一分鐘實現多檔案斷點續傳——斷點續傳框架
本人先前的部落格有對多檔案分段斷點續傳的功能進行詳細的介紹,如果你有興趣可以先閱讀Android多檔案斷點續傳(一)——資料封裝以及介面實現。本人在先前的基礎上對程式碼進行了封裝,本帖主要介紹如何整合封裝好的框架快速實現多檔案分段斷點續傳功能。
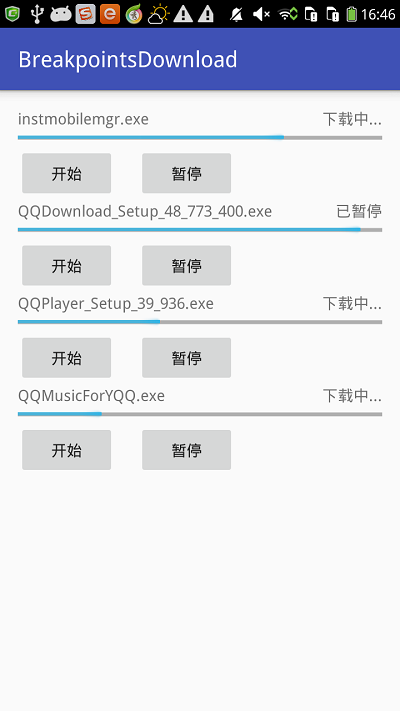
先看效果圖
——————————————————————————————————————————
1. 在Module下的build.gradle中新增依賴
dependencies {
... ...
compile 'com.androidkun:breakpoints:1.0.0'
}2. 開始下載以及暫停下載
viewHoder.btnStart.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
DownloadUtils.downLoad(context, downloadInfo.getUrl(), downloadInfo.getSavePath(), downloadInfo.getFileName(), downloadInfo.getThreadCount());
}
}); 引數解釋:
/**
* 開始下載
* @param context
* 上下文
* @param url
* 下載連結
* @param savePath
* 儲存路徑
* @param fileName
* 下載執行緒數
* @param downloadThreadCount
*/
public static void downLoad(Context context,String url,String savePath,String fileName,int downloadThreadCount){
... ...
}
/**
* 暫停下載
* @param context
* 上下文
* @param url
* 下載連結
*/
public static void pauseDownLoad(Context context,String url){
... ...
}3. 在Activity中註冊EventBus獲取下載進度和下載狀態重新整理UI
public class MainActivity extends AppCompatActivity {
... ...
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EventBus.getDefault().register(this);
initView();
initData();
}
private void initData() {
... ...
}
private void initView(){
... ...
}
@Subscribe(threadMode = ThreadMode.MAIN)
public void getEventMessage(EventMessage eventMessage) {
switch (eventMessage.getType()){
case EventMessage.TYPE_START://開始下載
DownloadData start = (DownloadData) eventMessage.getObject();
adapter.refreshState(start.getUrl(),start.getLength(),getResources().getString(R.string.state_downloading));
break;
case EventMessage.TYPE_PROGRESS://下載進度
DownloadData progress = (DownloadData) eventMessage.getObject();
//重新整理列表進度
adapter.updateProgress(progress.getUrl(),progress.getProgress());
break;
case EventMessage.TYPE_FINISHED://下載完成
DownloadData finished = (DownloadData) eventMessage.getObject();
adapter.refreshState(finished.getUrl(),finished.getLength(),getResources().getString(R.string.state_finished));
break;
case EventMessage.TYPE_ERROR://下載失敗
DownloadData error = (DownloadData) eventMessage.getObject();
adapter.refreshState(error.getUrl(),error.getLength(),getResources().getString(R.string.state_fail));
break;
case EventMessage.TYPE_PAUSE://下載暫停
DownloadData pause = (DownloadData) eventMessage.getObject();
adapter.refreshState(pause.getUrl(),pause.getLength(),getResources().getString(R.string.state_pause));
break;
}
}
@Override
protected void onDestroy() {
super.onDestroy();
EventBus.getDefault().unregister(this);
}
}在getEventMessage()方法中可以獲取到當前下載狀態,DownloadData 封裝了下載檔案的url,下載進度,檔案長度等資訊。根據EventMessage的type區分事件型別,再做出相應處理。
public class DownloadData {
/**
* 下載連結
*/
private String url;
/**
* 下載進度(0-100)
*/
private int progress;
/**
* 檔案大小
*/
private int length;
/**
* 下載訊息
*/
private String msg;
/**
* 檔案路徑
*/
private String filePath;
... ...
}更多細節請看原始碼
————————————————————————————————
原始碼下載
相關推薦
一分鐘實現多檔案斷點續傳——斷點續傳框架
本人先前的部落格有對多檔案分段斷點續傳的功能進行詳細的介紹,如果你有興趣可以先閱讀Android多檔案斷點續傳(一)——資料封裝以及介面實現。本人在先前的基礎上對程式碼進行了封裝,本帖主要介紹如何整合封裝好的框架快速實現多檔案分段斷點續傳功能。 先看效果圖
ELEMENT-UI實現多檔案加表單引數上傳
element-ui是分圖片多次上傳,一次上傳一個圖片。 如果想一次上傳多個圖片,就得關掉自動上傳:auto-upload=‘false’,同時不使用element內建上傳函式,換成自己寫的onsubmit() 為了實現圖片的新增刪除,可在on-change與on-rem
Android okhttp+rxjava實現多檔案下載和斷點續傳
首先先感謝丰神,核心程式碼源於他的這篇微博http://blog.csdn.net/cfy137000/article/details/54838608,思路很棒。基於他的程式碼做了一些改動,實現我所需功能。 先說下我的需求。我的需求是PC端
Java實現多線程下載、斷點續傳
get import 服務 結束 parseint RR range turn con 開三個線程下載,代碼: package demo; import java.io.InputStream; import java.io.RandomAccessFile; impo
TP5實現多檔案上傳及展示
view層上傳: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body&
webuploader實現多檔案上傳
問題: 1: 上傳失敗,不知道怎麼在服務端寫返回值? 2: 做個多檔案上傳怎麼辦? 1:上傳失敗,不知道怎麼在服務端寫返回值? (1):首先在初始化Web Uploader 的方法寫上 server: 'http://localho
在SSM框架中使用AJAX實現多檔案上傳
今天來學習一下在SSM框架中使用ajax實現檔案的上傳。 1.首先我們需要一個搭建好的SSM框架專案,這個在這篇文章裡不是重點,自行先搭建好需要的專案。 這裡我是用的jsp頁面來和後臺介面關聯,在jsp檔案中我們需要一個form表單,請求方法為POST,enctype="mu
Java Web FormData格式資料流實現多檔案上傳
1.html <``input type="file" multiple="multiple" accept="image/gif, image/jpeg, image/png, image/jpg, image/bmp" /> 2.JS $(document).on("ch
java實現多檔案上傳01
1、html程式碼 <html> <head> <link rel="stylesheet" type="text/css" href="table.css" /> <link rel="stylesheet" type="text/css"
Spring MVC實現多檔案上傳
1、修改POJO和DAO實現類 public class User{ //......其他屬性省略 private String idPicPath;//證件照路徑 private String workPicPath;//工作證照片路徑
java實現多檔案上傳至本地伺服器
博主最近在做一個內網專案,內部可以訪問外部資料,但是外部訪問不了內部資料,這也就造成了可能檔案無法上傳,所以博主另闢蹊徑,在本地伺服器上建立一個資料夾專門用來儲存上傳資料。 環境:jdk,tomcat 一、前臺上傳檔案(ajax上傳) <input type=
ASP.NET MVC實現多檔案上傳
要實現ASP.NET MVC中的多檔案上傳,其實最關鍵的一步是要在input上定義multiple屬性,使之可以支援多檔案上傳。 其實有幾個比較重要的地方,form一定要申明enctype=“multipart/form-data”,其次是 <input type=
HTML5實現多檔案的上傳示例程式碼
程式碼如下:import java.io.File; import java.io.IOException; import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date; import java.uti
ajax 利用formdata物件 實現多檔案上傳
$(function(){ $("#btn").click(function(){ var formData = new FormData(); for(var i=0; i<$('#file')[0].files.l
SpringMVC + AJAX 實現多檔案非同步上傳
轉自:https://www.jianshu.com/p/f3987f0f471f 今天,我就這個問題來寫一篇如何用 SpringMVC + AJAX 實現的多檔案非同步上傳功能。基本的程式碼還是沿用上篇文章中所用到的專案,需要的朋友可以點選前面的連結檢視。在這裡只貼出關鍵程式碼。 首先
layui.js實現多檔案上傳前端html寫法總結
最近需要寫多檔案上傳功能,用到了layui.js控制元件,現進行總結,因為內容太多這裡只總結了html頁面的內容,java後臺配置對接另一篇文章《layui上傳多檔案後臺程式碼總結(java》,其實官網《layui.js檔案上傳示例》已經寫的很詳細了,我再囉嗦一下。 參考文章如下: layu
Jfinal框架下結合ajaxFileupload實現多檔案上傳
距離寫程式碼時間有點長了,沒有及時總結,現在忘得差不多了。不過大概思路還在,也是有點參考價值的! 思路: 由於jfinal框架自身的問題,在實現多檔案上傳時很難獲取所有檔案的名字,只能獲取到一個input標籤裡面的名字而已,重寫框架是最佳的方法,但是對於初學者而言十分艱
SWFUpload實現多檔案上傳DEMO
引言:最近專案中需要用到多檔案上傳,在網上找了很多資料,最開始使用的是uploadify這個外掛,在使用的過程中各種問題,什麼Flash版本的問題,瀏覽器相容性的問題總之是一大堆,最後在眾多問題下,無奈只好放棄了。最後選擇了SWFUpload,在網上下載了
Struts2 實現多檔案上傳
前臺form 表單:設定method=post,enctype=multipart/form-data。 struts2在原有的上傳解析器繼承上做了進一步封裝,更進一步簡化了檔案上傳。 Action需要使用3個屬性來封裝該檔案域的資訊: (1)型別為Fil
js實現多檔案上傳
首先,將以下js程式碼放入頁面這裡我判斷的是隻能上傳xls格式的檔案,可以根據自己的需求修改js中的checkExcel方法 [javascript] view plaincopy </pre&