js的動態載入、快取、更新以及複用(三)
總體思路
1、 建立一個js服務,該服務實現通用js檔案的載入、依賴、快取、更新以及複用。
2、 各個專案如果使用通用js,可(bi)以(xu)使用js服務實現載入。
3、 Js服務只提供通用的js,比如jQuery、my97、easyUI等(可根據實際情況設定具體的js檔案)。
4、 其他針對特點需求寫的js檔案,需要自己寫程式碼載入。Js服務可以提供載入用函式。(正在考慮要不要使用sea.js)
5、 Js服務載入的js檔案,不需要做任何修改。當然也不負責各個檔案裡的函式名稱是否衝突。
Sea.js追求自然程式設計,程式碼要寫的自然。很是巧合我也推崇自然程式設計,我寫的框架就叫做“自然框架”。只是在載入js這塊和sea.js的思路有點不同。
一個專案裡需要的js檔案可以分為三種:第三方通用js(比如jQuery、my97等);自己公司寫的通用js(比如我寫的NatureUI);自己對特定需求寫的特定js。
我覺得對於通用的js,就不需要每次用的時候都去寫一行程式碼進行載入,太麻煩了。比如jQuery,載入(自動處理)之後我直接$就可以用了,沒必要在寫一行載入用的程式碼。因為Js服務會把各種通用js檔案一次性的載入到top頁面,然後利用“複用”的方式,讓其他頁面可以直接使用。也就是說在子頁裡,不用去考慮jQuery有沒有載入,載入完成了沒,不用再令寫一行載入的js,直接用就好了。
就像我們寫C#程式碼,新建一個專案的時候,VS會把常用的dll引用進來;新建一個頁面的時候,VS會把常用的名稱空間using上,不需要我沒再去操心了。我覺得這種方式比較簡單,至於是否自然,那就是仁者見仁智者見智了。
載入流程
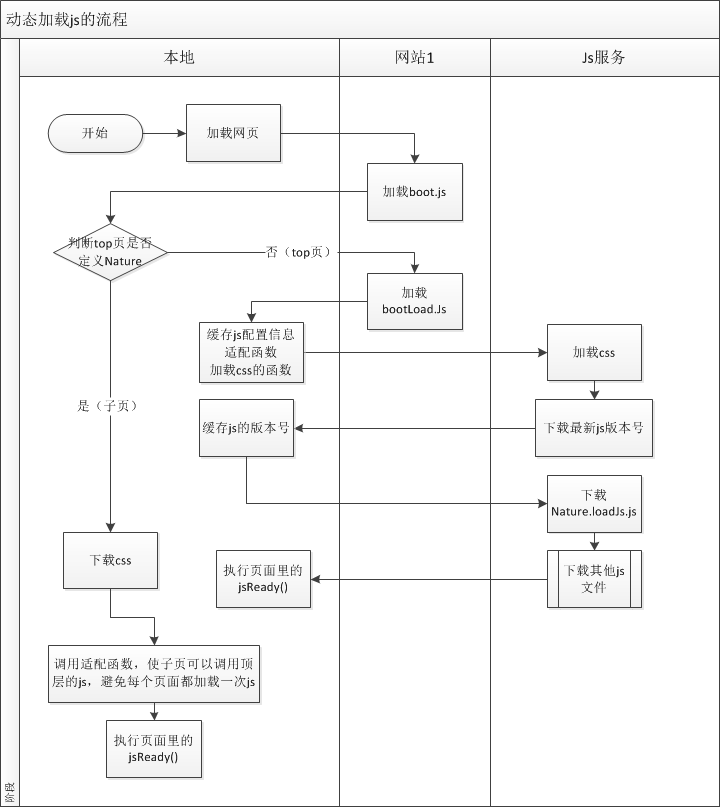
看圖

1、 在頁面裡使用<script >引用boot.js。這個主要是一個載入程式,用他來載入其他的js。
2、 然後看看是否有快取資訊。
3、 如果有快取資訊,那麼說明這是子頁。呼叫適配函式,讓子頁可以訪問top頁里加載的js檔案。然後看看子頁裡有沒有jsReady函式,如果有則呼叫。
4、 如果沒有快取資訊,說明這是top頁面,需要載入另一個js(bootLoad.js)。這個是真正幹活的檔案。這裡放在配置資訊和載入css、載入js的函式。然後開始各種載入。
基本流程就是這樣,如果你看了第一篇的預告,會感覺這個流程圖似乎不太一樣。確實不一樣,我又修改了一遍。感覺修改後流程更簡潔、思路也更清晰了。下面用FAQ的方式來進行說明。估計看了之後會有不少疑問。
FAQ
1、 為啥有一個boot.js後又有一個bootLoad.js?
原來只有一個的,分成兩個是為了讓boot.js儘可能的不需要修改。因為我無法保證boot.js是最新的。
2、 Top頁面是啥?
Top頁面就是最外面的頁面,top頁面裡用iframe載入其他頁面,叫做子頁。
3、 子頁是啥?
在top頁面裡用iframe載入的頁面。可以通過top.的方式來訪問top頁裡的資訊和函式。
4、 適配是啥意思?
在子頁裡雖然可以訪問top頁裡的函式,比如top.$。但是訪問的時候要加上top.這個就比較麻煩了。所謂的適配,就是讓程式設計師不用操心自己寫的js是執行在top頁裡還是子頁裡,統統$就可以了。
對於第三方外掛需要做一些適配,目前已經搞定了jQuery和my97,easyUI還沒有搞定。
因為可能大家都沒有想過在子頁裡使用top頁裡的函式吧,所以寫外掛的時候根本就沒考慮。比如my97,在top頁裡彈出日期選擇的div,由於子頁和top有位置偏差,所以日期選擇也偏出去了,沒想到啥好辦法,只好改my97 的原始碼了。
5、 不就是載入js嗎,弄這麼複雜幹嘛?
如果只有一兩個js檔案要載入,確實不需要這麼複雜。但是如果有十多個甚至幾十個js檔案要載入呢?
如果自己要開發一套UI外掛,那麼在開發除錯階段,要載入未合併的js,這樣便於除錯和修改。開發的差不多了,在改成引用合併後的js檔案。那麼引用js的部分怎麼處理呢?尤其是一邊開發UI,一邊開發專案的時候。
6、 怎麼還有css的事?
Css也是要載入的,一般一個專案的各個頁面用的css都是一樣的。這裡也順便一起載入了。
7、 配置資訊裡都有啥?
因為js服務在一個單獨的站點裡面,那麼這個站點的網址是啥呢?192.168.0.55還是Resource.naturefw.com ?這個地址就需要在配置資訊裡面說明,以便於引用。另外還有單點登入的網址,還有其他的一些資訊。
8、 為啥要快取?
不想每個頁面都去載入固定不變的東東,比如配置資訊和通用函式。雖然瀏覽器在載入的時候會啟用快取,但是不太好控制。客戶端也可以強制不用快取。也許是我控制慾比較強吧,我想更好的控制。
另外用快取,速度會更快一些,比較不用瀏覽器去做各種判斷了。雖然判斷的時間一般也挺快的。
9、 如何實現更新?
用版本號,設定一個版本號,有更新了,改一下這個版本號就可以了。
10、 看你寫了好幾次複用,到底是啥?
就是讓子頁用top頁里加載好的js。
11、 如何避免各個檔案裡的函式名稱衝突?
我用的是名稱空間的方式,C#寫的比較多了,感覺名稱空間挺好用的,就移植過來了。看了sea.js的介紹,裡面也提到了名稱空間的方式,是yahoo用過。Sea.js並不推薦,因為使用的時候要記住長長的名稱空間。但是我覺得這個不算事呀。不就是長點嗎,安裝Resharper(R#)之後,點.也是可以出提示的。另外可以用“別名”,比如 var form = Nature.Controls.Form; 這樣就好了。
12、 其他js都是怎麼下載的?
做一個js檔案路徑的字典,json格式,弄個暱稱最為key,域名 + 路徑 + 檔名作為value。按照依賴制定前後順序,然後按照這個字典進行逐一載入就可以了。
13、 為什麼沒有做延遲載入?
我把共用的js檔案都載入到了top頁面裡,子頁想用的話,直接用好了,完全沒有再次載入的過程。雖然一開始需要載入更多的js,但是一般可以忍受。另外登入OA,第一件事情就是輸入使用者名稱和密碼,那麼完全可以利用這個“空餘”時間來實現其他js的載入。
目前只想到這些,還有哪些疑問,歡迎大家提問。
ps:下集預告,就是看看執行效果了,可能寫了這麼多,大家可能還沒有一個具體的概念,到底是啥樣子的呀。下一篇會貼一些執行截圖。
相關推薦
js的動態載入、快取、更新以及複用(三)
總體思路 1、 建立一個js服務,該服務實現通用js檔案的載入、依賴、快取、更新以及複用。 2、 各個專案如果使用通用js,可(bi)以(xu)使用js服務實現載入。 3、 Js服務只提供通用的js,比如jQuery、my97、easyUI等(可根據實際情況設定具體的js檔案)。 4、 其他針
js的動態載入、快取、更新以及複用(四)
本來想一氣呵成,把載入的過程都寫了,但是卡著呢,所以只好在分成兩份了。 1、頁面裡使用<script>來載入 boot.js 。 2、然後在boot.js裡面動態載入 bootLoad.js。以時間作為標識 var dateVer = date.getYear() + '_
js的動態載入、快取、更新以及複用(一)
使用範圍: OA、MIS、ERP等資訊管理類的專案,暫時不考慮網站。 遇到的問題: 完成一個專案,往往需要引用很多js檔案,比如jQuery.js、easyUI等。還有自己寫的一些列js檔案,那麼這些檔案如何方便的載入,如果檔案有變化如何才能讓客戶端及時更新快取?如果能夠提高點執行效率,
js的動態載入、快取、更新以及複用(二)
上一篇發出來後得到了很多回復,在此首先感謝大家的熱情捧場!有的推薦第三方框架,比如 In.js、requrieJS、sea.js、lab.js等。這個開闊了眼界,以前只知道sea.js,省去了自己搜尋的麻煩。也用了點時間簡單看了一下,因為每一個都是大塊頭,都有自己的理念,如果只是簡單使用的話,那麼誰便
PHP、MySQL和JavaScript學習手冊筆記(三)
php efault ava asc 學習 mys comm 否則 hello 第四章 條件語句 <?php if ($cond<100) { echo "cond <100"; } else { echo "cond >100"; }
IO多路複用(一)-- Select、Poll、Epoll
在上一篇博文中提到了五種IO模型,關於這五種IO模型可以參考博文IO模型淺析-阻塞、非阻塞、IO複用、訊號驅動、非同步IO、同步IO,本篇主要介紹IO多路複用的使用和程式設計。 IO多路複用的概念 多路複用是一種機制,可以用來監聽多種描述符,如果其中任意一個描述符處
IO多路複用(二) -- select、poll、epoll實現TCP反射程式
接著上文IO多路複用(一)-- Select、Poll、Epoll,接下來將演示一個TCP回射程式,原始碼來自於該博文https://www.cnblogs.com/Anker...,在這裡將其進行了整合,突出select、poll和epoll不同方法之間的比較,但
Unity 伺服器踩坑 Node.js 與 Express 資源熱更新與檔案傳輸(三)
一、下載安裝Node.js 安裝,傻瓜式點選教程 二、安裝Express 開啟cmd一步一步cd進入C:\Program Files\nodejs\node_modules\npm資料夾下 然後執行npm install --sav
從過去到未來、 從Visual和Basic到Net(三)
12.開始支援結構化的錯誤處理,引進了新的Try 、Catch 、Finally 語句而且也有了Throw 表示式,這樣在多層的錯誤處理中你可以少寫許多On Error GoTo 不要再費心GoTo的滿天飛了。VB。NET仍然也支援原來非機構的錯誤處理語句比如有趣的 On Error GoTo 0 、 On
Android-動態載入外掛化的兩種實現方式(二):介面
上一篇部落格中http://blog.csdn.net/lxping51/article/details/71480239,主要通過反射的方式來實現動態載入外掛化,今天我們以介面的方式來達到目的。介面的實現比反射更為簡單,而且直接呼叫對效能有很大的提高。但是這也
PHP擴充套件開發之動態載入so模組與靜態重編譯PHP(上)
動態載入so模組:利用ext_skel工具編譯生成so模組,修改php.ini檔案,動態載入即可 靜態編譯:將編寫的模組靜態編譯到PHP,需要重新編譯PHP 假設要編寫一個my_dynamic擴充套件,呼叫my_dynamic函式後輸出字串“The Best
Andorid中使用Jsoup解析庫解析XML、HTML、Dom節點---第三方庫學習筆記(三)
XML介紹: XML簡介: XML,可擴充套件標記語言,標準通用標記語言的子集。 一種用於標記電子檔案使其具有結構性的標記語言。 它可以用來標記資料、定義資料型別 是一種允許使用者對自己的標記語言進行定義的源語言。 非常適合全球資訊網傳輸 提供統一方法描述
Java多執行緒-----執行緒池的使用,原理以及舉例實現(三)(四):使用樣例及如何配置執行緒池大小
三.使用示例 前面我們討論了關於執行緒池的實現原理,這一節我們來看一下它的具體使用: public class Test { public static void main(String[] args) { ThreadPoolExe
linux基礎學習之軟體安裝以及常用命令(三)
新增和檢視使用者: [[email protected] ~]# useradd anderson [[email protected] ~]# cat /etc/passwd 顯示如下: [[email protected
搶紅包案例分析以及程式碼實現(三)
前文回顧接下來我們使用樂觀鎖的方式來修復紅包超發的bug樂觀鎖樂觀鎖是一種不會阻塞其他執行緒併發
Zookeeper安裝以及配置說明(三)
Zookeeper的安裝和配置非常的簡單,既可以配置成單機模式,也可以配置成叢集模式。如下圖所示: 下面將分別進行介紹: 單機模式 下載最新穩定版本zookeeper的安裝包之後(看第一篇博文), 解壓到合適目錄. 進入zookeeper目錄下的c
【更新】Essential Studio for ASP.NET MVC更新至2018 v4(三)
下載Essential Studio for ASP.NET MVC最新版本 Essential Studio for ASP.NET MVC控制元件包是一款MVC介面開發包,它包含了幾乎所有企業級Web應用程式開發所需要的控制元件,如Grids、 Charts、Gauges、Menus、Calenda
搶紅包案例分析以及程式碼實現(三) 侵立刪
轉自:https://mp.weixin.qq.com/s/Pp-nCYrzXXXfLcFFS_ttWg 前文回顧 搶紅包案例分析以及程式碼實現(一) 搶紅包案例分析以及程式碼實現(二) 接下來我們使用樂觀鎖的方式來修復紅包超發的bug
【更新】Essential Studio for Xamarin更新至2018 v4(三)
下載Essential Studio for Xamarin最新版本 Essential Studio for Xamarin是全面的Xamarin.iOS、Xamarin.Android和Xamarin.Forms元件套包,包含最快的圖表和網格。 ESSENTIAL PDF OpenType字型
Redis客戶端連線以及持久化資料(三)
0、Redis目錄結構 1)Redis介紹及部署在CentOS7上(一) 2)Redis指令與資料結構(二) 3)Redis客戶端連線以及持久化資料(三)
