[BI專案記]-搭建程式碼管理環境之建立團隊專案
此篇主要介紹如何基於TFS環境建立團隊專案來進行專案程式碼的版本管理工作,這一系列將側重於BI專案,當然對於其它專案也同樣適用。
在TFS裡開始一個專案,我們首先需要建立一個團隊專案。
在Team Explorer中點選Create a New Team Project…

給團隊專案取一個名字。

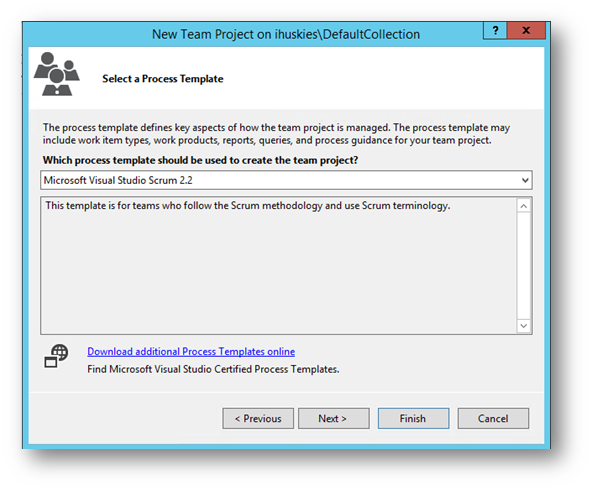
指定專案模板,一共有三種類型,這裡選擇預設的Scrum。

指定檔案目錄。

開始設定,大概需要兩分鐘左右。

設定完成。

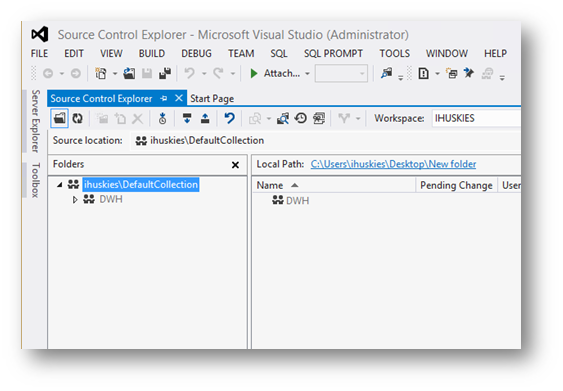
在Source Control Explorer中可以看到建立的專案。

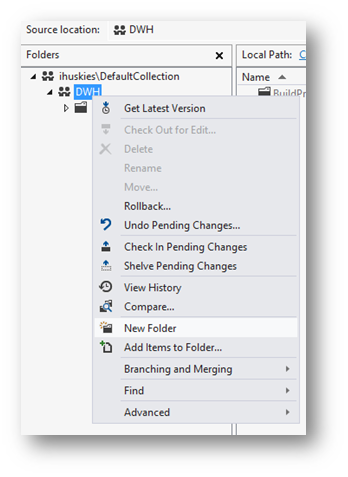
在團隊專案下可以建立多個Folder,為了更好的組織專案檔案,可以將目錄下的檔案分成多個資料夾,右鍵建立的團都專案,選擇New Folder。

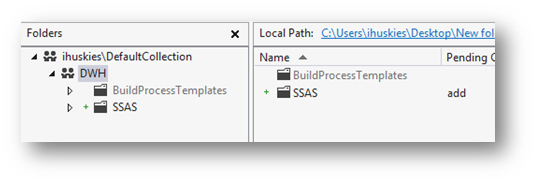
建立一個SSAS資料夾用於儲存所有BI專案跟SSAS相關的專案。

至此一個團隊專案建立基本介紹完畢。根據BI專案的特點,後續我們會討論有什麼樣的程式碼需要簽入,以及如何分類管理這些檔案。
相關推薦
[BI專案記]-搭建程式碼管理環境之建立團隊專案
此篇主要介紹如何基於TFS環境建立團隊專案來進行專案程式碼的版本管理工作,這一系列將側重於BI專案,當然對於其它專案也同樣適用。 在TFS裡開始一個專案,我們首先需要建立一個團隊專案。 在Team Explorer中點選Create a New Team Project… 給團隊專案取一個名字。
[BI專案記]-搭建程式碼管理環境之雲端
這一篇主要介紹雲端的TFS。微軟在雲端解決方案為我們提供了不錯的選擇,當本地的資源無法滿足部署一個TFS的環境的時候,在網際網路連線允許的情況下,可以考慮使用Visual Studio Online。 Visual Studio Online線上訪問地址: 實際專案中我們經常會遇見任性的需求和
[BI專案記]-搭建程式碼管理環境之服務端
上一篇介紹如何搭建環境進行文件版本的管理,這篇主要介紹搭建環境進行程式碼版本的管理。 即使是BI專案也要進行程式碼版本管理。程式碼版本管理的工具有很多,VSS, SVN等都是當下大家經常提起的,這裡主要介紹TFS Express。 在像我們這一代屌絲程式設計師中,TFS一直被認為是很複雜很臃腫的,還記得有
[BI專案記]-搭建程式碼管理環境之簽入程式碼
此篇主要介紹如何基於TFS環境建立進行BI專案最簡單的程式碼簽入和簽出工作。 首先介紹BI專案中的SSAS專案。SSAS專案主要包含Cube多維資料集和資料探勘模型,是在微軟BI產品體系中重要的一個元件。這裡使用微軟官方SQL Server的示例專案。 開啟專案,專案的檔案結構如下。 第一次
[BI專案記]-搭建程式碼管理環境之客戶端
前面已經介紹瞭如何搭建程式碼管理環境的伺服器端安裝和配置,這裡介紹對於客戶端的幾個場景。 首先對於開發人員來說,可以直接使用Visual Studio來連線,這裡主要演示Visual Studio 2013。 開啟Visual Studio 2013,點選VIEW下的Team Explorer。
在IntelliJ IDEA搭建Android開發環境和建立Android專案
1、開啟ide建立頁面,點選建立專案 2、選擇Android,發現下面有一段紅字,解釋很清楚,由於第一使用為設定Android的開發環境sdk,去設定一下就好,點選取消回到上一介面 3 配置 4、當然在這之前想要做Android專案要有jdk和sdk這我就不在說了,
eclipse棄坑記第一篇之在idea上配置Tomcat環境並建立Javaweb專案的詳細步驟原創
IntelliJ IDEA是一款功能強大的開發工具,在程式碼自動提示、重構、J2EE支援、各類版本工具(如git、svn、github)、maven等方面都有很好的應用。 IntelliJ IDEA有免費的社群版和付費的旗艦版。免費版只支援Java等為數不多的語言和基本的IDE特性,旗艦版還支援HTML,CS
Android基礎之用Eclipse搭建Android開發環境和建立第一個Android專案(Windows平臺)
一、搭建Android開發環境 準備工作:下載Eclipse、JDK、Android SDK、ADT外掛 1、安裝和配置JAVA開發環境: ①把準備好的Eclipse和JDK安裝到本機上(最好安裝在全英文路徑下),並給JD
Redis學習筆記(7)-redis一主多從搭建高可用環境之簡單版
在redis的主目錄下面建立三個資料夾 [[email protected] redis-4.0.11]# pwd /root/redis/redis-4.0.11 [[email protected] redis-4.0.11]# mkdi
React Native在window下的環境搭建(二):建立新專案
React Native建立一個新專案: react-native init TestAndroidApp提示:你可以使用--version引數(注意是兩個槓)建立指定版本的專案。例如react-native init TestAndroidApp --version 0.44.3。注意版本號必須精確
搭建持續整合環境之——jenkins部署、安裝、配置
一、部署準備 1.遠端伺服器一臺:要求已安裝linux作業系統、tomcat、jdk; 2.從網上下載的jenkins.war包,推薦下載地址:http://Jenkins-ci.org/,或http://mirrors.jenkins.io/war-stable/ 二
簡單7步搭建nginx+php7環境並部署laravel專案
0.準備工作 1、主機,我的是centos7.4 2、寫好的laravel專案 3、更新yum倉庫 [[email protected] ~]# yum install https://centos7.iuscommunity.org/ius-rel
yum源搭建lamp/lnmp環境之Error: No matching Packages to list
Yum安裝 Yum易安裝,易管理,非常建議新手使用的一種安裝方式,特別是windows轉linux,但是個人建議除了一些開發者工具包之外最好還是自己使用編譯安裝,尤其是apache,aginx,mysql,php,編譯安裝,充分了解每個依賴,每個引數的作用能加深coder對編譯環境的理解 -
Vue入門(搭建環境、建立執行專案)
Vue 是一個前端框架,特點是 資料繫結:比如你改變一個輸入框 Input 標籤的值,會自動同步更新到頁面上其他繫結該輸入框的元件的值; 元件化:頁面上小到一個按鈕都可以是一個單獨的檔案.vue,這些小元件直接可以像樂高積木一樣通過互相引用而組裝起來 一、編輯器選用vscode,下載並安裝
Linux學習筆記32——linux上搭建持續整合環境之maven及nexus倉庫
linux搭建jenkins 一、什麼是持續整合 這個做法有如下好處: 整體流程: 重要組成部分 二、安裝jdk及maven 1,安裝jdk 2,安裝maven 三、安裝Maven私服N
程式碼管理工具之github
1.在github網站上註冊一個賬號:https://github.com 2.下載git:git-for-windows.github.io/ 3.設定賬號 git config --glo
ubuntu16.04下原始碼搭建lnmp開發環境並部署laravel專案到線上
之前都是使用lnmp安裝包來搭建線上環境,今天試試原始碼搭建環境,雖然之前搭建過一次,但許久不操作還是有點忘記了,好了,廢話不多說開始正題。 開始安裝前先執行sudo apt-get update更新一下軟體庫 我們先安裝nginx,執行sudo apt-get inst
合理規範使用VSTS程式碼管理工具 ---之PR與Branch(tag)的使用
軟體開發週期過程中,一直存在著生產與開發兩種環境。所以對應著程式碼中需要保留生產與開發兩種程式碼,而Branch的存在很好的解決了這個問題。 生產開發環境的完美解決方案: 高效考慮 Created with Raphaël 2.1.0Master分
(一)搭建python3.4環境之ubuntu14.04下安裝多版本Python(親測有效)
轉自:http://www.cnblogs.com/ningvsban/p/4384995.html 今天一不小心又把ubuntu系統給完壞了,因為我把python3解除安裝了,然後就。。。好了,不廢話了,接下來就說一下如何在ubuntu下管理python的多
Maven環境搭建以及在myeclipse中建立Maven專案
一、Maven環境搭建 2.配置環境變數。系統屬性----高階-----環境變數-----環境變數-----新建 變數名:M2_HOME 變數值:D:\Maven\apache-maven-3.5.0 找到path 在環境變數值尾部加入:;%M2_HOME%\bin 3
