ASP.NET Core 中文文件 第二章 指南(4.1)ASP.NET Core MVC 與 Visual Studio 入門
這篇教程將告訴你如何使用 Visual Studio 2015 構建一個 ASP.NET Core MVC Web 應用程式的基礎知識。
安裝 Visual Studio 和 .NET Core
- 安裝 Visual Studio Community 2015。選擇 Community 下載並執行預設安裝。如果你已經安裝了 Visual Studio 2015,請跳過本步驟。
建立一個 Web 應用程式
從 Visual Studio 起始頁(Start Page)點選新建專案(New Project)。

或者使用選單建立一個新專案。點選檔案(File) > 新建(New) > 專案(Project)

按以下步驟完成新建專案(New Project)對話方塊的設定:
- 在左邊的窗格, 點選 Web
- 在中間的窗格, 點選 ASP.NET Core Web Application (.NET Core)
- 將專案命名為"MvcMovie"(將專案命名為"MvcMovie"非常重要,當你複製程式碼的時候,名稱空間才會匹配)
- 點選確定(OK)

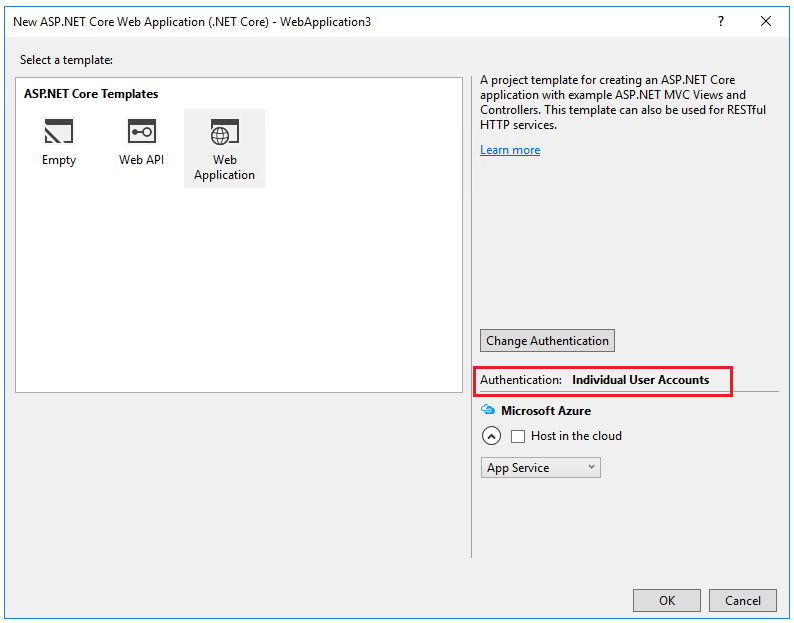
在 New ASP.NET Core Web Application - MvcMovie 對話方塊中,點選 Web 應用程式(Web Application),然後點選 確定(OK)。

Visual Studio 給剛才建立的 MVC 專案提供了預設模板,輸入專案名並選擇一些選項後便可得到一個應用程式。這就是一個簡單的 "Hello World!" 專案,一個很好的開始。
按下 F5 以 Debug 模式執行這個應用程式,或者按下 Ctrl+F5 以非 Debug 模式執行。

- Visual Studio 啟動 IIS Express 並執行你的應用程式。注意位址列顯示的
localhost:埠#而不是像example.com。那是因為localhost總是指向本地計算機,在本例中也就是執行你這個應用程式的計算機。當 Visual Studio 建立一個 Web 專案,Web 伺服器使用隨機的埠。如上圖所示,埠號是 1234。當你執行這個應用程式,你可能會看到不同的埠號。 - 通過 Ctrl+F5(非除錯模式)啟動這個應用程式允許你進行程式碼更改,儲存檔案,重新整理瀏覽器,之後檢視程式碼改變。許多開發者更傾向於使用非除錯模式來快速啟動應用程式和檢視變化。
- 你可以通過 Debug 選單項選擇以除錯模式或者非除錯模式啟動應用程式

- 你可以通過點選 IIS Express 按鈕除錯應用程式

預設的模板提供 Home、Contact、About、Register 和 Log in 連結。下面的瀏覽器圖片沒有顯示這些連結。根據您的瀏覽器的尺寸,您可能需要點選導航圖示來顯示他們。

我們將在本教程下一節中學習 MVC 並嘗試寫些程式碼。
修訂歷史
- 2016/07/08,MS1;
- 2016/07/10,修訂至 1.0.0
相關推薦
ASP.NET Core 中文文件 第二章 指南(4.1)ASP.NET Core MVC 與 Visual Studio 入門
這篇教程將告訴你如何使用 Visual Studio 2015 構建一個 ASP.NET Core MVC Web 應用程式的基礎知識。 安裝 Visual Studio 和 .NET Core 安裝 Visual Studio Community 2015。選擇 Community 下載並執行預設安裝
ASP.NET Core 中文文件 第二章 指南(4.10)檢查自動生成的Detail方法和Delete方法
開啟 Movie 控制器並檢視 Details 方法: // GET: Movies/Details/5 public async Task<IActionResult> Details(int? id) { if (id == null) { return No
ASP.NET Core 中文文件 第二章 指南(4.6)Controller 方法與檢視
我們已經初步的建立了一個 movie 應用程式,但是展示並不理想。我們不希望看到 release date 欄位顯示時間並且 ReleaseDate 應該是兩個單詞。 開啟 Models/Movie.cs 檔案並新增下面高亮的程式碼行: public class Movie { public in
ASP.NET Core 中文文件 第二章 指南(4.5)使用 SQL Server LocalDB
ApplicationDbContext 類負責連線資料庫並將 Movie 物件和資料記錄進行對映。 Startup.cs 檔案中,資料庫上下文是在 ConfigureServices 方法中用 Dependency Injection 容器進行註冊的。 // This method gets called
ASP.NET Core 中文文件 第二章 指南(1)用 Visual Studio Code 在 macOS 上建立首個 ASP.NET Core 應用程式
本文已更新,最後更新於2017年4月28日 聯絡我們: QQ Group: 436035237 (dotNet Core Studying Group) GitHub Repo: https://github.com/dotnetcore/aspnetcore-doc-cn/ 以下為老翻譯存檔 本節將
ASP.NET Core 中文文件 第二章 指南(2)用 Visual Studio 和 ASP.NET Core MVC 建立首個 Web API
HTTP 協議不僅僅提供網頁服務。它也是一個構建公開服務和資料 API 的強大平臺。HTTP 協議是簡單、靈活、無處不在的。幾乎你能想到的任何平臺上都有 HTTP 支援,所以 HTTP 服務能夠傳送到多種客戶端, 包括瀏覽器,移動裝置和傳統的桌面應用程式。 在本教程中,你將建立一個簡單的 Web API 來
ASP.NET Core 中文文件 第二章 指南 (09) 使用 Swagger 生成 ASP.NET Web API 線上幫助測試文件
對於開發人員來說,構建一個消費應用程式時去了解各種各樣的 API 是一個巨大的挑戰。 在你的 Web API 專案中使用 Swagger 的 .NET Core 封裝 Swashbuckle 可以幫助你建立良好的文件和幫助頁面。 Swashbuckle 可以通過修改 Startup.cs 作為一組 NuGe
ASP.NET Core 中文文件 第二章 指南(8) 使用 dotnet watch 開發 ASP.NET Core 應用程式
本文已更新,最後更新於2017年4月27日 以下為老翻譯存檔 介紹 dotnet watch 是一個開發階段在原始檔發生變動的情況下使用 dotnet 命令的工具。 當代碼發生變動的時候可以用來執行編譯,執行測試,或者釋出操作。 在本教程中,我們將使用一個現有的計算兩個數字之和以及乘積的 WebAp
ASP.NET Core 中文文件 第二章 指南(5) 在 Nano Server 上執行ASP.NET Core
注意:本教程使用 Windows Server Technical Preview 5 的預發行版本的 Nano Server 安裝選項。 你可以在虛擬硬碟映像中用來內部演示和評估,但不能在生產環境中使用該軟體。可通過 https://go.microsoft.com/fwlink/?LinkId=624
ASP.NET Core 中文文件 第二章 指南(3)用 Visual Studio 釋出一個 Azure 雲 Web 應用程式
設定開發環境 注意 如果你的機器之前任何依賴都沒有安裝過,SDK 的安裝時間將會超過30分鐘。 建立一個 Web 應用程式 在 Visual Studio 的 Start 頁面,點選 New Project。 另外,你也可以通過選單新建專案。點選 File > New > Proje
ASP.NET Core 中文文件 第四章 MVC(4.6)Areas(區域)
Areas 是 ASP.NET MVC 用來將相關功能組織成一組單獨名稱空間(路由)和資料夾結構(檢視)的功能。使用 Areas 建立層次結構的路由,是通過新增另一個路由引數 area 到 Controller 和 action。 Areas 提供了一種把大型 ASP.NET Core MVC Web 應用
ASP.NET Core 中文文件 第五章 測試(5.2)整合測試
整合測試確保應用程式的元件組裝在一起時正常工作。 ASP.NET Core支援使用單元測試框架和可用於處理沒有網路開銷請求的內建測試的網路主機整合測試。 章節: 整合測試介紹 整合測試驗證應用程式不同的部位是否正確地組裝在一起。不像單元測試,整合測試經常涉及到應用基礎設施,如資料庫,檔案系統,網路資源
ASP.NET Core 中文文件 第四章 MVC(4.2)控制器操作的路由
ASP.NET Core MVC 使用路由 中介軟體 來匹配傳入請求的 URL 並對映到具體的操作。路由通過啟動程式碼或者特性定義。路由描述 URL 路徑應該如何匹配到操作。路由也同樣用於生成響應中返回的 URL(用於連結)。 這篇文章將解釋 MVC 和路由之間的相互作用,以及典型的 MVC 應用程式如何使
ASP.NET Core 中文文件 第四章 MVC(4.1)Controllers, Actions 和 Action Results
Action 和 action result 是開發者使用 ASP.NET MVC 構建應用程式的基礎部分。 什麼是 Controller 在 ASP.NET MVC 中, 控制器( Controller )用於定義和聚合操作(Action)的一個集合。操作( 或操作方法 )是控制器中處理入站請求的一個方
ASP.NET Core 中文文件 第四章 MVC(2.3)格式化響應資料
ASP.NET Core MVC 內建支援對相應資料(response data)的格式化,用來修正格式或生成客戶端指定的格式。 特定格式的操作結果 某些操作結果(Action result)的型別是指定的特定格式,比如 JsonResult 或 ContentResult。Action 可以返回格式化為
ASP.NET Core 中文文件 第四章 MVC(4.4)依賴注入和控制器
ASP.NET Core MVC 控制器應通過它們的構造器明確的請求它們的依賴關係。在某些情況下,單個控制器的操作可能需要一個服務,在控制器級別上的請求可能沒有意義。在這種情況下,你也可以選擇將服務作為 action 方法的引數。 章節: 依賴注入 依賴注入(Dependency injection,
ASP.NET Core 中文文件 第四章 MVC(01)ASP.NET Core MVC 概覽
ASP.NET Core MVC 是使用模型-檢視-控制器(Model-View-Controller)設計模式構建網頁應用與 API 的豐富的框架。 什麼是 MVC 模式? 模型-檢視-控制器(MVC)架構模式將一個應用區分為三部分主要元件:模型、檢視、與控制器。這種模式有助實現關注分離。使用這種模式,使
ASP.NET Core 中文文件 第四章 MVC(4.3)過濾器
ASP.NET MVC 過濾器 可在執行管道的前後特定階段執行程式碼。過濾器可以配置為全域性有效、僅對控制器有效或是僅對 Action 有效。 過濾器如何工作? 不同的過濾器型別會在執行管道的不同階段執行,因此它們各自有一套適用場景。根據你實際要解決的問題以及在請求管道中執行的位置來選擇建立不同的過濾器。
ASP.NET Core 中文文件 第三章 原理(2)中介軟體
章節: 什麼是中介軟體 中介軟體是用於組成應用程式管道來處理請求和響應的元件。管道內的每一個元件都可以選擇是否將請求交給下一個元件、並在管道中呼叫下一個元件之前和之後執行某些操作。請求委託被用來建立請求管道,請求委託處理每一個 HTTP 請求。 請求委託通過使用 IApplicationBuilder
ASP.NET Core 中文文件 第四章 MVC(3.8)檢視中的依賴注入
ASP.NET Core 支援在檢視中使用 依賴注入 。這將有助於提供檢視專用的服務,比如本地化或者僅用於填充檢視元素的資料。你應該儘量保持控制器和檢視間的關注點分離(separation of concerns)。你的檢視所顯示的大部分資料應該從控制器傳入。 章節: 一個簡單的示例 你可以使用 @i
