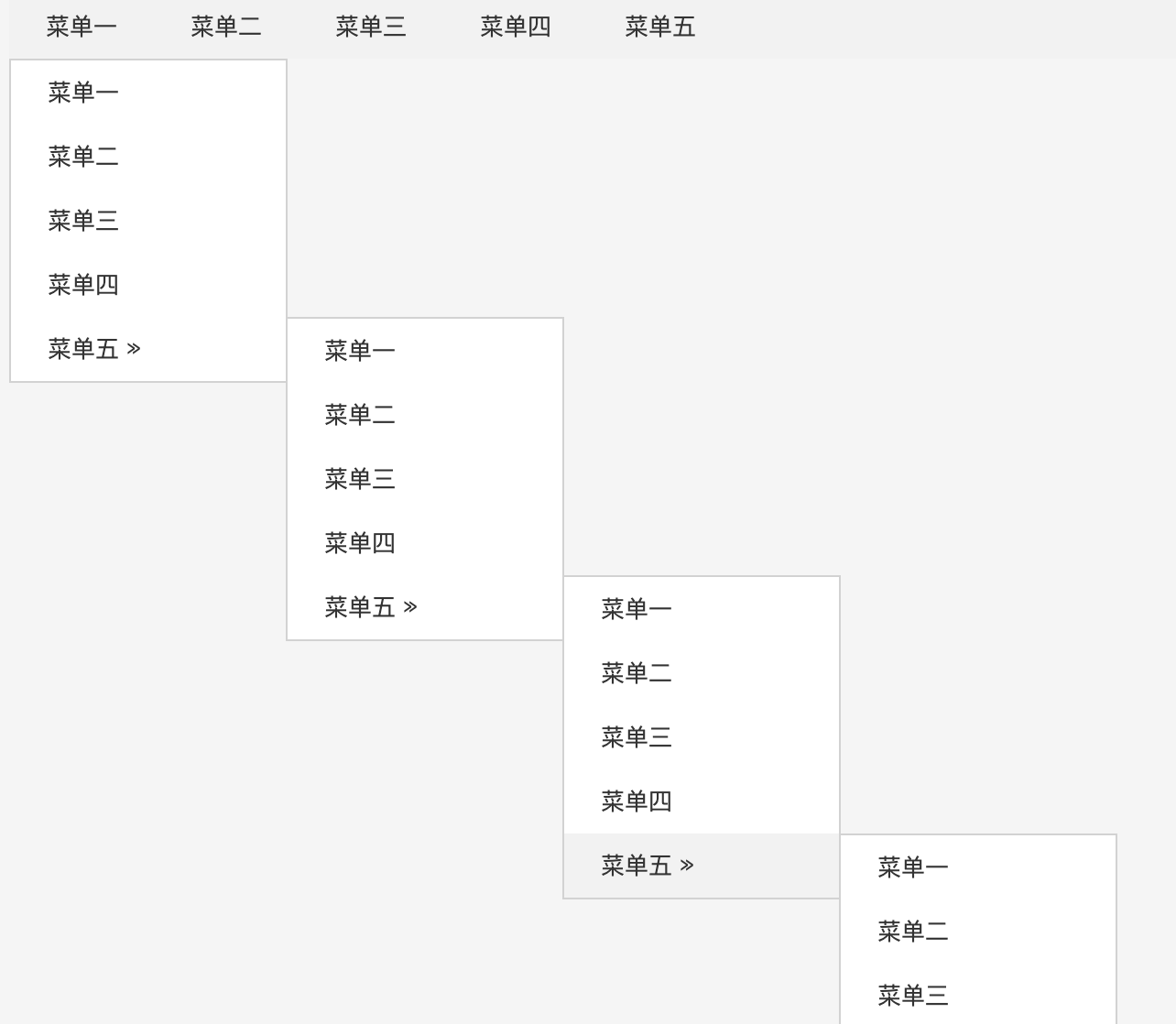
無限級ddsmoothmenu選單例項
1 <base target="_blank" /><link rel="stylesheet" type="text/css" href="http://keleyi.com/keleyi/phtml/menu/6/ddsmoothmenu.css" /> 2 <script type="text/javascript" src="http://keleyi.com/keleyi/pmedia/jquery/jquery-1.10.2.min.js"></script> 3 <script type="text/javascript" src="http://keleyi.com/keleyi/phtml/menu/6/ddsmoothmenu.js"></script> 4 <div id="smoothmenu1" class="ddsmoothmenu"> 5 <ul> 6 <li><a href="http://keleyi.com/a/bjac/h2dj4d34.htm">Item 1</a></li> 7 <li><a href="http://keleyi.com/keleyi/phtml/menu/6.htm">Folder 0</a> 8 <ul> 9 <li><a href="http://keleyi.com/a/bjac/0xusjq8m.htm">Sub Item 1.1</a></li> 10 <li><a href="http://keleyi.com">Sub Item 1.2</a></li> 11 <li><a href="http://keleyi.com">Sub Item 1.3</a></li> 12 <li><a href="http://keleyi.com">Sub Item 1.4</a></li> 13 <li><a href="http://keleyi.com/a/bjac/2fs4sdog.htm">Sub Item 1.2</a></li> 14 <li><a href="http://keleyi.com">Sub Item 1.3</a></li> 15 <li><a href="http://keleyi.com/a/bjac/usklan8m.htm">Sub Item 1.4</a></li> 16 </ul> 17 </li> 18 <li><a href="http://keleyi.com">Folder 1</a> 19 <ul> 20 <li><a href="http://keleyi.com">Sub Item 1.1</a></li> 21 <li><a href="http://keleyi.com">Sub Item 1.2</a></li> 22 <li><a href="http://keleyi.com/a/bjac/06ysbxv0.htm">Sub Item 1.3</a></li> 23 <li><a href="http://keleyi.com/a/bjac/xvcdrv0w.htm">Sub Item 1.4</a></li> 24 <li><a href="http://keleyi.com/a/bjac/ara6jk5h.htm">Sub Item 1.2</a></li> 25 <li><a href="http://keleyi.com/a/bjac/4yiwpvt0.htm">Sub Item 1.3</a></li> 26 <li><a href="http://keleyi.com/a/bjac/k3qur783.htm">Sub Item 1.4</a></li> 27 </ul> 28 </li> 29 <li><a href="http://keleyi.com/a/bjac/79a7a1f25a339e0a.htm">Item 3</a></li> 30 <li><a href="http://keleyi.com/a/bjac/4w0otu4n.htm">Folder 2</a> 31 <ul> 32 <li><a href="http://keleyi.com">Sub Item 2.1</a></li> 33 <li><a href="http://keleyi.com">Folder 2.1</a> 34 <ul> 35 <li><a href="http://keleyi.com">Sub Item 2.1.1</a></li> 36 <li><a href="http://keleyi.com">Sub Item 2.1.2</a></li> 37 <li><a href="http://keleyi.com">Folder 3.1.1</a> 38 <ul> 39 <li><a href="http://keleyi.com">Sub Item 3.1.1.1</a></li> 40 <li><a href="http://keleyi.com/a/bjac/qm8rslq3.htm">Sub Item 3.1.1.2</a></li> 41 <li><a href="http://keleyi.com">Sub Item 3.1.1.3</a></li> 42 <li><a href="http://keleyi.com/a/bjac/ca7qisib.htm">Sub Item 3.1.1.4</a></li> 43 <li><a href="http://keleyi.com">Sub Item 3.1.1.5</a></li> 44 </ul> 45 </li> 46 <li><a href="http://keleyi.com/a/bjac/sxq4jj4d.htm">Sub Item 2.1.4</a></li> 47 </ul> 48 </li> 49 </ul> 50 </li> 51 <li><a href="http://keleyi.com/menu/javascript/">Item 4</a></li> 52 </ul> 53 <br style="clear: left" /> 54 </div> 55 <script type="text/javascript"> 56 57 ddsmoothmenu.init({ 58 mainmenuid: "smoothmenu1", //menu DIV id 59 orientation: 'h', //橫向設定"h",豎向為"v" 60 classname: 'ddsmoothmenu', //class added to menu's outer DIV 61 //customtheme: ["#1c5a80", "#18374a"], 62 contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"] 63 }) 64 65 </script>
相關推薦
無限級ddsmoothmenu選單例項
1 <base target="_blank" /><link rel="stylesheet" type="text/css" href="http://keleyi.com/keleyi/phtml/menu/6/ddsmoothmenu.css" /> 2 <sc
js無限級樹選單
以前做網站,樹形選單一般都很簡單,自己定義風格樣式,簡單的js控制,後來原來網上很多文章都在討論Js樹型選單,看了幾個例項,發現這個樹比較簡單好用。http://hovertree.com/texiao/js/9.htm這個無限級可重新整理Js樹型選單 menuTree 1、可設定無限級選單 2、不必使用框架
純ajax+sqlserver無限級樹形選單.
ajax這個當今流行的技術名詞,幾年前ajax開始流行時,也花過點時間研究了一下ajax.net控制元件.只是工作原因,一直沒有用到專案中去.一晃幾年ajax依舊如火如荼.最近閒來無事,重溫ajax.就好象AJAX當初被遺棄,現在又被熱捧一樣.這次我沒有去下載ajax.net
JS無限級導航/選單
這裡使用layui渲染的導航 實體類 dept.java private int id; //id private String dept_name; //部門名稱 private int pid; //上級部門id pr
PHP生成無限級選單樹
俗話說:程式猿會一門語言,再學其他的也會很快, 一個學Java的,讓做PHP,這裡就記錄一下PHP生成選單樹,實現分層, 原理:遞迴, 語音:PHP 資料格式:沒有樹結構化的陣列,例如: Ar
php實現無限級樹型選單(函式遞迴演算法)
大概步驟如下: 首先到資料庫取資料,放到一個數組, 然後把資料轉化為一個樹型狀的陣列, 最後把這個樹型狀的陣列轉為html程式碼。 也可以將第二步和第三步合為一步。 詳細如下: 1。資料庫設計: 指令碼如下: CREATE TABLE `bg_cate`(`cate_I
三級選單拖拽排序,各級互不影響,理論上可以無限級選單
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>jQuery UI 排序(Sortable) - 門戶元件(Por
PHP+JS無限級可伸縮選單詳解(遞迴方法)
-- -- 表的結構 `cr_columninfo` -- CREATE TABLE `cr_columninfo` ( `columnid` int(4) NOT NULL auto_increment, `columnfatherid` int(4) NOT NULL defa
phpcms v9聯動選單無限級GET標籤呼叫程式碼
{pc:get sql="SELECT * FROM `v9_linkage` WHERE parentid=0 AND keyid=1 ORDER BY listorder ASC" num="100" return="data" }<!--呼叫條件說明:pare
jquery+css+html無限級tree樹形選單(含複選框)
最近在做前端頁面改版,將以前的靜態佈局用bootstrap+自定義樣式重構web頁面。今日按jpg效果圖重構了一個樹目錄選單。架構思路不難,跟第一篇發的“非常簡潔的仿js樹形選單”差不多,難在要在細節上處理好,時間有限,就是多選框那裡處理不太好,可以自行再優化。效果向下
Go語言實現excel匯入無限級選單結構
[toc] # 一、需求 最近有一個需求,要實現一個無限級結構的樹型選單,差不多長下面這個樣子  我們知道無限級實現思路都是用
無限級分類之查找子孫樹
return inux ati code arr == merge ade find 1 <?php 2 header("Content-Type:text/html;charset=utf-8"); 3 $cate=array( 4 array(
PHP.32-TP框架商城應用實例-後臺10-商品分類-需求分析、創建無限級商品分類,遞歸
創建 efault inno use creat -a his ati ida 商品管理需求分析 1、實現商品無限級分類管理【類似京東三級分類】 2、添加商品時要指定商品屬於一個主分類和多個擴展分類【擴展分類可以是其他主分類】 3、商品列表中可以根據分類搜索商品 a) 搜
Vue組件之無限級目錄樹構建
循環引用 eth nts 操作 template [0 -i image spa 漸漸,了解Vue也有一個月了,最近遇上個無限級目錄樹的小功能,為了能多學習避免自己操作dom或是網上下插件,下決心用Vue來解決當下問題,畢竟毛爺爺講過,實踐出真知,本次主要運用了組件之間的相
[收集] 各式各樣的 無限級分類 的數據庫設計方案
where 數據庫 位數 sel 其中 三級 mat sco tiny 第一種方案: 表為兩張,一張分類表,一張信息表。 表1: `ID` int(10), `cID` tinyint(3) , `title` varchar(255), 表2:`cID` tinyint(
MyBatis無限級分類實現的兩種方法--自關聯與map集合
except app exce utf-8 elf findall ldr ati tex 1、這回先創建數據庫吧 下表cid是CategoryId的縮寫,cname是CategoryName的縮寫,pid是parentId的縮寫 無限級分類一般都包含這三個屬性,至少也要包
無限級菜單簡單的設計
是否 包含 bottom -a color htm sta code incr 策略:數據庫就一張表,前端查詢出所有的可顯示的菜單,在前端進行循環展示。 1,數據庫表的設計 CREATE TABLE sys_menu ( id INT NOT
mysql 無限級分類
ble 包含 each highlight update 名稱 ray 是否 script 兩種思路吧,遞歸 和 非遞歸 遞歸 $arr = [ 1=>[‘id‘=>1,‘pid‘=>0], 2=>[‘id‘=>2,‘pid‘
遞歸實現無限級DWZ tree
發現 efi eve control htm devices sun lis child 最近開發的項目使用DWZ(JUI)框架,在使用其Tree插件時發現,DWZ Tree只能展示指定層數的數據,無法做到動態加載,因此使用遞歸算法來實現DWZ Tree動態加載數據,實現無
MySQL基礎入門學習【9】無限級分類表設計
父親 連接 參照物 insert gpo 平板電視 生活電器 type mysql 比如: 圖書/小說、文學.../四大名著、戲曲.../... 理論上可以設計很多張表; 但是隨著分類逐步增多,這些表的數目不可能無限擴展; 所以對於無限級分類表一般我們采用如下形式(通過自身
