Delphi 之彈出氣泡訊息提示
///////////////////////----------引數說明---------------------//////////////////////
//h:窗體中控制元件的控制代碼(用在某個控制元件上提示訊息)(要呼叫的控制元件控制代碼)
//text:要提示的文字
//cap:提示框上的標題
//IconType:提示框上顯示的圖示(共三個值。1、2、3分別為提示、警告、錯誤s)
//t:訊息停留的時間(以毫秒計算)
//left: 訊息框偏離控制元件的左距離,設為0則表示沒有
//top: 訊息框偏離控制元件的頂距離,設為0則表示沒有
procedure TFrmMain.QiPaoShowMessage(h:HWND;text,cap:string;IconType:integer=1;t:integer=1000;left:Integer=0;top:Integer=0);
var
r : TRect; //是一個記錄(Record),儲存了矩形的(左上角右下角兩個點)4個座標或2個點的值。
hTooltip: Cardinal; //Cardinal是無符號32位整數 ,取值0到4294967295範圍。
ti: TToolInfo;
begin
hToolTip := CreateWindow('Tooltips_Class32',nil,$40,0,0,0,0,0,0,hInstance,nil);
if hToolTip <> 0 then
begin
SetWindowPos(hToolTip, HWND_TOPMOST,0,0,0,0,SWP_NOMOVE or SWP_NOSIZE or SWP_NOACTIVATE); //讓氣泡在最前面
ti.cbSize := SizeOf(TToolInfo);
ti.uFlags := TTF_IDISHWND or TTF_TRACK;
ti.hInst := hInstance;
ti.lpszText :=pchar(text);
SendMessage(hToolTip, TTM_ADDTOOL, 0, Integer(@ti));
if (IconType > 3) or (IconType < 0) then IconType:=0;
SendMessage(hToolTip,WM_USER + 32,IconType,Integer(pchar(cap)));
GetWindowRect(H,R); //獲取指定控制元件的座標,R.Right 、R.Left、R.Bottom、R.Top
r.Left:=r.Left-left;
r.Top:=r.Top-top;
// 定義氣泡位置
SendMessage(hToolTip,TTM_TRACKPOSITION, 0, MAKELONG((r.Right - r.Left) div 2 + r.Left, (r.Bottom - r.Top) div 2 + r.Top)); SendMessage(hToolTip, TTM_TRACKACTIVATE, Integer(True), Integer(@ti));
Sleep(t);
DestroyWindow(hToolTip);
end;
end;
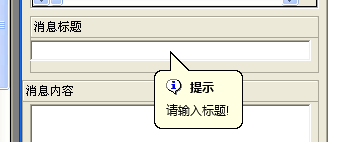
結果如下所示:

相關推薦
Delphi 之彈出氣泡訊息提示
///////////////////////----------引數說明---------------------////////////////////// //h:窗體中控制元件的控制代碼(用在某個控制元件上提示訊息)(要呼叫的控制元件控制代碼) //text:要提示的文字 //cap:提示框
android之彈出氣泡PopupWindow
private PopupWindow pop; //彈出氣泡PopupWindow // TextView contentview=new TextView(getApplicationContext()); //
ios學習筆記之-點選一個按鈕彈出撥打電話提示框
按鈕的程式碼就不寫了。直接寫主要程式碼。 <key>LSApplicationQueriesSchemes</key> <array> <string>tel</string> <string>telp
delphi messagebox 彈出資訊提示框大全
1. 警告資訊框 MessageBox(Handle,'警告資訊框','警告資訊框',MB_ICONWARNING); 2.疑問資訊框 MessageBox(Handle,'疑問資訊框','疑問資訊框',MB_ICONQUESTION); 3.錯誤提示框 MessageBox(Handle,'錯誤資訊框'
彈出訊息提示框,彈出確認取消,彈出物品獲得提示框
一、 彈出提示框 Globals.MUIManager.CreatMessageLabel("支付失敗"); public T GetUI<T>() where T : HotFix_Project.UI.UI_Logic
Framework7學習筆記之 彈出層(Popover)
-a pan work open body ron ram 信息 筆記 一:彈出層 或者說,稱呼為“懸浮層”更合適。 用 popover 臨時彈出一小塊懸浮層顯示一些信息,用戶點擊popover窗口外面區域時會關閉它。 二:定義Popover
Delphi中 彈出框的用法
.html 相對 ebo 個人 ror html ESS sage 信息 Delphi中的提示框有 Application.MessageBox ShowMessage messagedlg 個人認為 相對來說 Application.MessageBox 更加靈活 也相
微信掃一掃打開網址彈出遮罩提示用戶在外部瀏覽器中打開
blank class src 無法 webp shu 方案 打開 圖片顯示 在微信裏無法打開下載鏈接,而在瀏覽器中卻可以。通過google 發現,原來是微信屏蔽了內置瀏覽器的下載功能。那麽有沒有解決辦法呢? 肯定是有的。 解決方案:彈出一個遮罩,提示用戶在瀏覽器中打開進行
Android 彈出框LemonBubble提示控制元件
簡介:這是一個完全Made in China的炫酷彈出指示層Android版本(-_-#意思就是還有iOS的),他能讓你快速的自定義任何樣式的彈出框 最新更新記錄: 捕捉了LemonBubble.forceHide()中的空指標異常,保證開發者在onDestroy
yii修改密碼 彈出修改成功提示
會的就別看了額。 這個很基礎,不會的走起額,直接從我這擼程式碼額。 public function actionPasswd(){ $UserModel= User::model(); //呼叫model if(isset($_POS
PopupWindow簡單實用小例子之彈出內容顯示框(一)
我們要做的功能是點選按鈕彈出一個內容框之後點選彈出的對話方塊的內容將內容顯示在輸入框中先來看下效果圖 利用PopupWindow實現彈出的內容框,PopupWindow構造可以理解為ListView+TextView,ListView是整個顯示內容的框架,而我們要顯示的內容是用TextVi
JS元件Bootstrap實現彈出框和提示框效果程式碼
前言:對於Web開發人員,彈出框和提示框的使用肯定不會陌生,比如常見的表格新增和編輯功能,一般常見的主要有兩種處理方式:行內編輯和彈出框編輯。在增加使用者體驗方面,彈出框和提示框起著重要的作用,如果你的系統有一個友好的彈出提示框,自然能給使用者很好的頁面體驗。前面幾章介紹了bootstrap的幾個常用元件,
微信網頁中點選下載連結彈出遮罩提示使用者在外部瀏覽器中開啟
html <a id="goDownload" href="http://image.jietiaozhan.com/anroid/xiaozhoudao.apk">點選下載安卓APP</a> <div class="maskWrap" id="maskWrap
微信掃一掃點選下載連結彈出遮罩提示使用者在外部瀏覽器中開啟
使用微信開啟網址時,無法在微信內開啟常用下載軟體,手機APP等。網上流傳的各種微信開啟下載連結,微信已更新基本失效,最新的一個是使用連結跳轉方式: http://mp.weixin.qq.com/mp/redirect?url=http://caibaojian.com/test.apk#wei
OpenLayers 3 之 彈出框(popup)
摘要 上回說到,載入完地圖後,我們想更多一點互動,而不僅僅是縮放和平移,賦予地圖多一點的生命 ~-~!點選地圖,它至少應該知道我是在哪裡點選了,並且彈出一個氣球類似的框框告訴我!這次,我們就來嘗試給我們的地圖加上這個能力! PS:這次的例
關於托盤彈出氣泡的方法
通常在專案中我們需要在托盤圖示中有氣泡顯示,像下面這樣: 關於第一個圖片的顯示: 我們 需要使用 工具提示控制元件,先進行InitCommonControlsEx,然後CreateWindowEx,然後SendMessage啟用該控制
Bootstrap:彈出框和提示框效果以及程式碼展示
前言:對於Web開發人員,彈出框和提示框的使用肯定不會陌生,比如常見的表格新增和編輯功能,一般常見的主要有兩種處理方式:行內編輯和彈出框編輯。在增加使用者體驗方面,彈出框和提示框起著重要的作用,如果你的系統有一個友好的彈出提示框,自然能給使用者很好的頁面體驗。前面幾章介紹了bootstrap的幾個常用元件,這
unity 編輯器(二)之彈出視窗
彈出對話方塊首先要需要新增選單欄按鈕,來調出視窗 彈出對話方塊 [MenuItem("Testbtn/windowtest", false,2)] staticvoidWindow() { //第一個引數為視窗名字,第二個為按鈕名字預設為create wi
Android自定義view之彈出式dialog
閒談: 發覺好久沒有寫長部落格了,一是自己處於忙碌狀態,沒有時間寫,其實最主要的還是歸咎於自己太懶了。天下武功,唯懶不破。那就做一隻早起的鳥兒吧。 前言: 在初學android的時候,就一直覺得系統的dialog寫的簡直是醜爆了,看到很多app都用了自己自定義的,感覺效果
selenium使用chrome進行登入時如何關閉彈出的密碼提示框
最近在使用chrome登入網站的時候總有密碼儲存提示框(並不是所有的都會有密碼儲存提示框) 其實只需要設定啟動chrome的相關引數就可以避免這種問題,引數: prefs[“credentials_enable_service”] = False pref
