ECSHOP安裝百度編輯UEditor教程
ECSHOP系統自帶的編輯器大家用過都知道,難用不說,還不能批量上傳圖片。很多朋友都喜歡百度編輯器,因為百度編輯器功能強大,使用方便,而且不會生成太多多餘程式碼。
網上有許多ECSHOP整合百度編輯器的教程,但大多都有一些問題。
ECSHOP模板屋提供一個比較完整的教程。
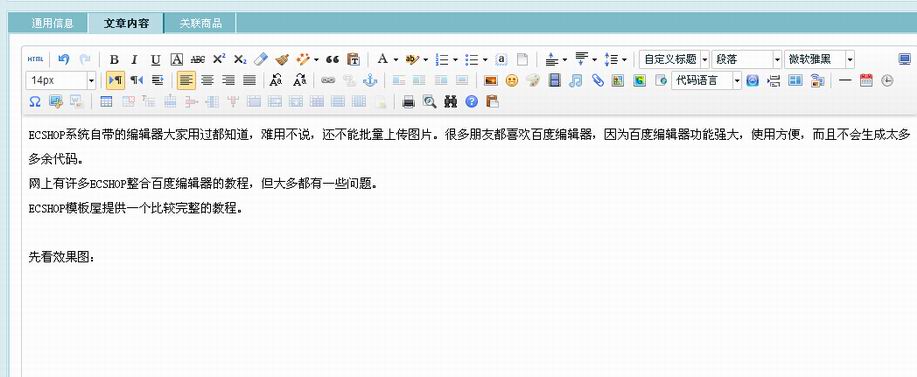
先看效果圖:

1、到百度編輯器ueditor官網下載最新版,將資料夾改名為“ueditor”,上傳到 /includes/ 目錄下
(也可以下載製作好的ueditor1_4_3_3-utf8-php版) 點選下載
百度編輯器ueditor官方地址:http://ueditor.baidu.com/website/download.html
2、開啟這兩個檔案,一個是商品編輯,一個是文章編輯
/admin/templates/goods_info.htm
/admin/templates/article_info.htm
查詢程式碼:
{$FCKeditor}
替換成以下程式碼
<script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="../includes/ueditor/ueditor.all.min.js"> </script> <!--建議手動加在語言,避免在ie下有時因為載入語言失敗導致編輯器載入失敗--> <!--這裡載入的語言檔案會覆蓋你在配置專案裡新增的語言型別,比如你在配置專案裡配置的是英文,這裡載入的中文,那最後就是中文--> <script type="text/javascript" charset="utf-8" src="../includes/ueditor/lang/zh-cn/zh-cn.js"></script> <style type="text/css"> .clear { clear: both; } </style> <textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea> <script type="text/javascript"> delete(Object.prototype.toJSONString); UE.getEditor('goods_desc') </script>
兩個檔案都這樣修改。
注意這行程式碼:
<textarea id="goods_desc" name="goods_desc" style="width:100%;height:500px;"> {$goods.goods_desc}</textarea>
width和height分別是指編輯器的大小,但是IE核心的瀏覽器,有可能不支援寫成px,所以編輯器的大小可能有些不完美,這是跟CSS有關,這個可以自行解決。
這個時候,其實ECSHOP後臺編輯器其實已經可以正常使用了
這個時候上傳會發現,上傳到網站的圖片目錄跟原來的不一樣。
在上傳的資料夾 ueditor 下找到檔案 ueditor\php\config.json 檔案開啟
開啟這個檔案,按裡面的說明修改你的上傳檔案路徑。參考官方上傳路徑說明:http://fex-team.github.io/ueditor/#server-path
如果進入,商品列表、分類等等,出現報錯,提示缺少Ajax,如圖這樣:

下面接著提供解決方法
第三步:解決後臺js衝突
開啟 /admin/templates/pageheader.htm
在頭部找到程式碼:
{insert_scripts files="../js/transport.js,common.js,../js/utils.js"}
替換成程式碼:
<script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.min.js" rel="stylesheet" /></script> <script type="text/javascript" src="../includes/ueditor/fix_jquery/jquery.json-1.3.js" rel="stylesheet" /></script> <script type="text/javascript" src="js/common.js" rel="stylesheet" /></script> <script type="text/javascript" src="../includes/ueditor/fix_jquery/transport_json.js" rel="stylesheet" /></script> {insert_scripts files="../js/utils.js"}
相關推薦
ECSHOP安裝百度編輯UEditor教程
ECSHOP系統自帶的編輯器大家用過都知道,難用不說,還不能批量上傳圖片。很多朋友都喜歡百度編輯器,因為百度編輯器功能強大,使用方便,而且不會生成太多多餘程式碼。網上有許多ECSHOP整合百度編輯器的教程,但大多都有一些問題。ECSHOP模板屋提供一個比較完整的教程。 先看效果圖: 1、到百度
織夢安裝百度編輯器
html_ site utf-8 fault fig include globals ued 織夢編輯器 1、百度編輯器下載 2、打開include下的inc文件夾內的inc_func_funcAdmin.php找到184行,貼入以下代碼。 else if($GLOBA
織夢替換ueditor百度編輯器,支援圖片水印 教程
1下載ueditor百度編輯器 2 把下載的zip解壓得到ueditor資料夾,把解壓到的ueditor資料夾扔進你網站的include資料夾去 3 開啟 /include/inc/inc_fun_funAdmin.php 找到 else if($GLOBALS['cfg_html_edito
織夢替換ueditor百度編輯器,支持圖片水印 教程
tag return var 放置 his 欄目 col 網站 water 1下載ueditor百度編輯器 2 把下載的zip解壓得到ueditor文件夾,把解壓到的ueditor文件夾扔進你網站的include文件夾去 3 打開 /include/inc/inc_fun_
百度編輯器UEEDITOR使用簡單介紹 UEditor表單提交和後臺互動詳解 最後更新對應的版本:1.2.5.1 教程描述: 富文字編輯器的使用開發中,表單提交有多種場景,編輯器初始化有新增文章和編輯
UEditor表單提交和後臺互動詳解最後更新對應的版本:1.2.5.1 教程描述: 富文字編輯器的使用開發中,表單提交有多種場景,編輯器初始化有新增文章和編輯就文章兩種場景,提交表單有普通提交也有ajax提交表單兩種情景,此教程詳細講解這幾種場景下如何保證後臺正確拿到資料。 一、編輯器內容初始化(即往編
帝國cms 整合百度編輯器ueditor完整教程(圖文)
一、UEditor簡介 帝國cms自帶文字編輯器是fckeditor,用起來效果不太理想。 百度也推出了自己的編輯器UEditor UEditor是由WEB前端研發部開發的所見即所得的開源富文字編輯器,具有輕量、可定製、使用者體驗優秀等特點。開源基於BSD協議,所有原始碼在協
百度編輯器(ueditor)@功能之獲取坐標
election set tor 設置 fse 隱藏 edit var 功能 //獲取百度編輯器的工具類 var domUtils = UE.dom.domUtils; //獲取編輯器的坐標
百度編輯器-Ueditor
域名 換工作 目錄 as3 表單 內部 domain 增加 sun 作者:Lionden Lionden‘s Lion Den. 又一編輯神器-百度編輯器-Ueditor (Lionden<[email protecte
百度編輯器UEditor 點擊上傳圖片選擇框會延遲幾秒才會顯示 反應很慢(轉)
php 編輯 ued 效果 all edit www. 上傳 min 轉自:http://www.blogxuan.com/php/show/323.html UEditor 編輯器點擊上傳文件選擇框會延遲幾秒才會顯示,反應很慢,上傳圖片選擇框顯示很慢。 1、uedit
vue 中 使用百度編輯器 UEditor
oat his ole text 觸發 pan ont lec 通過 已有前輩整理,記錄URL: http://www.cnblogs.com/ocean-sky/p/7132319.html http://blog.csdn.net/psd_html/article
百度編輯器UEditor源碼模式下過濾div/style等html標簽
規則 開頭 lte 標簽 定位 ads 兩種 適用於 tlist UEditor在html代碼模式下,當輸入帶有<div style="">、<iframe>這類帶有html標簽的內容時,切換為編輯器模式後,會發現輸入的內容被刪除,自動過濾掉了。提供
百度編輯器ueditor插件的基本使用
tpframe thinkphp5 php 註意:該插件是基於tpframe開發,請在tpframe框架上使用 插件下載地址:https://pan.baidu.com/s/1MOJbd1goQC0Bn5-7HcIdKA 插件下載下來後解壓到addon插件目錄,然後進入後臺進行安裝即可 Uedi
yii2 ueditor-百度編輯器圖片上傳七牛雲
inf https jpg 文件 詳細 hand widget yii 找到 1、編輯器使用的是褲衩哥的小部件,沒有安裝的使用composer安裝 php composer.phar require kucha/ueditor "*" 附上github的地址:http
yii2-Ueditor百度編輯器
今天在網上看了下有關圖片上傳的教程,歷經挫折才除錯好,現在把相關程式碼及其說明貼出來,以供初次使用的朋友們參考。 資源下載 yii2.0-ueditor下載路徑: https://link.jianshu.com?t=https://github.com/org-yii-china/yii2-uedi
百度編輯器ueditor 光標位置的坐標
sele code clas sta art play splay lec 記錄 項目需求: 輸入某個字符時,彈出一個彈框 彈框位置跟隨光標處 經查找,並測試下面記錄一下代碼: // 下面計算坐標 let domUtils = UE.dom.
百度編輯器Ueditor上傳控制元件相關問題解決
1、問題原因: 由於百度編輯器相關jar包裡面的class檔案在某些特殊的情況下無法完全引入,或者映入過後無法讀取config.json的配置檔案導致上傳的相關配置不正確。 2、解決辦法: 修改ueditor.config.js的配置讀取的控制器層介面地址(注:該地址用於返回上
百度編輯器ueditor爬坑記-------ie下初始化報錯
ueditor.all.js中有一個方法如下: /** * 渲染編輯器的DOM到指定容器 * @method render * @param { Element } containerDom 直接指定容
egg-ueditor,基於egg的UEditor百度編輯器後端實現,支援圖片/檔案上傳、列表及圖片遠端抓取
egg-ueditor 基於egg的UEditor百度編輯器後端實現,支援圖片/檔案上傳、列表及圖片遠端抓取 原始碼:https://github.com/inmyjs/egg-ueditor 安裝 npm install egg-ueditor --save 使用方
java Ueditor 百度編輯器 整合ssm後臺多圖片上傳,無縫加入專案做新增儲存
效果圖 多圖片單圖片 上傳到後臺 本地儲存。編輯框回顯,複製貼上直接用,適合實際專案中做 內容發表,發表文章等等編輯自定義上傳圖片 多圖片到後臺路徑,看了網上一推教程,走了很多彎路,簡單明瞭 ,複製貼上直接用 專案地址 https://download.csdn.net/d
ueditor百度編輯器用法報錯
1、報錯“請求後臺配置項http錯誤,上傳功能將不能正常使用!”,如圖所示: 解析:UEditor 提供了四種後臺語言 php,asp,asp.net,jsp ,你可以檢視下頁面引用的ueditor.config.js檔案內的serverUrl 引數,如果
