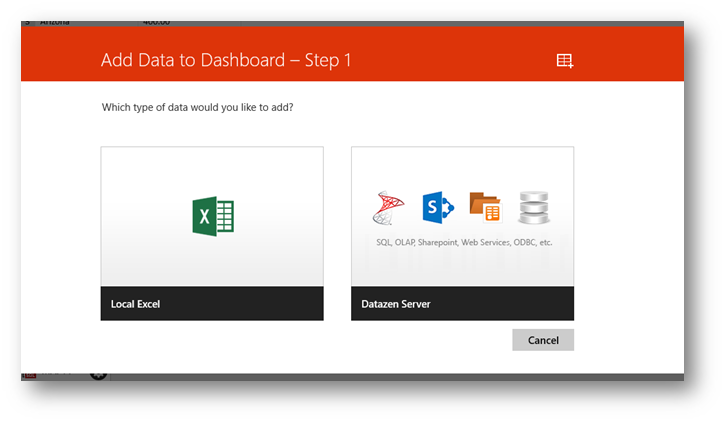
指定新新增的資料型別,選擇Datazen Server。

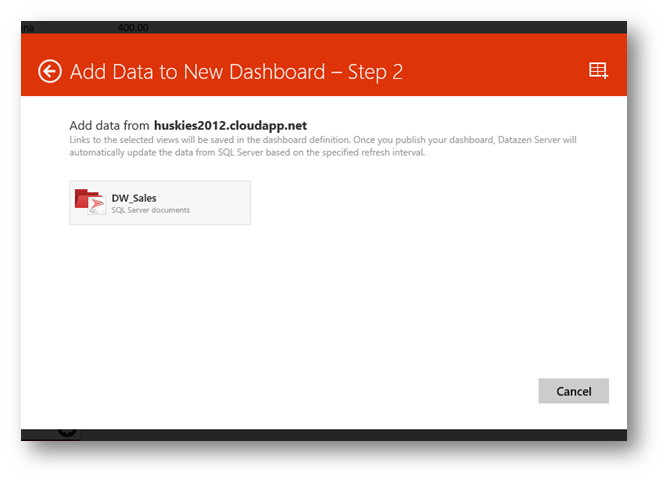
選擇資料來源連線。

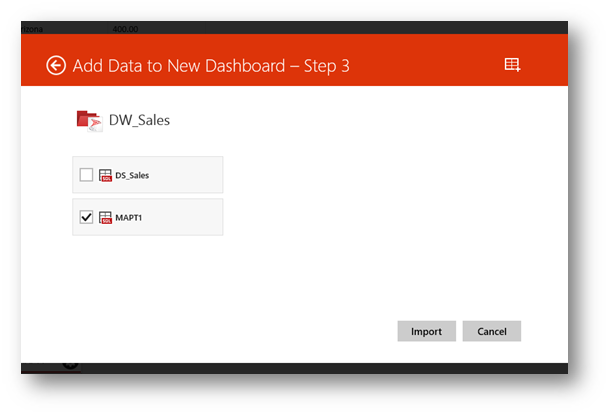
然後選擇剛才建立的資料檢視。

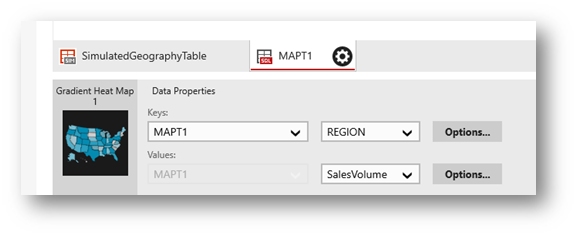
回到圖表資料檢視下,可以看到剛才匯入的資料表。在Keys裡面選擇新匯入的資料。

確認地圖名稱和度量列都被選上。

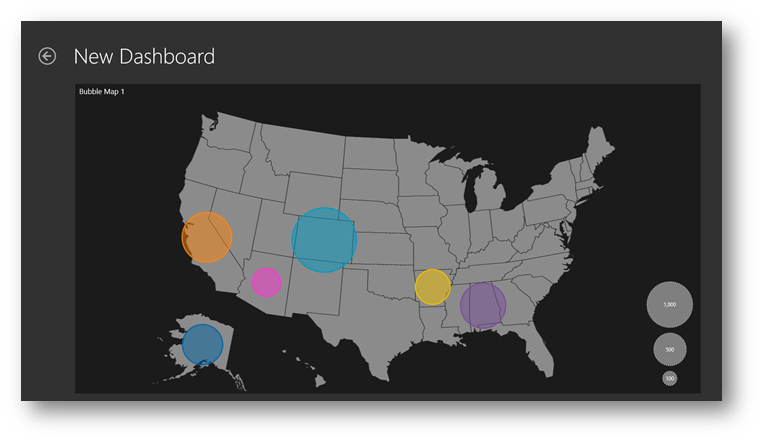
預覽地圖,就可以看到在SQL Server裡生成的資料已經對映到地圖上了。

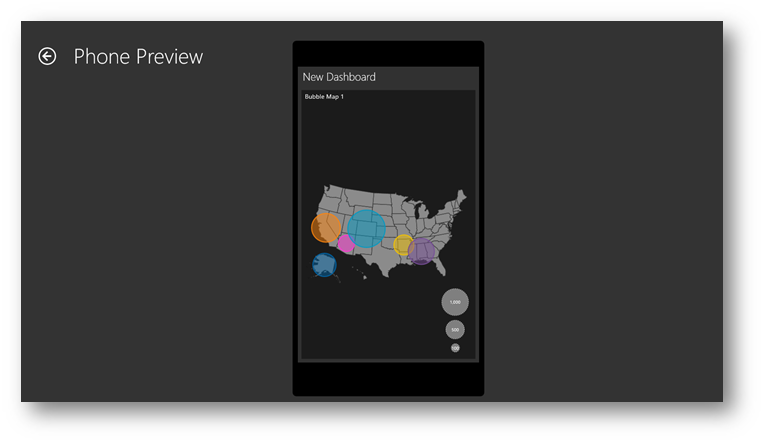
手機中的效果。

支援Datazen地圖圖表建立完畢,此篇我們選擇了來自SQL Server中的資料,Datazen的地圖圖表使用起來還是很方便的,自帶的地圖資料也可以滿足我們的大多數報表要求,後續會介紹如何基於自定義地圖資料建立圖表。
相關推薦
Datazen地圖Chart自定義資料
此篇介紹如何將資料關聯到Datazen地圖圖表。我們會將資料庫中的資料對映到地圖上。 首先檢視下預設地圖圖表繫結的資料。以下是系統自帶的美國地圖資料,主要有兩列,一列為地名,一列為度量資料。地圖會根據地名將度量資料對映到地圖圖表上。 也就是說只要有這兩列系統就可以將資料對映到地圖上,只要確保地名列
百度地圖--獲取自定義區域JSON資料(上)
基於百度地圖的自定義區域繪圖–呼叫地圖 註冊百度地圖的SDK: 這一步是呼叫百度地圖的核心,通過獲取SDK才能進行相關操作。 使用百度地圖: 在html中引入js檔案: <script src="http://api.map.baidu.com/a
百度地圖--獲取自定義區域JSON資料(下)
基於百度地圖的自定義區域繪圖–繪製區域 基於上一篇的尊卑工作後,開始正式繪圖: 第一步:建立react專案(我的目錄結構如圖)
百度地圖API 自定義標註圖標
cit rop 設置 src rip ddc 使用 options city 通過Icon類可實現自定義標註的圖標,下面示例通過參數MarkerOptions的icon屬性進行設置, 也可以使用marker.setIcon()方法。 <script type="te
javaSE_day8_構造方法_super關鍵字_final關鍵字_static關鍵字_內部類_訪問許可權和修飾符_程式碼塊_自定義資料型別
1.構造方法 作用:用來給類的成員進行初始化操作 定義格式:許可權 方法名(引數列表){ ... } //注意:方法的名字必須和類名完全一致,構造方法不允許寫返回值型別,void也不能寫 構造方法在什麼時候執行呢:在new物件的時候,自動執行,且
使用data-自定義資料及如何獲取該值
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>data-</title></head><body><p&g
Silverlight自定義資料繫結控制元件應該如何處理IEditableObject和IEditableCollectionView物件
原文: Silverlight自定義資料繫結控制元件應該如何處理IEditableObject和IEditableCollectionView物件 原創文章,如需轉載,請註明出處。 最近在一直研究Silverlight下的資料繫結控制元件,發現有這樣兩個介面IEditableObject
微信小程式 獲取標籤裡面的自定義資料
<view wx:for="{{receiverlist}}" wx:for-item="receiver" wx:key="" wx:for-index="idx"> <input type='number' value='{{salesNumber}}' data-na
自定義資料結構設計JDBC連線池提高效能
// 後面貼上原始碼 之前寫一個小工具,發現了一個問題,發現部署到雲端計算上面,由於需要操作其他環境的資料庫,發現獲取66 175環境的獲取連線非常緩慢。 通過列印日誌,然後部署到伺服器,發現獲取175環境的資料庫連線池居然要6s?? 獲取66環境需
Centos6.10下Open-falcon學習記錄(一)——自定義資料採集、歷史查詢、程序監控
記錄了學習過程,官方文件地址http://book.open-falcon.org/zh_0_2/usage/getting-started.html 另外還看了Open-falcon作者的寫的設計理念的文,見open-falcon編寫的整個腦洞歷程 1 自定義資料採集 自定義的資料要求
android 自定義資料夾管理器
自定義android 資料夾管理器 由於近期專案要求,要客戶可以自己選擇資料夾路徑,試了原生的資料夾管理器太難看了,而且還必須選擇檔案才行,PS:本人菜鳥,只能找到這樣的原生方法,還請大佬勿噴,然後沒辦法就只有自己擼了,還是老規矩,先上效果圖: 總體思路 總體思
百度地圖API 自定義座標點及圖片
var map = new BMap.Map("allmap");var point = new BMap.Point(105.955754,36.525109);map.centerAndZoom(point,8);map.en
(三)高德地圖之自定義縮放及縮放動畫效果
這一節主要實現的功能是地圖的自定義縮放及縮放的動畫效果,還是直接放上程式碼更直觀些,主要部位裡面基本有註解 還是老樣子,首先是新建activity_zoom_animate.xml佈局檔案 <?xml version="1.0" encoding="utf-8"?> <
WPF--繫結自定義資料型別
WPF作為資料繫結的目標: 使用DataContext屬性,表示當前控制元件中的每個元素都繫結此資料: 資料型別定義: public class FamilyData { private string m_familyName; private string m_widt
C#為ComboBox等陣列型控制元件設定自定義資料
ComboBox、ListBox、CheckedListBox等列表型控制元件,可以單獨為每個Item設定顯示文字和資料。 為此,我們定義一個類,來實現這個Item的文字顯示和資料關聯: public class ListComponentItem { p
C++ protobuf 自定義資料型別的賦值
對於C++ protobuf 自定義資料型別的賦值,有兩種方式 set_allocate_XXX mutable_XXX 舉例說明 message SAT_JSON_CONFIG { required int32 AxisYMax = 1; required i
3. CKeditor+ckfinder ---CKFinder原始碼修改上傳 自定義資料夾名(以時間年月YYYYMM為例)
1 準備 請自行參考 第2文章 此處就不做過多解釋了 ^_^ 2. CKeditor+ckfinder ---CKFinder原始碼修改自定義上傳檔名,連結如下 修改上傳檔名 2 查詢官網資料 連結如下
outputformat自定義--資料過濾
outputformat自定義--資料過濾 需求:過濾日誌檔案 把包含itstaredu的放在一個檔案 把不包
Pytorch 神經網路—自定義資料集上實現
第一步、匯入需要的包 import os import scipy.io as sio import numpy as np import torch import torch.nn as nn import torch.backends.cudnn as cudnn im
Linux/CentOS安裝mysql、自定義資料目錄、配置使用者客戶端登入
機房新來的機器,我配完了地址做好了分割槽,裝了好幾天資料庫,記下來以後參考。[為此展開了一場深夜辯論賽] 好吧 說說怎麼裝吧,先看看機器上有沒有mysql,然後發現我這臺機器已經有了,於是就用find / -name mysql|xargs rm -rf刪了舊版本mysql相關的檔案(這個命令能
