【第一篇】ASP.NET MVC快速入門之資料庫操作(MVC5+EF6)
目錄
新建專案
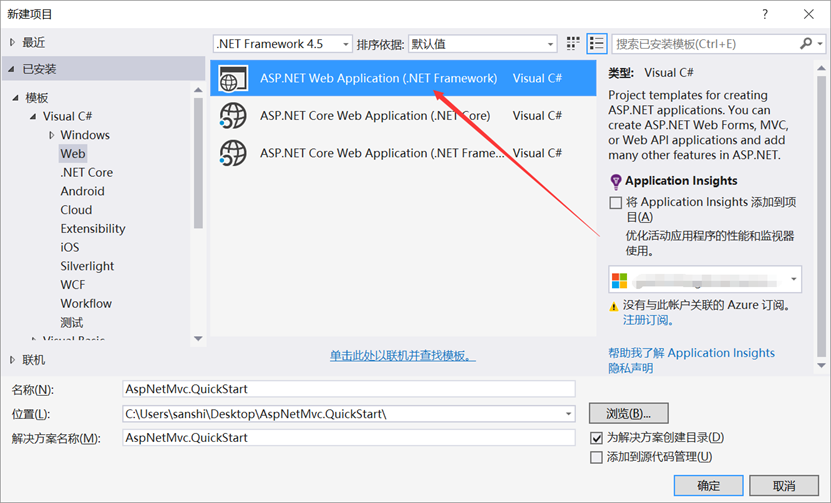
開啟VS2015,找到選單項[檔案->新建->專案],打開向導對話方塊:

注意我們的選擇項:
1.執行平臺:.NET FrameWork 4.5
2.專案模板:ASP.NET Web Application (.NET Framework)
3.專案名稱:AspNetMvc.QuickStart,如果你在跟著本教程練習,建議起相同的專案名稱,方便直接拷貝程式碼到你的專案中。
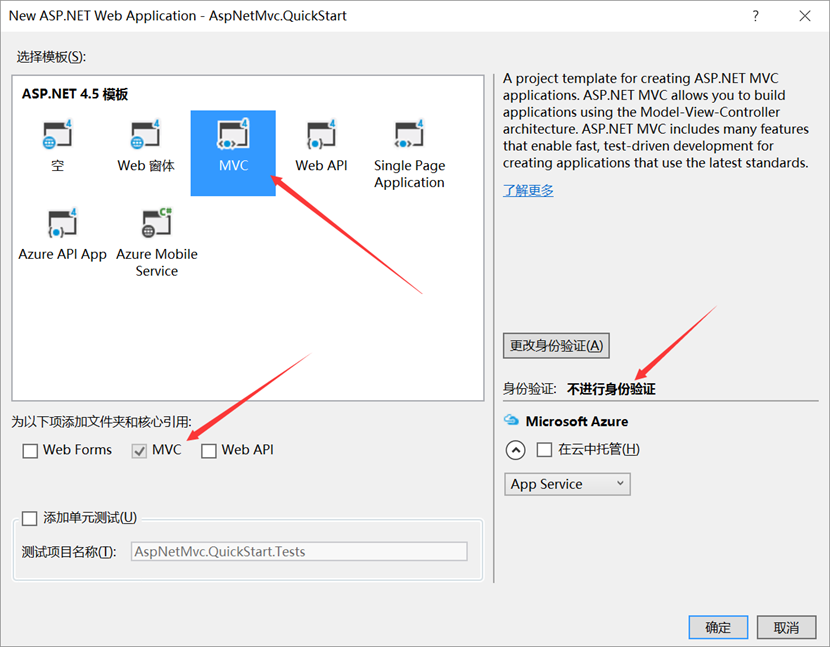
點選[確定]按鈕,嚮導會帶我們到另一個選擇對話方塊:

由於本教程是快速入門,所以我們從最簡單的入手,只勾選必需的選項:
1.不進行身份驗證。ASP.NET MVC
2.僅勾選 MVC 引用。
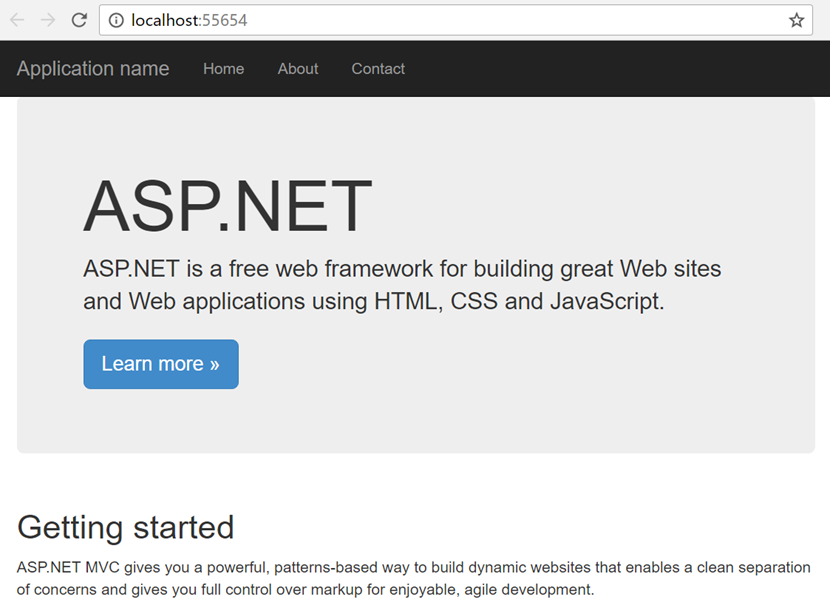
點選[確定],VS2015會建立一個可直接執行的專案,按下快捷鍵[Ctrl+F5],不除錯直接執行:

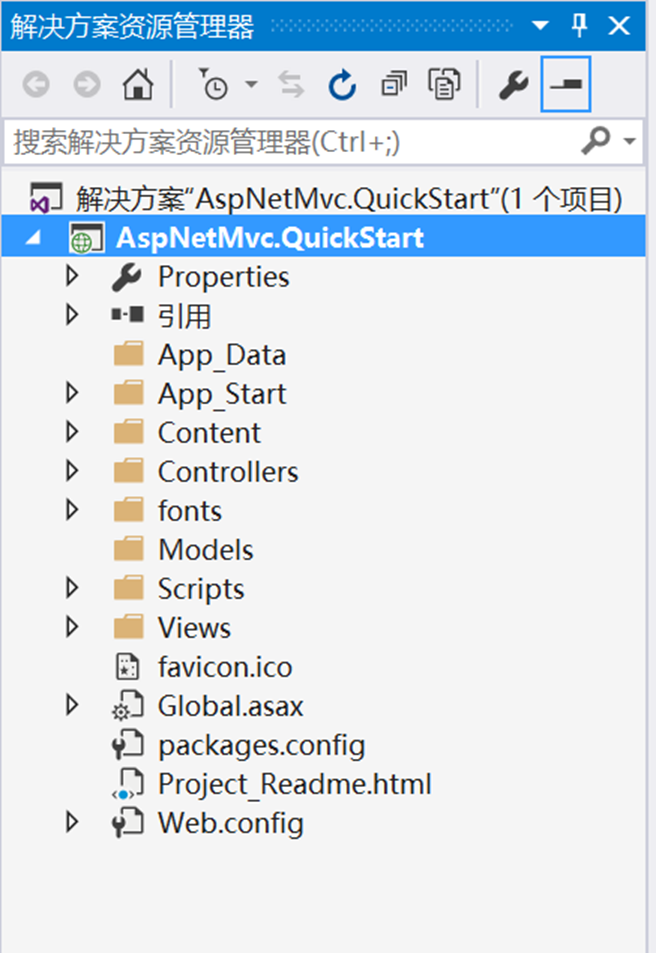
預設的目錄結構如下:

如果你之前在WebForms下進行開發,對其中的一些資料夾和檔案應該很熟悉了:
1.Web.config:專案配置檔案,裡面儲存專案配置引數以及資料庫連線字串。
2.packages.config:Nuget配置檔案
3.Global.asax:全域性程式碼檔案,提供應用程式級別以及會話級別的事件處理函式,可以在Application_Start中註冊全域性變數。
4.favicon.ico:瀏覽器位址列圖示,在HTML的head標籤中引用。
5.App_Data:放置本地資料庫檔案,比如LocalDB生成的資料庫檔案。
下面幾個資料夾,用來放置靜態檔案,從名稱就可以方便的猜出其用途:
1.Scripts:放置靜態指令碼檔案,比如jQuery等。
2.fonts:放置圖示字型檔案,比如流行的FontAwesome字型等。
3.Content:放置靜態檔案,比如xml檔案、Bootstrap的CSS庫。
下面幾個檔案是ASP.NET MVC新引入的:
1.App_Start:用來放置應用初始化類,這個是MVC4引入的一個命名約定,其實這就是一個普通的資料夾,沒有特殊的含義。
2.Controllers:控制器類。
3.Models:模型類,比如EF CodeFirst的模型定義。
4.Views:檢視檔案,最初的檢視引擎是WebForms View Engine,使用和ASPX檔案相同的語法,而現在用的Razor檢視引擎是MVC3引入的,以cshtml為字尾。
頁面流程
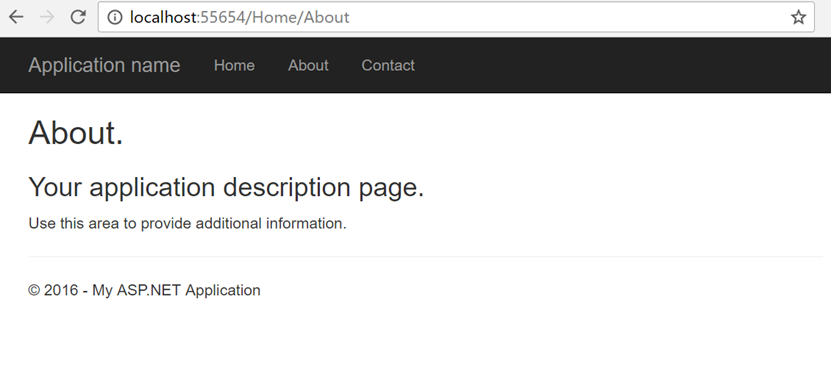
首先看下 [About]頁面:

這個頁面之所以能夠呈現在我們眼前,經歷了三個主要流程:
1.MVC的路由引擎根據URL查詢相應的控制器(HomeController.cs)。
2.控制器的操作方法About準備資料,然後傳入檢視Home/About.cshtml。
3.檢視準備HTML片段,放入佈局頁面並返回瀏覽器。
路由引擎->控制器
一切還得從Global.asax中說起,在其中的應用程式啟用事件中,我們需要註冊路由處理器:
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); }
RouteConfig.cs類位於App_Start資料夾中,我們來看下內容:
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); } }
這裡註冊一個名為Default的路由規則,對應的URL是{controller}/{action}/{id},這裡三個佔位符分別表示:
1.{controller}:控制器,預設是Home,對應的控制器類是HomeController.cs。
2.{action}:控制器裡面的方法,預設是Index。所以如果使用者直接通過http://localhost/訪問系統時,預設呼叫Home控制器中的Index方法處理。
3.{id}:引數ID,可選項,這個引數對應於操作方法中的id引數。
控制器方法->檢視
通過上面的介紹,我們就知道了http://localhost:55654/Home/About網址對應於Home控制器的About方法。
我們在Controllers/HomeController.cs中找到相應的方法:
public ActionResult About() { ViewBag.Message = "Your application description page."; return View(); }
ViewBag是一個動態物件(dynamic),可以用來儲存任意引數,用來從控制器向檢視傳遞資料。
從控制器向檢視傳遞資料一般有兩種方法:
1.傳入模型,然後在檢視中通過Model物件訪問,這是一種強型別的方式,也是推薦的做法。其侷限性就是隻能傳入一個模型,如果需要傳入多個模型物件,就需要自定義類來包含多個模型,另一種方法就是ViewBag。
2.ViewBag,檢視包傳遞資料非常方便,但是在檢視中可能需要進行強制型別轉換。在常見的傳入一個主模型和多個次模型時,可以把多次模型放到ViewBag中,從而避免自定義類的麻煩。
作為命名約定,這個操作方法會自動呼叫相應名稱的檢視檔案About.cshtml。
檢視->瀏覽器
下面來看About.cshtml檢視檔案:
@{ ViewBag.Title = "About"; } <h2>@ViewBag.Title.</h2> <h3>@ViewBag.Message</h3> <p>Use this area to provide additional information.</p>
以@開頭用來輸出C#程式碼的執行結果,MVC會自動判斷於何處結束C#程式碼,並轉入HTML程式碼。
需要注意,頁面第一行的@{ }用來執行一段C#程式碼,不會輸出內容,這裡定義了一個ViewBag.Title的變數,並在下面的程式碼中使用@ViewBag.Title輸出到頁面中。
很多初學者可能有些疑惑,為啥控制器中定義了ViewBag.Message,而在檢視中定義了ViewBag.Title,這兩者有啥區別?
一般來說是沒有功能的區別,僅僅是語義的區別。在檢視中定義的變數僅在檢視中使用,比如這裡定義的ViewBag.Title不僅在About.cshtml中使用,而且在佈局檢視Shared/_Layout.cshtml中也用到了。
佈局檢視
佈局檢視類似於WebForms中的母版頁,具體的檢視頁面會作為一部分嵌入到佈局檢視中,然後返回到瀏覽器形成一個完整的頁面。
每一個檢視頁面預設會使用Views/_ViewStart.cshtml中的定義的內容:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
這裡面指定了佈局檢視的位置,我們來簡單看下佈局檢視的內容:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - My ASP.NET Application</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
其中head標籤下面的title中使用了在About檢視中定義的ViewBag.Title屬性。
這個佈局檢視使用Bootstrap庫定義的CSS樣式來完成,包含標題欄,導航選單,以及頁尾的定義,具體的內容會嵌入@RenderBody()的地方,最終形成完整的HTML頁面返回。
資料庫操作
上面從控制器傳入檢視的資料是硬編碼的一個字串,實際專案中則經常需要從資料庫中讀取資料,我們使用微軟推薦的Entity Framework CodeFirst開發模式來建立和使用資料庫。
安裝Entity Framework
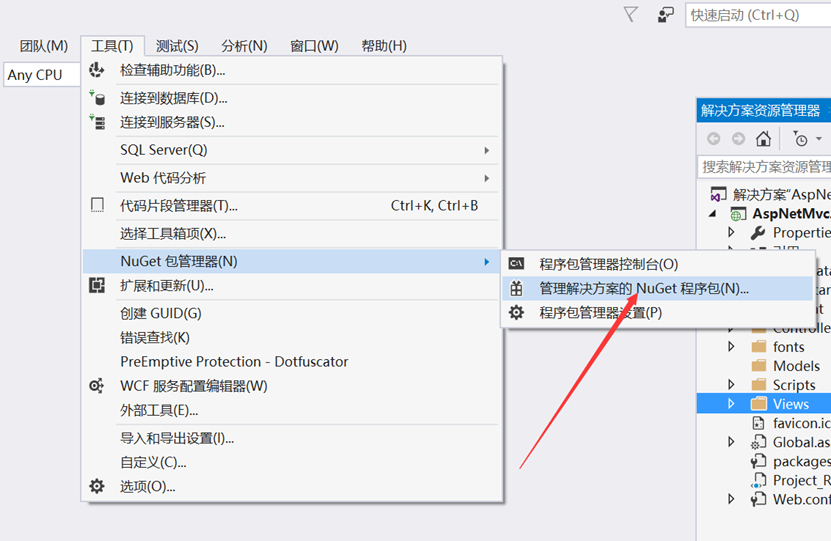
首先需要安裝EF,在VS2015中找到[工具]選單,然後找到NuGet包管理器:

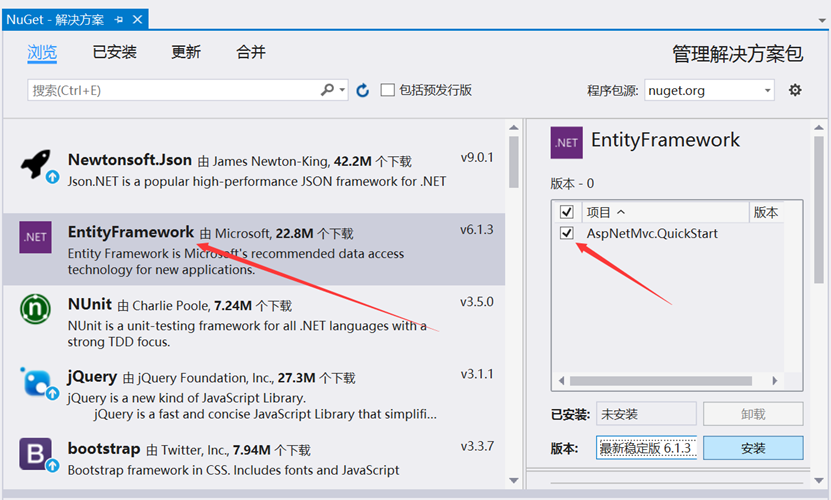
轉到[瀏覽]選項卡,可以搜尋Entity Framework,安裝其最新穩定版到專案中:

安裝後,會自動更改Web.config新增相應的配置資訊。
建立模型
我們計劃完成一個簡單的學生管理系統,包含基本的增刪改查(CRUD)。
首先在Models檔案,建立學生(Student)的模型類:
public class Student { public int ID { get; set; } public string Name { get; set; } public int Gender { get; set; } public string Major { get; set; } public DateTime EntranceDate { get; set; } }
然後建立資料庫操作上下文,EF需要這個檔案來建立和訪問資料庫:
public class StudentDbContext : DbContext { public DbSet<Student> Students { get; set; } }
由於這個類繼承自EF的DbContext基類,因此需要在檔案頭部新增如下引用:
using System.Data.Entity;
建立完這兩個檔案,需要重新編譯專案(快捷鍵Ctrl+Shift+B),否則下面新增控制器時會出錯。
新增控制器
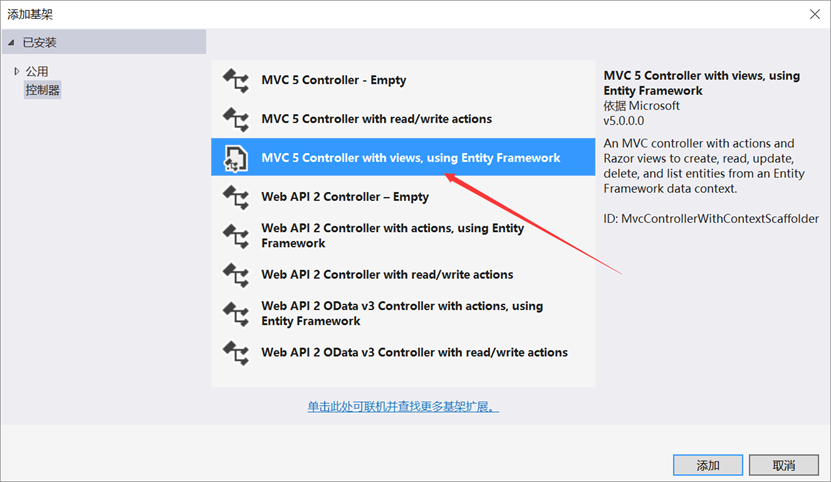
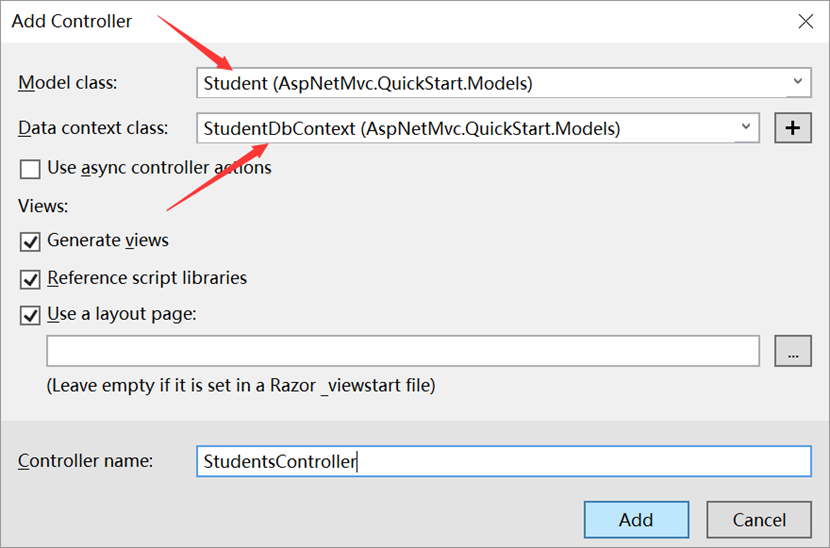
在Controllers目錄上點選右鍵,新增控制器,彈出嚮導對話方塊:

這裡選擇 MVC 5 Controller with views, using Entity Framework,然後進入設定對話方塊:

在這個對話方塊中,我們需要指定剛才建立的模型類(Student)和資料訪問上下文類(StudentDbContext),然後VS不僅可以自動建立檢視,而且使用EF自動建立CRUD的全部程式碼,是不是很酷!
全部功能完成了!
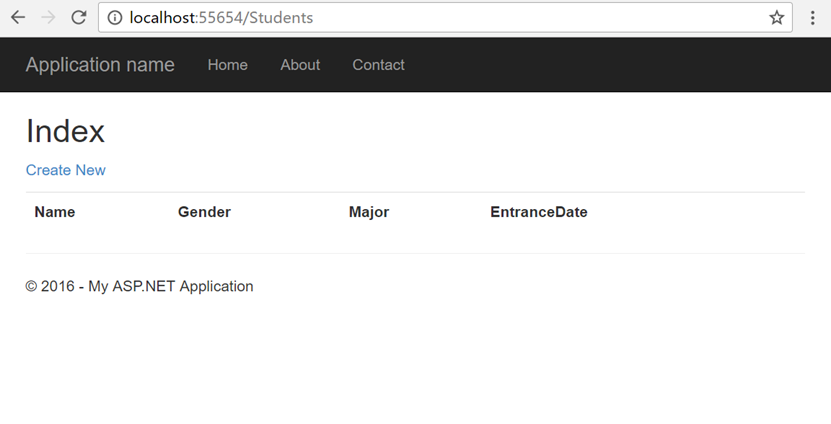
是不是很驚奇,我們甚至沒來得及寫檢視程式碼,沒有配置資料庫,沒有寫CRUD的邏輯程式碼,VS模板幫我們生成了一切,現在執行一下(Ctrl+F5),並在瀏覽器中輸入/Students:
表格頁面

表格頁面對應於Students控制器下的Index操作方法:
public class StudentsController : Controller { private StudentDbContext db = new StudentDbContext(); // GET: Students public ActionResult Index() { return View(db.Students.ToList()); } }
首先,我們看到控制器內部定義了一個私有變數db,並進行初始化。這是資料庫操作上下文例項,所有的CRUD操作都講依賴於這個例項。
在Index方法中,通過向View方法傳遞學生列表的方式,把模型資料傳遞到了檢視,在Views/Students/Index.cshtml檢視檔案中,我們聲明瞭傳入模型的型別:
@model IEnumerable<AspNetMvc.QuickStart.Models.Student>
在檢視中,Model屬性的型別就確定為強型別IEnumrable<Student>,配合VS提供的智慧感知,不僅可以快速編寫程式碼,並且在編譯時還檢查程式碼的有效性。
完整的Index.cshtml程式碼:
@model IEnumerable<AspNetMvc.QuickStart.Models.Student> @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> <table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.Gender) </th> <th> @Html.DisplayNameFor(model => model.Major) </th> <th> @Html.DisplayNameFor(model => model.EntranceDate) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.Gender) </td> <td> @Html.DisplayFor(modelItem => item.Major) </td> <td> @Html.DisplayFor(modelItem => item.EntranceDate) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", new { id=item.ID }) | @Html.ActionLink("Delete", "Delete", new { id=item.ID }) </td> </tr> } </table>
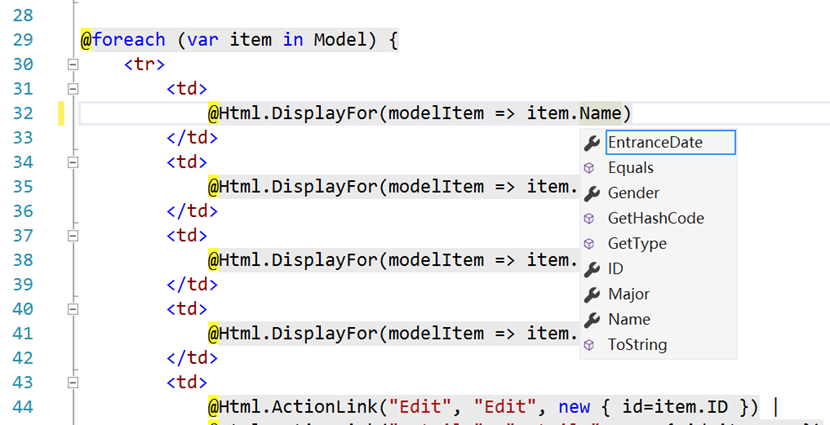
看著很有古老的ASP的感覺吧,不過這裡的Model屬性是強型別的,因此在foreach迴圈中,VS明確知道item型別是Student,從而方便程式碼編寫:

@Html裡面都是MVC提供的輔助方法,用來輔助生成HTML程式碼:
1.ActionLink:用來生成超連結,連結到本控制器內的某個操作方法(也可以是其他控制器的方法,有過載函式),可以指定路由引數,通過物件初始化語法來建立,比如new {id=item.ID}。
2.DisplayNameFor:顯示模型屬性的名稱。強型別輔助方法,允許我們使用一個lambda表示式來指定某個模型屬性,而不用寫字串。好處不僅有智慧感知,編譯時檢查,而且也方便程式碼重構,比如我們在更改模型的屬性名稱時,檢視中的相應程式碼也會改變。
3.DisplayFor:顯示模型屬性的值。
新增頁面

新增頁面對應於Students控制器下的Create操作方法:
// GET: Students/Create public ActionResult Create() { return View(); }
對應的檢視檔案:
@model AspNetMvc.QuickStart.Models.Student @{ ViewBag.Title = "Create"; } <h2>Create</h2> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>Student</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" }) </div> </div> @* 省略 Gender Major EntranceDate *@ <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Create" class="btn btn-default" /> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Index") </div> @section Scripts { @Scripts.Render("~/bundles/jqueryval") }
首先定義了檢視中使用的模型型別是Student,這樣LabelFor強型別輔助方法就可以從模型元資料中獲取需要顯示的文字。
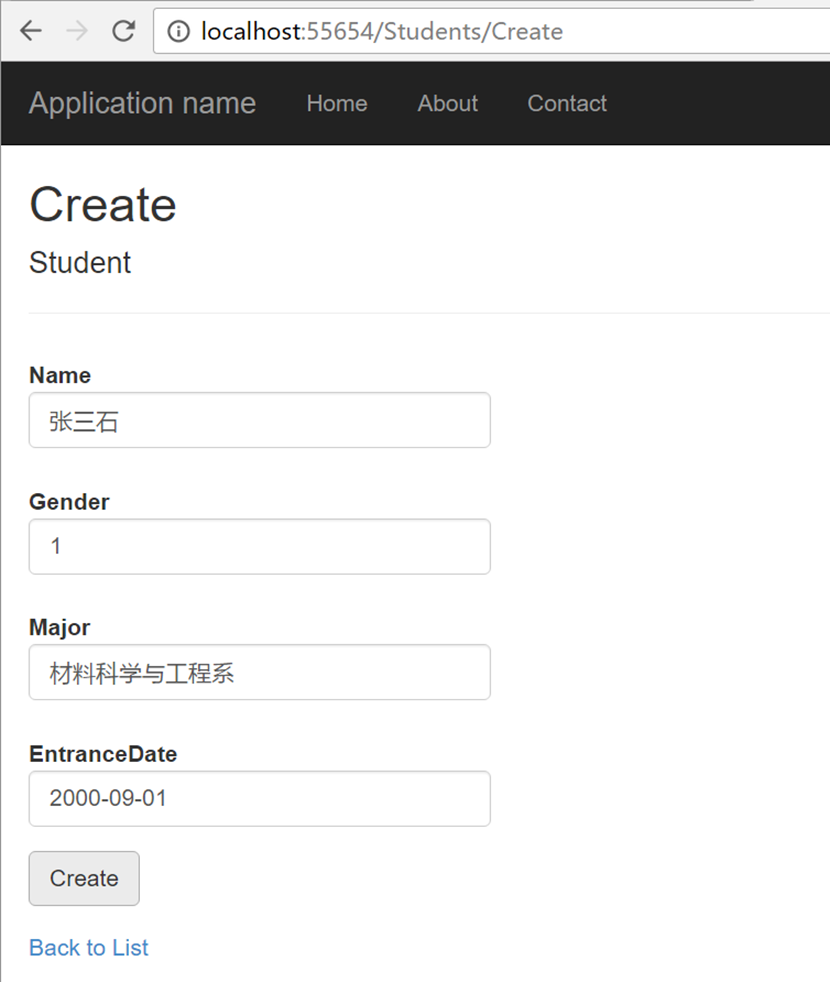
頁面開啟時,由於並未傳入任何模型物件,所以Model為空物件,如下所示:

所以頁面上預設的輸入框都是空的,截圖中是作者輸入值後的效果。
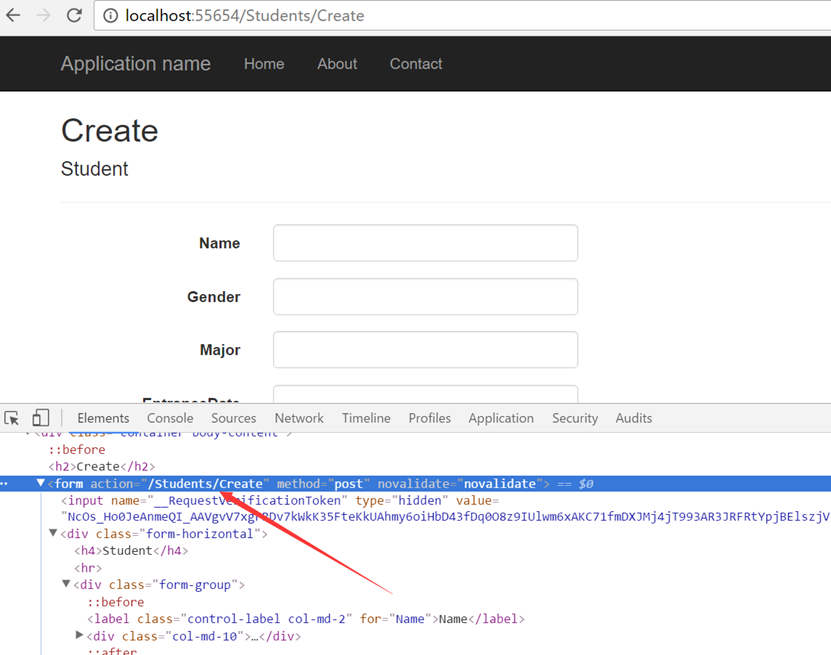
Html.BeginForm()會在頁面上生成一個form標籤,預設的提交地址還是當前頁面(action=/Students/Create),預設的請求方法是post,如下所示:

因此,點選[Create]按鈕時,會發出一個POST請求到後臺,對應於Students控制器的Create方法。
儲存資料與模型繫結
下面我們來看下擁有[HttpPost]元資料的Create方法:
[HttpPost] [ValidateAntiForgeryToken] public ActionResult Create([Bind(Include = "ID,Name,Gender,Major,EntranceDate")] Student student) { if (ModelState.IsValid) { db.Students.Add(student); db.SaveChanges(); return RedirectToAction("Index"); } return View(student); }
這裡面有兩個安全措施:
1.ValidateAntiForgeryToken:用來阻止CSRF(跨站請求偽造)。
2.Bind:用來阻止Over-Posting(過多提交攻擊)。
這兩個安全手段我們會在以後的文章中詳細介紹,這裡就先略過。
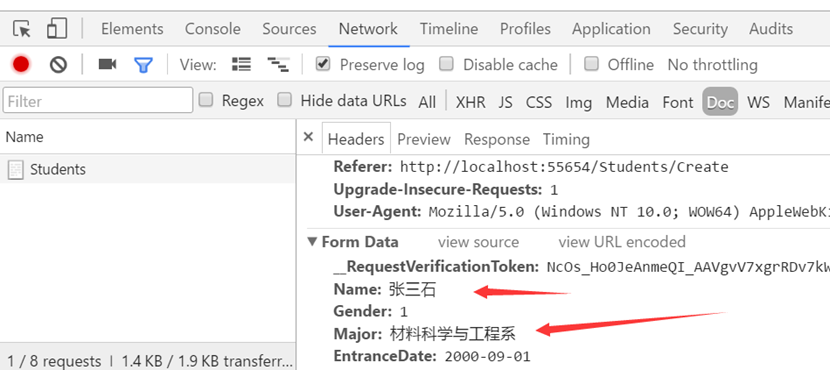
我們先看下本次請求的POST引數:

但是Create方法中只有一個Student物件引數,是不是很神奇,其實這是一個重要的概念模型繫結。
如果在WebForms中,我們可以會寫一堆程式碼來從Request.Form中獲取引數,並重建Student物件,類似如下程式碼:
Student student = new Student(); student.Name = Request.Form["Name"]; student.Gender = Convert.ToInt32(Request.Form["Gender"]); ....
在MVC中,這一過程是自動完成,簡單來說這就是模型繫結。
但是實際的模型繫結過程,不僅在請求的表單資料中查詢,還會在路由引數,URL查詢字串,以及Cookie中查詢。
如果模型繫結失敗(比如模型引數不符合驗證規則),則ModelState.IsValid就為false,這時會直接返回頁面內容,此時模型物件student中儲存的是使用者輸入的值,前端也會有錯誤提示,這個過程我們會在下一篇文章中講解。
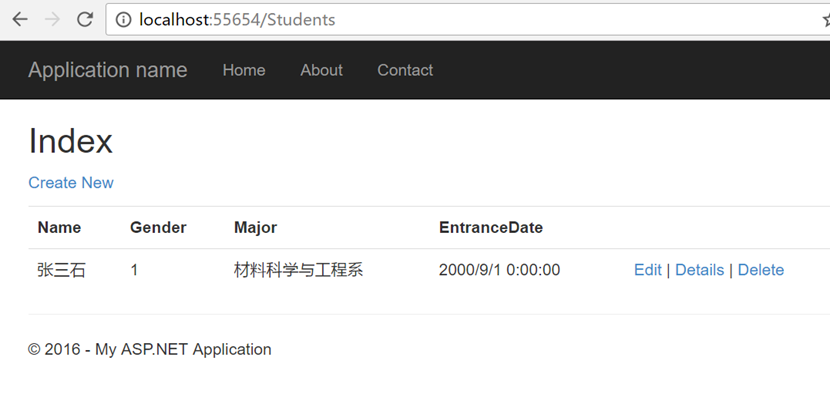
如果模型繫結成功,則儲存新增資料,然後通過RedirectToAction來重定向到表格頁面:

小結
這篇文章首先介紹了VS2015下MVC專案的建立過程;然後簡要概述頁面執行的流程,從路由引擎到控制器,再由控制器到檢視,最後由檢視返回到瀏覽器,而模型是作為控制器傳入檢視的引數,這樣清晰明瞭;最後使用VS提供的模板,建立了一個帶CRUD操作的資料訪問例項。
EF CodeFirst讓我們的關注點從資料庫轉移到了模型,而模型又是MVC的核心所在,對模型進行恰當的資料註解,不僅會影響資料庫的表結構,而且會影響瀏覽器端的資料驗證和服務端的資料驗證,因此下一篇文章我們會詳細介紹一下資料註解。
相關推薦
【第一篇】ASP.NET MVC快速入門之資料庫操作(MVC5+EF6)
目錄 新建專案 開啟VS2015,找到選單項[檔案->新建->專案],打開向導對話方塊: 注意我們的選擇項: 1.執行平臺:.NET FrameWork 4.5 2.專案模板:ASP.NET Web Application (.NET Framew
【第二篇】ASP.NET MVC快速入門之資料註解(MVC5+EF6)
目錄 資料庫連線字串 上一篇文章中,我們使用MVC的模板自動生成了CRUD的全部操作,但是沒有配置資料庫連線字串,那麼資料存到什麼地方了? 開啟專案的App_Data目錄,你可以發現數據庫原來在這裡: 我們通過VS自帶的資料庫訪問工具,來看下錶結構和
【第三篇】ASP.NET MVC快速入門之安全策略(MVC5+EF6)
對象 code word 單身 script ticket bsp 金額 class 【第一篇】ASP.NET MVC快速入門之數據庫操作(MVC5+EF6) 【第二篇】ASP.NET MVC快速入門之數據註解(MVC5+EF6) 【第三篇】ASP.NET MVC快速入門之
【第四篇】ASP.NET MVC快速入門之完整示例(MVC5+EF6)
redirect name php sql語句 rop 方法 輸入框 一次 編輯 目錄 【第一篇】ASP.NET MVC快速入門之數據庫操作(MVC5+EF6) 【第二篇】ASP.NET MVC快速入門之數據註解(MVC5+EF6) 【第三篇】ASP.NET MVC快速入門
【第一篇】ASP.NET MVC快速入門之數據庫操作(MVC5+EF6)
c項目 教程 建數據庫 因此 F5 ctr 文件頭部 lec 跨站請求偽造 目錄 【第一篇】ASP.NET MVC快速入門之數據庫操作(MVC5+EF6) 【第二篇】ASP.NET MVC快速入門之數據註解(MVC5+EF6) 【第三篇】ASP.NET MVC快速入門之安全
【第二篇】ASP.NET MVC快速入門之數據註解(MVC5+EF6)
red 數據庫結構 varchar model 菜單 錯誤提示 edi 還需 問題 目錄 【第一篇】ASP.NET MVC快速入門之數據庫操作(MVC5+EF6) 【第二篇】ASP.NET MVC快速入門之數據註解(MVC5+EF6) 【第三篇】ASP.NET MVC快速入
【番外篇】ASP.NET MVC快速入門之免費jQuery控件庫(MVC5+EF6)
south ade 批量刪除 HP 存儲 重新 mode eve 穩定 目錄 【第一篇】ASP.NET MVC快速入門之數據庫操作(MVC5+EF6) 【第二篇】ASP.NET MVC快速入門之數據註解(MVC5+EF6) 【第三篇】ASP.NET MVC快速入門之安全策略
【番外篇】ASP.NET MVC快速入門之免費jQuery控制元件庫(MVC5+EF6)
目錄 FineUIMvc簡介 FineUIMvc 是基於 jQuery 的專業 ASP.NET MVC 控制元件庫,其前身是基於 WebForms 的開源控制元件庫 FineUI(歷時9年120多個版本)。FineUIMvc(基礎版)包含開源版的全部功能,支援 30 種內建主題和
【隨筆系列】Asp.Net Mvc分頁控件PagedList的使用方法及配置
provide 自動添加 pac png eight 鼠標 技術分享 apps con 企業在做Asp.Net Mvc開發過程中,很多時候都是一些CRUD,最基本的就是一個列表頁面,然後附帶一些功能按鈕。如果有數據列表,大多數就會涉及到對數據進行分頁,這次就介紹一下
Python自學之路【第一篇】:Python簡介和入門
youtube 通用 too 互聯網公司 python腳本 bar strong 重裝 排行 Python前世今生 python的創始人為吉多·範羅蘇姆(Guido van Rossum)。1989年的聖誕節期間,吉多·範羅蘇姆為了在阿姆斯特丹打發時間,決心開發一個新的腳本
Python之路【第一篇】:Python簡介和入門
readline def 美團 sys eric gcc 下劃線 博客 height Python簡介 Python前世今生 python的創始人為吉多·範羅蘇姆(Guido van Rossum)。1989年的聖誕節期間,吉多·範羅蘇姆為了在阿姆斯特丹打發時間,決心開發
【第一篇】SAP ABAP7.50新語法之預定義數據結構
什麽 直接 ica 法規 -o top 語法 沖突 技術 前言部分 先說一下,之前有些文章被轉載之後也沒有註明,這個就比較不好。如果你覺得本文寫的並不好,那麽可以直接去看HELP,這樣更直接,我這裏只是做記錄,如果讀者朋友感興趣,可以關註公眾號,也可以在本文末留言,畢竟誰
【第一篇】SAP ABAP7.50新語法之預定義資料結構
原文連結:SAP ABAP7.50系列之預定義資料結構 公眾號:SAP Technical 前言部分 先說一下,之前有些文章被轉載之後也沒有註明,這個就比較不好。如果你覺得本文寫的並不好,那麼可以直接去看HELP,這樣更直接,我這裡只是做記錄,如果讀者朋友感興趣,可以關注公眾號,也可以在本文末留言,畢竟
Python學習之路【第一篇】-Python簡介和基礎入門
1.Python簡介 1.1 Python是什麼 相信混跡IT界的很多朋友都知道,Python是近年來最火的一個熱點,沒有之一。從性質上來講它和我們熟知的C、java、php等沒有什麼本質的區別,也是一種開發語言,而且已經進階到主
ASP.NET MVC 如何使用自定義過濾器(篩選器)
owa 分享圖片 *** htm 匿名訪問 net 控制 -- 三種 原文:ASP.NET MVC 如何使用自定義過濾器(篩選器)繼承*****Attribute(篩選器三種具體類)-->重寫方法-->標記在控制器 或者 方法上面 [類名(類屬性 =
hbase快速入門之---表設計(使用建議)
ØColumn Family 建議不要在一張表裡定義多個的column family。目前Hbase並不能很好的處理超過2~3個column family的表。因為某個column family在f
【ASP.NET Core快速入門】(九) RoutingMiddleware介紹以及MVC引入
pre configure onf mvc tin 常用 esp red 引入 前言 前面我們介紹了使用app.Map來配置路由,但是對於一般不是特別大的項目來說,我們不使用Map來進行路由配置。 配置路由 我們首先需要在Startup.cs文件中的Configu
【ASP.NET Core快速入門】(十四)MVC開發:UI、 EF + Identity實現
dfa models cti ted lec inpu word pri numeric 前言 之前我們進行了MVC的web頁面的Cookie-based認證實現,接下來的開發我們要基於之前的MvcCookieAuthSample項目做修改。 MvcCookieAuth
【記錄】ASP.NET MVC View 移動版瀏覽的奇怪問題
手機瀏覽器 超鏈接 jquery 記錄 元素 ASP.NET MVC View 中的一段代碼:<span id="span_Id">@Model.ID</span>沒什麽問題吧,瀏覽器瀏覽正常,查看元素為:<span id="span_Id">12345
【ASP.NET Core快速入門】(三)準備CentOS和Nginx環境
正常 b- 進入 運行 ins 輸入 最小 我們 -128 基本軟件 VMware虛擬機 centos:http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-Minimal-1708.iso
