select2.js 取值 遍歷 設定預設值
本章內容主要介紹Select2 的初始化,獲取選中值,設定預設值,三個方法。Select2 美化了單選框,複選框和下拉框,特別是下拉框多選的問題。但同時,Select2也有很多吭(單選下拉框有明顯的搜尋輸入框,而多選下拉框沒有,但實際也支援多選。直接在input框輸入即可)。
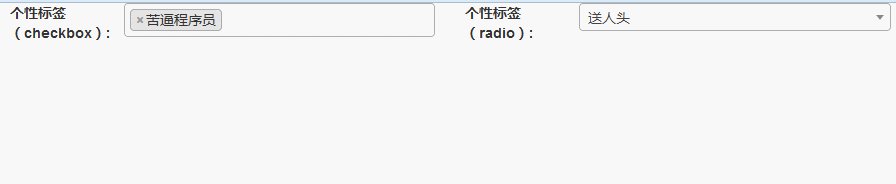
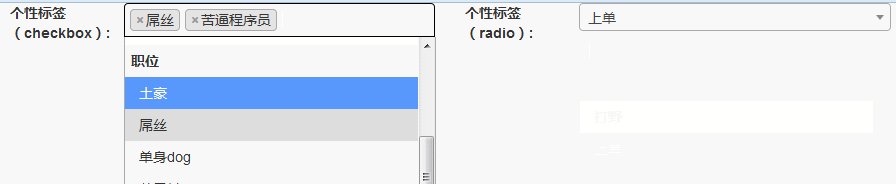
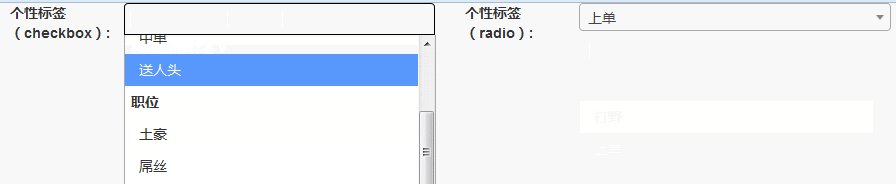
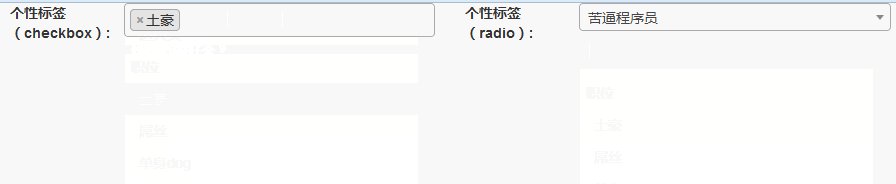
效果圖:
需求:使用Select2實現下拉框多選,並獲取選中值,初始設定預設值
技術:select2.js ,prototype.js,jquery.js
說明:select2是jquery外掛,取值和設定預設值都可以用jquery單獨完成。為什麼用prototype.js ?因為在公司用prototype.js 寫的,筆者因為各種原因,沒有用jquery重寫(原諒我比較懶)。還有一點值得注意:獲取的文字值可能有空格哦!!!筆者就是被吭了一臉!
一切盡在程式碼中:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>select2例項</title>
<<link rel="stylesheet" href="bootstrap/3.3.0/css/bootstrap.min.css" type="text/css" />
<link rel="stylesheet" href="select2-4.0.0/dist/css/select2.min.css" 相關推薦
select2.js 取值 遍歷 設定預設值
本章內容主要介紹Select2 的初始化,獲取選中值,設定預設值,三個方法。Select2 美化了單選框,複選框和下拉框,特別是下拉框多選的問題。但同時,Select2也有很多吭(單選下拉框有明顯的搜尋輸入框,而多選下拉框沒有,但實際也支援多選。直接在input
java陣列的宣告、初始化、遍歷和預設值
原始碼如下:package array; public class ArrayTest { public static void main(String[] args){ int[] iArray = new int[3]; double[] dArray = new double[3]; f
struts2 標籤使用 iterator 巢狀使用設定預設值 s:radio 設定預設值
<s:iterator value="levelSequences" var="ls"> <tr>
SpringMVC標籤補充:從路徑中取值、校正引數、設定預設值
一、@PathVariable 從路徑中取值例如:@RequestMapping("/{url}") public String Muchpage(@PathVariable String url) { return url; }二、@RequestParam
js動態的使用物件成員&遍歷物件屬性值
(入門級, 僅作為記錄) var obj = { id : 123, name : "Tom" }; 1.為物件動態新增成員 1.1 方式1 obj['desc']="abc"; 1.2 方式2 eval('(obj.age=23)'); 2.取值 2.1方式1 alert(obj["id"])
######日期元件設定預設值。【###《和日期元件沒有關係》至今不知道哪個js。設定input的value為格式化的值即可。】
===【UI實現了。提交表單,是否傳遞日期資料正確?待測。。。】===實現效果:===程式碼:form頁js://預設過濾時間 $(function () { defaultTime() }) function defaultTime(){ var timet
通過js讓標籤動態設定預設值
<select id="selectY" name="job" onchange="javascript:location.href=this.value;"> <
select2 外掛新增選項 設定預設值
1:使用ajax獲取資料 $('selectid').select2({ ajax: { url: "https://api.github.com/search/repositories", dataType: 'json', data: function (p
js函式引數設定預設值
php有個很方便的用法是在定義函式時可以直接給引數設預設值,如: function simue ($a=1,$b=2){ return $a+$b; } echo simue(); //輸出3 echo simue(10); //輸出12 echo s
JS 循環遍歷JSON數據 分類: JS技術 JS JQuery 2010-12-01 13:56 43646人閱讀 評論(5) 收藏 舉報 jsonc JSON數據如:{"options":"[{
ros json 12px details style position none -i ide JS 循環遍歷JSON數據 分類: JS技術 JS JQuery2010-12-01 13:56 43646人閱讀 評論(5) 收藏 舉報 jsonc
在彈框中獲取foreach中遍歷的id值,並傳遞給地址欄(方法2)
ges 應該 我們 png 地址欄 each 獲取 賦值 有時 1.php有時候我們需要再彈框中獲取foreach中遍歷的數據(例如id),在彈框中點擊按鈕並傳遞給地址欄跳轉。那麽應該怎麽做呢。第二種方法。 2. 可以在彈框中給出一個input hidden 點擊按鈕彈窗時
5月25日-js操作DOM遍歷子節點
bsp 單選 function nbsp 選擇 ngs pan alert find() 一、遍歷節點 遍歷子節點 children();//獲取節點的所有直接子類 遍歷同輩節點 next(); prev()
js數組遍歷
sin 如何 向上取整 數組排序 abcde yun cde min 向下取整 1、如何創建數組。2、數組的長度,數組元素的添加和刪除(如何使用下標對數組的操作)。3、遍歷數組的方式(for循環,for-in遍歷)4、二維數組(舉例並遍歷二維數組)5、操作數組的方法。
js數組遍歷 千萬不要使用for...in...
prototype -h fun prot 數組 set splice mar init 昨天做個下拉框 擴充了一下數組的方法 Array.prototype.remove = function (val) { var index = this.indexOf(val
js數組遍歷的常用的幾種方法以及差異和性能優化
object length 回調 value 鏈式操作 item IT rip 需要 <script type="text/javascript"> /*對比: 1、map速度比foreach快
鏈表的遍歷-最大值
結點 lib main return std reat -s tdi lin #include<stdio.h>#include<stdlib.h>#define N 9typedef struct node{ int data; stru
JS 循環遍歷 總結
原型 all argument 數組 n) 堆棧 fin 一次循環 進行 一、循環遍歷語句 for...in... (ES5) 語法:javascript for(keys in obj){} 適用:遍歷對象 說明: 1.keys表示obj對象的每一個鍵值對的鍵(鍵名)
js 廣度優先遍歷
nbsp child new bre .sh ons 遍歷 code 廣度優先 ; (function() { var def = function() { var me = this; me.data = {
Android系統設定預設值大全
一、是否有預設值 在尋找一個開關的預設值時,首先要明白一點,該開關是否存在預設值,以及該開關狀態是否有狀態儲存(一般狀態儲存在settings的db中)。 判斷條件: 在reboot(重啟)之後開關狀態仍舊儲存或者是在reset(恢復出廠設定)之後開關狀態恢復到預設的,才能找到預設值。
oracle新增欄位,並設定預設值
操作 在plsql下,找到表名,右鍵 -> edit -> columns -> 填寫欄位資訊 -> view sql -> 複製sql -> 點選apply 報錯 ORA-00054: 資源正忙, 但指定以 NOWA