轉:ecshop商品分類頁獲取相簿列表方法
ecshop商品分類頁獲取相簿列表方法
很久之前就看到過你好在商品列表頁有獲取到相簿列表,但是一直沒有實踐過,感覺應該挺簡單的吧,但是最近手上的專案剛好就需要這個功能,然後就想到網上查下資料,至少找個思路就好辦了,可是百度谷歌,居然沒有找到任何答案。只是在百度知道看到有人提過這個問題,居然沒有答案!
搜尋這個線索斷了,我們還有B計劃,就是自己開發,哈哈。網上有人問過這個問題,但是回答的人就是說要二次開發啊什麼的,當然,你好預設的功能沒那麼完善,需要我們進一步修改一下下,但是二次開發也不是說真的這麼難吧,反正我是不信這個的,我想我一定是可以做出來的。
仔細分析了一下程式程式碼,發現應該不難,只要根據列表裡的商品ID號,通過此ID號取得相簿列表裡的相應圖片,然後在商品列表裡再迴圈顯示出來即可,說來簡單,但是自己嘗試了很多種辦法,發現都不好使,究竟是哪裡出問題了呢。結果經過幾個小時的努力,總算是實現出來了,請原諒小編我是個程式小白……
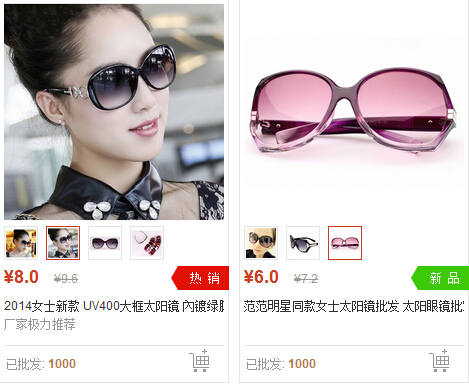
這是沒修改過的圖:

這是修改過後的效果圖:

第1步:找到根目錄的category.php檔案,查詢約:486行左右(注意這不是準確位置,看實際的哦),找到這個函式:
/**
* 獲得分類下的商品
*
* @access public
* @param string $children
* @return array
*/
function category_get_goods($children, $brand, $min, $max, $ext, $size, $page, $sort, $order)
……以下程式碼省略。
然後在這個函式裡的:
if ($watermark_img != '')
{
$arr[$row['goods_id']]['watermark_img'] = $watermark_img;
}
$arr[$row['goods_id']]['goods_id'] = $row['goods_id'];
下面一行增加一段程式碼:
//呼叫縮圖 2014-05-26 11:24:12
$gid = $row['goods_id'];
$sqlg = "SELECT img_url,thumb_url FROM " . $GLOBALS['ecs']->table('goods_gallery') ." WHERE goods_id = ".$gid;
$ggres2 = $GLOBALS['db']->getAll($sqlg);
//print_r($ggres2);
大致的意思就是:通過列表的商品ID號,查詢對應的商品相簿裡的縮圖集,返回的應該是一個圖片地址陣列!(就這段程式碼花了幾小時?小編真心是笨啊……)
再往下找到這裡:
$arr[$row['goods_id']]['goods_img'] = get_image_path($row['goods_id'], $row['goods_img']);
$arr[$row['goods_id']]['url'] = build_uri('goods', array('gid'=>$row['goods_id']), $row['goods_name']);
緊跟著加上一句程式碼:
$arr[$row['goods_id']]['gpic'] = $ggres2;
OK,修改完成了一半,剩下的就是模板裡呼叫啦。
第2步:修改庫檔案 library/goods_list.lbi。
在這個檔案裡,找到需要呼叫商品相簿小圖片的位置,這樣呼叫即可:
<!-- {foreach from=$goods.gpic item=picture name=no}-->
<!-- {if $smarty.foreach.no.iteration < 5} -->
<img src="{if $picture.thumb_url}{$picture.thumb_url}{else}{$picture.img_url}{/if}" width="30" alt="{$goods.goods_name}" data-s="{if $picture.thumb_url}{$picture.thumb_url}{else}{$picture.img_url}{/if}" />
<!--{/if}-->
<!--{/foreach}-->
我這裡用“{if $smarty.foreach.no.iteration < 5}”來限定了呼叫數量最多是4個,需要的朋友可修改這個數字即可。
在本文中,我們用smarty來迴圈一個相簿地址陣列,注意這裡的from = $goods.gpic,原來我們見過的大多數from後面的引數都只是一個名稱,如 from = $goods_list 這樣的,但是今天筆者嘗試使用 from = $goods.gpic 這種形式,發現也是可以把陣列迴圈出來的,原來真的就是這麼簡單。
相關推薦
轉:ecshop商品分類頁獲取相簿列表方法
ecshop商品分類頁獲取相簿列表方法 很久之前就看到過你好在商品列表頁有獲取到相簿列表,但是一直沒有實踐過,感覺應該挺簡單的吧,但是最近手上的專案剛好就需要這個功能,然後就想到網上查下資料,至少找個思路就好辦了,可是百度谷歌,居然沒有找到任何答案。只是在百度知道看到有人提過這個問題,居然沒有答案! 搜尋這個
轉:文本分類問題
word right 工具 oci 排序 序列 div 差距 tor 作者:西瓜軍團鏈接:https://www.zhihu.com/question/58863937/answer/166306236來源:知乎著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請註明
ecshop商品詳細頁顯示已售商…
@青青小超子 的微群 "同盟者|同盟者網路" 挺不錯的 http://t.cn/aFPPei 推薦大家也來看看~ 2011-10-09 1.在ecshop程式goods.php頁面最下面加入這兩個函式 function get_buy_sum($goods_id) { $sql = 'SEL
vue 列表頁跳轉詳情頁獲取id的方法
詳情頁路由 { path: 'orderDetails/:id', name: 'orderDetails', component: orderDetails, }, 列表 openDetails(row){ //檢視詳情 t
Ecshop商品詳情頁顯示當前會員等級價格
會員登入狀態下,在ECSHOP商品詳情頁的本店售價中顯示當前登入會員對應的等級價格,在未登入狀態下,則還預設顯示原來的本店售價。 解決方法: 這個需要修改ECSHOP程式程式碼來實現。 開啟檔案 /includes/lib_goods.php 將 $row['shop_price_format
ECShop商品詳細頁 實現尺碼顏色關聯顯示庫存數量
效果如下: 要開模板檔案 goods.dwt 把選擇尺碼跟顏色的程式碼替換成如下,(不同模板程式碼可能不一樣,對照去替換) <!-- {foreach from=$spec.values item=value key=key} --> <a {if $key eq 0
轉:圖像分類、物體檢測、物體分割、實例分割、語義分割
binary 一點 .cn ros https 復雜 enc 關系 sem 轉自:https://blog.csdn.net/Gerwels_JI/article/details/82990189 【深度學習之圖像理解】圖像分類、物體檢測、物體分割、實例分割、語義分割的區
轉:GET和POST兩種基本請求方法的區別
原文地址:GET和POST兩種基本請求方法的區別 原文如下: GET和POST是HTTP請求的兩種基本方法,要說它們的區別,接觸過WEB開發的人都能說出一二。 最直觀的區別就是GET把引數包含在URL中,POST通過request body傳遞引數。 你可能自己寫過無數
轉:幾種MFC對話方塊的隱藏方法
修改CXXAPP中的InitInstance函式,將原來的模態對話方塊改為非模態對話方塊,及修改 view plaincopy to clipboardprint?INT_PTR nResponse = dlg.DoModal(); INT_PTR nResponse = dlg.DoMo
ECSHOP商品屬性呼叫到任意頁面方法
看到標題有的人覺得這個很複雜,其實這個沒那麼複雜,直接用下面的方法,就可以在ECSHOP的任意頁面呼叫商品屬性。一)開啟includes\lib_insert.php檔案,在最後面增加一個函式: function insert_attr($arr) { static
android獲取相簿圖片方法,支援5.0系統上下版本
直接上程式碼: 這些程式碼在Activity的onActivityResult方法中 Uri originalUri = data.getData(); String path = "";
看到好的東西,就是不捨得不轉:【轉載】有了這個列表,程式設計師不愁沒練手的小專案了
幻燈片——做一個以幻燈片形式顯示各種圖片的程式。為了增加難度可以做些額外的效果,譬如漸進檢出、星型擦除、視窗漸隱。 思維導圖——允許使用者記錄下各種構思並且快速地進行頭腦風暴將這些構思整合到一張思維導圖中。越快越好,因此要讓使用者能迅速地寫下構思,然後將其拖到可視的導圖中去,將構思之間的關係展現出來。 匯
轉:【Java並發編程】之七:使用synchronized獲取互斥鎖的幾點說明
相互 strong enter 方法 虛擬 get tar 指令 自己 轉載請註明出處:http://blog.csdn.net/ns_code/article/details/17199201 在並發編程中,多線程同時並發訪問的資源叫做臨界資源,當多個線程同時
淘寶首頁交互3--商品分類淡入淡出效果
導航 oat all html .get 原生 緩沖 透明 val 1.html代碼: <!--導航--> <div class="nav"> <ul>
轉:在Eclipse的Debug頁簽中設置虛擬機參數
rect 進行 nts 相關 大小 內存分配 內存大小 direct 調用 http://blog.csdn.net/decorator2015/article/details/50914479 在Eclipse的Debug頁簽中設置虛擬機參數 步驟 1,Run->
練習4:制作家用電器商品分類頁面
電話機 css 吸塵器 die web 頁面 line tle 商品 <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title&
SQL SERVER 下:1、遞歸查詢父分類下的各個子分類。 2、查詢每個商品分類中最貴的前兩個商品SQL
nio span clas 適用於 商品 一行 class com 分享圖片 1、遞歸查詢父分類下的各個子分類。表設計: SQL: --CTE 語句(適用於MSSQL2005以後版本) with cte_testNavi(Id,Name,Pid ) as ( --這是查
轉:javascript獲取上一訪問頁面
lba shc app load() load pre oca 標簽 新窗口 原文鏈接:移動端返回上一頁,剛需!document.referrer 詳解 全文如下: 返回上一頁,在PC端我們可以使用:history.go(-1)或者history.back(),可以正常返回
轉:JS獲取前七天的日期
renderer lse end imu var ear return ble device <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta
樂優商城從商品詳情頁跳轉問題
因為商品詳情頁面是通過leyou-goods-web微服務渲染得到,所以在地址字首中就有item: 所以在此頁面進行跳轉的話,必須將原來的路徑替換,因為如果路徑中還有item的話,又回到了leyou-goods-web中的Controller裡,跳轉失敗。 這個導航條是單獨的一個
