【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(5.5) 登入功能的實現,完善登入功能
索引
簡述
今天我們來完善我們的登入功能
專案準備
我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5
希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了,自然就理解了。
專案開始
一、我們先來豐富一下登入頁面
我隨便從網上Down了個登入頁,大家可以套上自己的登入頁,我們前面做了個簡單的登入頁,只有使用者名稱和密碼,現在我們增加一個驗證碼
首先,我們新建個驗證碼的類 verify_code.cs 我們就建在 Models資料夾下面吧

相信很多朋友都有驗證碼的生成類,這裡只給新手朋友提供一下參考
驗證碼生成類

1 using System.Drawing.Imaging;
2 using System.IO;
3 using System.Linq;
4 using System.Web;
5
6 namespace Models
7 {
8 /// <summary>
9 /// 驗證碼構造類
10 /// add yuangang by 2015-05-10
11 /// </summary>
12 public class verify_code
13 {
View Code
好,我們在AccountController.cs下面新建一個生成圖片的二進位制圖片

好了,我們可以在登入頁面插入這個圖片

帶驗證碼的完整的 登入頁面表單就好了

二、我們增加驗證碼的功能
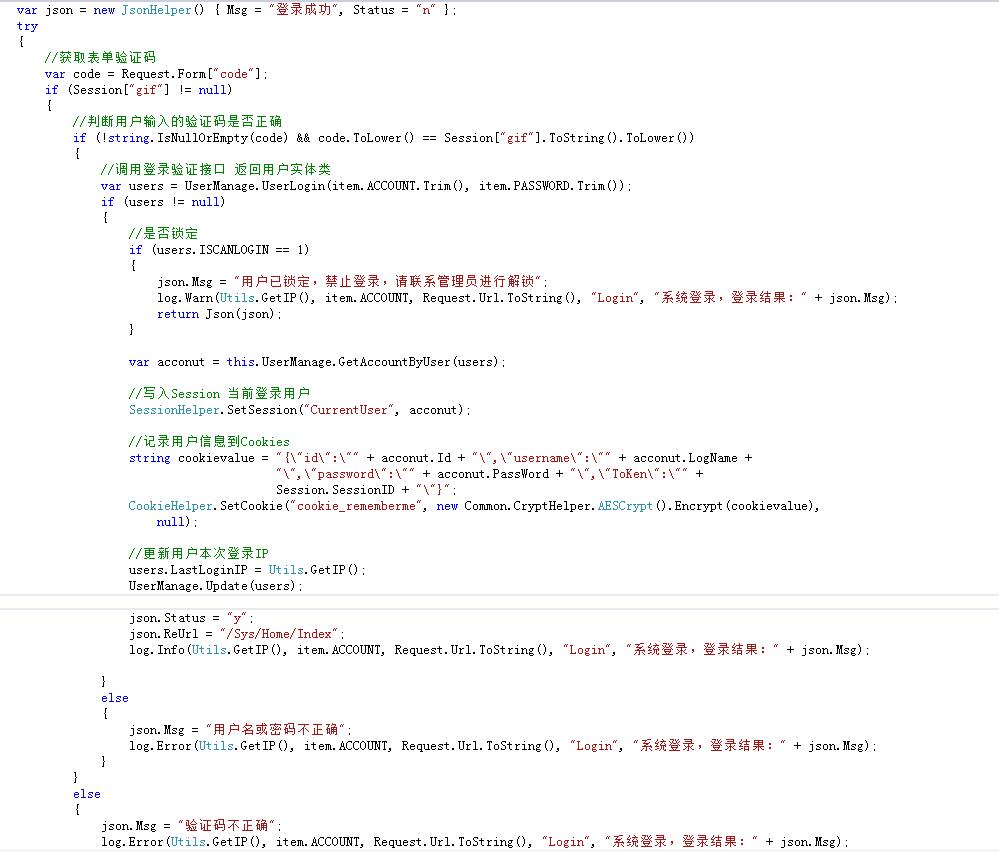
首先我們獲取一下表單驗證碼

然後我們應該先判斷一下 我們的驗證碼圖片是否過期 即 Session儲存的驗證碼 是否存在

我們在 Session儲存的驗證碼沒有過期 即 Session["gif"] != null 裡面判斷一下使用者輸入的驗證碼是否正確

我們把我們的登入驗證 方法 放到 使用者驗證碼輸入正確的方法體裡面(如果使用者輸入的驗證碼不正確,我們就沒有必要驗證使用者資訊了)

三、我們修改一下我們的驗證方法
驗證碼沒有過期,使用者輸入的驗證碼正確,這種情況下我們就應該驗證使用者資訊了,前幾篇我們已經寫過驗證功能了,我們來修改完善一下
上一篇,我們驗證使用者資訊真實的情況下,我們直接通過Json輸出了 Status="y",但是我們並沒有儲存使用者資訊,今天我們來修改一下這個方法儲存使用者資訊,我們通過兩種方式,首先通過Session儲存使用者資訊,然後把使用者非關鍵資訊加密後寫入Cookies,當Session過期的時候,我們就通過Cookies重新獲取使用者並存儲使用者資訊,這是大致的流程 很多朋友會說這也不是很安全,是的,沒有絕對的安全,軟體是沒有絕對的100%安全的,我們只能在我們需求的情況下做到自己最好的安全。
我們在前一章寫了個使用者類Account 描述使用者的詳細資訊,包括部門、許可權、崗位、角色等 我們通過使用者基礎表 來獲取一下這些資訊
var acconut = this.UserManage.GetAccountByUser(users);
寫入當前使用者到Session中
1 //寫入Session 當前登入使用者
2 SessionHelper.SetSession("CurrentUser", acconut);
記錄使用者ID、登入名、密碼 到Cookies
1 //記錄使用者資訊到Cookies
2 string cookievalue = "{\"id\":\"" + acconut.Id + "\",\"username\":\"" + acconut.LogName +
3 "\",\"password\":\"" + acconut.PassWord + "\",\"ToKen\":\"" +
4 Session.SessionID + "\"}";
5 CookieHelper.SetCookie("cookie_rememberme", new Common.CryptHelper.AESCrypt().Encrypt(cookievalue),null);
我們更新一下使用者本次登入的IP
1 //更新使用者本次登入IP
2 users.LastLoginIP = Utils.GetIP();
3 UserManage.Update(users);
如果驗證成功,我們跳轉到我們的管理中心首頁
json.ReUrl = "/Sys/Home/Index";
這樣,我們的登入就OK了




OK,下一篇我們來做許可權~~~
相關推薦
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(7.2) 模組管理,模組的新增、修改、刪除
索引 簡述 今天我們來做模組管理的 新增、修改、刪除 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了,自然就理解了
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(7.1) 模組管理,驗證許可權,展示模組列表
索引 簡述 今天我們來做模組管理的 展示 模組列表 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了,自然就理解了。
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(5.3) 登入功能的實現,豐富資料表、建立關聯
1 USE [wkmvc_db] 2 GO 3 /****** Object: Table [dbo].[SYS_CODE] Script Date: 2016/5/17 9:30:01 ******/ 4 SET ANSI_NULLS ON 5 GO 6 SET
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案 (10)部門管理、崗位管理和員工管理
1 USE [wkmvc_db] 2 GO 3 /****** Object: Table [dbo].[SYS_POST_USER] Script Date: 2016/6/20 16:28:44 ******/ 4 SET ANSI_NULLS ON 5 GO
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案 (12)程式與資料備份
索引 簡述 程式檔案備份與資料備份 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了,自然就理解了。 專案開始
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(5.4) 登入功能的實現,建立與登入使用者相關的介面和實現類
索引 簡述 今天我們建立幾個與登入使用者相關的資料表的介面和實現類 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案 (14)附資料庫、釋出專案
索引 簡述 總結一 整個系列其實還包括專案管理、考勤簽到、郵件、內部聊天等等,這個東西是做不完的,如果繼續還有新聞系統、靜態生成等等等等.... 其中,靜態頁生成在我的部落格中可以找到,三種方式: 第一種 就是類似網上的很多CMS一樣 採用標籤替換,但這種方式是不推薦的,特別是在我們.Net中,
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案 (16)原始碼分享二:登入功能以及UI、資料庫、倉儲原始碼分享
1 using Common; 2 using Service.IService; 3 using System; 4 using System.Collections.Generic; 5 using System.Linq; 6 using System.Web;
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(5.5) 登入功能的實現,完善登入功能
索引 簡述 今天我們來完善我們的登入功能 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了,自然就理解了。 專案開
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(5.2) 登入功能的實現,介面注入、log4net的使用
索引 簡述 前兩天事情比較多,耽誤更新了,希望大家多多包涵,今天我們繼續做我們的登入功能 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(5.1) 登入功能的實現,開始接觸Spring IOC、DI
索引 簡述 今天我們做登入,今天的東西比較多,用到了Spring的IOC和DI、介面的使用、驗證等,希望大家多多討論 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案 (15)原始碼分享一:修改倉儲IRepository、RepositoryBase
1 #region 獲取多條資料操作 2 3 /// <summary> 4 /// 返回IQueryable集合,延時載入資料 5 /// </summary> 6 /// &l
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(9) 角色管理,分配許可權
索引 簡述 今天我們來做角色的管理 和 角色許可權分配 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了,自然就理解
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(1)搭建MVC環境 註冊區域
索引 簡述 從今天開始,我們從0開始搭建一個框架,並且完成一個任務管理系統的專案。這並不是什麼大專案,只是對於不熟悉MVC以及不熟悉面向介面開發和依賴注入的朋友們有所啟發,因為是從0開始,所以有些地方比較囉嗦,希望大家理解! 希望新手朋友們拋棄“拿來主義”,動手跟著一步一步的做,當做完這個框架和專案
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(6) 控制器基類 主要做登入使用者、許可權認證、日誌記錄等工作
索引 簡述 今天我們來寫一個控制器基類 主要做登入使用者、許可權認證、日誌記錄等工作 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(8) 許可權管理,自定義許可權,擴充套件許可權
索引 簡述 今天我們來做許可權的管理,這篇比較多 希望新手朋友慢慢消化 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案 (13)客戶管理
索引 簡述 簡單的客戶管理 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了,自然就理解了。 專案開始 一、資料
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(3)公共基礎資料操作類 RepositoryBase
索引 簡述 今天我們寫一個基礎資料的操作類,如果裡面有大家不理解的地方,可採取兩種方式,第一:提出來,第二:會用就行。這個類呢我一般不去修改它,因為基礎操作類,大家也可以直接拷貝到自己的專案中。 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案 (11)檔案管理
索引 簡述 檔案管理,這個比較雞肋 但是有些方法 大家可以參考下 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個初步的理解,理論性的東西我們不做過多解釋,有些地方不理解也沒關係,會用就行了,用的多了,用的久了,
【無私分享:從入門到精通ASP.NET MVC】從0開始,一起搭框架、做專案(4)對前面的一些問題彙總和總結
索引 簡述 今天我們對前3章的問題總個彙總,對一些東西做個簡單的總結,相比大家到第3章發現編輯器報了很多錯誤了,不要擔心 那是正常的,因為有很多類庫我還沒有釋出。 專案準備 我們用的工具是:VS 2013 + SqlServer 2012 + IIS7.5 希望大家對ASP.NET MVC有一個

