php 無重新整理分頁
首先看無重新整理分頁效果:
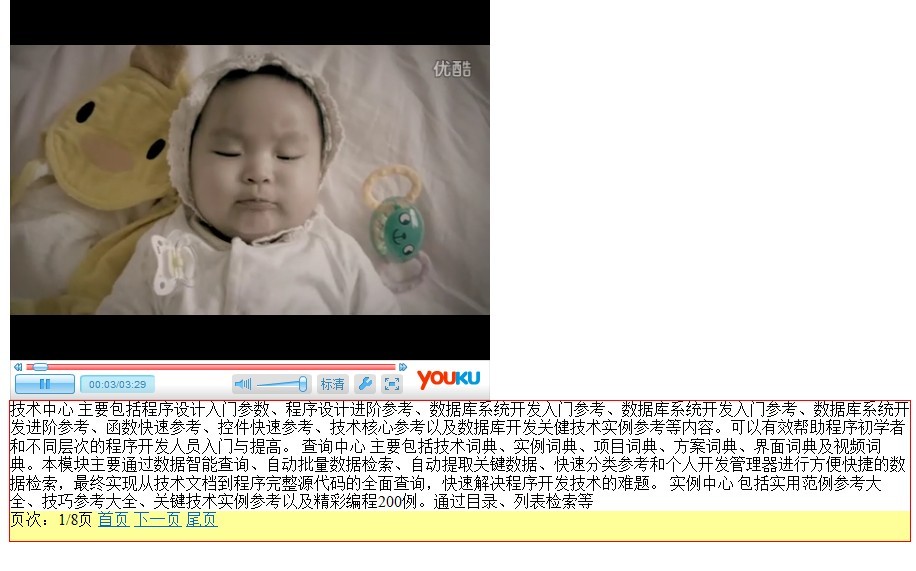
(一)

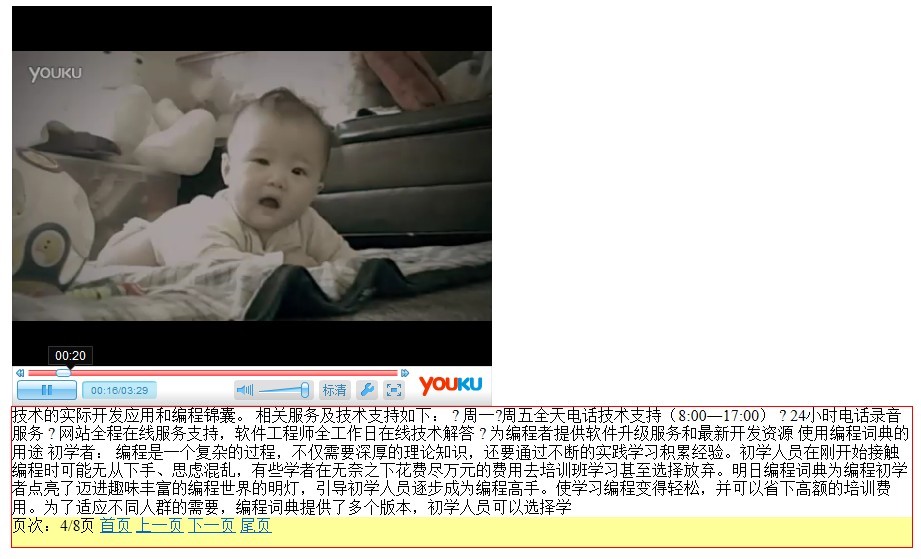
(二)

比較一二兩副圖可以看出,下面文字部分的翻頁了,但是整個頁面並沒有重新整理,視訊依然正常播放下去。
無重新整理的關鍵思路:
首頁,上一頁,下一頁,尾頁。點選時,呼叫onclick事件,然後跳轉到另外一張AJAX處理頁,同時傳入頁碼引數,處理頁返回滿足接收頁碼引數的資訊,並且將首頁,上一頁,下一頁,尾頁那段程式碼也原樣返回。其實就是在一個特定的DIV裡變化分頁的結果而已。
以往分頁都是提交本頁面,需要重新整理一次,而無重新整理就是利用了AJAX,給每個翻頁添加了一個點選函式,交給了另外一個處理頁。
程式碼如下:
顯示頁indexx.php:
<?php
include_once("function.php");
if($_GET['page'] == '')
{
$_GET['page'] = 1;
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文件</title>
<script src="js/xmlhttp.js" type="text/javascript"></script>
<script src="js/fenye.js" type="text/javascript"></script>
</head>
<body>
<div style="width:900px; height:auto; margin:auto;">
<embed src="http://player.youku.com/player.php/Type/Folder/Fid/6039532/Ob/1/Pt/0/sid/XMjY0NzY1NjQw/v.swf" quality="high" width="480" height="400" align="middle" allowScriptAccess="allways" mode="transparent" type="application/x-shockwave-flash"></embed>
</div>
<div id="fenye" style="width:900px; height:auto; border:1px solid #FF0000; margin:auto;">
<?php
if($_GET['page'])
{
$contenter = iconv("gb2312","utf-8",file_get_contents('file/mr_synopsis.txt'));
$length = strlen(unhtml($contenter));
$pageCount = ceil($length/950);
$prePage = msubstr($contenter,0,($_GET['page']-1)*950);
$nowPage = msubstr($contenter,0,$_GET['page']*950);
echo substr($nowPage,strlen($prePage),strlen($nowPage)-strlen($prePage));
}
?>
<div style="width:900px;height:30px; margin:auto; background:#FFFF99;">
<span>
頁次:<?php echo $_GET['page']; ?>/<?php echo $pageCount; ?>頁
</span>
<a href="#" onclick='return fenye("indexxok.php?page=1")'>首頁</a>
<?php
if($_GET['page'] > 1 && $_GET['page'] <= $pageCount)
{
?>
<a href="#" onclick="return fenye('indexxok.php?page=<?php echo $_GET["page"]-1; ?>')">上一頁</a>
<?php
}
?>
<?php
if($_GET['page'] >= 1 && $_GET['page'] < $pageCount)
{
?>
<a href="#" onclick="return fenye('indexxok.php?page=<?php echo $_GET["page"]+1; ?>')">下一頁</a>
<?php
}
?>
<a href="#" onclick="return fenye('indexxok.php?page=<?php echo $pageCount; ?>')">尾頁</a>
</div>
</div>
</body>
</html>
function.php:
<?php
function unhtml($content)
{
$content = htmlspecialchars($content); //轉換文字中的特殊字元
$content = str_replace(chr(13),"<br>",$content); //替換文字中的換行符
$content = str_replace(chr(32)," ",$content); //替換文字中的
$content = str_replace("[_[","<",$content); //替換文字中的大於號
$content = str_replace(")_)",">",$content); //替換文字中的小於號
$content = str_replace("|_|"," ",$content); //替換文字中的空格
$content = trim($content); //刪除文字中首尾的空格
return $content;
}
function msubstr($str,$start,$len) //定義一個用於擷取一段字串的函式msubstr()
{ //$str指的是字串,$start指的是字串的起始位置,$len指的是長度。
$strlen = $start+$len; //用$strlen儲存字串的總長度(從字串的起始位置到字串的總長度)
$tmpstr = ''; //定義變數$tmpstr
for($i=0;$i<$strlen;$i++) //通過for迴圈語句,迴圈讀取字串
{
if(ord(substr($str,$i,1)) > 0xa0) //如果字串中首個位元組的ASCII序數值大於0xa0,則表示為漢字,ord() 函式返回字串第一個字元的 ASCII 值。
{
$tmpstr .= substr($str,$i,2); //每次取出兩位位元組賦給變數$tmpstr,即等於一個漢字
$i++; //變數自加1
}
else //如果不是漢字,則每次取出一位字元賦給變數$tmpstr
{
$tmpstr .=substr($str,$i,1);
}
}
return $tmpstr;
}
?>
indexxok.php:
<?php
include_once("function.php");
if($_GET['page'] == '')
{
$_GET['page'] = 1;
}
if($_GET['page'])
{
$contenter = iconv("gb2312","utf-8",file_get_contents('file/mr_synopsis.txt'));
$length = strlen(unhtml($contenter));
$pageCount = ceil($length/950);
$prePage = msubstr($contenter,0,($_GET['page']-1)*950);
$nowPage = msubstr($contenter,0,$_GET['page']*950);
echo substr($nowPage,strlen($prePage),strlen($nowPage)-strlen($prePage));
}
?>
<div style="width:900px;height:30px; margin:auto; background:#FFFF99;">
<span>
頁次:<?php echo $_GET['page']; ?>/<?php echo $pageCount; ?>頁
</span>
<a href="#" onclick='return fenye("indexxok.php?page=1")'>首頁</a>
<?php
if($_GET['page'] > 1 && $_GET['page'] <= $pageCount)
{
?>
<a href="#" onclick="return fenye('indexxok.php?page=<?php echo $_GET["page"]-1; ?>')">上一頁</a>
<?php
}
?>
<?php
if($_GET['page'] >= 1 && $_GET['page'] < $pageCount)
{
?>
<a href="#" onclick="return fenye('indexxok.php?page=<?php echo $_GET["page"]+1; ?>')">下一頁</a>
<?php
}
?>
<a href="#" onclick="return fenye('indexxok.php?page=<?php echo $pageCount; ?>')">尾頁</a>
</div>
相關推薦
php 無重新整理分頁
首先看無重新整理分頁效果: (一) (二) 比較一二兩副圖可以看出,下面文字部分的翻頁了,但是整個頁面並沒有重新整理,視訊依然正常播放下去。 無重新整理的關鍵思路: 首頁,上一頁,下一頁,尾頁。點選時,呼叫onclick事件,然後跳轉到另外一張AJAX處理頁,同時傳入
Ajax+php+jquery無重新整理分頁處理
日常醬油.....如下動圖:主要解決的問題如下:1.使用PDO連線資料庫2.PDO::query 執行SQL語句,返回PDOStatement物件,可以理解為結果集3.PDOStatement::fetchColumn 從結果集中的下一行返回單獨的一列 4.ceil()
Jquery+ajax+PHP 基於thinkPHP的無重新整理分頁
var page_cur = 1; //當前頁 var total_num, page_size, page_total_num;//定義總記錄數,每頁條數,總頁數 function getData(page) { //獲取當前頁資料 var w = document.getElementById("
分享一個自己寫的MVC EF 增刪改查 無重新整理分頁程式
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
tp5+ajax+jq實現無重新整理分頁
tp5框架裡面自帶有panigate()+rende()的方法可以超簡單的實現分頁,但是就是看著一直要重新整理很不爽,所以找了網上的好多程式碼,終於找到了一個邏輯簡單的無重新整理分頁,以下是我更改適合之後實現的效果 程式碼裡面有詳細註釋了,就不多說了,說明一下分頁查詢的原
淺談TP5的ajax無重新整理分頁
簡單說一下如何進行TP5的ajax無重新整理分頁吧,這個功能實現的方法有千百種,或許我提供的這一種並不是最好的,但確實是很實用的。 以下的例子會使用TP5自帶的分頁類來實現,無任何修改。 首先來一段後臺查詢資料的程式碼,查詢出相關的資料 $list = Load
ASP.NET+Ajax+JQuey+Json資料+儲存過程實現無重新整理分頁
<!--引入jquery-1.6.2--> <!--ShowPageData1.aspx頁面--> <script src="../Jquery/jquery-1.6.2.min.js" type="text/javascript">&l
javascript專案實戰---ajax實現無重新整理分頁
<?php class Pagination { private $total; //資料表中總記錄數 private $listRows; //每頁顯示行數 private $limit; //mysql 資料庫的limit private $uri; //分頁
asp.net Mvc4 使用ajax結合分頁外掛實現無重新整理分頁
本文為在mvc4中使用ajax實現無重新整理分頁demo,記錄一下。 解決方案思想:頁面資料的初始載入和按頁載入都是通過ajax來進行,頁面分頁連結點選後利用ajax技術傳送當前頁碼到後端控制器,後端控制器根據當前頁碼和設定的pageSize從資料庫中取出對應頁的資料。
關於Ajax無重新整理分頁技術的一些研究 c#
小弟新手,求大神有更好的解決方案,指教下~ 以前做專案,用過GridView的重新整理分頁,也用過EasyUI的封裝好的分頁技術,最近在老專案的基礎上加新功能,迫於需求,自己沒事琢磨了個Ajax無重新整理分頁技術, 也在百度看了下, 寫的都不是很系統,在這裡寫個系統的,簡單的,方便大家研究下。 系統支
Laravel 5.1之Ajax無重新整理分頁
ajax無重新整理分頁的優點: 1、區域性重新整理 減輕壓力 2、美觀 提高使用者體驗 php程式碼: /* @Laravel框架 @Ajax無重新整理分頁(簡單7步驟) */ public fu
jQuery 無重新整理分頁
<html> <head> <script type="text/javascript" src="script/jquery-1.7.1.min.js"></script> <scrip
jquery.page.js實現ajax無重新整理分頁
http://blog.csdn.net/dengboblog/article/details/52699332 寫程式碼參考了這位大神的部落格。下面貼上我的程式碼。 首先是要把引入的分頁js和css新增進來。這個程式碼自己百度吧。 $.ajax({ type
tp5無重新整理分頁
已tp5 分頁為例, 1.預設生成的分頁 頁碼如下: <ulclass="pagination"><li><ahref="?page=1">«</a></li><li><a
asp.net mvc基於jQuery+Ajax實現無重新整理分頁
解決方案思想:頁面資料的初始載入和按頁載入都是通過ajax來進行,頁面分頁連結點選後利用ajax技術傳送當前頁碼到後端控制器,後端控制器根據當前頁碼和設定的pageSize從資料庫中取出對應頁的資料。後端控制器處理完後利用PartialView方法把資料返回到分部檢視中,利用
MVC4 無重新整理分頁!
有些朋友在使用MVCPage的時候會遇上,在用ajax 請求後臺資料的時候始終不進 if (Request.IsAjaxRequest()) 裡,不能進 if 裡表示你提交方式不是ajax,所以不能實現無重新整理分業。 <div class="uk-width
DataGrid的無重新整理分頁
cs 檔案 using System;using System.Data;using System.Configuration;using System.Collections;using System.Web;using System.Web.Security;using
SSH三大框架的整合+利用Ajax實現無重新整理分頁
以下是我利用Struts2.3.24、Spring4.0、Hibernate4.2 結合Mysql資料庫進行的ssh整合,實現分頁需要json.js 首先ssh的整合需要匯入所有的jar包 在web.xml <?xml version="1.0" e
實現FreeMarker+Ajax的無重新整理分頁
目前已經使用SpringBoot+MyBatis+PageHelper實現了物理分頁. 現在想通過Ajax實現FreeMarker的無重新整理分頁. 我的理解是最關鍵的地方在於如何替換FreeMarker中的標籤的值. 只要解決了這一點, 就可以輕鬆解決資料回顯和分頁出現的
laravel之ajax無重新整理分頁
ajax無重新整理分頁的優點: 1、區域性重新整理 減輕壓力 2、美觀 提高使用者體驗 php程式碼: /* @Laravel框架 @Ajax無重新整理分頁(簡單7步驟) */ public function page() { //1、查詢資料庫總條數 $count = count(Db::table(
