npm run build:h5 報錯
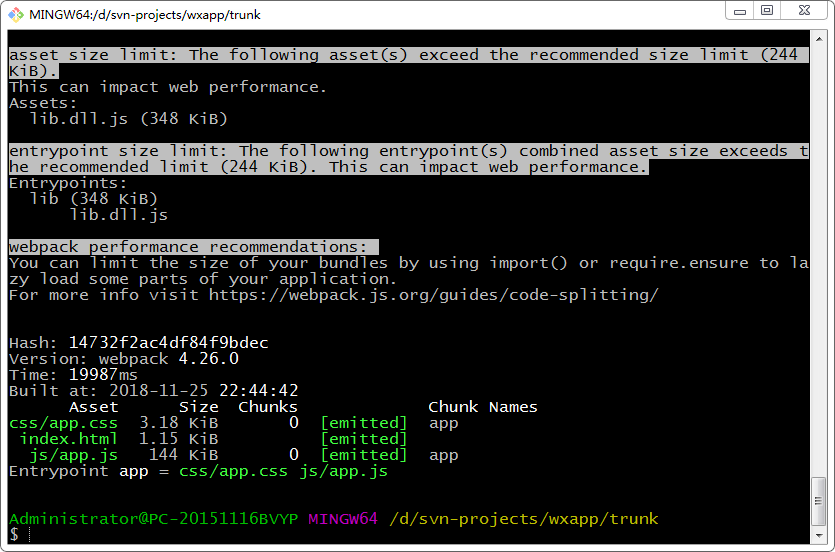
1.報錯資訊
(1)asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
(2)entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
(3)webpack performance recommendations:

2.解決方案
.
