實際案例:在現有程式碼中通過async/await實現並行
一項新技術或者一個新特性,只有你用它解決實際問題後,才能真正體會到它的魅力,真正理解它。也期待大家能夠多分享解一些解決實際問題的內容。
在我們遭遇“黑色30秒”問題的過程中,切身體會到了非同步的巨大作用(詳見從ASP.NET執行緒角度對“黑色30秒”問題的全新分析),於是開始逐步地用async/await改造現有程式碼。
今天早上在將一個MVC Controller中的Action改為非同步的時候突然發現——其中有7個方法呼叫可以並行執行。
public async Task<ActionResult> BlogPostInfo(string blogApp, int blogId, intpostId, Guid blogUserGuid) { //7個方法無關聯的方法呼叫 }
如果通過async/await實現了這7個方法的並行,效能將會提高几倍,真是一個意外的驚喜!
驚喜之後,則要面對這樣一個問題——如何以最低的成本實現?
這7個方法其他地方也在呼叫,不想直接把這些方法改為非同步的;即使可以改為非同步的,也不想一路改到底,最後在資料訪問層呼叫ADO.NET的非同步方法。
。。。

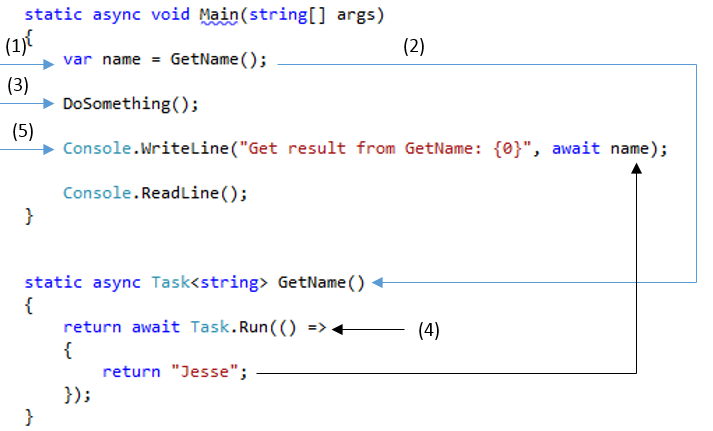
好帥的圖!連執行順序都標得清清楚楚。只要照著這張圖,就可以輕鬆地用async/await實現並行。
需要注意的地方:
1)並行呼叫的目標方法必須是async的。
2)在並行期間,不能使用await。
以下是實現案例:
下面的程式碼是需要並行執行的7個方法中的2個:
var tags = TagService.GetTag(blogId, postId); if (!string.IsNullOrEmpty(tags)) { info.Tags = string.Format("標籤: {0}", TagService.GetTagLink(blogUrl, tags)); } var categories = CategoryService.GetCateList(blogUrl, blogId, postId); if (!string.IsNullOrEmpty(categories)) { info.Categories = "分類: " + categories; }
由於並行呼叫的目標方法必須是async的,並且我們不想修改原有的方法實現程式碼,所以我們增加2個async方法中轉一下:
async方法1:
public static async Task<string> GetTagAsync(int blogId, int entryId) { return await Task.Run(() => { return GetTag(blogId, entryId); }); }
async方法2:
public static async string GetCateListAsnyc(string blogUrl, int blogId, int entryId) { return await Task.Run(() => { return GetCateList(blogUrl, blogId, entryId); }); }
然後在呼叫程式碼中,分別呼叫這2個async方法讓其並行執行,之後再用await取執行結果。
var tagsTask = TagService.GetTagAsync(blogId, postId); var categoriesTask = BlogCategoryService.GetCateListAsync(blogUrl, blogId, postId); var tags = await tagsTask; if (!string.IsNullOrEmpty(tags)) { info.Tags = string.Format("標籤: {0}", TagService.GetTagLink(null, blogUrl, tags)); } var categories = await categoriesTask; if (!string.IsNullOrEmpty((categories))) { info.Categories = "分類: " + categories; }
真的很簡單,很輕鬆! async/await果然好用!
相關推薦
實際案例:在現有程式碼中通過async/await實現並行
一項新技術或者一個新特性,只有你用它解決實際問題後,才能真正體會到它的魅力,真正理解它。也期待大家能夠多分享解一些解決實際問題的內容。 在我們遭遇“黑色30秒”問題的過程中,切身體會到了非同步的巨大作用(詳見從ASP.NET執行緒角度對“黑色30秒”問題的全新分析),於是開始逐步地用async/await改
案例:在表格中進行新增一行與刪除一行
ren 鏈接 默認 mage button 進行 cli ytd 超級鏈接 1.情況 2.思路 /* * 為 #employeetable 的所有的 a 節點添加 Onclick 響應函數: * 1. 彈出確認對話框: 確定要刪除 xx 的信息
PC軟體開發技術之一:在WinCC中通過VBS操作SQL Server2005
在專案中需要在一定條件滿足時,儲存一些資料到資料庫中,並可根據條件查詢。考慮到WinCC6.2以後採用的就是SQL Server2005資料庫,所以直接利用該資料庫即可,通過SQL Server Management Studio(SSMS)可以建立自己的資料庫,並按要求建立好
Android NDK(JNI)學習總結一:Java程式碼中申明native函式-Java呼叫C函式,並在C函式中訪問java類和方法、屬性
本文不涉及android-ndk開發環境搭。 步驟一:新建一個APP,名稱為HelloJNI,然後定義一個類(將會在native程式碼中呼叫和訪問該類): package com.example.hellojni; public class JNITe
Nginx-第三篇:在實踐中通過域名進行轉發
在nginx實踐中,大多數在內網環境中訪問時,一般會採用ip+埠的訪問形式。而網際網路訪問時,使用者習慣性提供的是域名,預設埠為80。 其中nginx.conf配置檔案不能直接配置域名,在啟動nginx時,會出現域名無法解析的錯誤。 域名解析本人遇到兩種方式: 1.在安
務必收藏備用:.net core中通過Json或直接獲取圖形驗證碼(數字驗證碼、字母驗證碼、混合驗證碼),有原始碼全實戰demo(開原始碼.net core3.0)
很多人寫的部落格大家看了會一知半解,不知道怎麼用,應該引用什麼類庫或者程式碼不全,這樣很多小白很是頭疼,尤其是嘗新技術更是如此。我們這邊不止告訴你步驟,而且還提供開源demo。隨著時間的推移,我們的demo庫會日益強大請及時收藏GitHub。 1.首先你需要Nuget引用類庫 Install-Package
理解ES7中的async/await
def 需求 一個表 來看 1-1 運算符 get 執行 表達 理解ES7中的async/await 優勢是:就是解決多層異步回調的嵌套 從字面上理解 async/await, async是 "異步"的含義,await可以認為是 async wait的簡寫,因此
在SqlServer中通過SQL語句實現樹狀查詢
clas all bold join where procedure ner log class 1 CREATE PROCEDURE [dbo].[GetTree] 2 @Id int 3 AS 4 BEGIN 5 with cte as
vue中使用async/await的實踐
blog 既然 polyfill 解決 bubuko post 情況 vue 異步操作 一、前言 在項目中經常遇到處理異步請求的情況,面對層層的嵌套,回調顯示那麽蒼白無力; async / await是ES7的重要特性之一,也是目前社區裏公認的優秀異步解決方案,既然這樣就用
[C#] .NET4.0中使用4.5中的 async/await 功能實現非同步
在.NET Framework 4.5中添加了新的非同步操作庫,但是在.NET Framework 4.0中卻無法使用。這時不免面臨著抉擇,到底是升級整個解決方案還是不使用呢?如果你的軟體還沒釋出出去,建議直接使用.NET Framework 4.5吧;但是如果已經發布了,又不想使用者重新升級框架到.NET
python3:用程式碼演示Socket和Server 實現通訊.
這個是 socket程式設計的流程,socket 的本質是個程式設計介面,它把應用層和傳輸層進行了連線。 連線過程可以分為三個步驟:伺服器監聽,客戶端請求,連線確認。 伺服器監聽 是指 伺服器端socket一直是開放的狀態,隨時等待客戶端發來請求 伺服器端socket一
在vue中使用async/await遇到的坑
為我 解決 官方 ext 分享圖片 col nsf shadow vpd 最近無聊在搞一些新的東西,今天就遇到一個async/await的坑; 因為我用的不是vue官方的腳手架,所以遇到這樣的問題: await is a reserved word 這樣的警告,我猜應該是缺
js迴圈中使用async/await踩過的坑
最近寫koa的時候遇見需要在迴圈中使用async/await的情況,當然第一反應就是直接上forEach,然後就直接翻車了。。。 直接上程式碼: function handleSql(val) { return new Promise((resolve) => { setTimeout(()
Android中通過ListView的實現簡單新聞列表
Android中實現簡單的新聞列表 “本文主要針對Android新手,大神請繞道…” 使用到的第三方庫 Retrofit2+RxJava2 進行網路請和json資料的解析,註解框架:Butterknife 8.5.1 如果以上的框架還有同學不知道怎麼使用可以看看
React中通過tree元件實現不確定層級的摺疊選單效果
1、實現效果摺疊選單的層級可以不相同、可以無限層級,具體根據讀取的資料庫資料為依據選單內容讀取資料庫獲得具體效果如下摺疊選單是否可以繼續召開取決於前面是否有可召開圖示,如下圖所示2、實現原理初始化載入頁面並未獲取全部層級的資料,只是第一層級如果有子層級則呈現可展開圖示,可進一
Android系統中通過shell命令實現wifi的連線控制
簡介 工作中遇到一個“變態”的需求,在android系統中不通過java層控制wifi的連線(主要是修改ap的essid和password),而是需要通過native層實現對wifi的控制。 How 接到這個需求時,第一個想法是如何找到Android
node.js中通過stream模組實現自定義流
有些時候我們需要自定義一些流,來操作特殊物件,node.js中為我們提供了一些基本流類。 我們新建立的流類需要繼承四個基本流類之一(stream.Writeable,stream.Readable,stream.Duplex,stream.Transform),並確保呼叫了父類建構函式。
ES7 中使用 async/await 解決回撥函式巢狀問題
JavaScript 中最蛋疼的事情莫過於回撥函式巢狀問題。以往在瀏覽器中,因為與伺服器通訊是一種比較昂貴的操作,因此比較複雜的業務邏輯往往都放在伺服器端,前端 JavaScript 只需要少數幾次 AJAX 請求就可拿到全部資料。 但是到了 webapp 風
小程式中使用async await的注意點
需要在檔案引入regenerator-runtime (注:也就是facebook的regenerator, 下載本地引入即可)import regeneratorRuntime from '../.
Delphi中通過鉤子技術實現鍵盤監控
鉤子概述: 鉤子是Windows中訊息處理機制的一個要點,通過安裝各種鉤子,應用程式能夠設定相應的例程來監視系統裡的訊息傳遞以及在這些訊息到達目標視窗應用程式之間處理它們。鉤子的分類: 鉤子可以分為執行緒鉤子和全域性鉤子,執行緒專用鉤子只是監視指
