iOS UITextView 設定 NSLinkAttributeName 屬性,點選連結跳轉

@interface ViewController ()<UITextViewDelegate>
- (void)viewDidLoad
{
[super viewDidLoad];
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:@"www.google.com"];
NSDictionary *linkDic = @{ NSLinkAttributeName : [NSURL URLWithString:@"http://www.google.com"] };
[str setAttributes:linkDic range:[[str string] rangeOfString:@"www.google.com"]];
_textView.attributedText = str;
}
- (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)URL inRange:(NSRange)characterRange
{
NSLog(@"=============%@",URL);
return YES;
}
需要注意的是 將上述程式碼 需做如下調整 我們需要的是 點選跳轉 而不是點選編輯 所以需要關閉編輯屬性
如下:
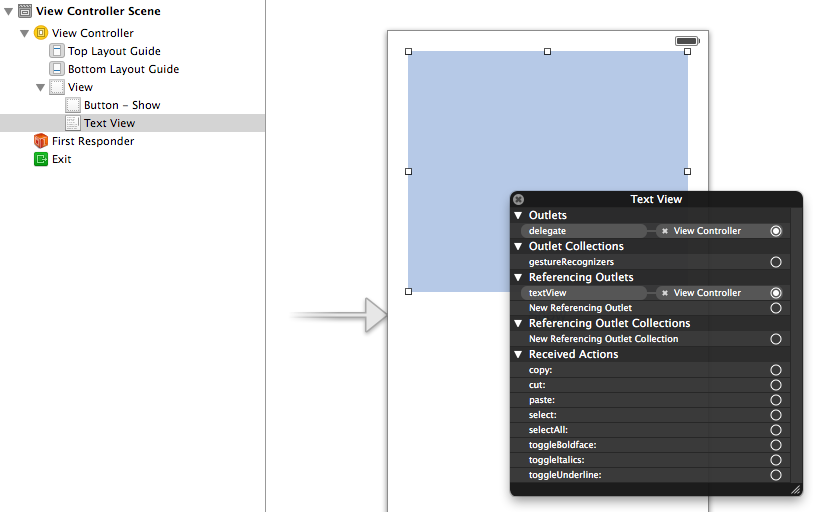
在 IB 中設定以下 > 實用程式 > 屬性檢查器。值得注意的是,UITextView不能是可編輯,啟用連結。

你也可以做同樣的程式碼:
_textView.editable = NO;
_textView.dataDetectorTypes = UIDataDetectorTypeLink;相關推薦
iOS UITextView 設定 NSLinkAttributeName 屬性,點選連結跳轉
@interface ViewController ()<UITextViewDelegate>- (void)viewDidLoad{ [super viewDidLoad]; NSMutableAttributedString *str = [[NSMutableAttribu
字串中包含連結,點選連結跳轉指定位置
有時候一個String字串中包含有連結,我們需要設定下劃線以及高亮顯示,這時候需要使用 Android:autoLink=”web” 這個屬性,但是這個連結點選只能到瀏覽器中,這時需要我們在程式碼中進行設定! XML檔案內容: <TextVie
div中新增多張img圖片,點選img跳轉頁面檢視大圖
var imgList = $.trim(that.find("td").eq(10).text()).split(";"); var myDiv = document.getElementById(
封裝List,點選按鈕跳轉傳值並優化
package com.example.yinchenglong1229; import android.annotation.SuppressLint; import android.content.Intent; import android.os.AsyncTask; import android.s
點選連結跳轉到微信公眾號關注頁、微信關注連結
現在的公眾號引流一般都只能是 二維碼掃碼後關注,那麼通過點選一段網頁連結(圖片、或文字)怎麼引導使用者到公眾號關注頁呢? 一、首先開啟需要設定關注頁 的公眾號 此時的公眾號應該已經開啟 原創功能並發表有原創文章(登入微信公眾平臺設定) 二、進入公眾號的訊息列表頁,並進入任意一篇 原
微信點選連結跳轉外部瀏覽器開啟指定頁面的實現
隨著微信的越來越大眾化,微信的使用程度也越來越高。隨之,產生了一種新的推廣模式,即微信推廣。在這個微信的大平臺上會衍生出許許多多的推廣手段。而移動前端作為服務於手機使用者的手機網頁技術,也不可避免的加入進來。一些客戶不僅僅滿足於自己的網站可以在微信端上完美的展現出來(因為微信大面積遮蔽掉了眾多推廣營銷的域名)
在一個頁面點選連結跳轉至另一個頁面的選項卡tab中
頁面A <body> <a href="選項卡-練習.html?type=1">1111111111</a> <a href="選項卡-練習.html?type=2">2222222222</a>
微信點選連結跳轉瀏覽器開啟指定頁面的API分享
現在微信渠道可以說是拉新最快的渠道,因為微信具備強裂變性。但是目前微信對第三方連結的攔截是越來越嚴格了,大家都在微信上進行的網頁宣
微信h5網頁點選連結跳轉到預設瀏覽器是怎麼弄的?
最近遇到一個需求、朋友找我製作一個在微信中的聊天框,或者公眾號選單釋出一條連結或者二維碼。跳出微信開啟一個指定的
leaflet選中要素,設定向量樣式,點選要素獲取其屬性
leaflet自身沒有選擇的控制,需要自己寫程式碼實現 主要是通過featurelayer的onclick事件來設定點選要素的style,並獲取對應feature的屬性資訊 let featureLayer = L.esri.featureLayer({ url:'http://mg
問題:通過設定查詢條件,點選按鈕觸發bootstrap-table,觸發以後無法再次觸發
遇到bootstraptable無法重新載入的問題,查閱大神的部落格,找到了解決方案,記錄下,以便查閱。 問題:通過設定查詢條件,點選按鈕觸發bootstrap-table,觸發以後無法再次觸發 解決方案:在初始化table之前,要將table銷燬,否則會保留上次載入的內容 $("#
給Activity設定Dialog屬性,點選區域外消失;
1.在AndroidManifest.xml中給Activity設定樣式; <activity android:name=".MyActivity" android:theme="@style/MyDialog"
IOS 點選tabbaritem跳轉到一個新介面,且隱藏tabbar
先自定義一個UITabbarController,用於Storyboard中 再在MyTabbarController中實現protocol @interface MyTabbarController : UITabBarController <UITabBar
微信內建瀏覽器,點選連結有進度條但不跳轉
微信內建瀏覽器內,有時候會發生點選某些連結,出現進度條但進度條走完後,頁面不跳轉的情況。 這種情況出現於: 1.在網址A打開了網頁B 2.在網頁B點選網址A的連結 這種情況下微信不會進行跳轉。 解決方案:給連結加一個隨機的引數即可
echarts-點選圖例跳轉,但圖例不被關閉
myChart.setOption(option_science); var triggerAction = function(action, selected) {
iOS 實現點選tabbar跳轉登入頁面
在APP的設計中常常有需要點選tabbar直接進行跳轉登入的操作。下面說一下需要怎麼來實現這個操作。 程式碼。 (BOOL)tabBarController:(UITabBarController )tabBarController should
分享出去的連結,點選連結中的按鈕可喚醒app(web喚醒原生app)
核心程式碼部分標註了紅色!!!!!!!!!!!!!!!! AndroidMianifest: <activity android:name="com.palmnewsclient.test.OutsideActivity"> <i
js點選下載跳轉iOS或安卓
原文連結:http://caibaojian.com/android-ios-downapp.html在移動wap上,最常見的就是引流使用者下載安裝自己的應用程式,如何通過js點選判斷下載是ios還是安卓呢?其實很簡單,就是要判斷使用者的裝置是iOS還是,然後分別跳轉就可以
前端外掛jquery.singlePageNav.min.js(導航點選選單跳轉與點選縮放選單摺疊按鈕緩衝效果外掛)
Bootstrap導航點選選單跳轉與點選縮放選單摺疊按鈕緩衝效果外掛jquery.singlePageNav.min.js 引入步驟: <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"><
Android中在fragment A裡面點選button跳轉到fragment B實現方法
方法一:直接getActivity,使用activity的fragmenttransation的replace方法替換 假設 class OneFragment extends Fragment{ private Button btn; @Override p
