vue開發:詳解vue.js的devtools安裝
安裝
2.下載好後進入vue-devtools-master工程 執行npm install ----->npm run build.
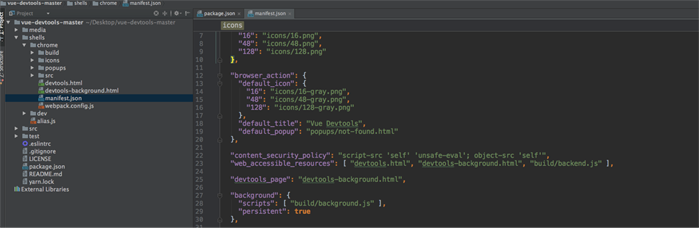
3.修改manifest.json 中的persistent為true
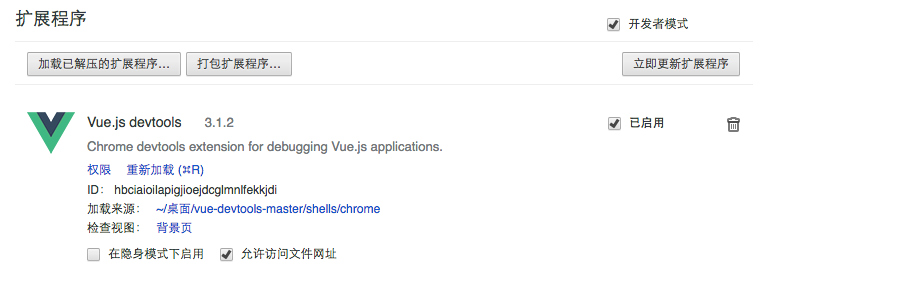
4.開啟谷歌瀏覽器設定--->擴充套件程式--》勾選開發者模式---》新增工程中的shells-->chrome的內容或者直接拖動shells-->chrome,至此恭喜已經安裝成功!!!
5.開啟自己的vue專案中,如果是有vue-cli構建的專案,執行npm run dev,開啟http://localhost:8080/ 伺服器除錯地址;至此完成devtools的安裝;
使用
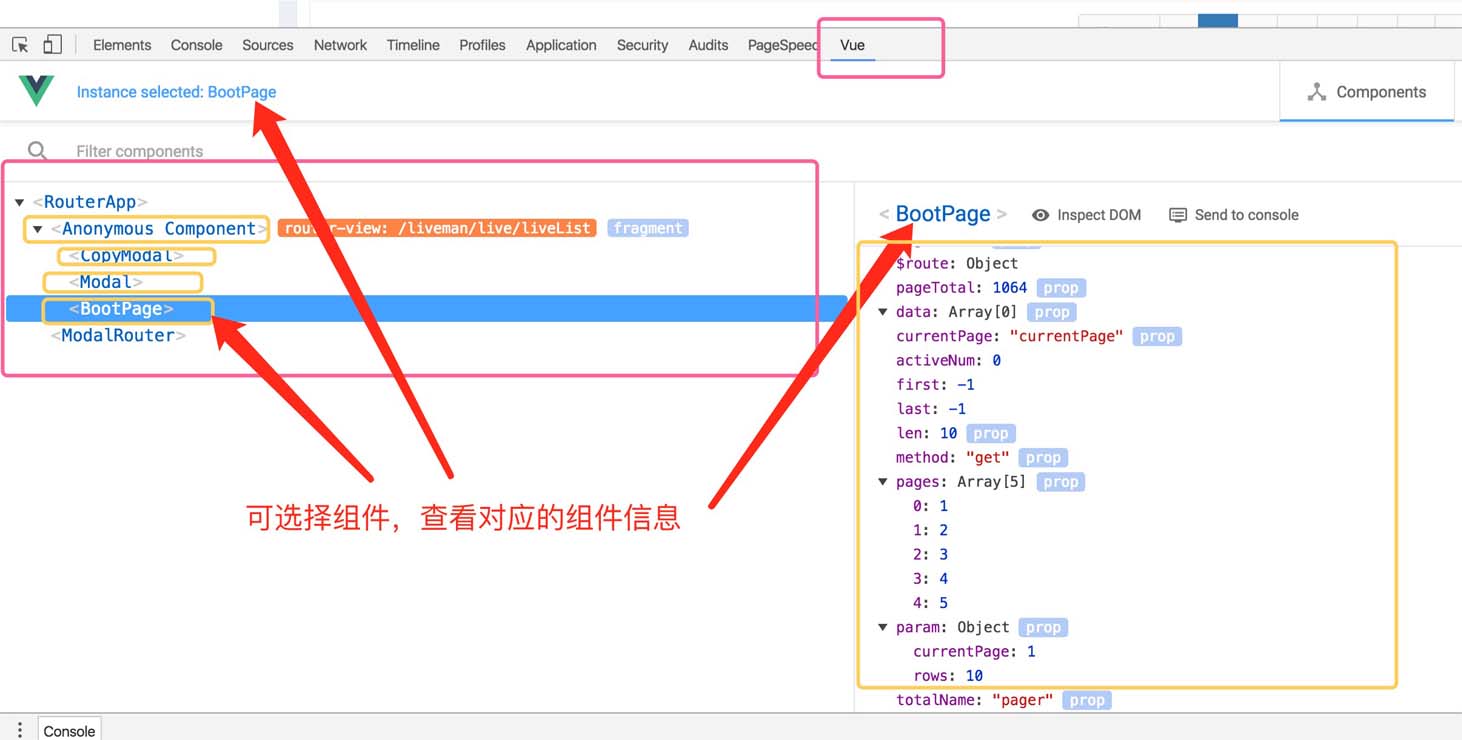
開啟vue專案,在控制檯選擇vue:
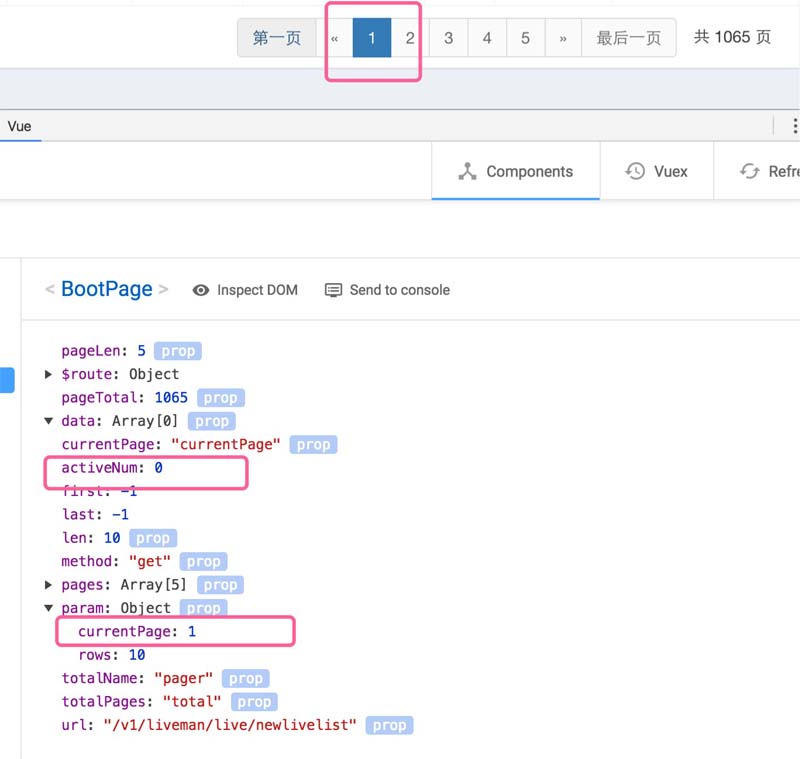
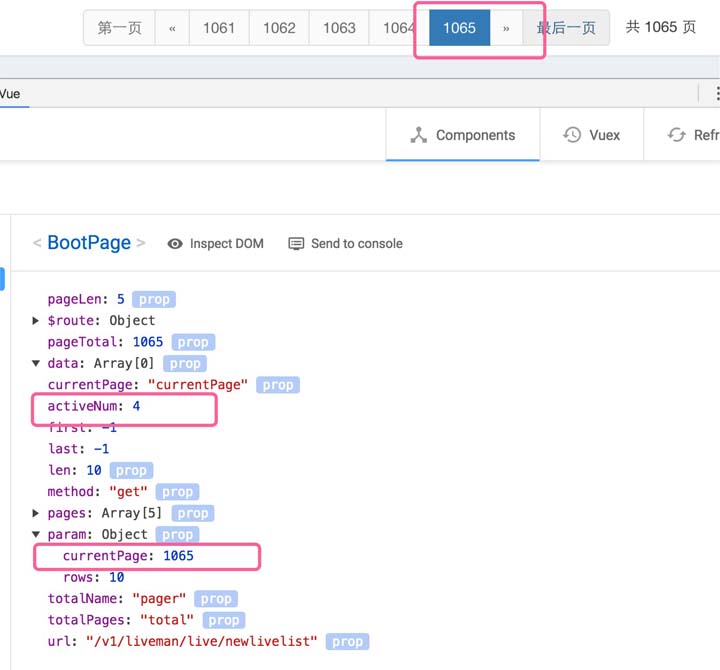
5.可操作元件檢視資訊變化(例如分頁元件)選擇第一頁:
選擇最後一頁:
相關推薦
vue開發:詳解vue.js的devtools安裝
安裝 2.下載好後進入vue-devtools-master工程 執行npm install ----->npm run build. 3.修改manifest.json 中的persistent為true 4.開啟谷歌瀏覽器設定--->擴充套件
Android開發:詳解Handler的記憶體洩露
原文:https://blog.csdn.net/carson_ho/article/details/52693211 前言 記憶體洩露在Android開發中非常常見 記憶體洩露的定義:本該被回收的物件不能被回收而停留在堆記憶體中
Vue 進階教程之:詳解 v-model
com 方式 事件 變化 復習 簡寫 mage fine 需要 分享 Vue 官網教程上關於 v-model 的講解不是十分的詳細,寫這篇文章的目的就是詳細的剖析一下, 並介紹 Vue 2.2 v-model改進的地方,然後穿插的再說點 Vue 的小知識。 在 Vue 中,
vue外掛開發流程詳解-從開發到釋出至npm(二)
前記:上一篇 https://www.cnblogs.com/adouwt/p/9211003.html,(這裡感謝部落格園的網友,給我點贊推薦了) 說到了一個完整的vue外掛開發、釋出的流程,總結下來就講了這麼一個事,如何注入vue, 如果封裝vue外掛,如何測試vue外掛,以及如何釋出vue外掛到np
vue外掛開發流程詳解-從開發到釋出至npm(一)
vue的外掛開發 1.本地開發 1.1 初始化本地開發專案 1.2 test.js 的內容 ,這是外掛的入口檔案 test.js的程式碼如下: import testPanel from './panel.vue
Vue.js系列(一):Vue專案建立詳解
引言 Vue.js作為目前最熱門最具前景的前端框架之一,其提供了一種幫助我們快速構建並開發前端專案的新的思維模式。本文旨在幫助大家認識Vue.js,並詳細介紹使用vue-cli腳手架工具快速的構建Vue專案,以及對專案目錄結構的解釋說明,使大家清晰的瞭解Vue專案的開發流程。 簡介 Vue (讀音 /vj
Javascript設計模式與開發實踐詳解(二:策略模式) http://www.jianshu.com/p/ef53781f6ef2
的人 思想 ram gis pan pro msg have 改變 上一章我們介紹了單例模式及JavaScript惰性單例模式應用這一次我主要介紹策略模式策略模式是定義一系列的算法,把它們一個個封裝起來,並且讓他們可以互相替換。比方說在現實中很多時候也有很多途徑到達同一個
【Vue】詳解Vue生命周期
pda -a clas 文本 con 存在 操作 ef6 註意 Vue實例的生命周期全過程(圖) (這裏的紅邊圓角矩形內的都是對應的Vue實例的鉤子函數) 在beforeCreate和created鉤子函數間的生命周期 在beforeC
【Vue】詳解Vue組件系統
最終 文件 type html中 emit 監聽 做了 駝峰命名 操作 Vue渲染的兩大基礎方式 new 一個Vue的實例 這個我們一般會使用在掛載根節點這一初始化操作上: new Vue({ el: ‘#app‘ }) 註冊組件並使用 通過
vue實例詳解
ron .html 詳情 pos 創建 strong target .cn mvvm Vue實例的構造函數 每個 Vue.js 應用都是通過構造函數 Vue 創建一個 Vue 的根實例 啟動的 雖然沒有完全遵循 MVVM 模式, Vue 的設計無疑受到了它的啟發。因此在文檔
Vue入門系列(五)Vue實例詳解與生命周期
auto res context mode parent all from bool silent 【入門系列】 【本文轉自】 http://www.cnblogs.com/fly_dragon Vue的實例是Vue框架的入口,其實也就是前端的ViewM
vue學習記錄(一)—— vue開發調試神器vue-devtools安裝
shell gist 項目 擴展工具 code blog manifest false .net 網上有些貼子少了至關重要的一步導致我一直沒裝上, 切記!!install後還需build,且install和build都在vue-devtools文件夾內執行 github下載
【Vue實戰之路】一、Vue-cli全面詳解及進階操作。
image 腳本 js基礎 這一 命令執行 bsp row 編譯 服務器 全面的Vue-cli學習,這一篇就夠了! 一、下載 使用vue-cli前,需先安裝node.js,node的安裝就不贅述,不過在此需要註意: 1. node版本需在4.x以上,首推6.x以上版本
vue-validator 使用詳解
post all 配置文件 res 關閉 model ror 美國 phone 自定義配置文件(validateConfig): import Vue from ‘vue‘ import VeeValidate, { Validator } from ‘ve
vue組件詳解(一)——組件與復用
pla ron 詳解 eth bsp strong sage html cti 一、什麽是組件 組件 (Component) 是 Vue.js 最強大的功能之一。組件可以擴展 HTML 元素,封裝可重用的代碼。 二、組件用法 組件需要註冊後才可以使用,註冊有全局註冊和局
詳解vue-cli腳手架項目-package.json
腳本 shell llb fix author 載器 build last spawn 該隨筆收藏自: 詳解vue-cli腳手架項目-package.json package.json是npm的配置文件,裏面設定了腳本以及項目依賴的庫。 npm run dev 這樣
詳解Vue中的nextTick
方式 執行過程 dom not 方法 http use strong defined Vue中的nextTick涉及到Vue中DOM的異步更新,感覺很有意思,特意了解了一下。其中關於nextTick的源碼涉及到不少知識,很多不太理解,暫且根據自己的一些感悟介紹下next
詳解-vue項目中的文件和目錄
mic 適合 建設 特定 更多 編寫 dev vue組件 webpack 可以用vue-cli來支持一個項目。 建議使用npm 3+更高效的依賴關系樹: $ npm install -g vue-cli $ vue init webpack my-project $
詳解vue計算屬性
strong 通過 bar spa 兩種 多個 用法 count 效果 一、什麽是計算屬性 模板內的表達式非常便利,但是設計它們的初衷是用於簡單運算的。在模板中放入太多的邏輯會讓模板過重且難以維護。例如: <div id="example"> {{ mes
vue開發:生成token儲存在客戶端localStorage中
前面我們已經瞭解了可以通過localStorage在客戶端(瀏覽器)儲存資料。 回顧token 框架中的RESTful api快速領悟(中):token認證 框架中的RESTful api快速領悟(下):token的設定 我們後端有這樣一個介面: http://lo