vue vue-Router預設hash模式修改為history需要做的修改

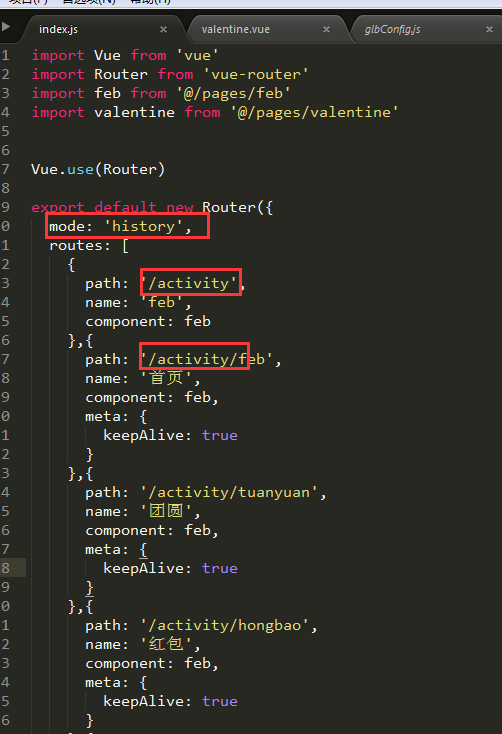
1、修改模式2、切到網站路徑下的/activity3、其它路徑切到/activity/當然這麼處理以後本地執行出來肯定是白板。因為方便我一般是切到資料夾下直接 run的沒有再本地使用搭建本地的所以,需要兩份路由一份只修改模式,一份繼修改模式又切換路徑然後這樣只是程式碼上的處理我們還需要修改服務端的配置基於運維良好的配合,才能嘗試出來,很是開心他們本來對活動做的配置
 使用 try命令嘗試多種配置location / { try_files $uri $uri/ /index.html; }這種路徑的形式了,當然這個地址是實際存在的,它並不會跳轉到配置的路由的首頁
使用 try命令嘗試多種配置location / { try_files $uri $uri/ /index.html; }這種路徑的形式了,當然這個地址是實際存在的,它並不會跳轉到配置的路由的首頁
